Conexión de un bot a un Chat en web
SE APLICA A: SDK v4
Cuando se crea un bot con Azure, el canal Chat en web se configura automáticamente. El canal Chat en web incluye el control Chat en web, que proporciona la capacidad para que los usuarios interactúen con el bot directamente en una página web.
El canal Chat en web contiene todo lo que necesita para insertar el control Chat en web en una página web. Para ello, obtendrá la clave secreta del bot e insertará el control en una página web.
Requisitos previos
- Una cuenta de Azure. Si aún no tiene una, cree una cuenta gratuita antes de empezar.
- Un bot existente publicado en Azure.
Consideraciones sobre seguridad de Chat en web
Cuando se usa la autenticación de Servicio de Bot de Azure AI con Chat en web hay algunos aspectos de seguridad importantes que debe tener en cuenta. Para obtener más información, vea Consideraciones sobre la seguridad.
Insertar el control Chat en web en una página web
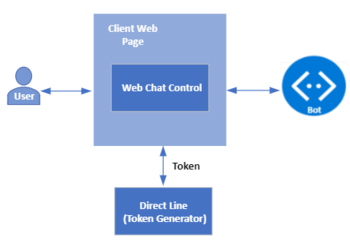
En la imagen siguiente se muestran los componentes implicados al insertar el control Chat en web en una página web.

Importante
Debe utilizar Direct Line (con la autenticación mejorada) para mitigar los riesgos de seguridad al conectarse a un bot mediante el control de Chat en web. Para obtener más información, consulte Autenticación mejorada de Direct Line.
Obtener la clave secreta del bot
- Vaya a Azure Portal y abra el bot.
- En Configuración, seleccione Canales. A continuación, seleccione Chat en web.
- Se abrirá la página Chat en web. Seleccione el Sitio predeterminado en la lista de Sitios.
- Copie la Clave secreta y el Código de inserción.
Opciones de inserción de desarrollo
Opción 1 - Intercambiar el secreto por un token y generar la inserción
Esta es una buena opción si:
- Puede ejecutar una solicitud de servidor a servidor para intercambiar el secreto de chat en web para un token temporal.
- quiere dificultar que otros desarrolladores inserten el bot en sus sitios web
El uso de esta opción no impedirá completamente que otros desarrolladores inserten el bot en sus sitios web, pero hace que sea difícil hacerlo.
Para intercambiar el secreto por un token y generar la inserción, siga los siguientes pasos:
Emita una solicitud GET para la URL de intercambio de tokens y transfiera su secreto de chat en web a través del encabezado
Authorization. El encabezadoAuthorizationutiliza el esquemaBotConnectore incluye el secreto.- Para un bot global, la dirección URL de intercambio de tokens es
https://webchat.botframework.com/api/tokens. - Para un bot regional, escriba la siguiente dirección URL según la región seleccionada:
Region Dirección URL de intercambio de tokens Europa https://europe.webchat.botframework.com/api/tokens India https://india.webchat.botframework.com/api/tokens - Para un bot global, la dirección URL de intercambio de tokens es
La respuesta a su solicitud GET contendrá el token (entre comillas) que se puede usar para iniciar una conversación al representar el control de Chat en web. Un token es válido solo para una conversación. Para iniciar otra conversación, debe generar un nuevo token.
Dentro del Código para insertar que ha copiado del canal Chat en web anteriormente, cambie el parámetro
s=port=y reemplace "YOUR_SECRET_HERE" por su token.
Nota:
Los tokens se renovarán automáticamente antes de que expiren.
Solicitudes de ejemplo
Para un bot global:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Para un bot regional:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Nota:
Para Azure Government, la dirección URL de intercambio de tokens es diferente.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Respuesta de ejemplo
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Código HTML de ejemplo
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opción 2: Insertar el control Chat en web en su sitio web mediante el secreto
Use esta opción si quiere permitir que otros desarrolladores inserten fácilmente el bot en sus sitios web.
Advertencia
Con esta opción, la clave secreta de canal Chat en web se expone en la página web del cliente. Use esta opción solo para fines de desarrollo y no en un entorno de producción.
Para insertar el bot en una página web especificando el secreto en el código insertado:
Copie el Código para insertar desde el canal Chat en web en el portal de Azure (como se describe en la sección anterior Obtener la clave secreta del bot).
En ese Código insertado, reemplace "YOUR_SECRET_HERE" por el valor Clave secreta que copió de la misma página.
Opción de inserción de producción
Mantener el secreto oculto, intercambiar el secreto por un token y generar la inserción
Esta opción no expone la clave secreta de canal Chat en web en la página web del cliente.
El cliente debe proporcionar un token para comunicarse con el bot. Para obtener información sobre las diferencias entre secretos y tokens y comprender los riesgos asociados al uso de secretos, consulte Autenticación de Direct Line.
En la página web de cliente siguiente se muestra cómo usar un token con el Chat en web. Si tiene un bot regional o de Azure Gov, ajuste las direcciones URL de pública a administración pública.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Para obtener ejemplos sobre cómo generar un token, consulte: