Tutorial: Creación de una aplicación de chat sin servidor con el servicio de Azure Web PubSub y Azure Static Web Apps
Azure Web PubSub le ayuda a crear aplicaciones web de mensajería en tiempo real mediante WebSocket. Con Azure Static Web Apps puede crear e implementar aplicaciones web completas automáticamente en Azure desde un repositorio de código. En este tutorial, aprenderá a utilizar Web PubSub y Static Web Apps juntos para crear una aplicación de sala de chat en tiempo real.
Más específicamente, aprenderá cómo:
- Compilación de una aplicación de chat sin servidor
- Utilizar los enlaces de entrada y salida de funciones de Web PubSub.
- Trabaje con Static Web Apps
Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda al servicio Azure Web PubSub. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la conexión con WebPubSubServiceClient.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Información general

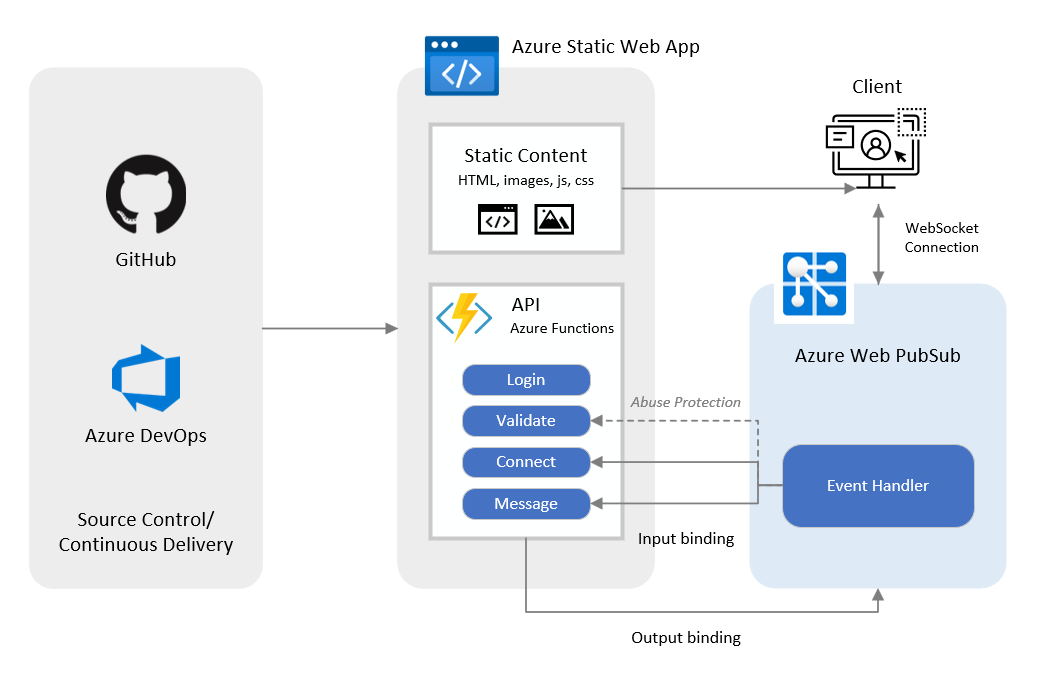
GitHub o Azure Repos proporcionan control de código fuente para Static Web Apps. Azure supervisa la rama de repositorio que seleccione y cada vez que haya un cambio de código en el repositorio de origen, se ejecuta e implementa automáticamente una nueva compilación de la aplicación web en Azure. Acciones de GitHub y Azure Pipelines proporcionan entrega continua. Static Web Apps detecta la nueva compilación y la presenta al usuario final.
La aplicación de salón de chat de ejemplo proporcionada con este tutorial tiene el siguiente flujo de trabajo.
- Cuando un usuario inicia sesión en la aplicación, la API
loginde Azure Functions se desencadenará para generar una dirección URL de conexión de cliente del servicio Web PubSub. - Cuando el cliente inicializa la solicitud de conexión a Web PubSub, el servicio envía un evento
connectdel sistema que desencadena la APIconnectde Functions para autenticar al usuario. - Cuando un cliente envía un mensaje al servicio Azure Web PubSub, el servicio responde con un evento de usuario
messagey la API FunctionsmessageAPI para difundir el mensaje a todos los clientes conectados. - La API
validatede Functions se desencadena periódicamente para cloudEvents Abuse Protection cuando los eventos de Azure Web PubSub están configurados con el parámetro{event}predefinido, es decir, https://$STATIC_WEB_APP/api/{event}.
Nota
Las API connect de Functions y message se desencadenan cuando el servicio Azure Web PubSub está configurado con estos dos eventos.
Prerrequisitos
- Una cuenta de GitHub.
- Tiene una cuenta de Azure. Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
- CLI de Azure (versión 2.29.0 o posterior) o Azure Cloud Shell para administrar recursos de Azure.
Creación de un recurso de Web PubSub
Inicie sesión en la CLI de Azure mediante el siguiente comando.
az loginCree un grupo de recursos.
az group create \ --name my-awps-swa-group \ --location "eastus2"Creación de un recurso de Web PubSub.
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1Obtenga y mantenga presionada la clave de acceso para su uso posterior.
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la conexión con
WebPubSubServiceClient.az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>Reemplace el marcador de posición
<YOUR_AWPS_ACCESS_KEY>por el valor deprimaryConnectionStringdel paso anterior.
Creación de un repositorio
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que se implementa en Azure Static Web Apps.
- Vaya a para https://github.com/Azure/awps-swa-sample/generate crear un nuevo repositorio para este tutorial.
- Seleccione usted mismo como Propietario y asigne un nombre al repositorio my-awps-swa-app.
- Puede crear un repositorio público o privado según sus preferencias. Ambos funcionan para el tutorial.
- Seleccione Create repository from template (Crear repositorio a partir de plantilla).
Creación de una aplicación web estática
Ahora que se ha creado el repositorio, puede crear una aplicación web estática desde la CLI de Azure.
Cree una variable para que contenga el nombre de usuario de GitHub.
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>Sustituya el marcador de posición
<YOUR_GITHUB_USER_NAME>por el nombre de usuario de GitHub.Cree una aplicación web estática desde el repositorio. Al ejecutar este comando, la CLI inicia un inicio de sesión interactivo de GitHub. Siga el mensaje para completar la autorización.
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-githubImportante
La dirección URL que se pasa al parámetro
--sourceno debe incluir el sufijo.git.Escriba el código de usuario como se muestra en el mensaje de la consola.
Seleccione Continuar.
Seleccione Autorizar AzureAppServiceCLI.
Configure las opciones de la aplicación web estática.
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
Vista del sitio web
Hay dos aspectos para implementar una aplicación estática: la primera crea los recursos subyacentes de Azure que componen la aplicación. El segundo es un flujo de trabajo de Acciones de GitHub que crea y publica la aplicación.
Para poder navegar a un nuevo sitio estático, la compilación de implementación debe terminar de ejecutarse.
Vuelva a la ventana de la consola y ejecute el siguiente comando para enumerar las direcciones URL asociadas a la aplicación.
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"La salida de este comando devuelve la dirección URL al repositorio de GitHub.
Copie la dirección URL del repositorio y péguela en el explorador.
Seleccione la pestaña Acciones.
En este momento, Azure crea los recursos para admitir la aplicación web estática. Espere hasta que el icono situado junto al flujo de trabajo en ejecución se convierta en una marca de verificación con fondo verde ✅. Esta operación puede tardar varios minutos en completarse.
Una vez que aparezca el icono de acción correcta, el flujo de trabajo se completa y puede volver a la ventana de la consola.
Ejecute el siguiente comando para consultar la dirección URL del sitio web.
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"Mantenga la dirección URL que se va a establecer en el controlador de eventos de Web PubSub.
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
Configuración del controlador de eventos de Web PubSub
Está muy cerca de completarse. El último paso es configurar Web PubSub para que las solicitudes de los clientes se transfieran a sus API de funciones.
Ejecute el siguiente comando para configurar eventos del servicio Web PubSub. Asigna funciones en la carpeta
apidel repositorio al controlador de eventos de Web PubSub.az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
Ahora ya está listo para jugar con su sitio web <YOUR_STATIC_WEB_APP>. Cópielo en el explorador y seleccione Continuar para empezar a chatear con sus amigos.
Limpieza de recursos
Si no va a seguir usando esta aplicación, puede eliminar el grupo de recursos y la aplicación web estática mediante la ejecución del siguiente comando.
az group delete --name my-awps-swa-group
Pasos siguientes
En este inicio rápido, aprendió a desarrollar e implementar una aplicación de chat sin servidor. Ahora, puede empezar a crear su propia aplicación.