Establecimiento del estilo de mapa (Android SDK)
En este artículo se muestran dos maneras de establecer estilos de mapa mediante Android SDK de Azure Maps. Azure Maps tiene cuatro estilos de mapas entre los que puede elegir. Para obtener más información sobre los estilos de mapa compatibles, consulte Estilos de mapa admitidos en Azure Maps.
Nota:
Retirada de Android SDK de Azure Maps
El SDK nativo de Azure Maps para Android ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para obtener más información, consulte Guía de migración de Android SDK de Azure Maps.
Requisitos previos
Asegúrese de completar los pasos descritos en el artículo Inicio rápido: creación de una aplicación para Android.
Establecimiento del estilo del mapa en el diseño
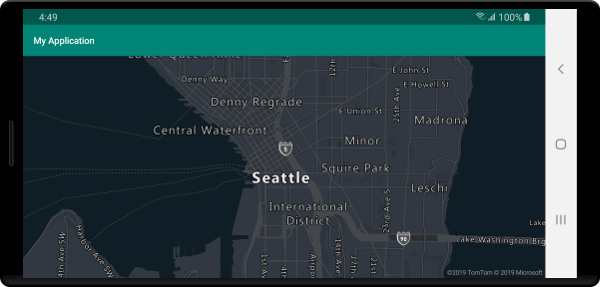
Puede establecer un estilo de mapa en el archivo de diseño de la clase de actividad al agregar el control de mapa. En el código siguiente se establece la ubicación central, el nivel de zoom y el estilo de mapa.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
En la siguiente captura de pantalla se muestra cómo el código anterior presenta un mapa de carreteras con el estilo oscuro en escala de grises.

Establecimiento del estilo de mapa en el código
El estilo de mapa se puede establecer mediante programación en código con el método setStyle del mapa. En el siguiente código se establece la ubicación central y el nivel de zoom mediante el método setCamera de los mapas y el estilo de mapa en SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
En la siguiente captura de pantalla se muestra cómo el código anterior presenta un mapa con el estilo de etiquetas de carretera de satélite.

Establecimiento de la cámara del mapa
La cámara del mapa controla qué parte del mundo se muestra en la ventanilla de mapa. La cámara puede estar en el diseño o establecerse mediante programación en código. Cuando se establece en el código, hay dos métodos principales para determinar la posición del mapa: usar el centro y el zoom o indicar un rectángulo delimitador. En el siguiente código se muestra cómo establecer todas las opciones posibles de la cámara cuando se usan center y zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
A menudo conviene centrar el mapa en un conjunto de datos. Se puede calcular un rectángulo delimitador a partir de las características mediante el método MapMath.fromData, que después se puede pasar en la opción bounds de la cámara del mapa. Al establecer una vista de mapa en función de un rectángulo delimitador, a menudo resulta útil especificar un valor padding para tener en cuenta el tamaño de píxel de los puntos que se representan como burbujas o símbolos. En el siguiente código se muestra cómo establecer todas las opciones posibles de la cámara cuando se usa un rectángulo delimitador para establecer la posición de la cámara.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
La relación de aspecto de un rectángulo delimitador puede no ser la misma que la relación de aspecto del mapa, por lo que a menudo el mapa muestra el área completa del rectángulo delimitador, pero es frecuente que solo esté ajustado vertical u horizontalmente.
Animación de la vista de mapa
Al establecer las opciones de cámara del mapa, se pueden usar también las opciones de animación para crear una transición entre la vista de mapa actual y la siguiente. Estas opciones especifican el tipo de animación y la duración del movimiento de la cámara.
| Opción | Descripción |
|---|---|
animationDuration(Integer durationMs) |
Especifica cuánto tiempo se anima la cámara entre las vistas en milisegundos (ms). |
animationType(AnimationType animationType) |
Especifica el tipo de transición con animación que debe realizarse. - JUMP: cambio inmediato.- EASE: cambio gradual de la configuración de la cámara.- FLY: cambio gradual de la configuración de la cámara siguiendo un vuelo en forma de arco. |
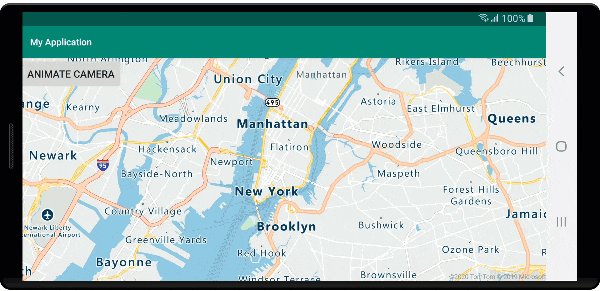
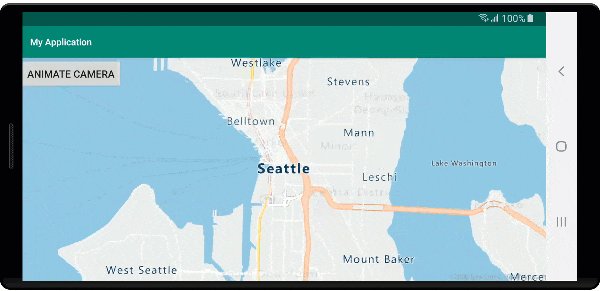
Este código muestra cómo animar la vista del mapa usando una animación FLY sobre una duración de tres segundos:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
En el siguiente mapa, se ve la animación que produce el código anterior para desplazarse de Nueva York a Seattle:

Pasos siguientes
Para obtener más ejemplos de código para agregar a los mapas: