Notificaciones de eventos de clientes
En los tres primeros artículos de "inicios rápidos", hemos aprendido dos patrones de comunicación útiles que usan Web PubSub para la mensajería en tiempo real a escala (más de un millón).
- Pub/Sub entre los clientes que liberan el servidor de aplicaciones de la complejidad de la administración de conexiones persistentes
- Insertar mensajes a clientes desde el servidor de aplicaciones en cuanto haya nuevos datos disponibles
En esta guía de inicio rápido, aprendemos sobre el sistema de eventos de Web PubSub para que el servidor de aplicaciones pueda reaccionar ante eventos como cuando
- un cliente es
connected - un cliente envía un
message, que requiere un procesamiento adicional

Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda al servicio Azure Web PubSub. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Requisitos previos
- Un recurso de Web PubSub. Si no ha creado uno, puede seguir las instrucciones: Creación de un recurso de Web PubSub
- Un editor de código como Visual Studio Code
- Instalación de las dependencias para el lenguaje que planea usar
Creación de la aplicación
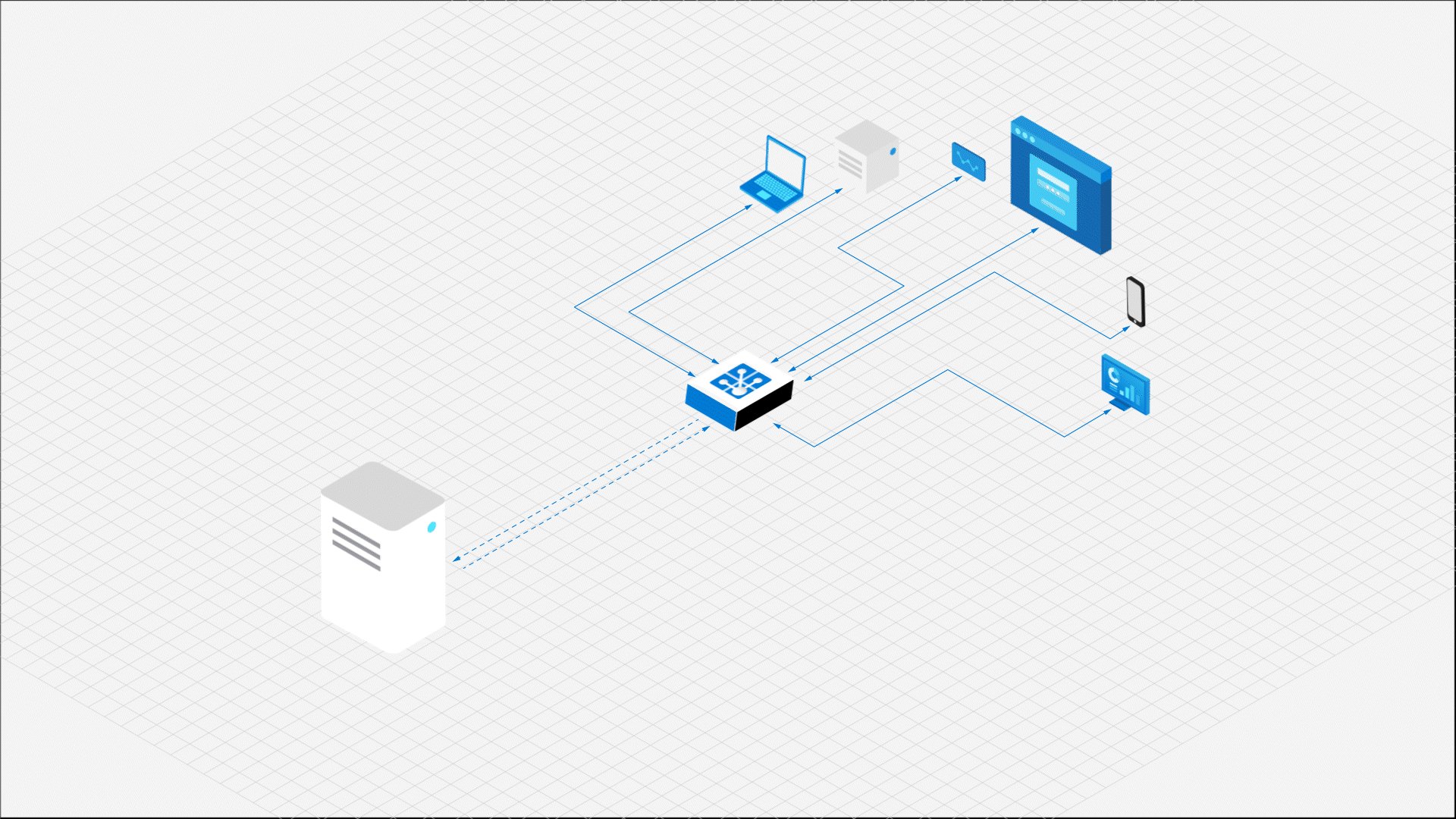
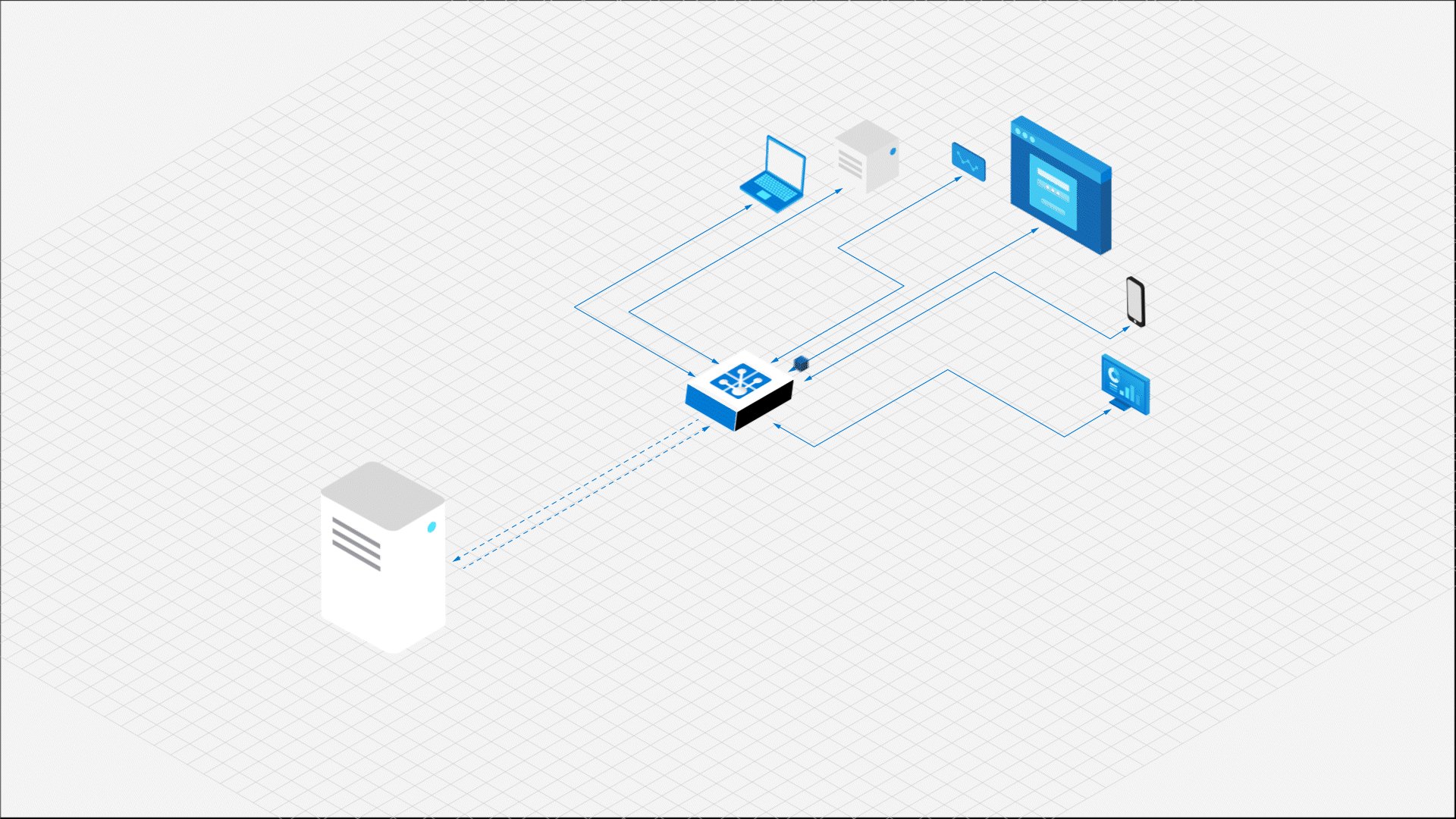
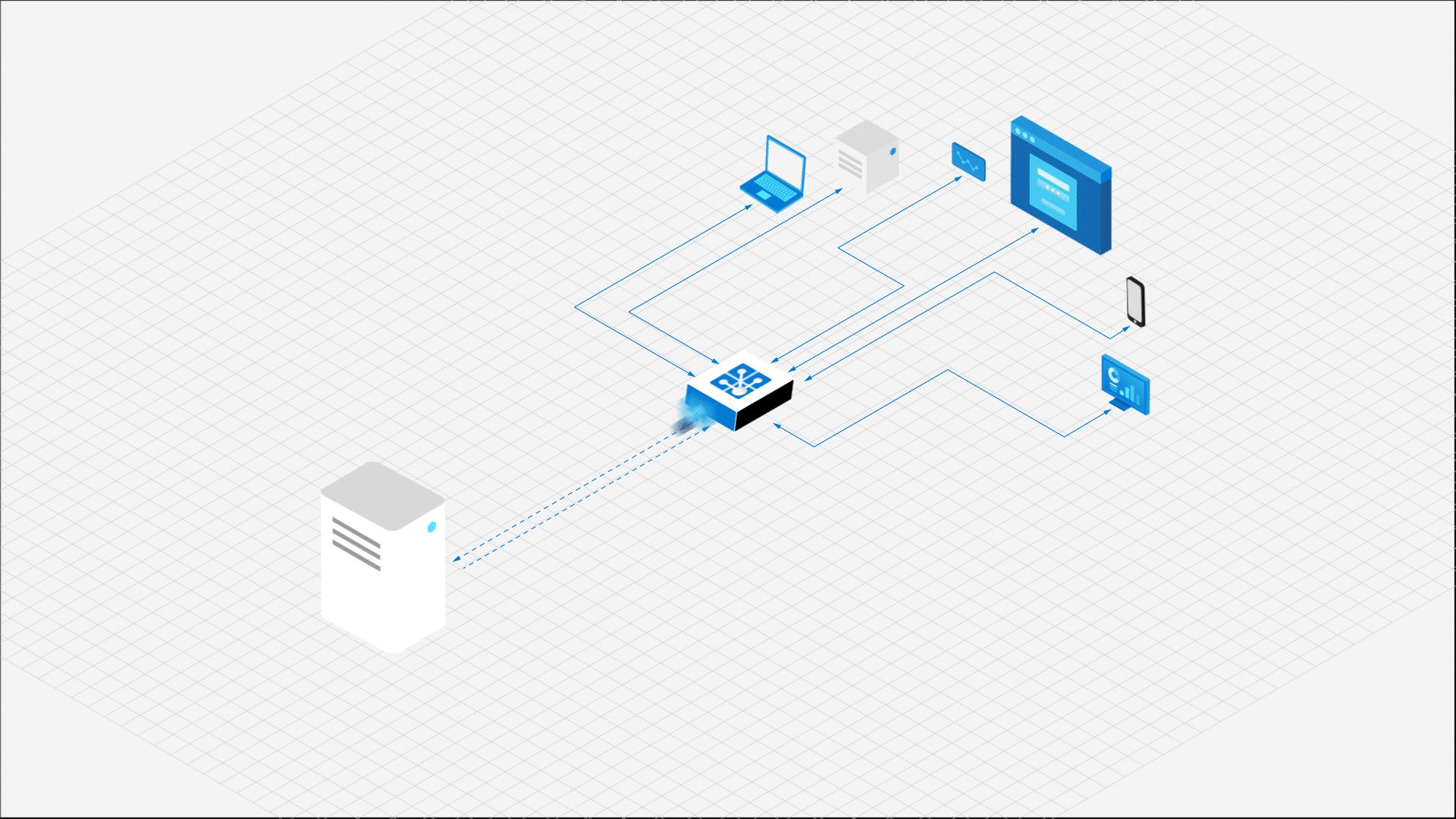
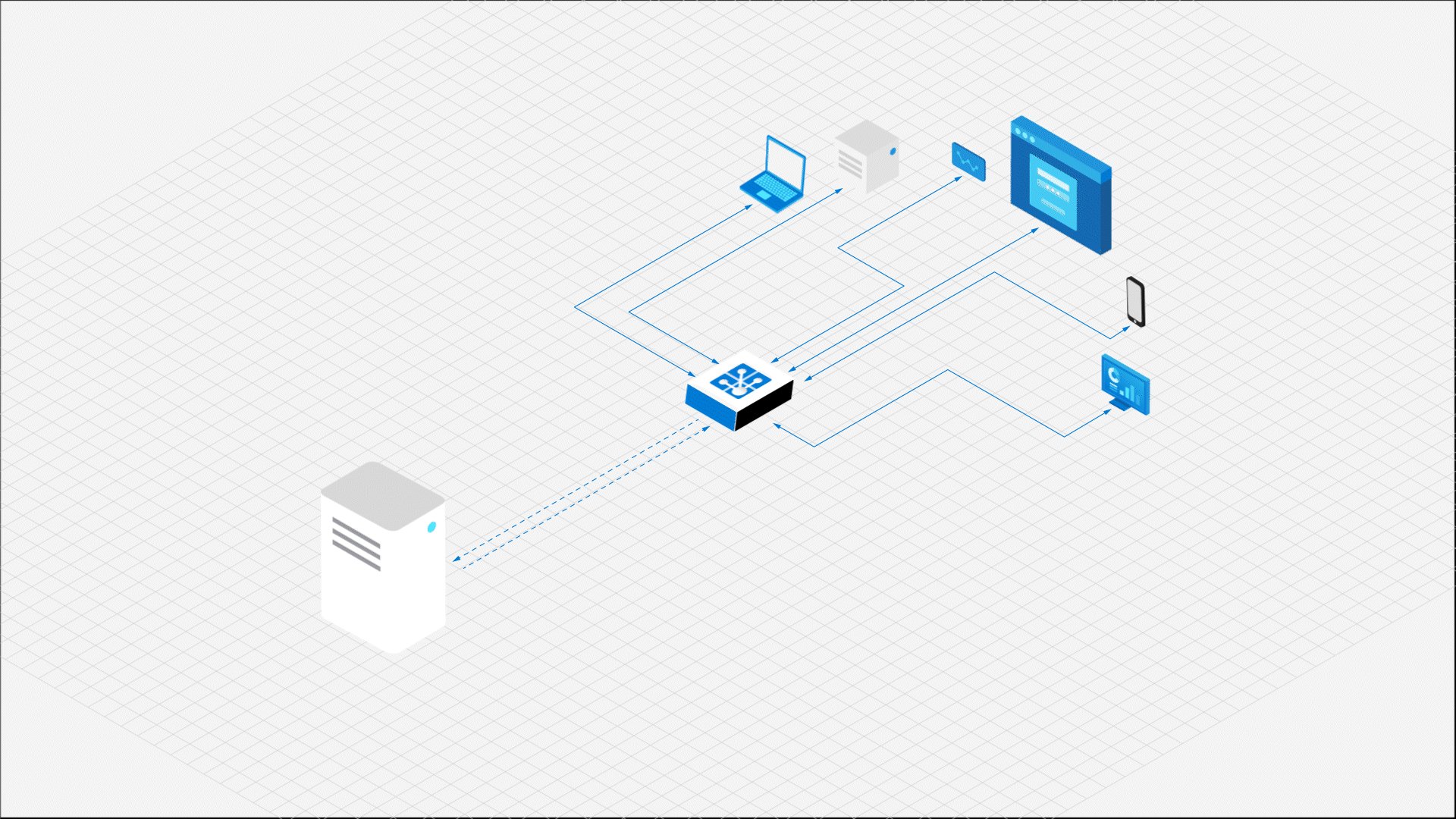
Web PubSub es un servicio independiente del servidor de aplicaciones. Aunque la aplicación conserva su rol como servidor HTTP tradicional, Web PubSub se encarga del paso de mensajes en tiempo real entre el servidor de aplicaciones y los clientes. Primero creamos el programa cliente y, a continuación, el programa de servidor.
Creación del cliente
1. Creación de un directorio para la aplicación cliente
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Conexión a Web PubSub
Un cliente, ya sea un explorador, una aplicación móvil o un dispositivo IoT, usa una dirección URL de acceso de cliente para conectarse y autenticarse con el recurso.
Esta dirección URL sigue el patrón de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
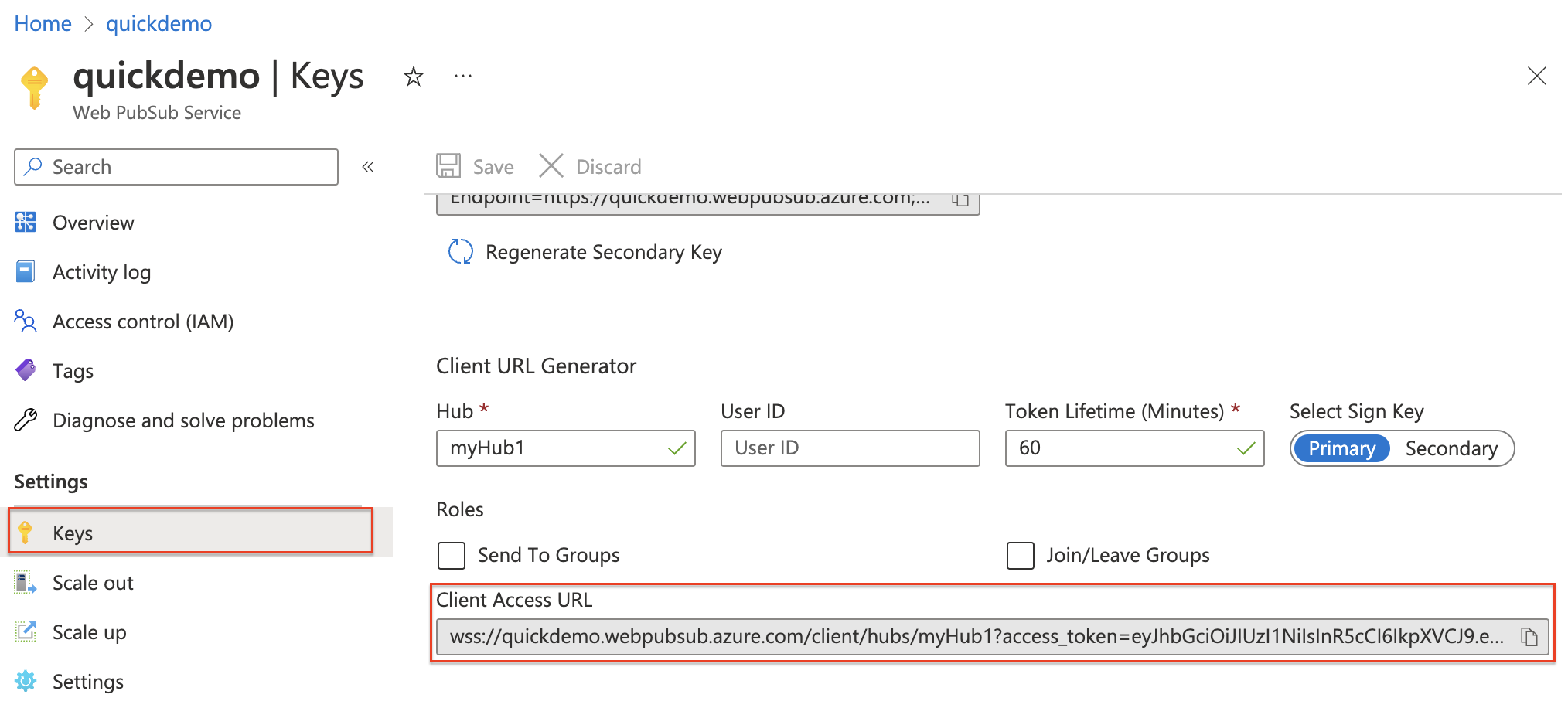
Un cliente puede tener varias maneras de obtener la dirección URL de acceso de cliente. Para este inicio rápido, puede copiar y pegar una de Azure Portal, como se muestra en el siguiente diagrama. Se recomienda no codificar la URL de acceso del cliente en el código. En el mundo de producción, normalmente configuramos un servidor de aplicaciones para devolver esta dirección URL a petición. Generar dirección URL de acceso del cliente describe la práctica en detalle.

Cree un archivo con el nombre client.js y escriba el código siguiente
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Creación del servidor de aplicaciones
1. Instalar express.js y el SDK del servidor Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Crear un nuevo archivo denominado "server.js" que configure una aplicación rápida vacía
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Controlar eventos
Con Web PubSub, cuando se producen determinadas actividades en el lado cliente (por ejemplo, cuando un cliente sea connected o disconnected con el recurso de Web PubSub), el servidor de aplicaciones puede configurar controladores para reaccionar a estos eventos.
Estos son dos casos de uso importantes:
- cuando un cliente esté conectado, podrá difundir este estado a todos los clientes conectados
- cuando un cliente envíe un mensaje al recurso Web PubSub, podrá conservar el mensaje en una base de datos de su elección
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Como se configuró en el código anterior, cuando un cliente se conecte con el recurso de Web PubSub, Web PubSub invocará el webhook servido por el servidor de aplicaciones en la ruta de acceso /eventhandler. En este caso, simplemente se imprimirá el userId a la consola cuando un usuario esté conectado.
Exposición de localhost
Ejecute el programa. Debería ejecutarse en localhost en el puerto 8080. Para nuestros fines, significa que a su aplicación rápida local no se puede acceder en internet. Por lo tanto, Web PubSub no puede invocar el webhook servido en la ruta de acceso /eventhandler.
Hay dos maneras de enrutar el tráfico a su localhost, uno consiste en exponer localhost para que sea accesible en Internet mediante herramientas como ngrok y TunnelRelay. Otra manera, y también recomendable, es usar awps-tunnel para tunelizar el tráfico desde el servicio Web PubSub a través de la herramienta hasta tu servidor local.
1. Descarga e instalación de awps-tunnel
La herramienta se ejecuta en Node.js versión 16 o posterior.
npm install -g @azure/web-pubsub-tunnel-tool
2. Uso de la cadena de conexión de servicio y ejecución
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Establezca el controlador de eventos en el recurso de Web PubSub
Ahora, será necesario informar al recurso de Web PubSub sobre esta dirección URL de webhook. Se pueden establecer los controladores de eventos desde Azure Portal o la CLI de Azure.
Seleccione "Configuración" del menú y seleccione "Agregar"

Escriba un nombre de centro de conectividad. Para nuestros fines, escriba "myHub1" y seleccione "Agregar"
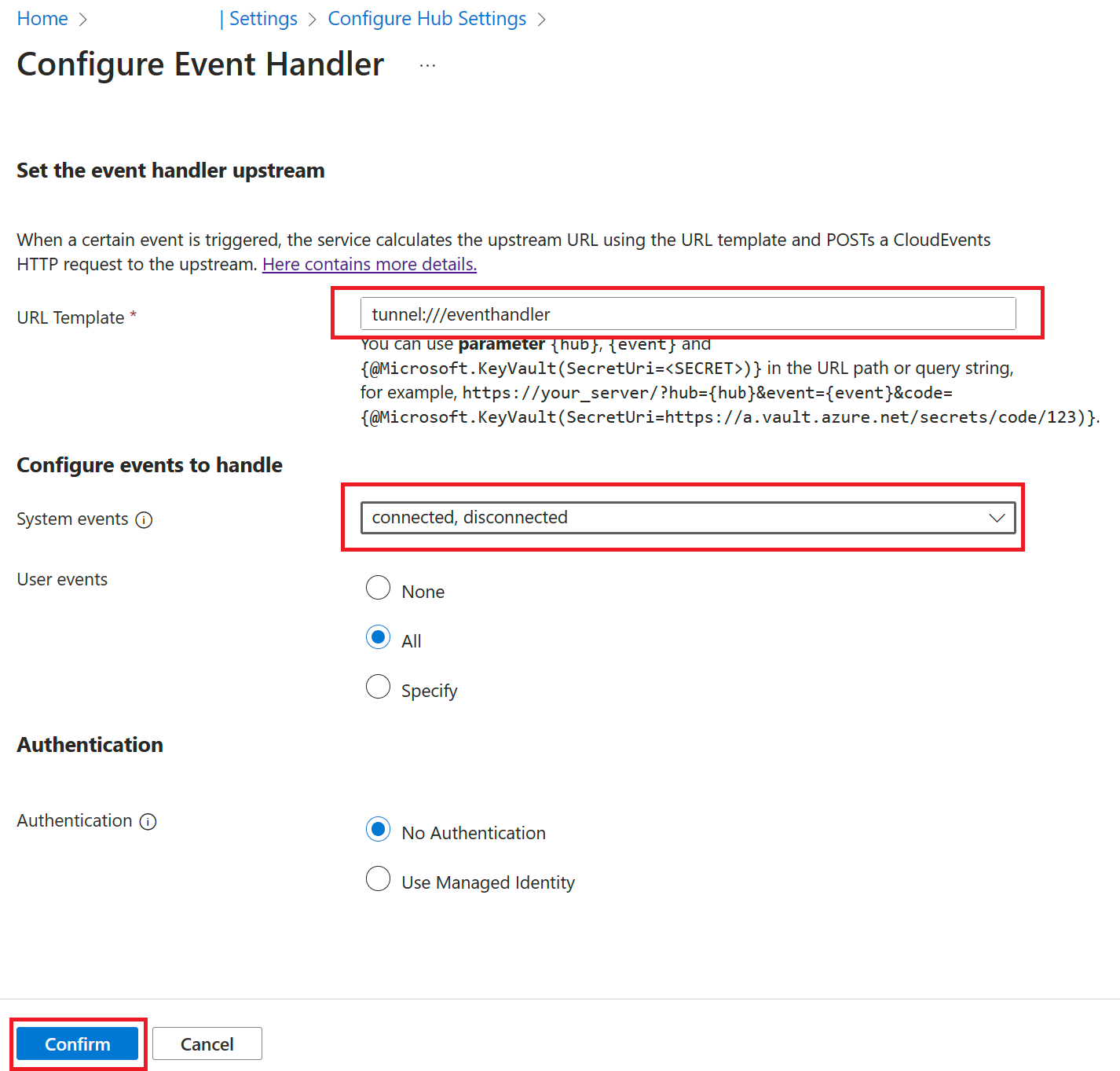
En la página controlador de eventos, configure los campos siguientes, al usar la herramienta
awps-tunnel, la plantilla de dirección URL usa el esquematunnelseguido de la ruta de acceso:tunnel:///eventhandler
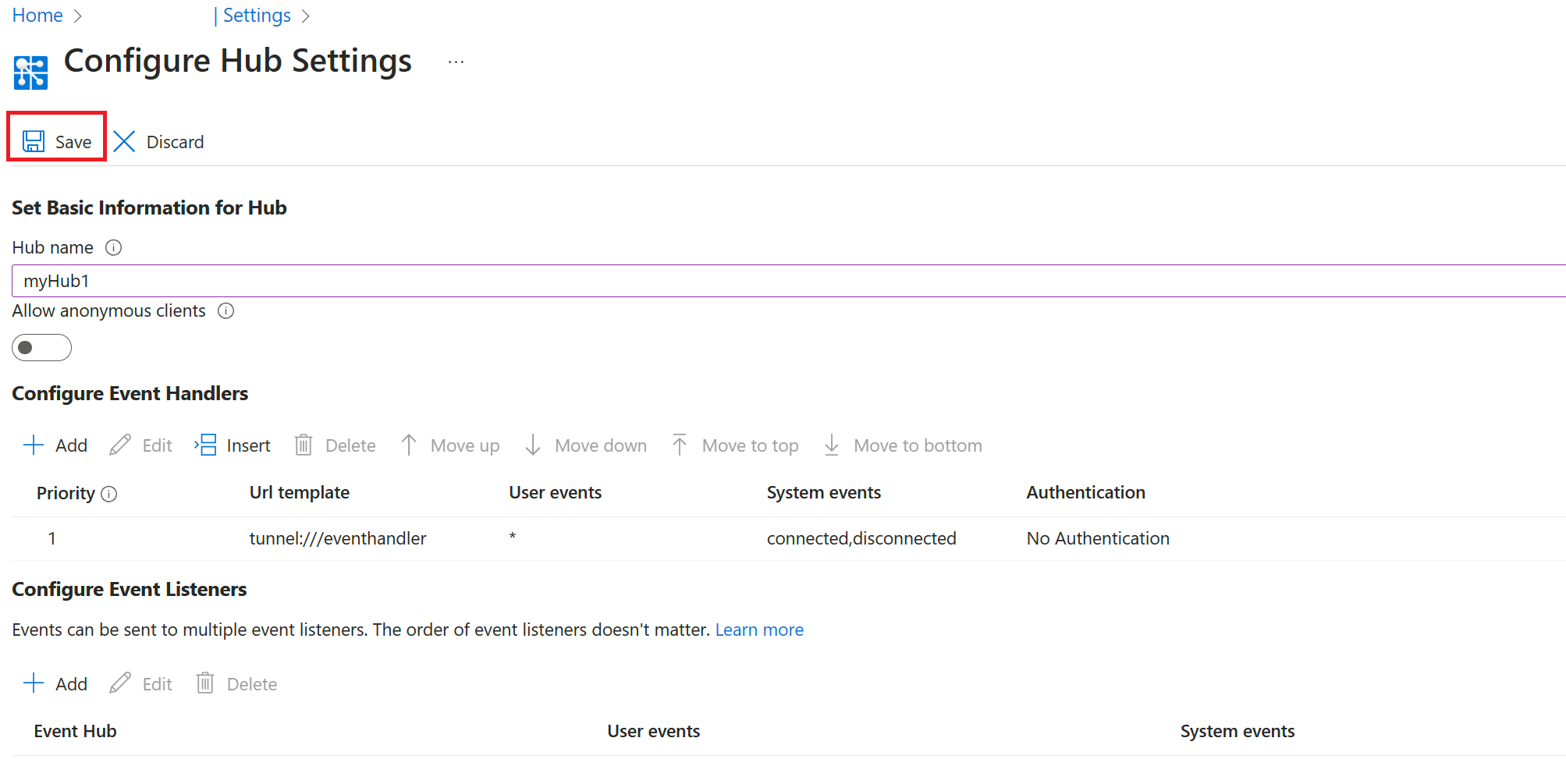
Guardar configuración

Ejecutar los programas
Inicie el servidor de aplicaciones
node server.js
Inicie el programa cliente
node client.js
Observe el resultado
Debería ver que se imprime userId en la consola.
Control de eventos de mensaje
Además de eventos del sistema como connect, connected y disconnected, un cliente también puede enviar eventos personalizados.
Modifique el programa cliente
Detenga el programa cliente y agregue el código siguiente a client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modifique el programa de servidor
Detenga el programa cliente y agregue el código siguiente a server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Vuelva a iniciar el programa cliente y el programa de servidor
Debería ver tanto userId como Received message: sending custom event! impresos en la consola.
Resumen
En este tutorial se proporciona una idea básica de cómo funciona el sistema de eventos en Web PubSub. En las aplicaciones del mundo real, el sistema de eventos podría ayudarle a implementar más lógica para procesar eventos generados por el sistema y el usuario.