Introducción a las solicitudes HTTP de Conexiones híbridas de Relay en Node.js
En esta guía de inicio rápido, creará aplicaciones de remitente y receptor de Node.js que envían y reciben mensajes mediante el protocolo HTTP. Las aplicaciones usan la característica Conexiones híbridas de Azure Relay. Para información acerca de Azure Relay en general, consulte Azure Relay.
En esta guía de inicio rápido, realizará los siguientes pasos:
- Creación de un espacio de nombres de Relay mediante Azure Portal.
- Creación de una conexión híbrida en dicho espacio de nombres mediante Azure Portal.
- Escritura de una aplicación de consola de servidor (de escucha) para recibir mensajes.
- Escritura de una aplicación de consola de cliente (remitente) para enviar mensajes.
- Ejecución de aplicaciones.
Requisitos previos
- Node.js.
- Suscripción a Azure. Si no tiene una, cree una cuenta gratuita antes de empezar.
Creación de un espacio de nombres mediante Azure Portal
Inicie sesión en Azure Portal.
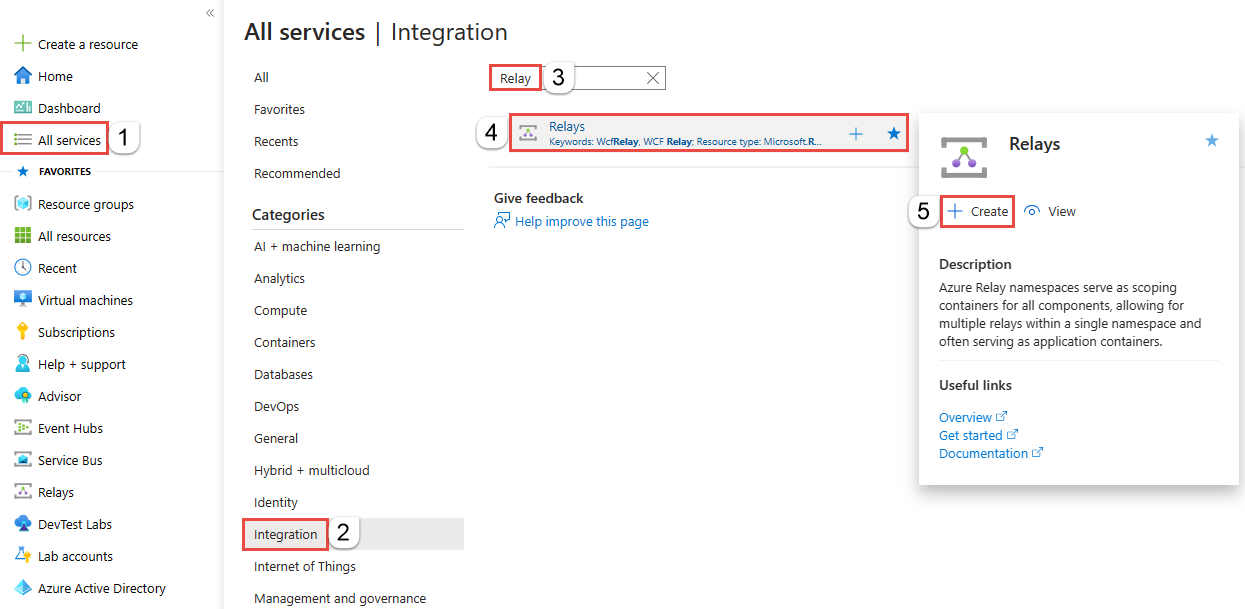
Seleccione Todos los servicios en el menú de la izquierda. Seleccione Integración, busque Retransmisiones, mueva el mouse sobre Retransmisiones y, a continuación, seleccione Crear.

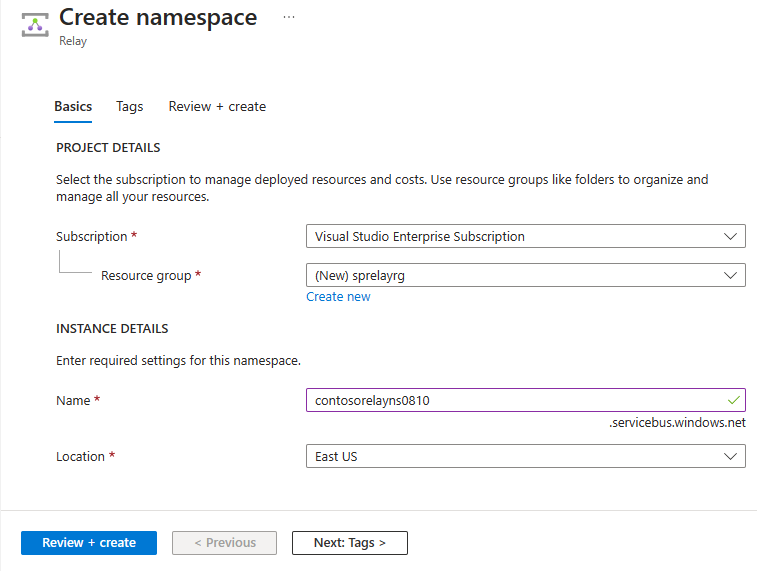
En la página Crear espacio de nombres, siga estos pasos:
Elija la suscripción de Azure en la que se va a crear el espacio de nombres.
En Grupo de recursos, elija un grupo de recursos existente en el que se colocará el espacio de nombres o cree uno.
Escriba un nombre para el espacio de nombres de Retransmisión.
Seleccione la región donde se debe hospedar el espacio de nombres.
En la parte inferior de la página, seleccione Revisar y crear.

En la página Revisar y crear, seleccione Crear.
Al cabo de unos minutos, verá la página Retransmisión del espacio de nombres.

Obtención de las credenciales de administración
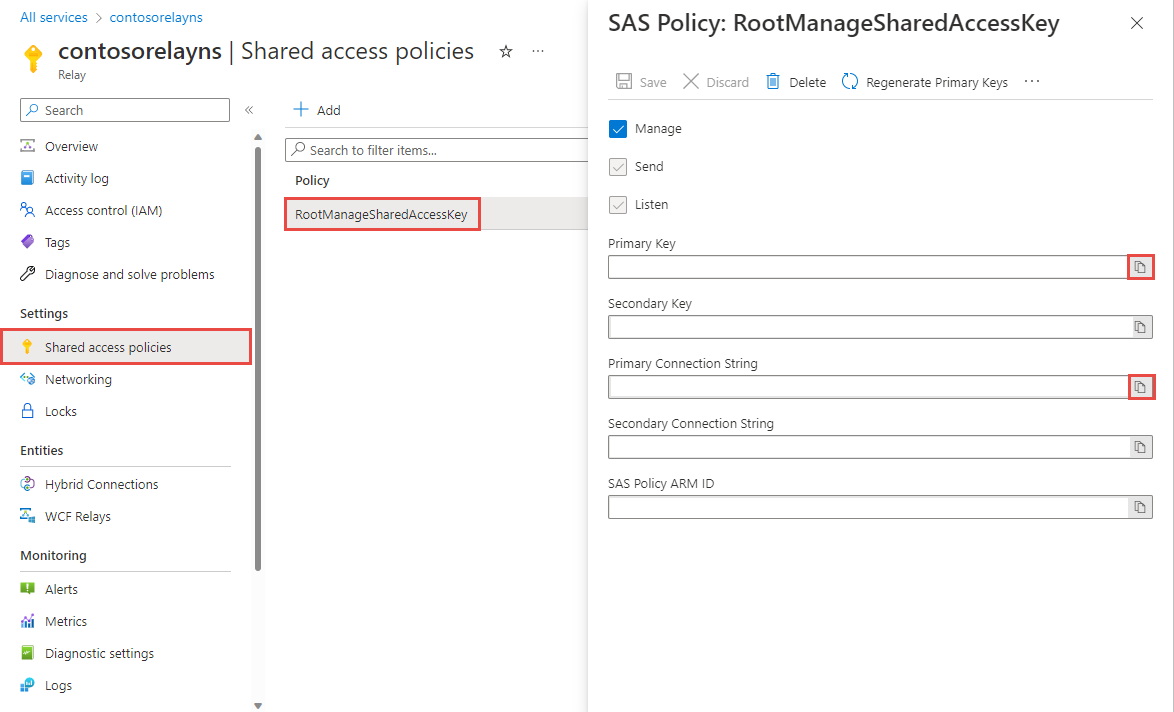
En la página Retransmisión, seleccione Directivas de acceso compartido en el menú de la izquierda.
En la página Directivas de acceso compartido, seleccione RootManageSharedAccessKey.
En Directiva SAS: RootManageSharedAccessKey, haga clic en el botón Copiar situado junto a Cadena de conexión principal. Esta acción copia la cadena de conexión en el Portapapeles para su uso posterior. Pegue este valor en el Bloc de notas o cualquier otra ubicación temporal.
Repita el paso anterior para copiar y pegar el valor de Clave principal en una ubicación temporal para su uso posterior.

Creación de una conexión híbrida mediante Azure Portal
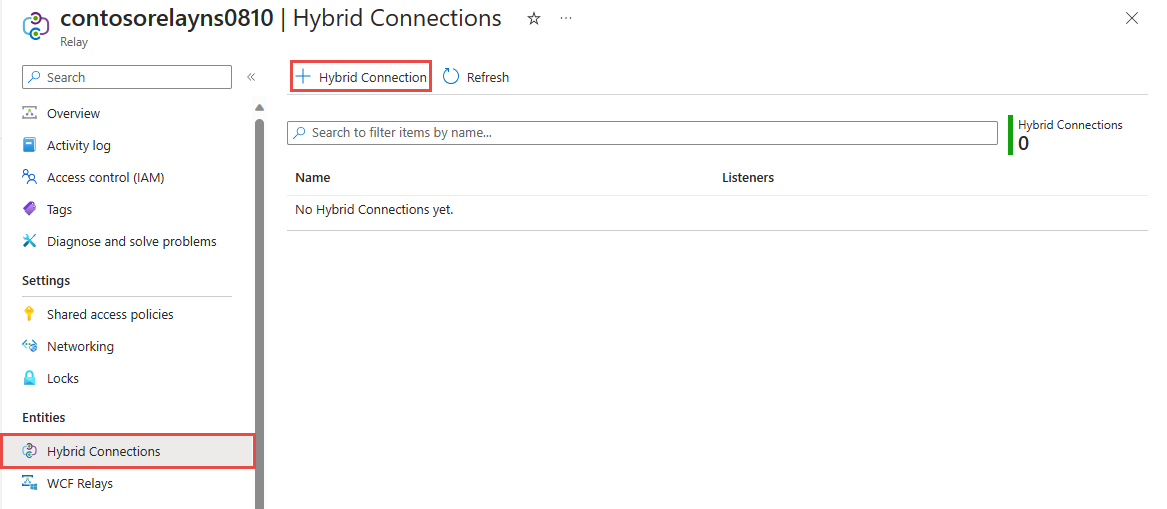
En la página Relay del espacio de nombres, siga estos pasos para crear una conexión híbrida.
En el menú de la izquierda, en Entidades, seleccione Conexiones híbridas y, después, + Conexión híbrida.

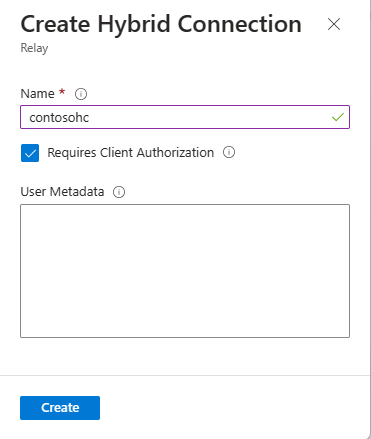
En la página Crear conexión híbrida, escriba un nombre para la conexión híbrida y seleccione Crear.

Creación de una aplicación de servidor (agente de escucha)
Para escuchar y recibir mensajes desde Relay, escriba una aplicación de consola en Node.js.
Creación de una aplicación Node.js
Cree un nuevo archivo JavaScript denominado listener.js.
Adición del paquete de Relay
Ejecute npm install hyco-https desde un símbolo del sistema del nodo en la carpeta del proyecto.
Escritura de código para administrar las solicitudes
Agregue la siguiente constante al principio del archivo
listener.js.const https = require('hyco-https');Agregue la siguientes constantes al archivo
listener.jspara los detalles de la conexión híbrida. Reemplace los marcadores de posición entre corchetes por los valores que obtuvo al crear la conexión híbrida.-
const ns: el espacio de nombres de Relay. Asegúrese de utilizar el nombre de espacio de nombres completo; por ejemplo,{namespace}.servicebus.windows.net. -
const path: el nombre de la conexión híbrida. -
const keyrule: nombre de la clave de directivas de acceso compartido, que esRootManageSharedAccessKeyde forma predeterminada. -
const key: la clave principal del espacio de nombres que guardó anteriormente.
-
Agregue el siguiente código al archivo
listener.js. :Observe que el código no es muy diferente de cualquier ejemplo sencillo de servidor HTTP que puede encontrar en los tutoriales para principiantes de Node.js, a excepción del uso de
createRelayedServeren lugar de la típica funcióncreateServer.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Este es el aspecto que debería tener el archivo listener.js:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Creación de una aplicación de cliente (remitente)
Para enviar mensajes a Relay, puede usar cualquier cliente HTTP o escribir una aplicación de consola en Node.js.
Creación de una aplicación Node.js
Si ha desactivado la opción que indica que se requiere la autorización del cliente al crear la retransmisión, puede enviar solicitudes a la dirección URL de conexiones híbridas con un explorador. Para acceder a los puntos de conexión protegidos, debe crear y pasar un token en el encabezado ServiceBusAuthorization, que se muestra aquí.
Para comenzar, cree un nuevo archivo JavaScript denominado sender.js.
Agregar el paquete del administrador de paquetes de nodo de Retransmisión
Ejecute npm install hyco-https desde un símbolo del sistema del nodo en la carpeta del proyecto. Este paquete también importa el paquete https normal. En el cliente, la principal diferencia es que el paquete proporciona funciones para construir identificadores URI de retransmisión y tokens.
Escritura de código para enviar mensajes
Agregue lo siguiente
constantsen la parte superior del archivosender.js.const https = require('hyco-https');Agregue la siguientes constantes al archivo
sender.jspara los detalles de la conexión híbrida. Reemplace los marcadores de posición entre corchetes por los valores que obtuvo al crear la conexión híbrida.-
const ns: el espacio de nombres de Relay. Asegúrese de utilizar el nombre de espacio de nombres completo; por ejemplo,{namespace}.servicebus.windows.net. -
const path: el nombre de la conexión híbrida. -
const keyrule: nombre de la clave de directivas de acceso compartido, que esRootManageSharedAccessKeyde forma predeterminada. -
const key: la clave principal del espacio de nombres que guardó anteriormente.
-
Agregue el siguiente código al archivo
sender.js. Observe que el código no difiere significativamente del uso normal del cliente HTTPS de Node.js; simplemente agrega el encabezado de autorización.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Este es el aspecto que debería tener el archivo sender.js:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Nota:
El código de ejemplo de este artículo usa una cadena de conexión para autenticarse en un espacio de nombres de Azure Relay para simplificar el tutorial. Se recomienda usar la autenticación de Microsoft Entra ID en entornos de producción, en lugar de usar cadenas de conexión o firmas de acceso compartido, lo que puede verse más fácilmente comprometido. Para obtener información detallada y código de ejemplo para usar la autenticación de Microsoft Entra ID, consulte Autenticación y autorización de una aplicación con Microsoft Entra ID para acceder a las entidades de Azure Relay y Autenticación de una identidad administrada con Microsoft Entra ID para acceder a los recursos de Azure Relay.
Ejecución de las aplicaciones
- Ejecute la aplicación de servidor: en un símbolo del sistema de Node.js escriba
node listener.js. - Ejecute la aplicación de cliente: en un símbolo del sistema de Node.js escriba
node sender.jsy escriba texto. - Asegúrese de que la consola de aplicación de servidor genera el texto que escribió en la aplicación de cliente.
Ya ha creado una aplicación de Conexiones híbridas de un extremo a otro.
Pasos siguientes
En esta guía de inicio rápido, creó aplicaciones de cliente y servidor de Node.js que usaban HTTP para enviar y recibir mensajes. La característica Conexiones híbridas de Azure Relay también admite el uso de WebSockets para enviar y recibir mensajes. Para aprender a usar WebSockets con Conexiones híbridas de Azure Relay, consulte la Guía de inicio rápido de WebSockets.
En esta guía de inicio rápido, ha usado Node.js para crear aplicaciones cliente y servidor. Para aprender a escribir aplicaciones cliente y servidor con .NET Framework, consulte la Guía de inicio rápido de WebSockets para .NET o la Guía de inicio rápido de HTTP para .NET.