Visualizaciones de grafos
Las visualizaciones de grafos de los libros de Azure admiten la visualización de grafos arbitrarios basados en datos de registros para mostrar las relaciones entre las entidades de supervisión.
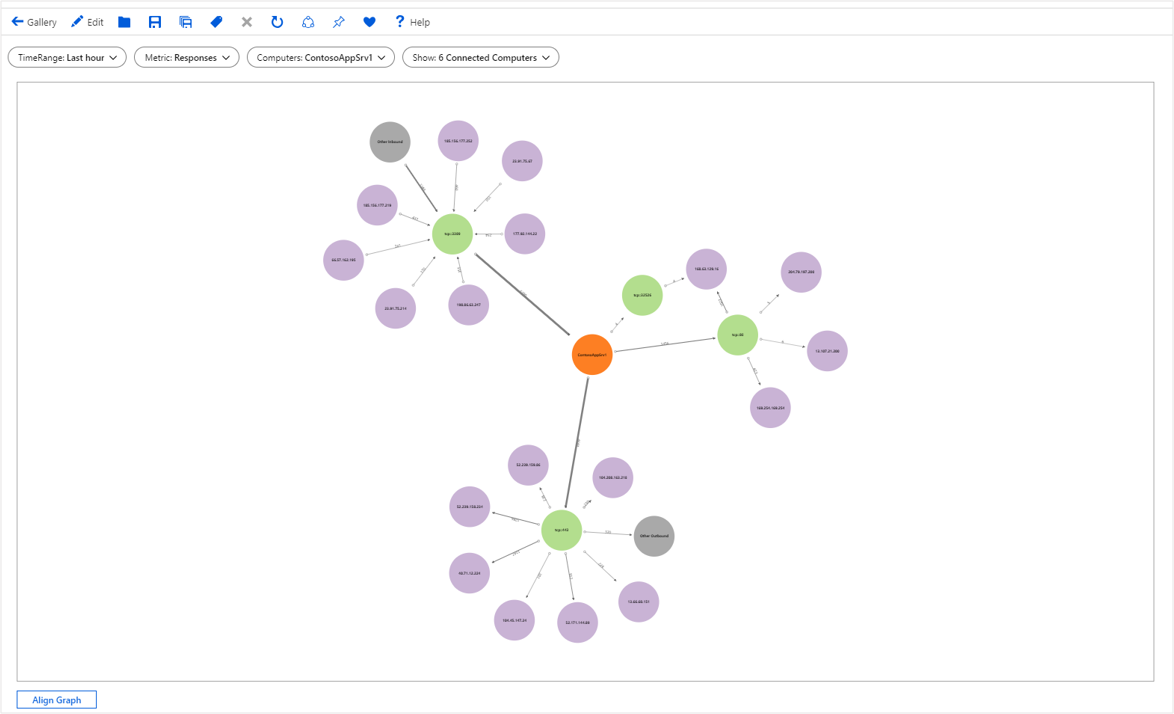
En el grafo siguiente se muestran los datos que entran y salen de un equipo a través de varios puertos hacia y desde equipos externos. Se colorean por tipo, por ejemplo, equipo frente a puerto frente a dirección IP externa. Los tamaños de borde se corresponden con la cantidad de datos que fluyen dentro. Los datos subyacentes provienen de las conexiones de las máquinas virtuales de destino de consultas de KQL.
Adición de un grafo
Cambie el libro al modo de edición mediante la selección de Editar.
Use el vínculo Agregar consulta para agregar un control de consulta de registro al libro.
En Tipo de consulta, seleccione Registros. Para Tipo de recurso, seleccione, por ejemplo, Application Insights y luego los recursos de destino.
Use el editor de consultas para especificar el KQL para el análisis.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Establezca Visualización en Grafo.
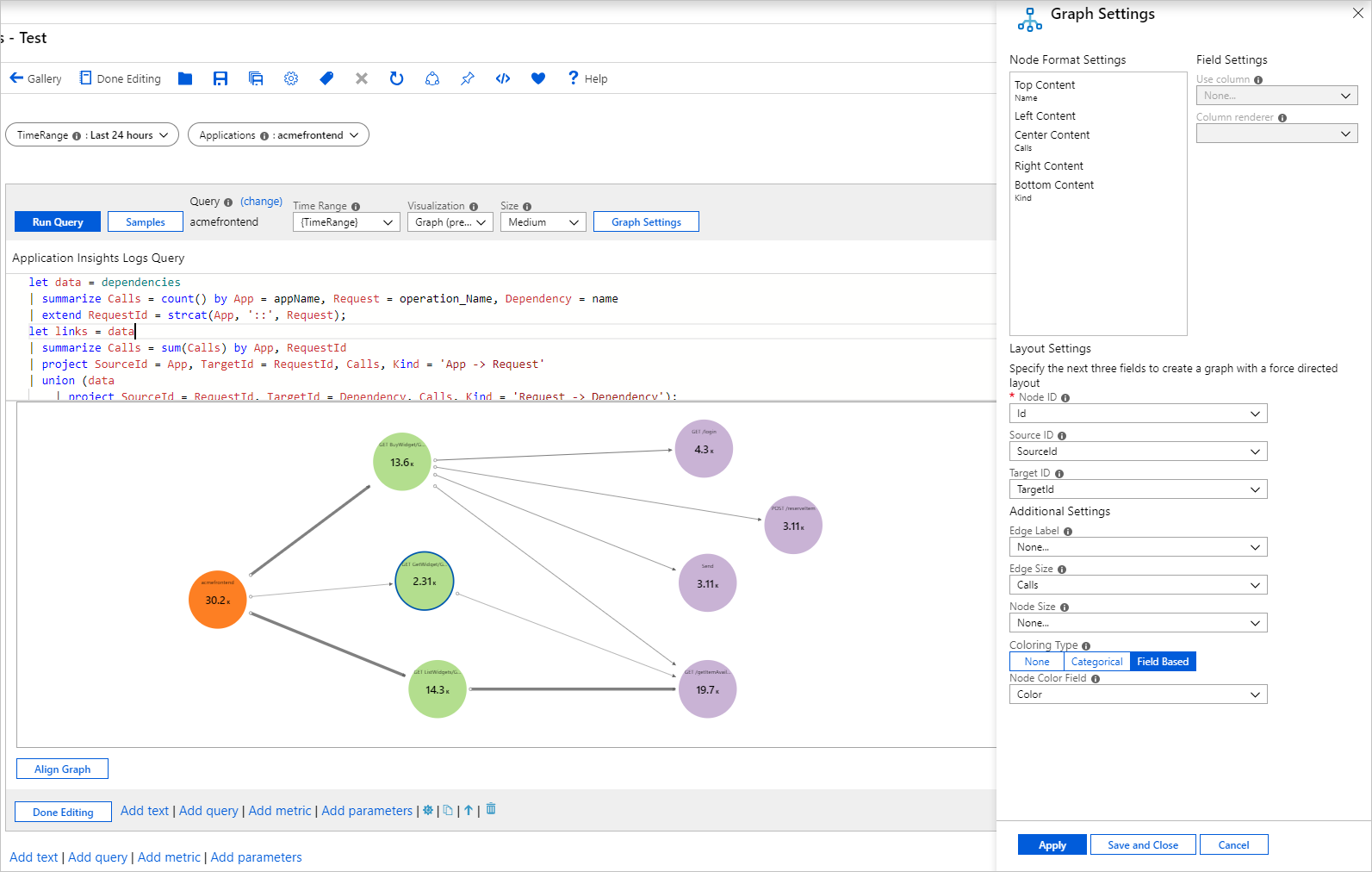
Seleccione Configuración del gráfico para abrir el panel Configuración del gráfico.
En Configuración de formato del nodo, en la parte superior, establezca:
- Contenido en la parte superior
- Usar columna:
Name
- Representador de columnas:
Text
- Usar columna:
- Contenido en el centro
- Usar columna:
Calls
- Representador de columnas:
Big Number - Paleta de colores:
None
- Usar columna:
- Contenido en la parte inferior
- Usar columna:
Kind
- Representador de columnas:
Text
- Usar columna:
- Contenido en la parte superior
En Configuración de diseño, en la parte inferior, establezca:
- Id. de nodo:
Id - Id. de origen:
SourceId - Id. de destino:
TargetId - Etiqueta del borde:
None - Tamaño del borde:
Calls - Tamaño del nodo:
None - Tipo de coloreado:
Categorical - Campo de color del nodo:
Kind - Paleta de colores:
Pastel
- Id. de nodo:
Seleccione Cerrar y guardar en la parte inferior de la página.
Configuración del grafo
| Configuración | Descripción |
|---|---|
Node ID |
Selecciona una columna que proporciona el identificador único de los nodos del grafo. El valor de la columna puede ser una cadena o un número. |
Source ID |
Selecciona una columna que proporciona los identificadores de los nodos de origen para los bordes del grafo. Los valores deben asignarse a un valor de la columna Node Id. |
Target ID |
Selecciona una columna que proporciona los identificadores de los nodos de destino para los bordes del grafo. Los valores deben asignarse a un valor de la columna Node Id. |
Edge Label |
Selecciona una columna que proporciona etiquetas de los bordes del grafo. |
Edge Size |
Selecciona una columna que proporciona la métrica en la que se basarán los anchos de borde. |
Node Size |
Selecciona una columna que proporciona la métrica en la que se basarán las áreas de nodo. |
Coloring Type |
Se usa para elegir el esquema de colores del nodo. |
Tipos de coloreado de nodo
| Tipo de coloreado | Descripción |
|---|---|
None |
Todos los nodos tienen el mismo color. |
Categorical |
A los nodos se les asignan colores basados en el valor o la categoría de una columna del conjunto de resultados. En el ejemplo anterior, el coloreado se basa en la columna Kind del conjunto de resultados. Las paletas admitidas son Default, Pastel y Cool tone. |
Field Based |
En este tipo, una columna proporciona valores RGB específicos que se usarán para el nodo. Ofrece la máxima flexibilidad, pero normalmente requiere un trabajo mayor para habilitarlo. |
Configuración de formato del nodo
Puede especificar el contenido que va a las distintas partes de un nodo: superior, izquierda, centro, derecha e inferior. Los grafos pueden usar cualquier ayuda de libro de los representadores, como texto, números grandes, minigráficos e iconos.
Coloreado del nodo basado en campos
Cambie el libro al modo de edición mediante la selección de Editar.
Use el vínculo Agregar consulta para agregar un control de consulta de registro al libro.
En Tipo de consulta, seleccione Registros. Para Tipo de recurso, seleccione, por ejemplo, Application Insights y luego los recursos de destino.
Use el editor de consultas para especificar el KQL para el análisis.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Establezca Visualización en
Graph.Seleccione Configuración del gráfico para abrir el panel Configuración del gráfico.
En Configuración de formato del nodo, en la parte superior, establezca:
- Contenido en la parte superior:
- Usar columna:
Name - Representador de columnas:
Text
- Usar columna:
- Contenido en el centro:
- Usar columna:
Calls - Representador de columnas:
Big Number - Paleta de colores:
None
- Usar columna:
- Contenido en la parte inferior:
- Usar columna:
Kind - Representador de columnas:
Text
- Usar columna:
- Contenido en la parte superior:
En Configuración de diseño, en la parte inferior, establezca:
- Id. de nodo:
Id - Id. de origen:
SourceId - Id. de destino:
TargetId - Etiqueta del borde:
None - Tamaño del borde:
Calls - Tamaño del nodo:
Node - Tipo de coloreado:
Field Based - Campo de color del nodo:
Color
- Id. de nodo:
Seleccione Cerrar y guardar en la parte inferior de la página.
Pasos siguientes
- Los grafos también admiten el representador de barra compuesta. Para obtener más información, consulte Representador de barra compuesta.
- Más información sobre los orígenes de datos que puede usar en los libros.