Obtención de información de una coordenada
En este artículo se muestra cómo realizar una búsqueda de dirección inversa que muestre la dirección de una ubicación emergente seleccionada.
Hay dos maneras de realizar una búsqueda de dirección inversa. Una manera es consultar la API de búsqueda de direcciones inversas a través del SDK de REST de TypeScript @azure-rest/maps-search. La otra forma es utilizar la API Fetch para realizar una solicitud a la Reverse Address Search API para buscar una dirección. Ambos métodos se describen en este artículo.
Realizar una solicitud de búsqueda inversa a través del SDK de REST
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
const position = [e.position[1], e.position[0]];
// Execute the reverse address search query and open a popup once a response is received
const response = await client.path("/search/address/reverse/{format}", "json").get({
queryParameters: { query: position }
});
// Get address data from response
const data = response.body.addresses;
// Construct the popup
var popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
popupContent.innerHTML = data.length !== 0 ? data[0].address.freeformAddress : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// Render the popup on the map
popup.open(map);
});
});
};
document.body.onload = onload;
En el ejemplo de código anterior, el primer bloque construye un objeto de mapa y establece el mecanismo de autenticación para usar Microsoft Entra ID. Para obtener más información, consulte Creación de un mapa.
El segundo bloque de código crea un objeto que implementa la interfaz TokenCredential para autenticar las solicitudes HTTP en Azure Maps con el token de acceso. A continuación, pasa el objeto de credencial a MapsSearch y crea una instancia del cliente.
El tercer bloque de código actualiza el estilo del cursor del mouse a un puntero y crea un objeto emergente. Para obtener más información, consulte Agregar un elemento emergente en el mapa.
El cuarto bloque de código agrega un agente de escucha de eventos para los clics del mouse. Una vez desencadenado, crea una consulta de búsqueda con las coordenadas del punto seleccionado. A continuación, realiza una solicitud GET para consultar la API de búsqueda de direcciones inversas para la dirección de las coordenadas.
El quinto bloque de código configura el contenido emergente HTML para mostrar la dirección de respuesta para la posición de la coordenada seleccionada.
El cambio de cursor, el objeto emergente y el evento click se crean en el cliente de escucha de eventos de carga del mapa. Esta estructura de código garantiza que el mapa se cargue por completo antes de recuperar la información de coordenadas.
Realización de una solicitud de búsqueda inversa a través de la API de captura
Seleccione una ubicación en el mapa para realizar una solicitud de código geográfico inversa para esa ubicación mediante la captura.
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
//Send a request to Azure Maps reverse address search API
let url = "https://atlas.microsoft.com/search/address/reverse/json?";
url += "&api-version=1.0";
url += "&query=" + e.position[1] + "," + e.position[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
const address = response["addresses"];
popupContent.innerHTML =
address.length !== 0 ? address[0]["address"]["freeformAddress"] : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// render the popup on the map
popup.open(map);
});
});
});
};
document.body.onload = onload;
En el ejemplo de código anterior, el primer bloque de código construye un objeto de mapa y establece el mecanismo de autenticación para usar Microsoft Entra ID. Puede consultar Creación de un mapa para obtener instrucciones.
El segundo bloque de código actualiza el estilo del cursor del mouse a un puntero. Crea una instancia de un objeto emergente. Para obtener más información, consulte Agregar un elemento emergente en el mapa.
El tercer bloque de código agrega un agente de escucha de eventos para los clics del mouse. Una vez que se hace clic en el mouse, utiliza la API de captura para consultar la API de búsqueda de direcciones inversas de Azure Maps para la dirección de coordenadas seleccionada. Para obtener una respuesta correcta, recopila la dirección de la ubicación seleccionada. Define el contenido y la posición del elemento emergente mediante la función setOptions de la clase emergente.
El cambio de cursor, el objeto emergente y el evento click se crean en el cliente de escucha de eventos de carga del mapa. Esta estructura de código garantiza que el mapa se cargue por completo antes de recuperar la información de coordenadas.
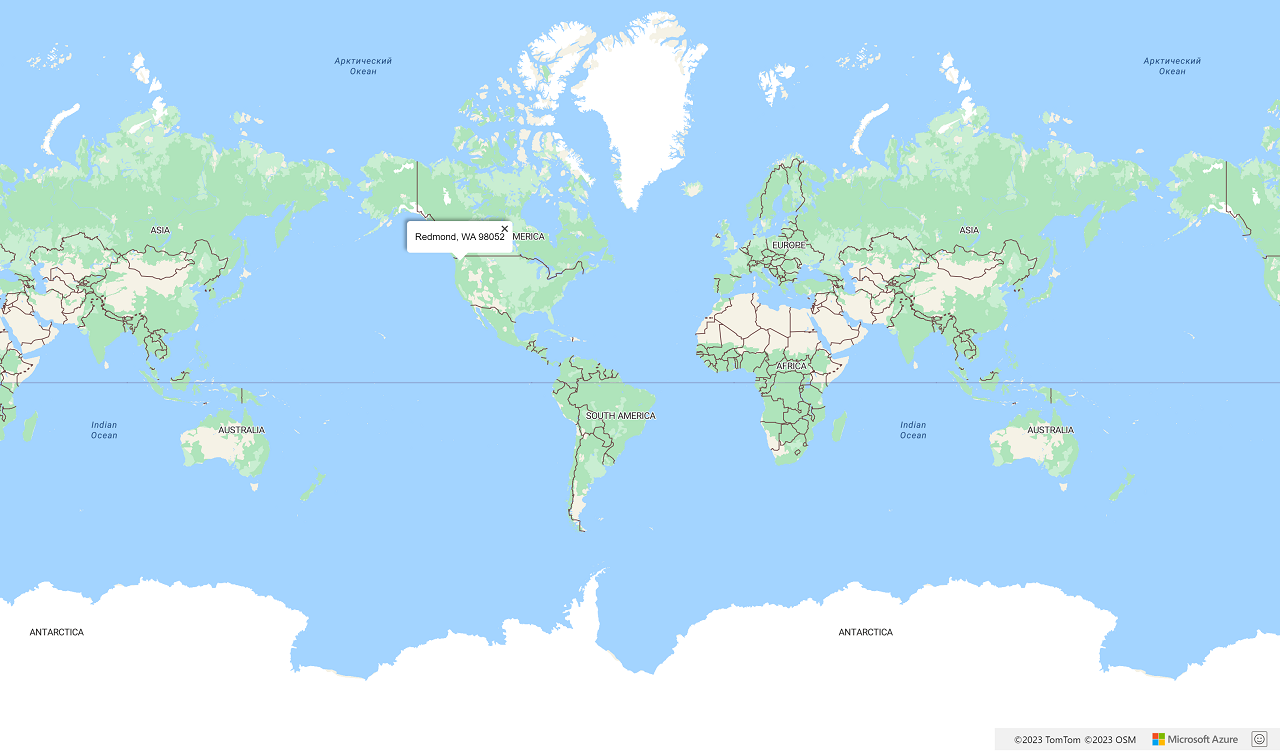
La siguiente imagen es una captura de pantalla que muestra los resultados de los dos ejemplos de código.

Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Consulte los siguientes artículos para obtener ejemplos de código completo: