Visualizaciones de mosaico
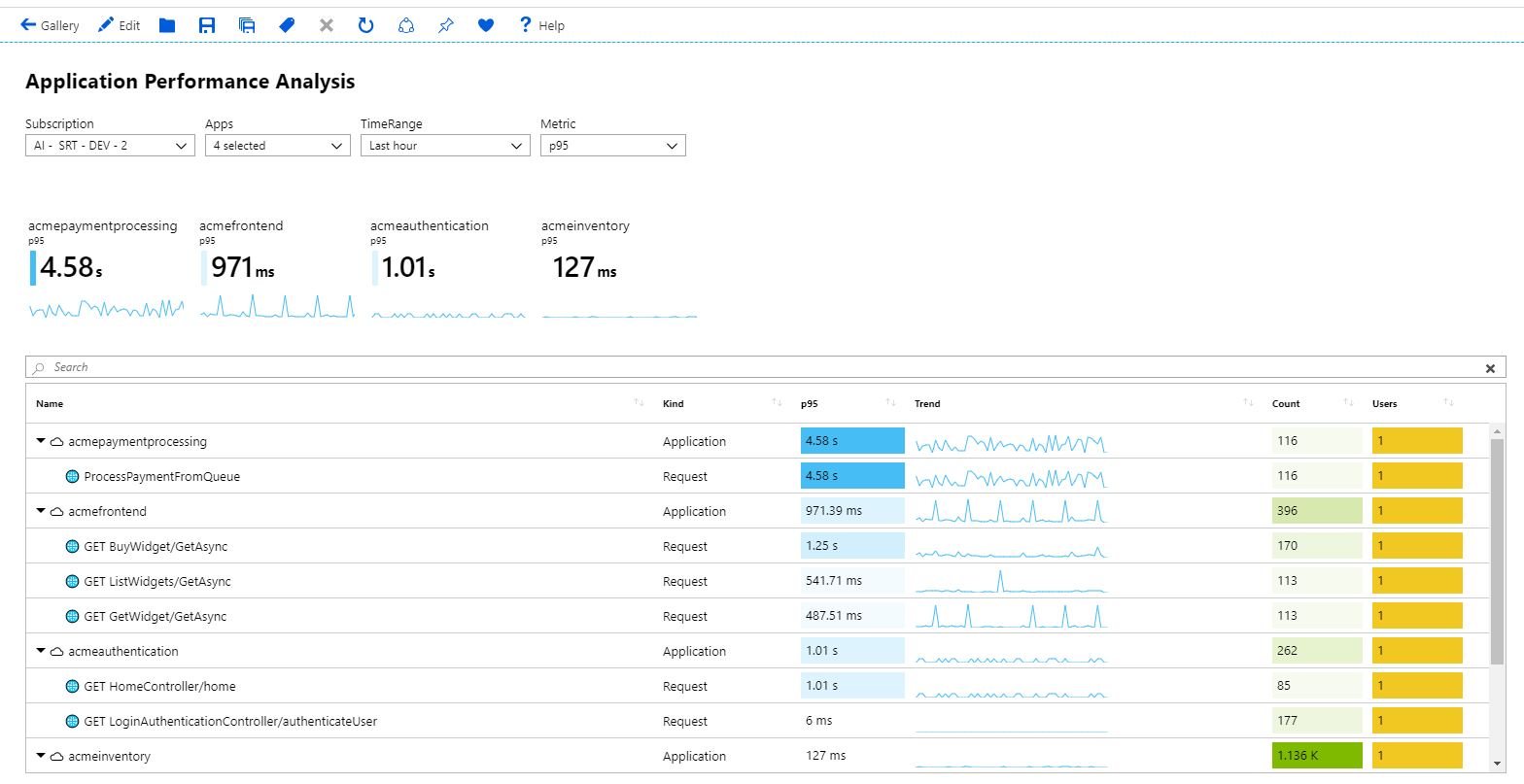
Los iconos son una manera útil de presentar los datos de resumen de los libros. El ejemplo siguiente muestra un caso de uso común de iconos con el resumen a nivel de aplicación sobre una cuadrícula detallada.
Los iconos del libro permiten mostrar elementos como un título, un subtítulo, texto grande, iconos, degradados basados en métricas, minigráficos o minibarras y pies de página.
Agregación de un icono
Para cambiar el libro al modo de edición, seleccione el botón de la barra de herramientas Editar.
Seleccione Agregar>Agregar consulta para agregar un control de consulta de registros al libro.
En Tipo de consulta, seleccione Registros. Para Tipo de recurso, seleccione, por ejemplo, Application Insights y luego los recursos de destino.
Use el editor de consultas para especificar el KQL para el análisis.
requests | summarize Requests = count() by appName, name | top 7 by Requests descEstablezca el tamaño en Completo.
Establezca la visualización en Iconos.
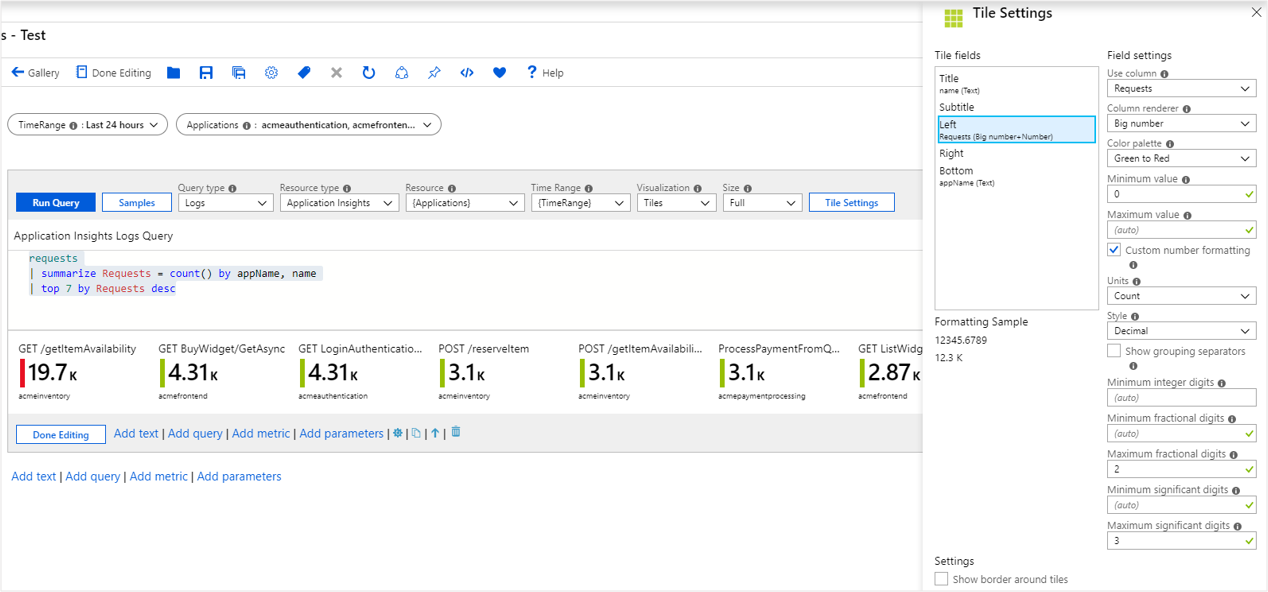
Seleccione el botón Configuración de iconos para abrir el panel Configuración de iconos:
- En Título, establezca:
- Usar columna:
name
- Usar columna:
- En Izquierda, establezca:
- Usar columna:
Requests - Representador de columnas:
Big Number - Paleta de colores:
Green to Red - Valor mínimo:
0
- Usar columna:
- En Inferior, establezca:
- Usar columna:
appName
- Usar columna:
- En Título, establezca:
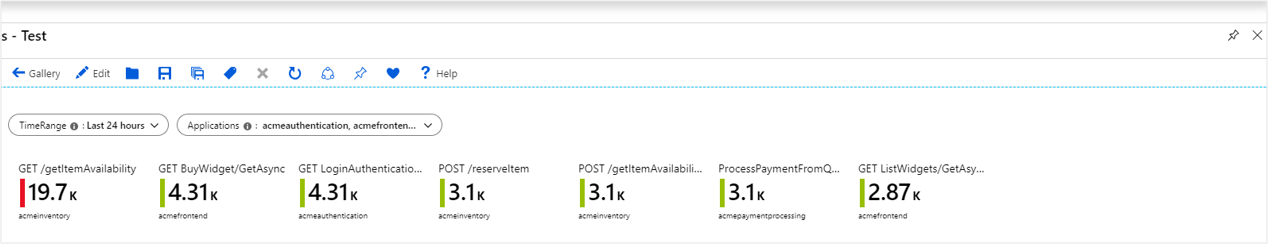
Haga clic en el botón Guardar y cerrar de la parte inferior del panel.
Los iconos en modo de lectura:
Minigráficos en iconos
Para cambiar el libro al modo de edición, seleccione Editar en la barra de herramientas.
Agregue un parámetro de intervalo de tiempo llamado
TimeRange.- Seleccione Agregar>Agregar parámetros.
- En el control de parámetro, seleccione Agregar parámetro.
- En el campo Nombre del parámetro, escriba
TimeRange. En Tipo de parámetro, elijaTime range picker. - Seleccione Guardar en la parte superior del panel y, a continuación, Edición finalizada en el control de parámetro.
Seleccione Agregar>Agregar consulta para agregar un control de consulta de registro en el control de parámetro.
En Tipo de consulta, seleccione Registros. Para Tipo de recurso, seleccione, por ejemplo, Application Insights y luego los recursos de destino.
Use el editor de consultas para especificar el KQL para el análisis.
let topRequests = requests | summarize Requests = count() by appName, name | top 7 by Requests desc; let topRequestNames = topRequests | project name; requests | where name in (topRequestNames) | make-series Trend = count() default = 0 on timestamp from {TimeRange:start} to {TimeRange:end} step {TimeRange:grain} by name | join (topRequests) on name | project-away name1, timestampSeleccione Ejecutar consulta. Establezca
TimeRangeen un valor de su elección antes de ejecutar la consulta.Establezca la visualización en Iconos.
Establezca el tamaño en Completo.
Seleccione Configuración de iconos:
- En Icono, establezca:
- Usar columna:
name
- Usar columna:
- En Subtítulo, establezca:
- Usar columna:
appNAme
- Usar columna:
- En Izquierda, establezca:
- Usar columna:
Requests - Representador de columnas:
Big Number - Paleta de colores:
Green to Red - Valor mínimo:
0
- Usar columna:
- En Inferior, establezca:
- Usar columna:
Trend - Representador de columnas:
Spark line - Paleta de colores:
Green to Red - Valor mínimo:
0
- Usar columna:
- En Icono, establezca:
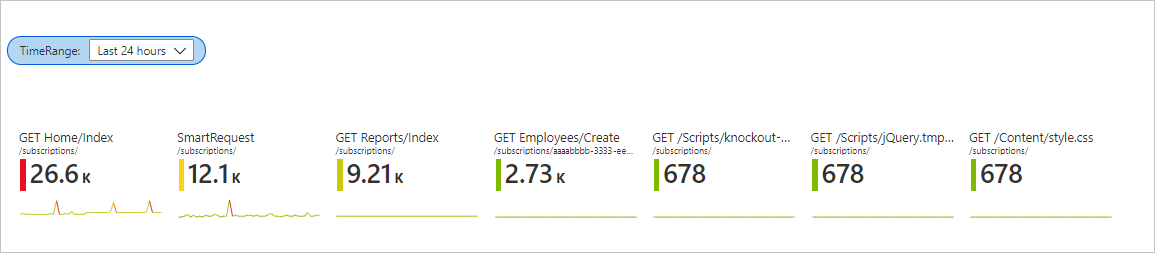
Seleccione Cerrar y guardar en la parte inferior de la página.
Tamaños de iconos
Tiene una opción de establecer el ancho del icono en la configuración de iconos:
fixed(valor predeterminado)El comportamiento predeterminado de los iconos es el mismo ancho fijo, aproximadamente unos 160 píxeles de ancho, más el espacio que haya alrededor de los iconos.
autoCada título se reduce o crece para ajustarse a su contenido. Los iconos están limitados al ancho de la vista de iconos (sin desplazamiento horizontal).
full sizeCada título siempre tendrá el ancho completo de la vista de iconos, con un título por línea.
Pasos siguientes
- Los iconos también admiten el representador de barra compuesta. Para más información, visite la Documentación de la barra compuesta.
- Para más información sobre los parámetros de tiempo como
TimeRange, consulte la Documentación de los parámetros de tiempo del libro.