Representación de datos personalizados en un mapa de trama
En este artículo se describe cómo usar el comando Obtener imagen estática de mapa con la funcionalidad de composición de imágenes. La funcionalidad de composición de imágenes admite la recuperación de mosaicos de trama estáticos que contienen datos personalizados y estilos diferentes.
Estos son algunos ejemplos de datos personalizados:
- Marcadores personalizados
- Etiquetas
- Superposiciones de geometría
Sugerencia
Para mostrar un mapa sencillo en una página web, a menudo es mucho más rentable usar el SDK web de Azure Maps, en lugar de usar el servicio de imágenes estáticas. El SDK web usa mosaicos de mapa y, a menos que el usuario desplace lateralmente el mapa y lo acerque, con frecuencia solo se generará una fracción de una transacción por carga del mapa mediante el almacenamiento en caché del explorador. El SDK web de Azure Maps tiene opciones para deshabilitar el movimiento panorámico y el zoom. Además, el SDK web de Azure Maps ofrece un conjunto más completo de opciones de visualización de datos que las de un servicio web de mapas estáticos.
Requisitos previos
Importante
En los ejemplos de direcciones URL, reemplace {Your-Azure-Maps-Subscription-key} por la clave de suscripción de Azure Maps.
En este tutorial se usa la aplicación Bruno, pero puede usar un entorno de desarrollo de API diferente.
Nota:
Los ejemplos de este artículo requieren una cuenta de Azure Maps en el plan de tarifa Gen2.
Retirada del plan de tarifa Gen1 de Azure Maps
El plan de tarifa de Gen1 ya está en desuso y se retirará el 15/9/26. El plan de tarifa Gen2 reemplaza al plan de tarifa Gen1 (tanto S0 como S1). Si la cuenta de Azure Maps tiene seleccionado el plan de tarifa Gen1, puede cambiar a los precios de Gen2 antes de que se retire; de lo contrario, se actualizará automáticamente. Para obtener más información, consulte Administración del plan de tarifa de la cuenta de Azure Maps.
Obtención de una imagen estática con marcas y etiquetas personalizadas
Para obtener una imagen estática con marcas y etiquetas personalizadas:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como Obtener imagen estática de mapa.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSeleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

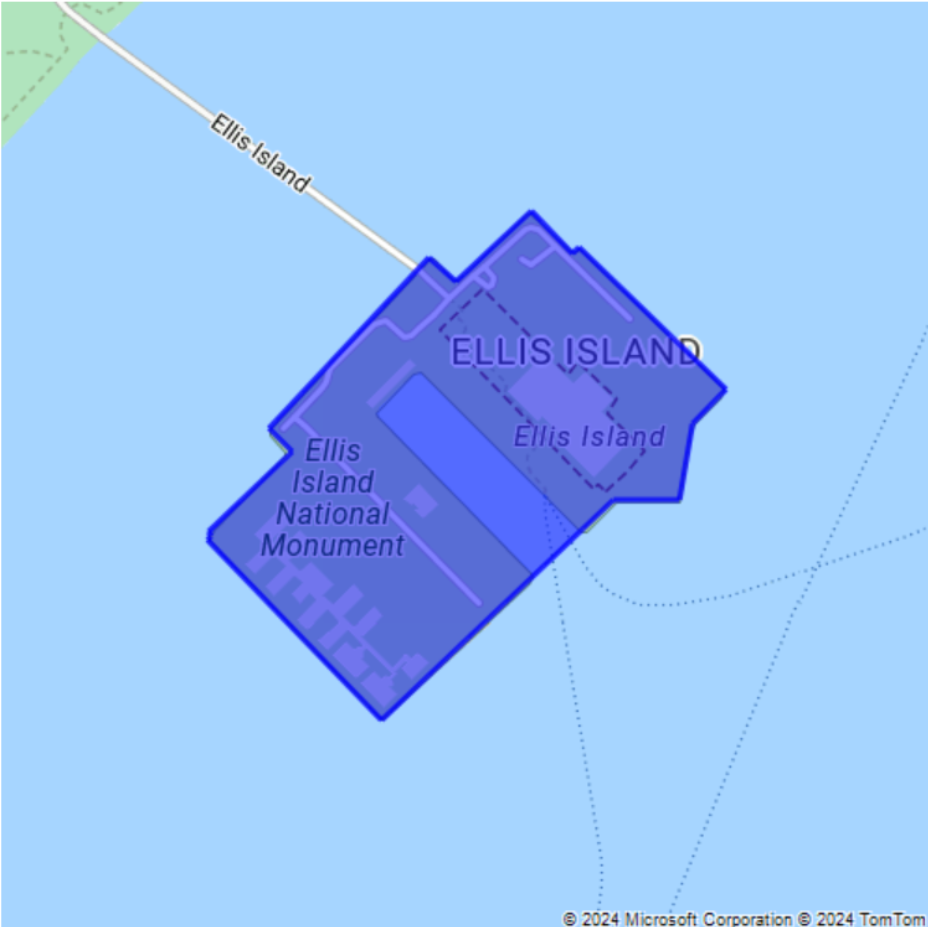
Representación de un polígono con color y opacidad
Puede modificar la apariencia de un polígono mediante el uso de modificadores de estilo con el parámetro path.
Para representar un polígono con color y opacidad:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como GET Polygon.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL para el servicio Render:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500Se devuelve la siguiente imagen:

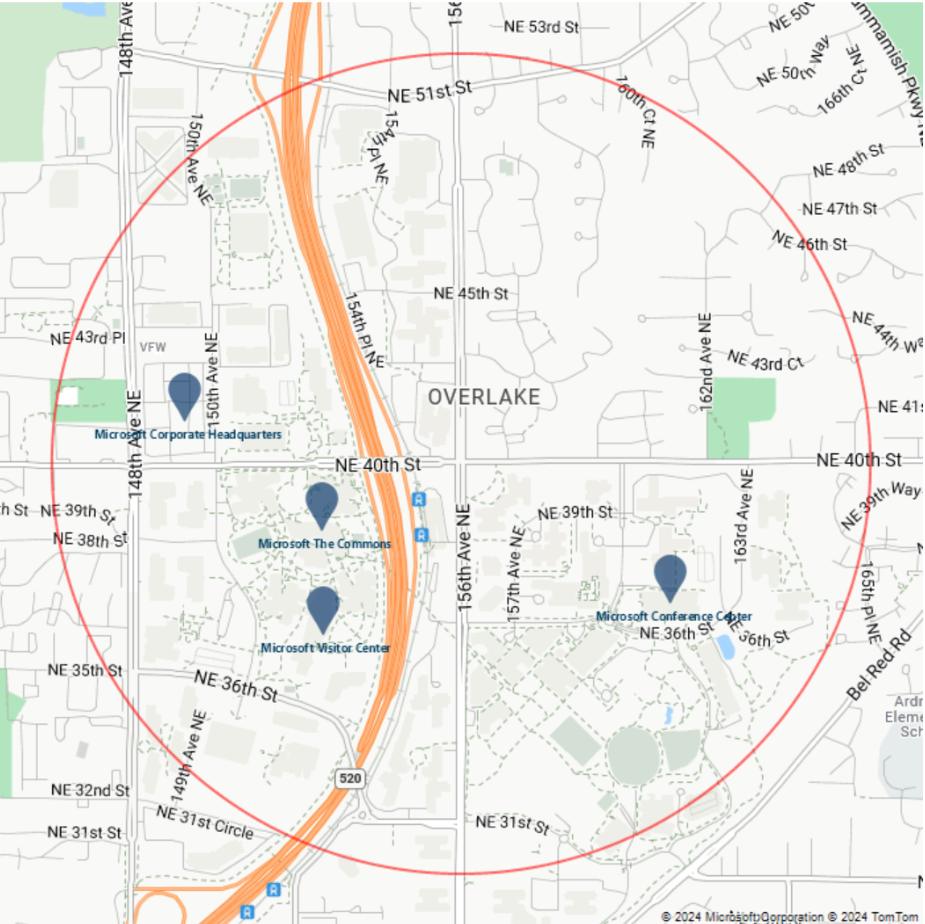
Representación de un círculo y marcadores con etiquetas personalizadas
Puede aplicar modificadores de estilo para modificar la apariencia de los marcadores. Por ejemplo, para hacer que los marcadores y sus etiquetas sean mayores o menores, use el modificador "estilo de escala" sc. Este modificador toma un valor que es mayor que cero. Un valor de 1 es la escala estándar. Los valores mayores que 1 aumentarán el tamaño de los marcadores, mientras que los valores menores que 1 reducirán su tamaño. Para obtener más información sobre los modificadores de estilo, vea el parámetro ruta de acceso del comando Obtener imagen estática de mapa.
Para representar un círculo y marcadores con etiquetas personalizadas:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como GET Polygon.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL para el servicio Render:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Seleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

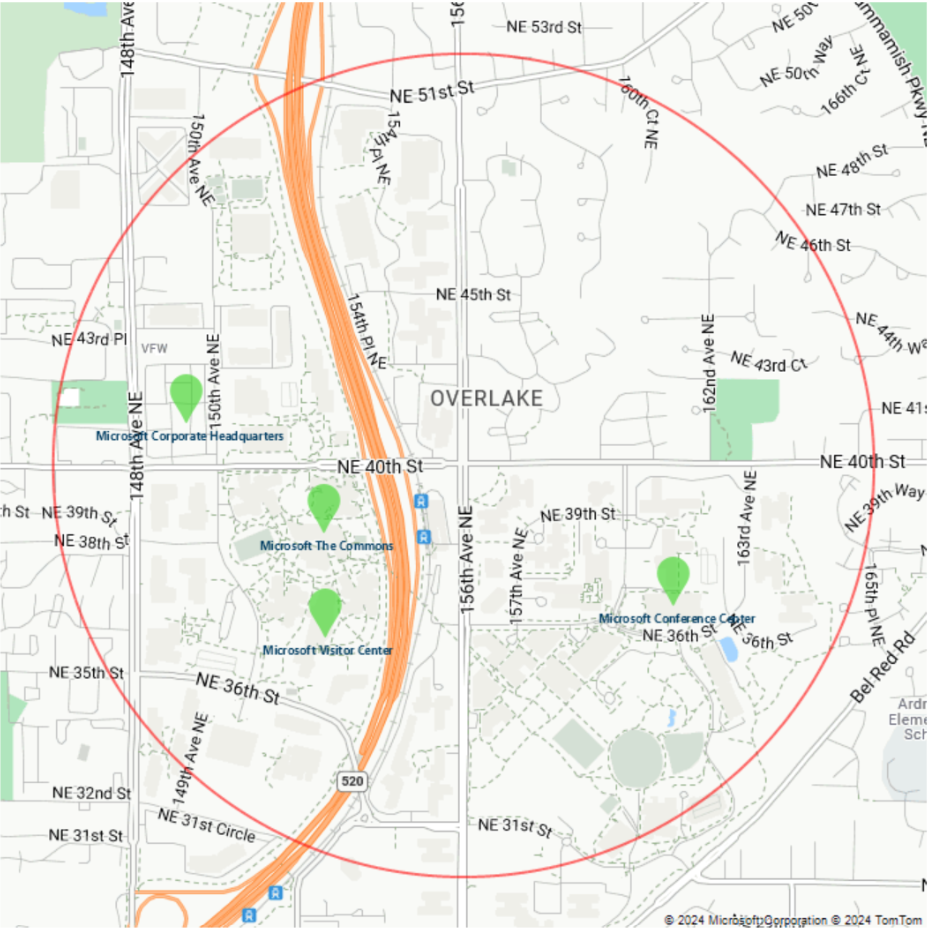
Después, se modificará el modificador de estilo
copara cambiar el color de los marcadores. Si observa el valor del parámetropins(pins=default|la15+50|al0.66|lc003C62|co002D62|), note que el color actual es#002D62. Para cambiar el color a#41d42a, sustituya#002D62por#41d42a. Ahora el parámetropinsespins=default|la15+50|al0.66|lc003C62|co41D42A|. La solicitud es similar a la URL siguiente:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Seleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

Del mismo modo, puede cambiar, agregar y quitar otros modificadores de estilo.
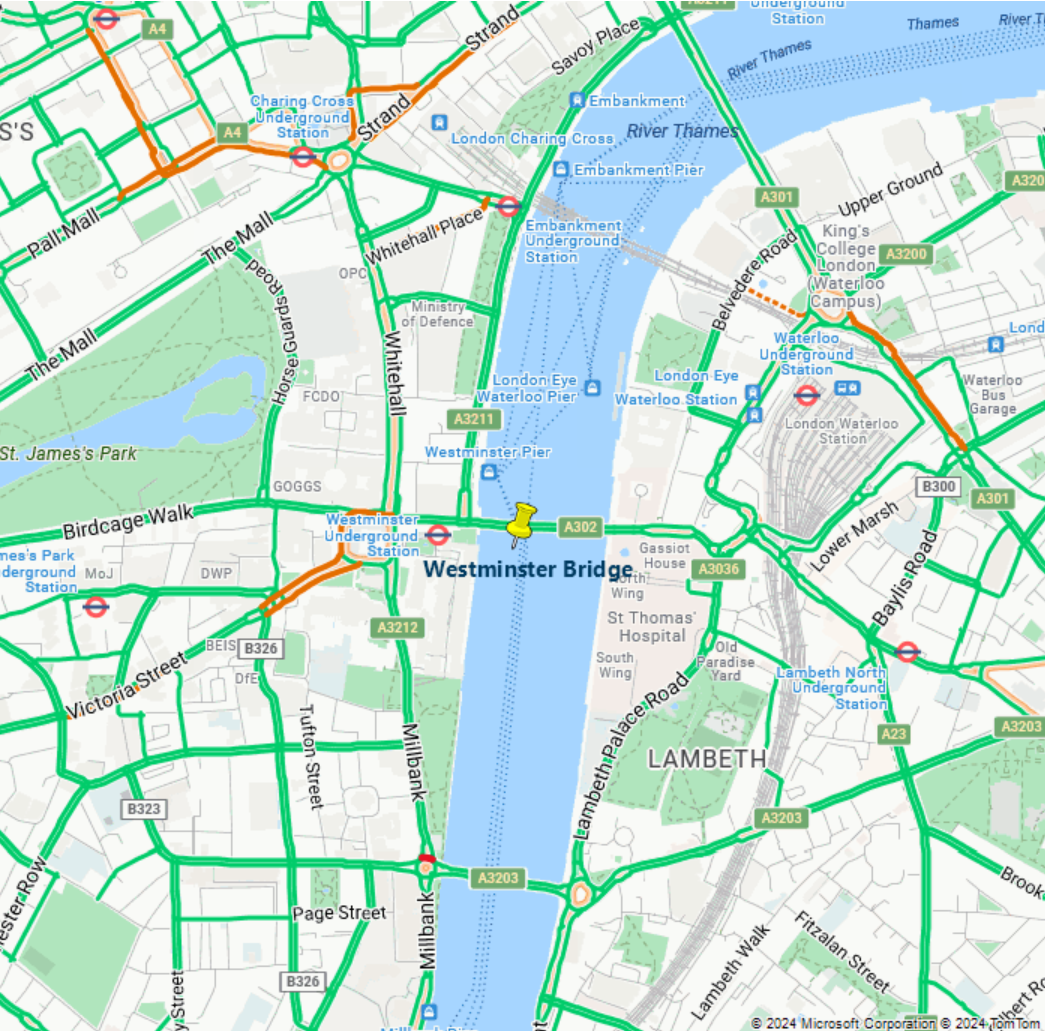
Adición de una capa de tráfico
Para obtener una imagen estática con una capa de tráfico representada en un mapa base de carreteras, use el parámetro trafficLayer. En el ejemplo siguiente se muestra un mapa con una capa de tráfico y una chincheta con una etiqueta:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como Obtener imagen estática de mapa: capa de tráfico.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainSeleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

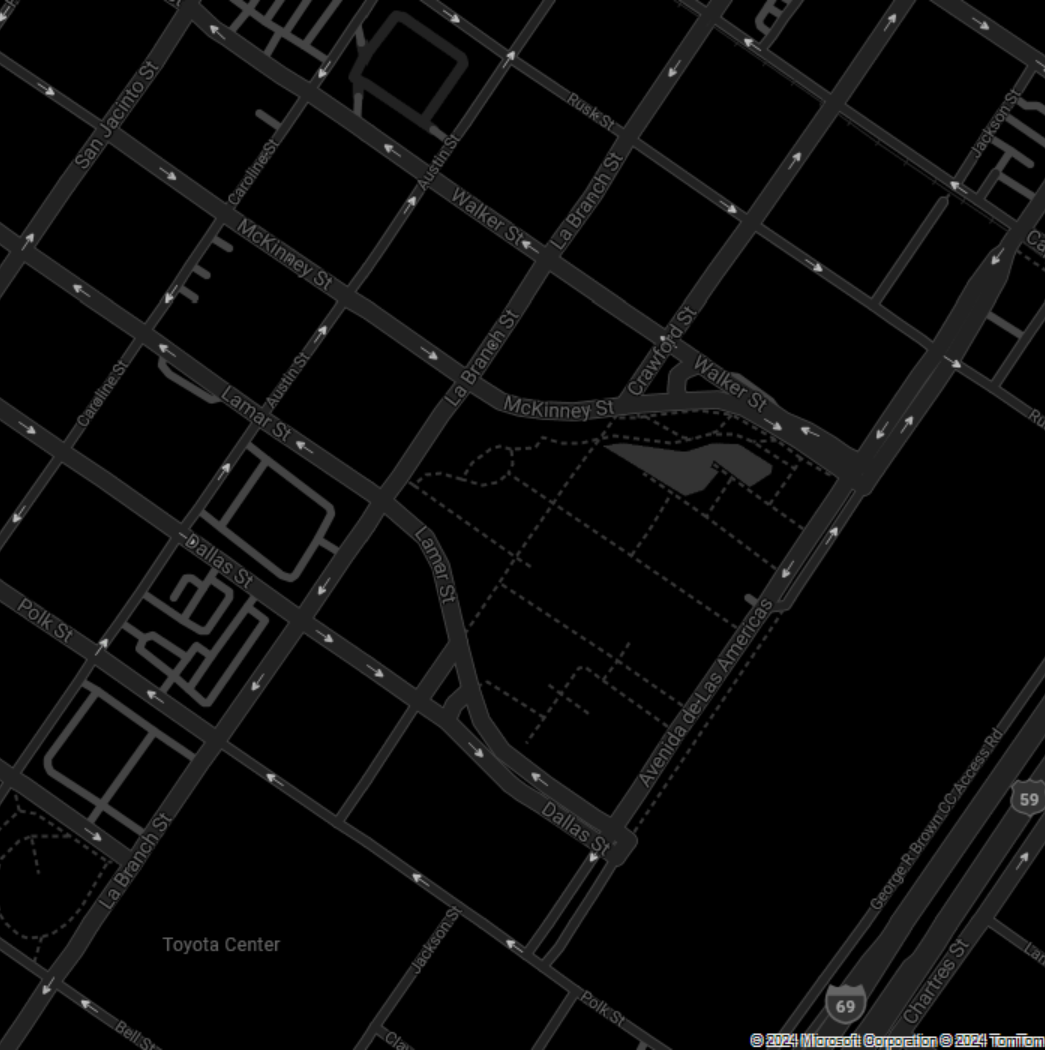
Creación de un mapa con el estilo gris oscuro
Para obtener una imagen estática con el estilo gris oscuro aplicado, establezca el parámetro TilesetId en microsoft.base.darkgrey:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como Obtener imagen estática de mapa: estilo gris oscuro.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Seleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

Para obtener más información sobre los distintos estilos disponibles mediante el parámetro TilesetId, consulte TilesetId en la documentación de la API de REST Representar: obtener conjunto de mosaicos de mapa.
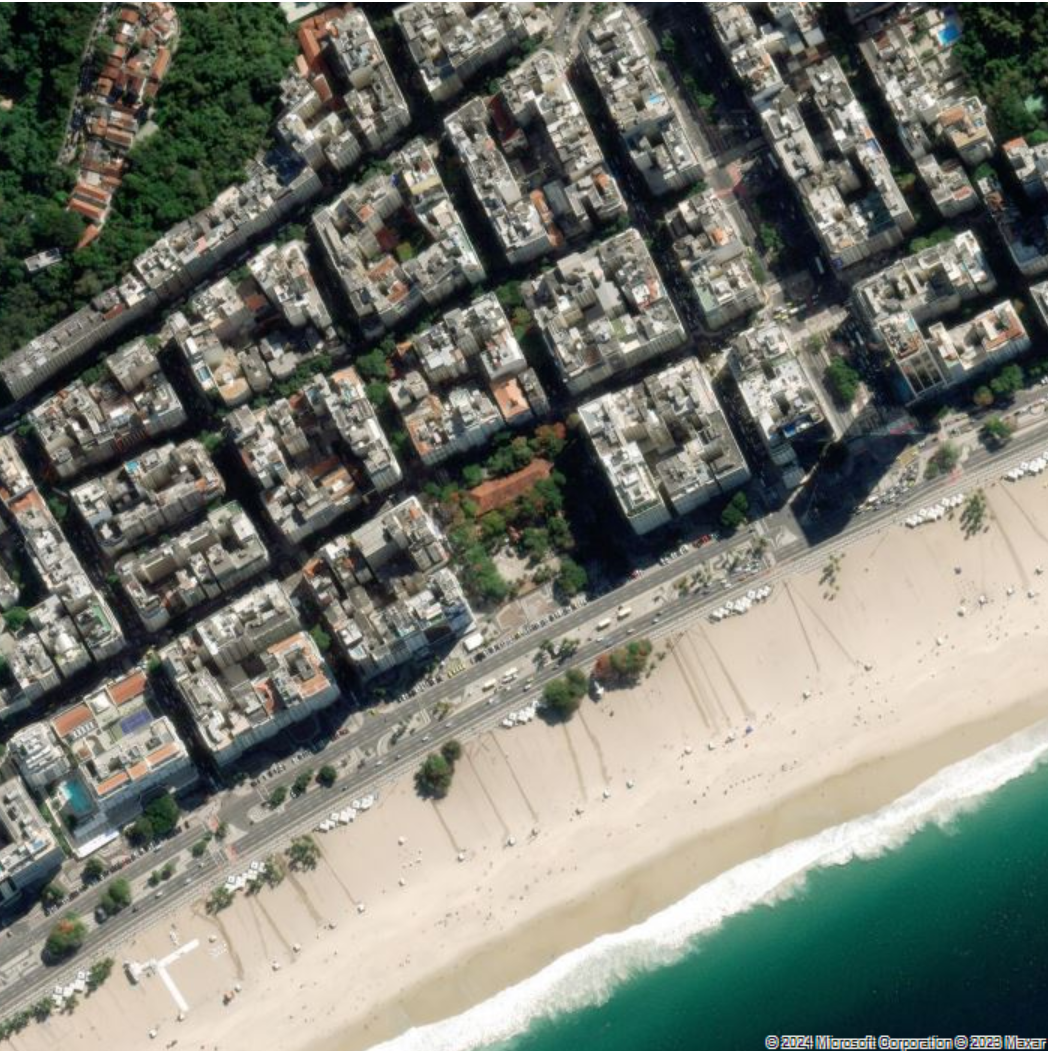
Creación de un mapa con el estilo de imágenes
Para obtener una imagen estática con el estilo de imagen aplicado, establezca el parámetro TilesetId en microsoft.imagery:
En la aplicación Bruno, seleccione Nueva solicitud.
Establezca el tipo en HTTP.
En Nombre, escriba un nombre para la solicitud, como Obtener imagen estática de mapa: estilo de imagen.
Seleccione el método HTTP URL GET.
Escriba la siguiente dirección URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Seleccione Crear.
Seleccione la flecha Enviar solicitud que aparece a la derecha de la dirección URL de la solicitud.
Se devuelve la siguiente imagen:

Para obtener más información sobre los distintos estilos disponibles mediante el parámetro TilesetId, consulte TilesetId en la documentación de la API de REST Representar: obtener conjunto de mosaicos de mapa.