Procedimientos: Cómo crear una pizarra colaborativa en tiempo real mediante Web PubSub para Socket.IO e implementarla en Azure App Service
Una nueva clase de aplicaciones que redefine el trabajo moderno. Mientras Microsoft Word une a los editores, Figma hace lo propio con los diseñadores, que colaboran en el mismo esfuerzo creativo. Esta clase de aplicaciones se basa en una experiencia de usuario que nos hace sentir conectados con nuestros colaboradores remotos. Desde un punto de vista técnico, las actividades del usuario deben sincronizarse entre las pantallas de los usuarios a una latencia baja.
Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda al servicio Azure Web PubSub. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Información general
En esta guía paso a paso, adoptamos un enfoque nativo de la nube y usamos servicios de Azure para crear una pizarra colaborativa en tiempo real e implementamos el proyecto como una aplicación web para Azure App Service. La aplicación de pizarra es accesible desde el explorador y permite que cualquier usuario pueda dibujar en el mismo lienzo.

Requisitos previos
Para seguir la guía paso a paso, necesita
- Tiene una cuenta de Azure. Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
- CLI de Azure (versión 2.39.0 o posterior) o Azure Cloud Shell para administrar recursos de Azure.
Crear recursos de Azure con la CLI de Azure
Iniciar sesión
Inicie sesión en la CLI de Azure con el siguiente comando.
az loginCree un grupo de recursos en Azure.
az group create \ --location "westus" \ --name "<resource-group-name>"
Cree un recurso de la aplicación web.
Cree un plan gratuito de App Service.
az appservice plan create \ --resource-group "<resource-group-name>" \ --name "<app-service-plan-name>" \ --sku FREE --is-linuxCree un recurso de la aplicación web.
az webapp create \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --plan "<app-service-plan-name>" \ --runtime "NODE:16-lts"
Creación de un Web PubSub para Socket.IO
Creación de un recurso de Web PubSub.
az webpubsub create \ --name "<socketio-name>" \ --resource-group "<resource-group-name>" \ --kind SocketIO --sku Premium_P1Muestre y almacene el valor de
primaryConnectionStringen algún lugar para su uso posterior.Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con
WebPubSubServiceClient.az webpubsub key show \ --name "<socketio-name>" \ --resource-group "<resource-group-name>"
Obtener el código de la aplicación
Ejecute el siguiente comando para obtener una copia del código de la aplicación.
git clone https://github.com/Azure-Samples/socket.io-webapp-integration
Implementación de la aplicación en App Service
App Service admite muchos flujos de trabajo de implementación. En esta guía, vamos a implementar un paquete ZIP. Ejecute los siguientes comandos para instalar y compilar el proyecto.
npm install npm run build # bash zip -r app.zip * # PowershellComprimir en un zip
Uso de Bash
zip -r app.zip *Uso de PowerShell
Compress-Archive -Path * -DestinationPath app.zipEstablezca la cadena de conexión de Azure Web PubSub en la configuración de la aplicación. Use el valor de
primaryConnectionStringque almacenó en un paso anterior.az webapp config appsettings set \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"Use el siguiente comando para implementarlo en Azure App Service.
az webapp deployment source config-zip \ --resource-group "<resource-group-name>" \ --name "<webapp-name>" \ --src app.zip
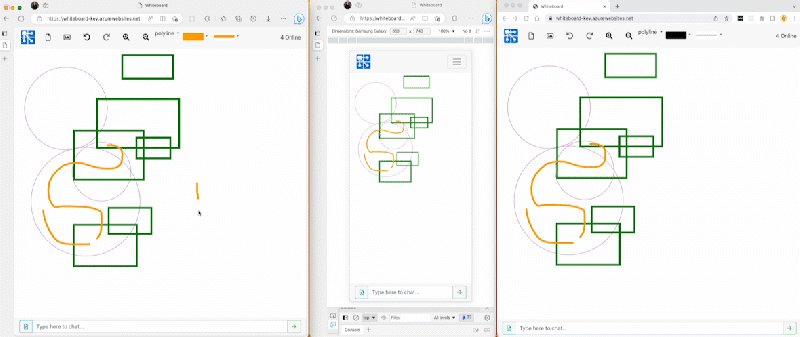
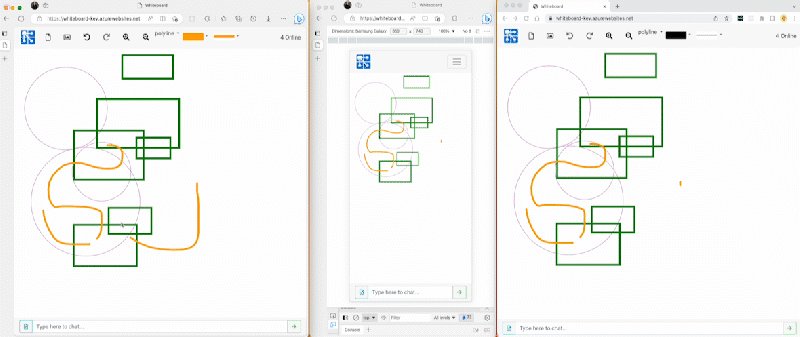
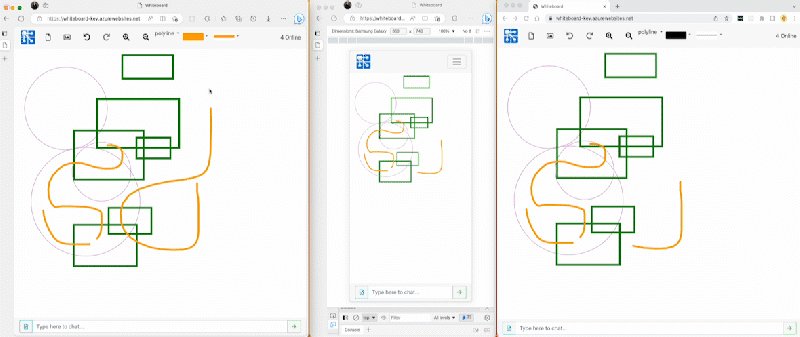
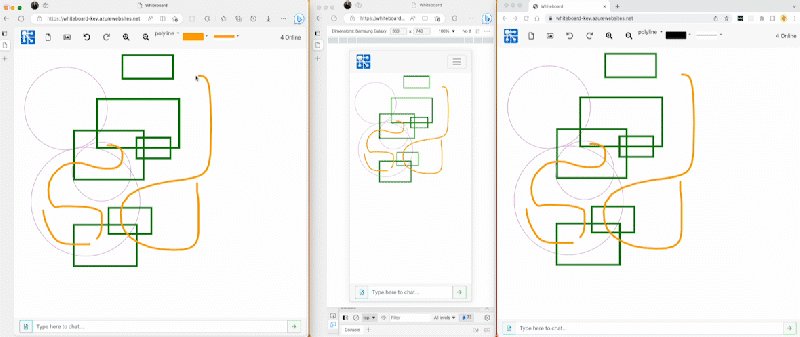
Visualización de la aplicación de pizarra en un explorador
Ahora vaya al explorador y visite la aplicación web implementada. Normalmente, la dirección URL es https://<webapp-name>.azurewebsites.net. Se recomienda abrir varias pestañas del explorador para que pueda experimentar el aspecto colaborativo en tiempo real de la aplicación. O mejor, comparta el vínculo con un compañero o amigo.