Uso del módulo de E/S espacial de Azure Maps
El módulo de E/S espacial de Azure Maps integra datos espaciales con el SDK web de Azure Maps mediante JavaScript o TypeScript. Esta guía muestra cómo integrar y usar el módulo E/S espacial en una aplicación web.
Puede usar las sólidas características de este módulo para:
-
Lectura y escritura de datos espaciales. Puede usar formatos de archivo como los siguientes:
- Lenguaje de marcado de Keyhole (KML).
- KML comprimido (KMZ).
- Formato de intercambio GPS (GPX).
- Really Simple Syndication geográfico (GeoRSS).
- Lenguaje de marcado de geografía (GML).
- Notación de objetos JavaScript geográficos (GeoJSON).
- Well-Known Text (WKT).
- Valores separados por comas (CSV) cuando las columnas incluyen información espacial.
- Conectarse a los servicios de Open Geospatial Consortium (OGC) y realizar la integración con el SDK web de Azure Maps. También puede superponer Web Map Services (WMS) y Web Map Tile Services (WMTS) como capas en el mapa. Para más información, consulte Adición de una capa de mapa desde Open Geospatial Consortium (OGC).
- Consultar los datos en Web Feature Service (WFS). Para más información, consulte Conexión a un servicio WFS.
- Superponer conjuntos de datos complejos que contienen información de estilo, que se pueden representar automáticamente. Para más información, consulte Adición de una capa de datos sencilla.
- Utilizar clases de lector y escritor de archivos XML y delimitados de alta velocidad. Para más información, consulte Operaciones de E/S principales.
En este vídeo se proporciona información general del módulo de E/S espacial del SDK web de Azure Maps.
Advertencia
Use datos y servicios solo de un origen de confianza, especialmente si se hace referencia a los datos desde otro dominio. El módulo de E/S espacial toma medidas para minimizar el riesgo, pero, aun así, no debe permitir ningún dato peligroso en la aplicación.
Requisitos previos
Instalación del módulo de E/S espacial
Puede cargar el módulo de E/S espacial de Azure Maps mediante una de las dos opciones siguientes:
La primera opción es usar la red de entrega de contenido de Azure hospedada globalmente con el módulo de E/S espacial de Azure Maps. Use la siguiente etiqueta de script en el elemento
<head>del archivo HTML para agregar la referencia:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Con la segunda opción, puede cargar el código fuente de azure-maps-spatial-io localmente y hospedarlo con la aplicación. Este paquete también incluye las definiciones de TypeScript. Use el comando siguiente para instalar el paquete :
npm install azure-maps-spatial-ioUse una declaración de importación para agregar el módulo a un archivo de código fuente:
import * as spatial from "azure-maps-spatial-io";Para obtener más información, consulte Cómo usar el paquete npm de control de mapa de Azure Maps.
Implementación del módulo de E/S espacial
Cree un archivo HTML.
Cargue el SDK web de Azure Maps e inicialice el control de mapas. Consulte la guía de control de mapa de Azure Maps para ver los detalles. El archivo HTML debe tener este aspecto:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready. }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Cargue el módulo de E/S espacial de Azure Maps y use con él la red de entrega de contenido. Agregue la siguiente referencia al elemento
<head>del archivo HTML:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Inicialice un origen de datos y agréguelo al mapa.
Inicialice una capa de datos simple y agréguele el origen de datos.
Represente la capa de datos.
Antes de desplazarse hacia abajo para ver el código completo en el paso siguiente, piense en los mejores lugares donde colocar los fragmentos de código de la capa y el origen de datos. Espere hasta que los recursos del mapa estén listos antes de manipular mediante programación el mapa.
var datasource, layer;Busque los mejores lugares para colocar los fragmentos de código.
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);El código HTML debe tener un aspecto parecido al siguiente: El código de ejemplo indica cómo mostrar los datos de características de un archivo XML en un mapa.
Nota:
En este ejemplo se usa Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Recuerda reemplazar
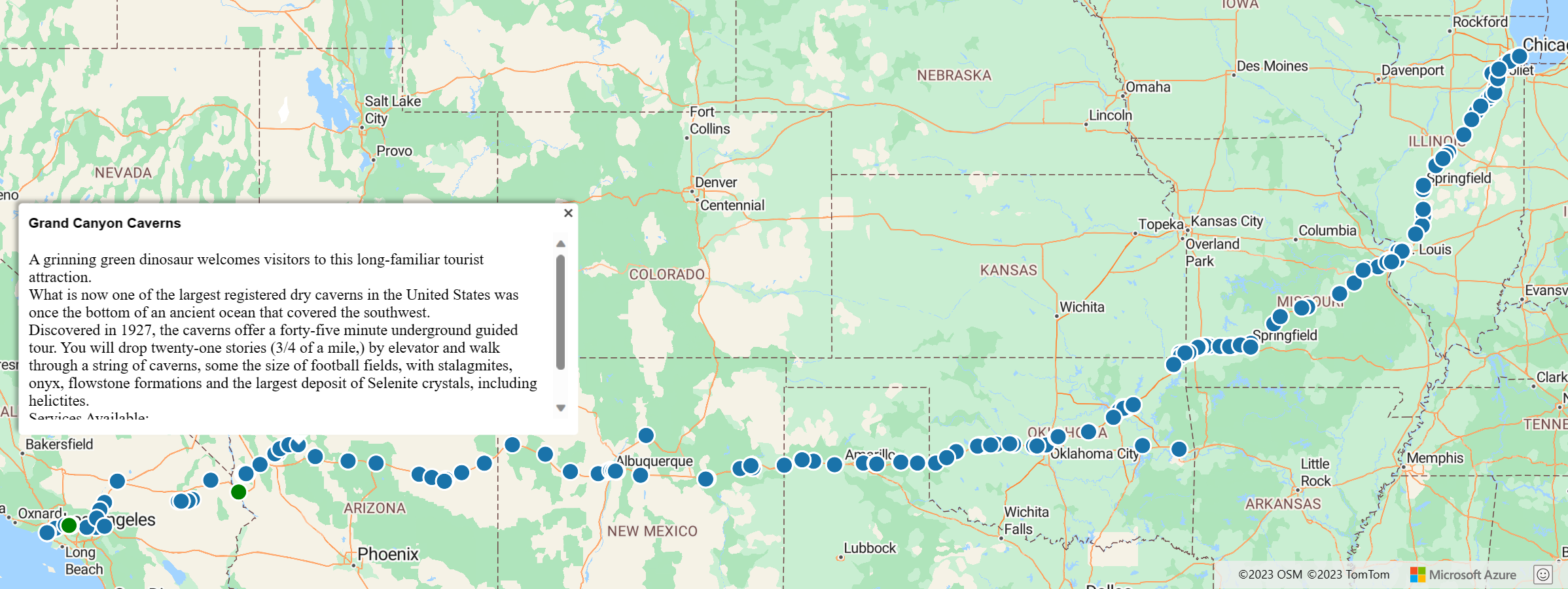
<Your Azure Maps Key>por la clave de suscripción. El archivo HTML debe incluir una imagen similar a la siguiente:
Contenido relacionado
En este artículo se describe solo una de las muchas características disponibles en el módulo de E/S espacial. Para obtener información sobre otras, lea las siguientes guías:
- Adición de una capa de datos simple
- Lectura y escritura de datos espaciales
- Incorporación de una capa de mapa desde Open Geospatial Consortium (OGC)
- Conexión a un servicio WFS
- Operaciones de E/S principales
- Detalles de formatos de datos admitidos
- Obtención de documentación para el paquete de E/S espacial de Azure Maps