Procedimientos: creación de una pizarra colaborativa en tiempo real mediante Azure Web PubSub e implementación en Azure App Service
Una nueva clase de aplicaciones que redefine el trabajo moderno. Mientras Microsoft Word une a los editores, Figma hace lo propio con los diseñadores, que colaboran en el mismo esfuerzo creativo. Esta clase de aplicaciones se basa en una experiencia de usuario que nos hace sentir conectados con nuestros colaboradores remotos. Desde un punto de vista técnico, las actividades del usuario deben sincronizarse entre las pantallas de los usuarios a una latencia baja.
Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda al servicio Azure Web PubSub. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Información general
En esta guía paso a paso, adoptamos un enfoque nativo de la nube y usamos servicios de Azure para crear una pizarra colaborativa en tiempo real e implementamos el proyecto como una aplicación web para Azure App Service. La aplicación de pizarra es accesible desde el explorador y permite que cualquier usuario pueda dibujar en el mismo lienzo.

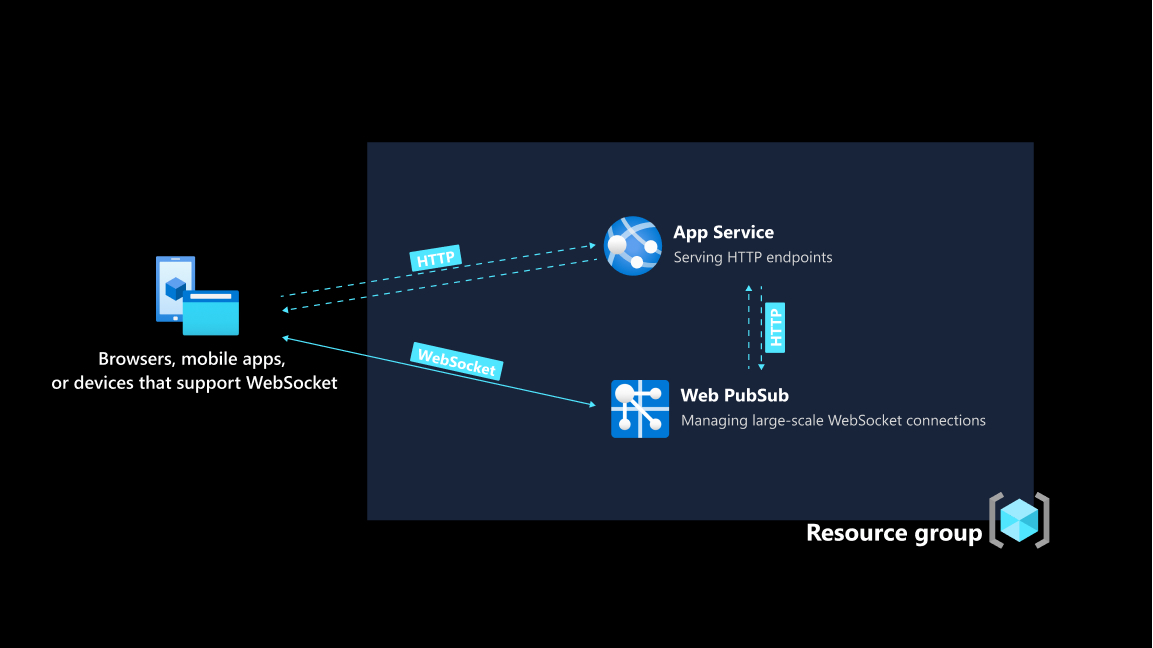
Architecture
| Nombre del servicio de Azure | Propósito | Ventajas |
|---|---|---|
| Azure App Service | Proporciona el entorno de hospedaje para la aplicación back-end, que se compila con Express | Entorno totalmente administrado para back-end de aplicaciones, sin necesidad de preocuparse por la infraestructura en la que se ejecuta el código |
| Azure Web PubSub | Proporciona un canal de intercambio de datos bidireccional y de baja latencia entre la aplicación back-end y los clientes | Reduce drásticamente la carga del servidor, ya que le libera de la administración de conexiones WebSocket persistentes y se escala a 100 000 conexiones de cliente simultáneas con un solo recurso |

Requisitos previos
Puede encontrar una explicación detallada del flujo de datos al final de esta guía paso a paso, ya que nos centraremos en compilar e implementar primero la aplicación de pizarra.
Para seguir la guía paso a paso, necesita
- Tiene una cuenta de Azure. Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
- CLI de Azure (versión 2.29.0 o posterior) o Azure Cloud Shell para administrar recursos de Azure.
Crear recursos de Azure con la CLI de Azure
1. Iniciar sesión
Inicie sesión en la CLI de Azure con el siguiente comando.
az loginCree un grupo de recursos en Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Creación de un recurso de la aplicación web
Cree un plan gratuito de App Service.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxCree un recurso de la aplicación web.
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Creación de un recurso de Web PubSub
Creación de un recurso de Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Muestre y almacene el valor de
primaryConnectionStringen algún lugar para su uso posterior.Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la conexión con
WebPubSubServiceClient.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Obtener el código de la aplicación
Ejecute el siguiente comando para obtener una copia del código de la aplicación. Puede encontrar una explicación detallada del flujo de datos al final de esta guía paso a paso.
git clone https://github.com/Azure/awps-webapp-sample.git
Implementación de la aplicación en App Service
App Service admite muchos flujos de trabajo de implementación. En esta guía, vamos a implementar un paquete ZIP. Ejecute los comandos siguientes para preparar el archivo ZIP.
npm install npm run build zip -r app.zip *Use el siguiente comando para implementarlo en Azure App Service.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipEstablezca la cadena de conexión de Azure Web PubSub en la configuración de la aplicación. Use el valor de
primaryConnectionStringque almacenó en un paso anterior.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Configuración del servidor ascendente para controlar eventos procedentes de Web PubSub
Cada vez que un cliente envíe un mensaje al servicio Web PubSub, el servicio enviará una solicitud HTTP a un punto de conexión especificado. El servidor back-end usa este mecanismo para procesar más mensajes, por ejemplo, si puede conservar los mensajes en una base de datos que prefiera.
Al igual que con las solicitudes HTTP, el servicio Web PubSub debe saber dónde ubicar el servidor de aplicaciones. Dado que la aplicación back-end ahora está implementada en App Service, obtenemos un nombre de dominio accesible públicamente para ella.
Muestre y almacene el valor de
nameen algún lugar.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"El punto de conexión que decidimos exponer en el servidor back-end es
/eventhandlery el nombre dehubde la aplicación de pizarra es"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Importante
url-template tiene tres partes: protocolo + nombre de host + ruta de acceso, que en nuestro caso es https://<The hostname of your Web App resource>/eventhandler.
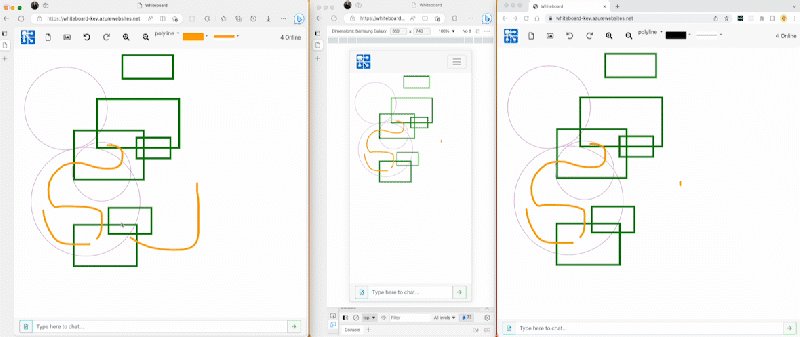
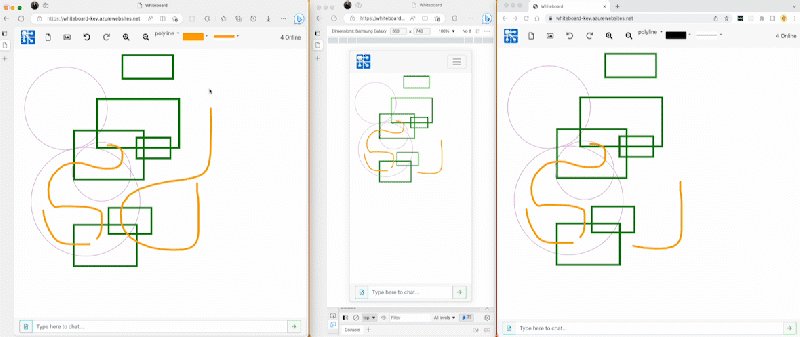
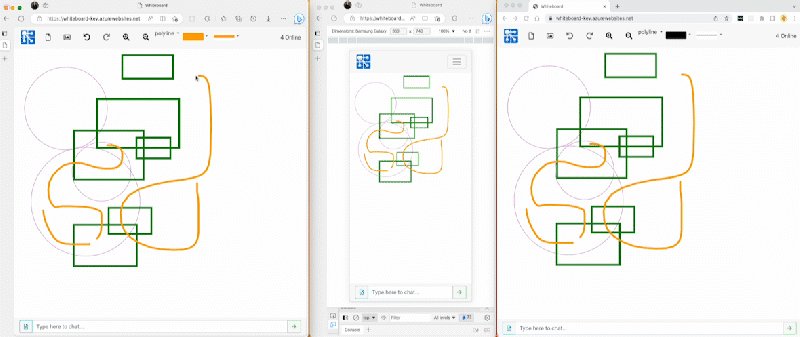
Visualización de la aplicación de pizarra en un explorador
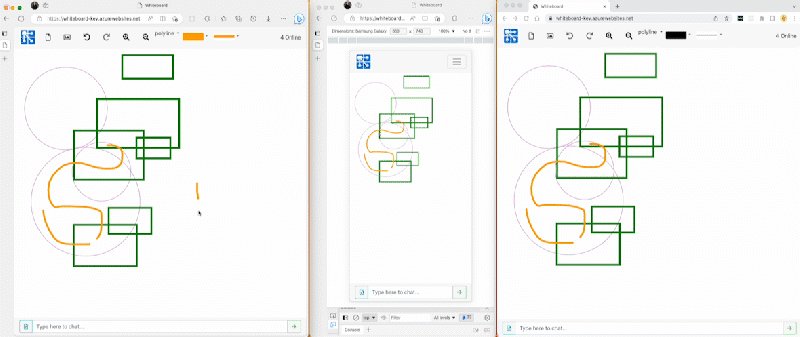
Ahora vaya al explorador y visite la aplicación web implementada. Se recomienda abrir varias pestañas del explorador para que pueda experimentar el aspecto colaborativo en tiempo real de la aplicación. O mejor, comparta el vínculo con un compañero o amigo.
Flujo de datos
Información general
La sección flujo de datos profundiza en cómo se compila la aplicación de pizarra. La aplicación de pizarra tiene dos métodos de transporte.
- Servicio HTTP escrito como una aplicación Express y hospedado en App Service.
- Conexiones de WebSocket administradas por Azure Web PubSub.
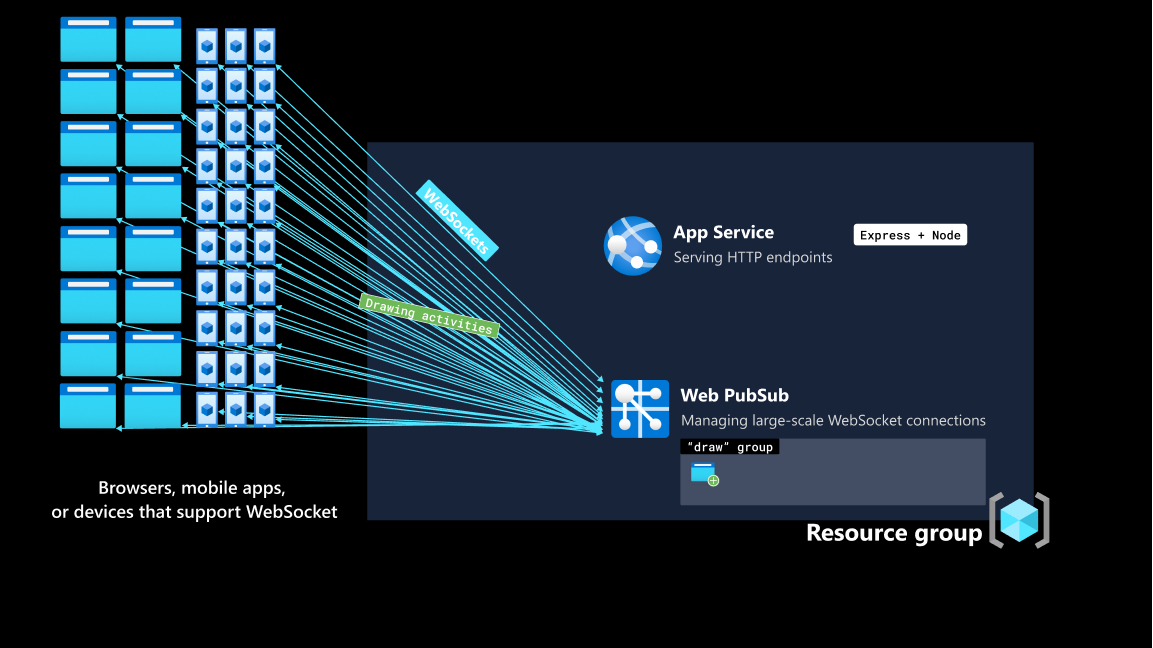
Mediante el uso de Azure Web PubSub para administrar las conexiones de WebSocket, se reduce la carga en la aplicación web. Además de autenticar el cliente y servir imágenes, la aplicación web no participa en la sincronización de actividades de dibujo. Las actividades de dibujo de un cliente se envían directamente a Web PubSub y se transmiten a todos los clientes de un grupo.
En cualquier momento dado, puede haber más de un cliente dibujando. Si la aplicación web fuera a administrar las conexiones de WebSocket por sí sola, sería necesario difundir todas las actividades de dibujo a todos los demás clientes. Las grandes dimensiones del tráfico y el procesamiento suponen una gran carga para el servidor.
El cliente, creado con Vue, realiza una solicitud HTTP para un token de acceso de cliente a un punto de conexión /negotiate. La aplicación back-end es una aplicación Express y se hospeda como una aplicación web mediante Azure App Service.
Cuando la aplicación back-end devuelva correctamente el token de acceso de cliente al cliente que se conecta, el cliente lo usará para establecer una conexión WebSocket con Azure Web PubSub.
Si el protocolo de enlace con Azure Web PubSub se realiza correctamente, el cliente se agregará a un grupo denominado draw, que se suscribe eficazmente a los mensajes publicados en este grupo. Además, al cliente se le concede el permiso para enviar mensajes al drawgrupo.
Nota
Para no alejarnos del tema central de esta guía paso a paso, todos los clientes que se conecten se agregarán al mismo grupo denominado draw y se les concederá el permiso para enviar mensajes a este grupo. Para administrar las conexiones de cliente pormenorizadamente, consulte las referencias completas de las API proporcionadas por Azure Web PubSub.
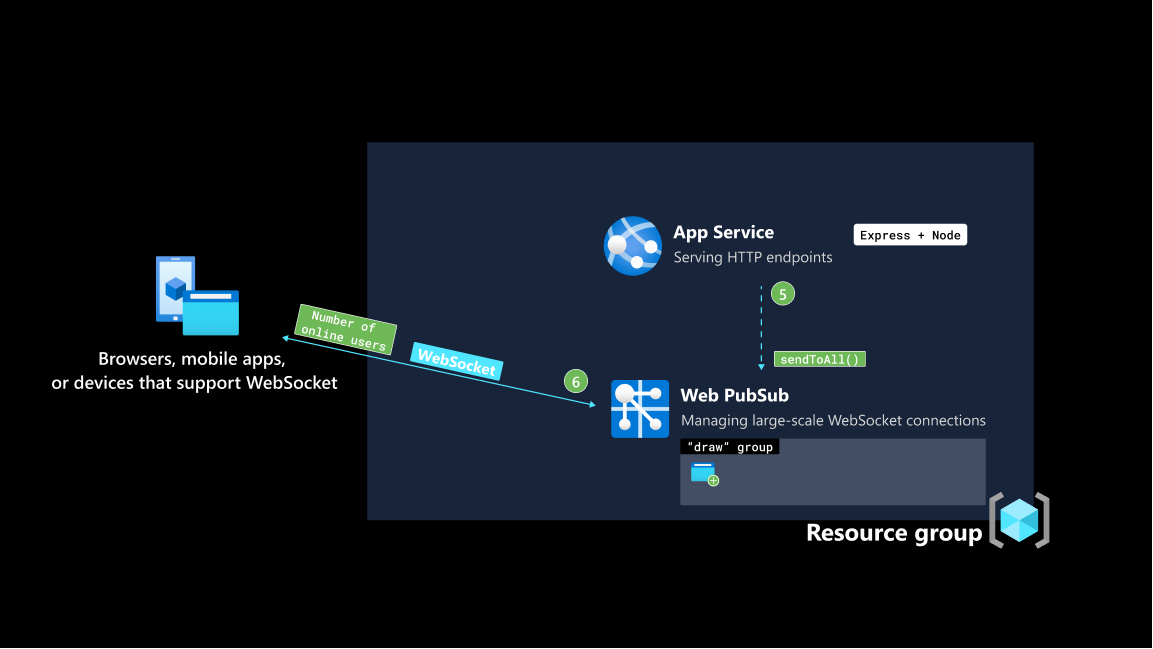
Azure Web PubSub notifica a la aplicación back-end que un cliente se ha conectado. La aplicación back-end controla el evento onConnected mediante una llamada a sendToAll(), con una carga del número más reciente de clientes conectados.
Nota
Es importante tener en cuenta que si hay un gran número de usuarios en línea en el grupo draw con una sola llamada de red desde la aplicación back-end, se notificará a todos los usuarios en línea de que un nuevo usuario acaba de unirse. Esto reduce drásticamente la complejidad y la carga de la aplicación back-end.
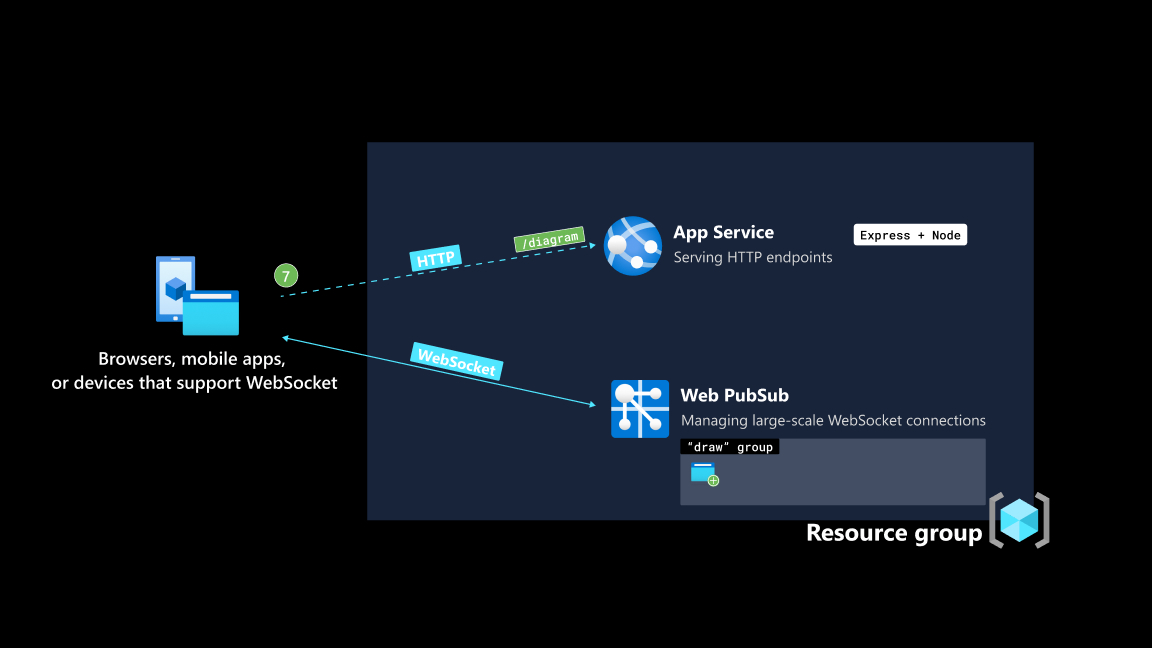
En cuanto un cliente establece una conexión persistente con Web PubSub, se realiza una solicitud HTTP a la aplicación back-end para capturar la forma y los datos en segundo plano más recientes en /diagram. Un servicio HTTP hospedado en App Service se puede combinar con Web PubSub. App Service se encarga de atender los puntos de conexión HTTP, mientras que Web PubSub se encarga de administrar las conexiones de WebSocket.
Ahora que los clientes y la aplicación back-end tienen dos maneras de intercambiar datos. Uno es el ciclo de solicitud-respuesta HTTP convencional y el otro es el canal bidireccional persistente a través de Web PubSub. Las acciones de dibujo, que se originan en un usuario y deben difundirse a todos los usuarios tan pronto como tengan lugar, se entregan a través de Web PubSub. No se requiere la participación de la aplicación back-end.
Limpieza de recursos
Aunque la aplicación usa solo los niveles gratuitos de ambos servicios, se recomienda eliminar recursos si ya no los necesita. Puede eliminar el grupo de recursos junto con los recursos que contiene mediante el siguiente comando:
az group delete
--name "whiteboard-group"