Tutorial: autenticación de Azure SignalR Service con Azure Functions
En este tutorial paso a paso, va a crear un salón de chat con autenticación y mensajería privada mediante estas tecnologías:
- Azure Functions: API de back-end para autenticar a los usuarios y enviar mensajes de chat
- Azure SignalR Service: servicio para la difusión de nuevos mensajes a los clientes de chat conectados
- Azure Storage: servicio de almacenamiento que requiere Azure Functions
- Azure App Service: servicio que proporciona autenticación de usuario
Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda a Azure SignalR Service. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la cadena de conexión mediante el Microsoft Entra ID y autorizar el acceso con el identificador de Microsoft Entra.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Si no tiene ninguna, puede crear una gratis.
- Node.js (versión 20.x).
- Azure Functions Core Tools (versión 4).
¿Tiene problemas? Cuéntenoslo.
Crear recursos esenciales en Azure
Creación de un recurso de Azure SignalR Service
La aplicación accederá a una instancia de Azure SignalR Service. Siga estos pasos para crear una instancia de Azure SignalR Service mediante Azure Portal.
En Azure Portal, seleccione el botón Crear un recurso (+).
Busque SignalR Service y selecciónelo.
Seleccione Crear.
Escriba la siguiente información.
Nombre Value Grupo de recursos Cree un grupo de recursos y asígnele con un nombre único Nombre del recurso Escriba un nombre único para la instancia de Azure SignalR Service. Región Seleccione una región cercana. Plan de tarifa Seleccione Gratis. Modo de servicio Seleccione Sin servidor. Seleccione Revisar + crear.
Seleccione Crear.
¿Tiene problemas? Cuéntenoslo.
Creación de una aplicación de funciones de Azure y una cuenta de almacenamiento de Azure
En la página principal de Azure Portal, seleccione Crear un recurso (+).
Busque la opción Aplicación de funciones y selecciónela.
Seleccione Crear.
Escriba la siguiente información.
Nombre Value Grupo de recursos Use el mismo grupo de recursos con la instancia de Azure SignalR Service. Nombre de la aplicación de función Escriba un nombre único para la aplicación de funciones. Pila del entorno en tiempo de ejecución seleccione Node.js. Región Seleccione una región cercana. De forma predeterminada, también se crea una nueva cuenta de almacenamiento de Azure en el mismo grupo de recursos junto con la aplicación de funciones. Si quiere usar otra cuenta de almacenamiento en la aplicación de funciones, cambie a la pestaña Hospedaje para elegir una cuenta.
Seleccione Revisar y crear y, luego, Crear.
Crear un proyecto de Azure Functions localmente
Inicializar una aplicación de funciones
Desde una línea de comandos, cree una carpeta raíz para el proyecto y cambie a dicha carpeta.
Ejecute el comando siguiente en el terminal para crear un proyecto de funciones de JavaScript.
De forma predeterminada, el proyecto generado incluye un archivo host.json que contiene los conjuntos de extensiones que incluyen la extensión SignalR. Para obtener más información sobre las agrupaciones de extensiones, consulte Registro de las extensiones de enlace de Azure Functions.
Configuración de la aplicación
Al ejecutar y depurar el entorno de ejecución de Azure Functions localmente, la aplicación de funciones lee la configuración de la aplicación desde local.settings.json. Actualice este archivo con la cadena de conexión de la instancia de Azure SignalR Service y la cuenta de almacenamiento que ha creado anteriormente.
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteger la cadena de conexión mediante el Microsoft Entra ID y autorizar el acceso con el identificador de Microsoft Entra.
Reemplace el contenido del archivo local.settings.json por el código siguiente:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "<your-storage-account-connection-string>",
"AzureSignalRConnectionString": "<your-Azure-SignalR-connection-string>"
}
}
En el código anterior:
Escriba la cadena de conexión de Azure SignalR Service en el valor
AzureSignalRConnectionString.Para obtener la cadena, vaya a la instancia de Azure SignalR Service en Azure Portal. En la sección Configuración, busque el valor Claves. Seleccione el botón Copiar situado a la derecha de la cadena de conexión para copiarla en el Portapapeles. Puede usar la cadena de conexión principal o la secundaria.
Escriba la cadena de conexión de la cuenta de almacenamiento en el valor
AzureWebJobsStorage.Para obtener la cadena, vaya a la cuenta de almacenamiento en Azure Portal. En la sección Seguridad y redes, busque el valor Claves de acceso. Seleccione el botón Copiar situado a la derecha de la cadena de conexión para copiarla en el Portapapeles. Puede usar la cadena de conexión principal o la secundaria.
¿Tiene problemas? Háganoslo saber.
Creación de una función para autenticar usuarios en Azure SignalR Service
Cuando se abre la aplicación de chat por primera vez en el explorador, este requiere unas credenciales de conexión válidas para conectarse a Azure SignalR Service. Va a crear una función de desencadenador HTTP denominada negotiate en la aplicación de funciones para devolver esta información de conexión.
Nota:
Esta función debe denominarse negotiate, ya que el cliente de SignalR requiere un punto de conexión que termine en /negotiate.
En la carpeta raíz del proyecto, cree la función
negotiatea partir de una plantilla integrada mediante el comando siguiente.func new --template "HTTP trigger" --name negotiateAbra src/functions/negotiate.js, actualice el contenido de la siguiente manera:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } }, route: 'negotiate', extraInputs: [inputSignalR], });La función contiene un enlace de desencadenador HTTP para recibir solicitudes de clientes de SignalR. La función también contiene un enlace de entrada que genera credenciales válidas para que un cliente se conecte a un centro de conectividad de Azure SignalR Service denominado
default.Esta función toma la información de conexión de SignalR del enlace de entrada y la devuelve al cliente en el cuerpo de la respuesta HTTP.
No hay ninguna propiedad
userIden el enlacesignalRConnectionInfopara el desarrollo local. Lo agregará más adelante para establecer el nombre de usuario de una conexión de SignalR al implementar la aplicación de funciones en Azure.
¿Tiene problemas? Cuéntenoslo.
Creación de una función para enviar mensajes de chat
La aplicación web también necesita una API de HTTP para enviar mensajes de chat. Cree una función de desencadenador HTTP que envíe mensajes a todos los clientes conectados mediante Azure SignalR Service.
En la carpeta del proyecto raíz, cree una función de desencadenador HTTP denominada
sendMessagea partir de la plantilla mediante el comando siguiente:func new --name sendMessage --template "Http trigger"Abra el archivo src/functions/sendMessage.js y actualice el contenido de la siguiente manera:
const { app, output } = require('@azure/functions'); const signalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.http('messages', { methods: ['POST'], authLevel: 'anonymous', extraOutputs: [signalR], handler: async (request, context) => { const message = await request.json(); message.sender = request.headers && request.headers.get('x-ms-client-principal-name') || ''; let recipientUserId = ''; if (message.recipient) { recipientUserId = message.recipient; message.isPrivate = true; } context.extraOutputs.set(signalR, { 'userId': recipientUserId, 'target': 'newMessage', 'arguments': [message] }); } });La función contiene un desencadenador HTTP y un enlace de salida de SignalR. Coge el cuerpo de la solicitud HTTP y lo envía a los clientes conectados al servicio Azure SignalR. Invoca una función denominada
newMessageen cada cliente.La función puede leer la identidad del emisor y puede aceptar un valor de
recipienten el cuerpo del mensaje para permitirle que envíe un mensaje de forma privada a un solo usuario. Más adelante en el tutorial usará estas funcionalidades.Guarde el archivo.
¿Tiene problemas? Háganoslo saber.
Hospedaje de la interfaz de usuario web del cliente de chat
La interfaz de usuario de la aplicación de chat es una aplicación de página única (SPA) que se crea con el marco Vue JavaScript mediante el cliente de JavaScript en ASP.NET Core SignalR. Para simplificar, la aplicación de funciones hospeda la página web. En un entorno de producción, puede usar Static Web Apps para hospedar la página web.
Cree un archivo denominado index.html en el directorio raíz del proyecto de función.
Copie y peque el contenido de index.html en el archivo. Guarde el archivo.
En la carpeta del proyecto raíz, cree una función de desencadenador HTTP denominada
indexa partir de la plantilla mediante este comando:func new --name index --template "Http trigger"Modifique el contenido de src/functions/index.js en el código siguiente:
const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });La función lee la página web estática y la devuelve al usuario.
Pruebe localmente la aplicación. Inicie la aplicación de funciones con este comando:
func startAbra
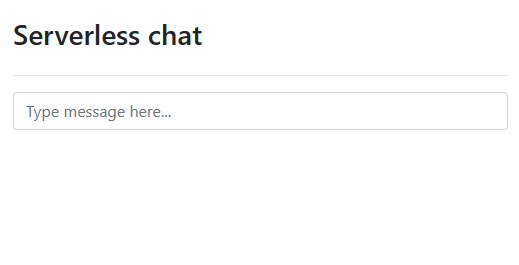
http://localhost:7071/api/indexen el explorador web. Debería aparecer una página web de chat.
Escriba un mensaje en el cuadro de chat.
Después de seleccionar la tecla Entrar, el mensaje aparece en la página web. Dado que no se ha establecido el nombre de usuario del cliente de SignalR, se envían todos los mensajes de forma anónima.
¿Tiene problemas? Cuéntenoslo.
Implementación en Azure y habilitación de la autenticación
Hasta ahora, ha ejecutado la aplicación de funciones y la de chat de forma local. Ahora las implementará en Azure y habilitará la autenticación y la mensajería privada.
Configuración de una aplicación de funciones para la autenticación
Hasta ahora, la aplicación de chat funciona de forma anónima. En Azure, deberá utilizar la autenticación de App Service para autenticar al usuario. El identificador o el nombre de usuario del usuario autenticado se pasa al enlace SignalRConnectionInfo para generar información de conexión que se autentica como el usuario.
Abra el archivo src/functions/negotiate.js.
Inserte una propiedad
userIden el enlaceinputSignalRcon el valor{headers.x-ms-client-principal-name}. Este valor es una expresión de enlace que establece el nombre de usuario del cliente de SignalR en el nombre del usuario autenticado. El enlace debería tener ahora un aspecto similar al de este ejemplo:const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', userId: '{headers.x-ms-client-principal-name}' });Guarde el archivo.
Implementación de la aplicación de funciones en Azure
Implemente la aplicación de funciones en Azure mediante el comando siguiente:
func azure functionapp publish <your-function-app-name> --publish-local-settings
La opción --publish-local-settings publica los valores locales desde el archivo local.settings.json en Azure, por lo que no es necesario configurarlos de nuevo en Azure.
Habilitación de la autenticación de App Service
Azure Functions admite la autenticación con Microsoft Entra ID, Facebook, X, cuenta de Microsoft y Google. En este tutorial, usará Microsoft como proveedor de identidades.
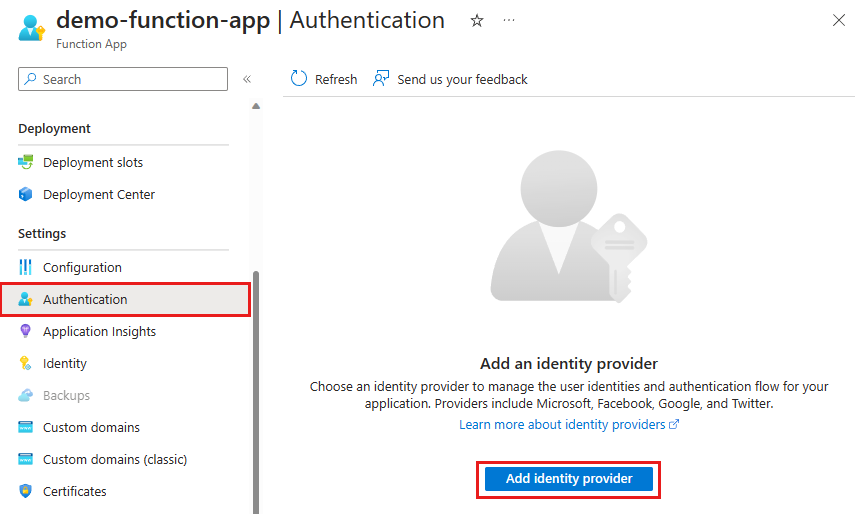
En Azure Portal, vaya a la página de recursos de la aplicación de funciones.
Seleccione Configuración>Autenticación.
Seleccione Agregar el proveedor de identidades.

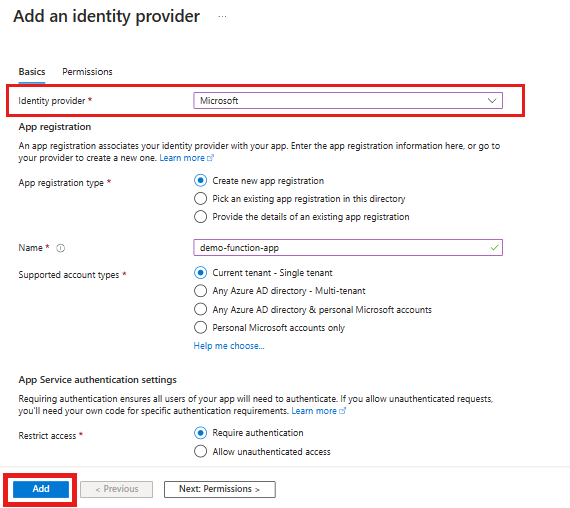
En la lista Proveedor de identidades, seleccione Microsoft. Luego, seleccione Agregar.

La configuración completada crea un registro de aplicación que asocia el proveedor de identidades a la aplicación de funciones.
Para obtener más información sobre los proveedores de identidades admitidos, consulte los artículos siguientes:
Prueba de la aplicación
- Abierto
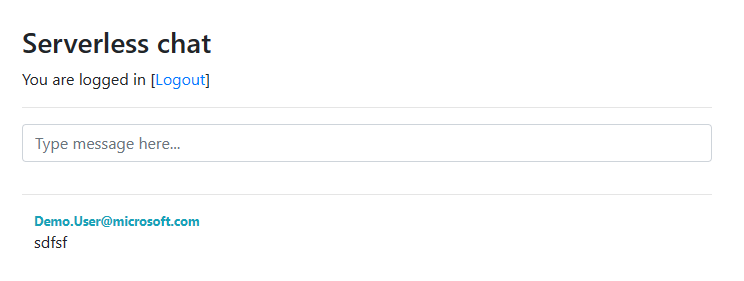
https://<YOUR-FUNCTION-APP-NAME>.azurewebsites.net/api/index. - Seleccione Iniciar sesión para autenticarse con el proveedor de autenticación de su elección.
- Para enviar mensajes públicos, escríbalos en el cuadro de chat principal.
- Para enviar mensajes privados, seleccione un nombre de usuario en el historial de chat. Solo el destinatario seleccionado recibirá estos mensajes.

Felicidades. Ha implementado una aplicación de chat en tiempo real, sin servidor.
¿Tiene problemas? Cuéntenoslo.
Limpieza de recursos
Para limpiar los recursos que ha creado en este tutorial, elimine el grupo de recursos mediante Azure Portal.
Precaución
Al eliminar un grupo de recursos, se eliminan todos los recursos que contiene. Si el grupo de recursos contiene recursos que están fuera del ámbito de este tutorial, también se eliminarán.
¿Tiene problemas? Háganoslo saber.
Pasos siguientes
En este tutorial, ha aprendido a usar Azure Functions con Azure SignalR Service. Conozca más información sobre la creación de aplicaciones sin servidor en tiempo real con enlaces de Azure SignalR Service para Azure Functions: