Uso del módulo Indoor Maps de Azure Maps con estilos personalizados (versión preliminar)
Nota:
Retirada de Azure Maps Creator
El servicio de mapa de interiores de Azure Maps Creator ya está en desuso y se retirará el 30/9/25. Para más información, vea Anuncio de fin de ciclo de vida de Azure Maps Creator.
El SDK Web de Azure Maps incluye el módulo Indoor Maps, lo que permite representar mapas de interiores creados en servicios de Azure Maps Creator.
Al crear un mapa de interiores con Azure Maps Creator, se aplican los estilos predeterminados. Azure Maps Creator ahora también admite la personalización de los estilos de los diferentes elementos de los mapas de interiores mediante la API REST de estilo o el editor de estilo visual.
Prerrequisitos
- Cuenta de Azure Maps
- Recurso de Azure Maps Creator
- Clave de suscripción
- Un alias o identificador de la configuración del mapa. Para obtener más información, consulte API de configuración de mapa.
Se requiere la configuración del mapa alias (o mapConfigurationId) para representar mapas de interiores con estilos personalizados a través del módulo Indoor Maps de Azure Maps.
Inserción del módulo de mapas de Indoor
Puede instalar e insertar el módulo de Azure Maps Indoor de una de estas dos maneras.
Para usar la versión de Azure Content Delivery Network hospedada globalmente del módulo de Azure Maps Indoor, consulte las siguientes referencias de script y stylesheet en el elemento <head> del archivo HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
También puede descargar el módulo de Azure Maps Indoor. El módulo de Azure Maps Indoor contiene una biblioteca cliente para tener acceso a los servicios de Azure Maps. Siga los pasos que se indican a continuación para instalar y cargar el módulo de Indoor en la aplicación web.
Descargue el paquete azure-maps-indoor más reciente.
>npm install azure-maps-indoorImporte el código JavaScript del módulo de Azure Maps Indoor en un archivo de código fuente:
import * as indoor from "azure-maps-indoor";También tendría que insertar la hoja de estilos CSS para que varios controles se muestren correctamente. Si usa un empaquetador de JavaScript para empaquetar las dependencias y el código, consulte la documentación del empaquetador sobre cómo hacerlo. Para el caso de webpack, normalmente se usa una combinación de
style-loaderycss-loader. La documentación está disponible en style-loader.Para empezar, instale style-loader y css-loader:
npm install --save-dev style-loader css-loaderEn el archivo de código fuente, importe atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";A continuación, agregue cargadores a la parte de reglas del módulo de la configuración de webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para obtener más información, consulte Cómo usar el paquete npm de control de mapa de Azure Maps.
Establecimiento del dominio y creación de una instancia de objeto de mapa
Establezca el dominio del mapa con un prefijo que coincida con la ubicación del recurso Creator, por ejemplo, US o EU:
atlas.setDomain('us.atlas.microsoft.com');
Para obtener más información, consulte Ámbito geográfico del servicio de Azure Maps.
A continuación, cree una instancia de un objeto de mapa con el objeto de configuración de mapa establecido en la propiedad alias o mapConfigurationId de la configuración del mapa y establezca styleAPIVersion en 2023-03-01-preview.
El objeto de mapa se usará en el paso siguiente para crear una instancia del objeto de Indoor Manager. En el código siguiente, se muestra cómo crear una instancia del objeto de mapa con mapConfiguration, styleAPIVersion y el conjunto de dominios de mapa:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Creación de una instancia de Indoor Manager
Para cargar el estilo de mapa de interiores de los mosaicos, debe crear una instancia de Indoor Manager. Para crear una instancia de Indoor Manager, proporcione el objeto de mapa. El código debe verse como el siguiente fragmento de código de JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Control de selector de nivel de Indoor
El control de selector de nivel de Indoor le permite cambiar el nivel del mapa representado. Opcionalmente, puede inicializar el control de selector de nivel de Indoor a través de Indoor Manager. Este es el código para inicializar el selector de control de nivel:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Eventos de Indoor
El módulo de Azure Maps Indoor admite eventos de objeto de mapa. Los clientes de escucha de eventos de objeto de mapa se invocan cuando cambia un nivel o una instalación. Si quiere ejecutar código cuando cambie un nivel o una instalación, coloque el código dentro del cliente de escucha de eventos. En el código siguiente se muestra cómo se pueden agregar clientes de escucha de eventos al objeto de mapa.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
La variable eventData contiene información sobre el nivel o la instalación que invocó el evento levelchanged o facilitychanged, respectivamente. Cuando un nivel cambia, el objeto eventData incluye el facilityId, el nuevo levelNumber y otros metadatos. Cuando una instalación cambia, el objeto eventData incluye el nuevo facilityId, el nuevo levelNumber y otros metadatos.
Ejemplo: estilo personalizado: consumo de la configuración de mapa en WebSDK (versión preliminar)
Al crear un mapa de interiores con Azure Maps Creator, se aplican los estilos predeterminados. Azure Maps Creator ahora también admite personalizar los estilos de interiores. Para obtener más información, consulte Crear estilos personalizados para mapas de interiores. Creator ademá ofrece un editor de estilo visual.
Siga el artículo explicativo Crear estilos personalizados para mapas interiores para crear estilos personalizados. Después de guardar los cambios, anote el alias de la configuración del mapa.
Use la opción Azure Content Delivery Network para instalar el módulo Azure Maps Indoor.
Cree un archivo HTML.
En el encabezado HTML, haga referencia a la hoja de estilos y al módulo JavaScript Azure Maps Indoor.
Establezca el dominio de mapa con un prefijo que coincida con una ubicación del recurso Creator:
atlas.setDomain('us.atlas.microsoft.com');, si este recurso se ha creado en la región de EE. UU., oatlas.setDomain('eu.atlas.microsoft.com');, si se ha creado en Europa.Inicialice un objeto de mapa. El objeto de mapa admite las siguientes opciones:
-
Subscription keyes la clave de suscripción de Azure Maps. -
centerdefine la latitud y la longitud de la ubicación del centro del plano interior. Proporcione un valor paracentersi no quiere proporcionar un valor parabounds. El formato debe mostrarse comocenter: [-122.13315, 47.63637]. -
boundses la forma rectangular más pequeña que incluye los datos del mapa de conjunto de mosaicos. Establezca un valor paraboundssi no quiere establecer un valor paracenter. Puede buscar los límites del mapa mediante una llamada a Tileset List API. Tileset List API devuelvebbox, que puede analizar y asignar abounds. El formato debe aparecer comobounds: [# west, # south, # east, # north]. -
mapConfiguration: el identificador o alias de la configuración del mapa que define los estilos personalizados que desea mostrar en el mapa; use el identificador de configuración del mapa o el alias del paso 1. -
stylepermite establecer el estilo inicial de la configuración del mapa que se muestra. Si no se establece, se usa la configuración predeterminada de mapa de estilo coincidente. -
zoompermite especificar los niveles mínimo y máximo de zoom para el mapa. -
styleAPIVersion: pasa '2023-03-01-preview', (que se necesita mientras el estilo personalizado está en versión preliminar pública)
-
A continuación, cree el módulo Indoor Manager con el control Selector de nivel de interiores creado como instancia como parte de las opciones de Indoor Manager.
Agregue clientes de escucha de eventos de objeto de mapa.
Sugerencia
Se hace referencia a la configuración del mapa mediante mapConfigurationId o alias. Cada vez que edita o hace cambios en la configuración de un mapa, se modifica su identificador, pero no su alias. Es recomendable hacer referencia a la configuración del mapa por el alias que tiene en las aplicaciones. Para obtener más información, vea Configuración del mapa en el artículo de conceptos.
Ahora el archivo debería ser similar al del HTML siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
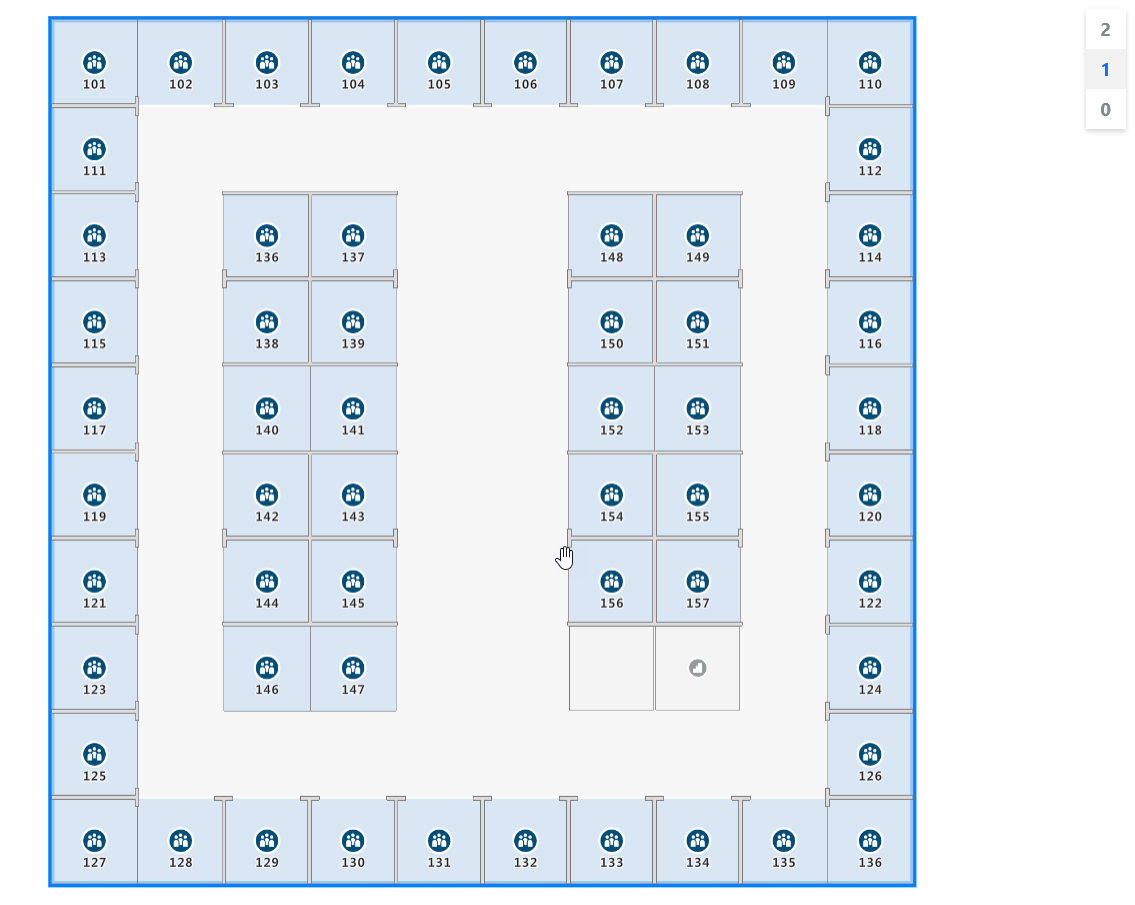
Para ver el plano interior, cárguelo en un explorador web. Debería tener un aspecto similar al de la imagen siguiente. Si selecciona la característica de hueco de escalera, el selector de nivel aparecerá en la esquina superior derecha.

Para obtener una demostración en directo de un mapa de interiores con código fuente disponible, consulte Creator Indoor Maps en los [Azure Maps Samples].
Pasos siguientes
Obtenga información acerca de las API relacionadas con el módulo de Azure Maps Indoor:
Obtenga más información sobre cómo agregar más datos al mapa: