Guía para desarrolladores del SDK de REST de JavaScript y TypeScript (versión preliminar)
El SDK de REST de JavaScript/TypeScript de Azure Maps (SDK de JavaScript) es compatible con la búsqueda mediante el servicio Search de Azure Maps, como la búsqueda de una dirección, la búsqueda de los límites de una ciudad o un país y la búsqueda por coordenadas. Este artículo le ayudará a empezar a crear aplicaciones compatibles con la ubicación que incorporan la eficacia de Azure Maps.
Nota:
El SDK de JavaScript de Azure Maps admite la versión LTS de Node.js. Para obtener más información, consulte Grupo de trabajo de la versión de Node.js.
Requisitos previos
- Una cuenta de Azure Maps.
- Una clave de suscripción u otra forma de Autenticación con Azure Maps.
- Node.js.
Sugerencia
Puede crear una cuenta de Azure Maps mediante programación. A continuación se muestra un ejemplo mediante la CLI de Azure:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Crear un proyecto de Node.js
En el ejemplo siguiente se crea un directorio y, luego, un programa de Node.js denominado mapsDemo mediante npm:
mkdir mapsDemo
cd mapsDemo
npm init
Instalación del paquete de búsqueda
Para usar el SDK de JavaScript de Azure Maps, deberá instalar el paquete de búsqueda. Cada uno de los servicios Azure Maps, como la búsqueda, el enrutamiento, la representación y la geolocalización, se encuentran en su propio paquete.
npm install @azure-rest/maps-search
Una vez que haya instalado el paquete, cree un archivo search.js en el directorio mapsDemo:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Servicios de Azure Maps
Creación y autenticación de un objeto MapsSearchClient
Necesita un objeto credential para la autenticación cuando cree el objeto MapsSearchClient que se usa para acceder a las API de búsqueda de Azure Maps. Puede usar una credencial de Microsoft Entra o una clave de suscripción de Azure para autenticarse. Para obtener más información sobre la autenticación, consulte Autenticación con Azure Maps.
Sugerencia
El objeto MapsSearchClient es la interfaz principal para los desarrolladores que usan la biblioteca de búsqueda de Azure Maps. Consulte Biblioteca cliente de búsqueda de Azure Maps para obtener más información sobre los métodos de búsqueda disponibles.
Uso de la credencial de Microsoft Entra
Puede autenticarse con Microsoft Entra ID mediante la biblioteca de identidades de Azure. Para usar el proveedor de DefaultAzureCredential, debe instalar el paquete @azure/identity:
npm install @azure/identity
Debe registrar la nueva aplicación de Microsoft Entra y conceder acceso a Azure Maps mediante la asignación del rol necesario a la entidad de servicio. Para más información, consulte Hospedaje de un demonio en recursos que no son de Azure. Se devuelve el id. de aplicación (cliente), un id. de directorio (inquilino) y un secreto de cliente. Copie estos valores y guárdelos en lugar seguro. Los necesitará en los pasos siguientes.
Establezca los valores del identificador de aplicación (cliente), el identificador de directorio (inquilino) y el secreto de cliente de la aplicación de Microsoft Entra, así como el identificador de cliente del recurso de asignación, como variables de entorno:
| Variable de entorno | Descripción |
|---|---|
| AZURE_CLIENT_ID | Identificador de aplicación (cliente) de la aplicación registrada |
| AZURE_CLIENT_SECRET | Valor del secreto de cliente de la aplicación registrada |
| AZURE_TENANT_ID | Identificador de directorio (inquilino) de la aplicación registrada |
| MAPS_CLIENT_ID | Identificador de cliente de la cuenta de Azure Maps |
Puede usar un archivo .env para estas variables. Debe instalar el paquete dotenv:
npm install dotenv
Después, agregue un archivo .env en el directorio mapsDemo y especifique estas propiedades:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Una vez que se hayan creado las variables de entorno, puede acceder a ellas en el código JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Uso de una credencial de clave de suscripción
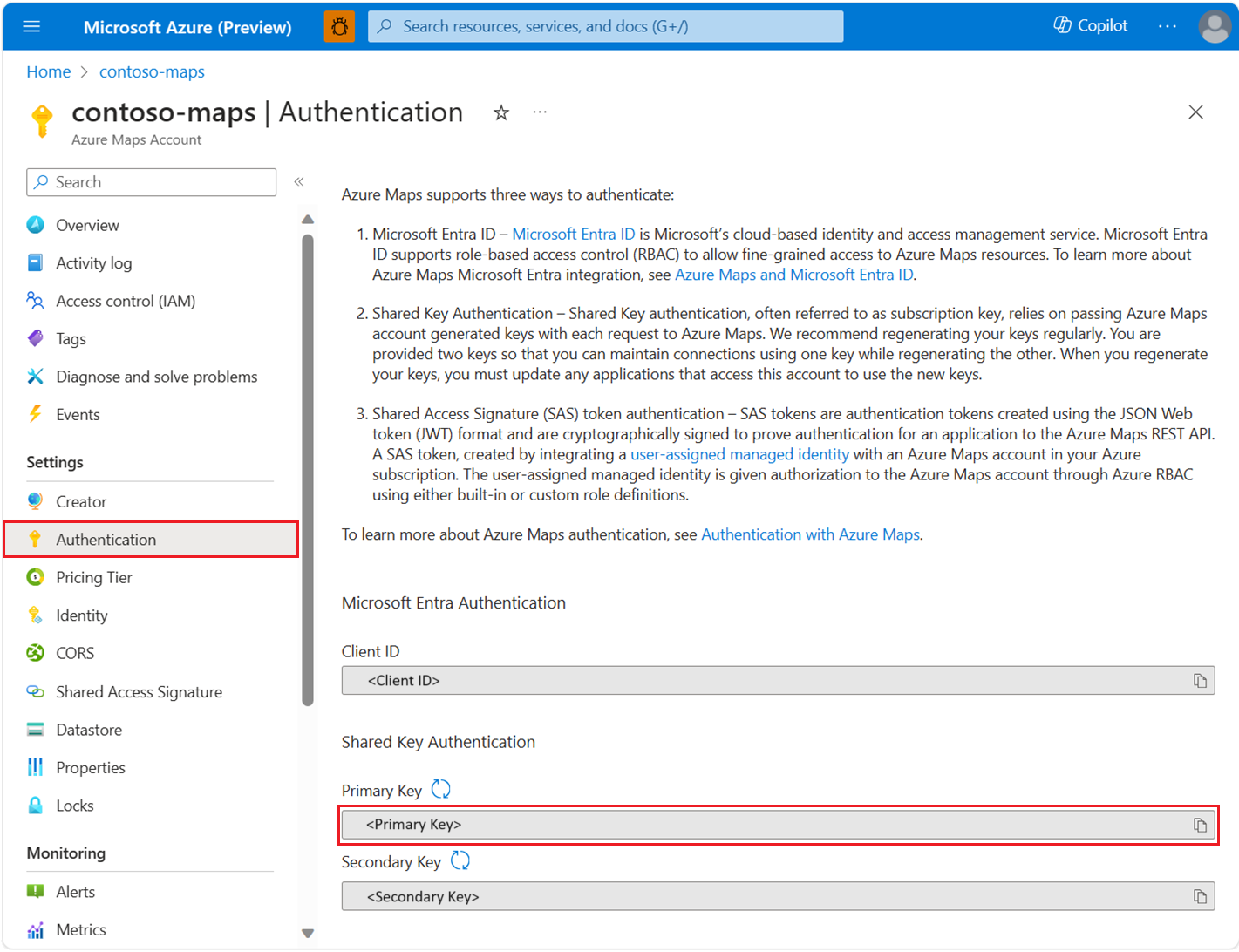
Puede autenticarse con la clave de suscripción de Azure Maps. Encontrará la clave de suscripción en la sección Autenticación de la cuenta de Azure Maps, como se muestra en la captura de pantalla siguiente:
Es necesario pasar la clave de suscripción a la clase AzureKeyCredential proporcionada por el Azure Core Authentication Package. Por motivos de seguridad, es mejor especificar la clave como una variable de entorno que incluirla en el código fuente.
Para ello, use un archivo .env para almacenar la variable de la clave de suscripción. Debe instalar el paquete dotenv para recuperar el valor:
npm install dotenv
Después, agregue un archivo .env en el directorio mapsDemo y especifique la propiedad:
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Una vez que se haya creado la variable de entorno, puede acceder a ella en el código JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Uso de una credencial de token de firma de acceso compartido (SAS)
Los tokens de firma de acceso compartido (SAS) son tokens de autenticación creados con el formato JSON Web Token (JWT) y están firmados criptográficamente para demostrar la autenticación de una aplicación en la API de REST de Azure Maps.
Puede obtener los tokens SAS usando el paquete AzureMapsManagementClient.accounts.listSas. Siga la sección Creación y autenticación de un AzureMapsManagementClient para configurarlo primero.
En segundo lugar, siga Identidades administradas para Azure Maps para crear una identidad administrada para su cuenta de Azure Maps. Copie el id. de entidad de seguridad (id. de objeto) de la identidad administrada.
A continuación, instale el paquete Azure Core Authentication Package para usar AzureSASCredential:
npm install @azure/core-auth
Por último, puede usar los tokens SAS para autenticar al cliente:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Codificación geográfica
El siguiente fragmento de código demuestra cómo, en una sencilla aplicación de consola, importar el paquete @azure-rest/maps-search y obtener las coordenadas de una dirección usando la consulta GetGeocoding:
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
El fragmento de código anterior muestra cómo usar el método MapsSearch de la biblioteca cliente de Azure Maps Search para crear un objeto client con las credenciales de Azure. Puede usar la clave de suscripción de Azure Maps o la credencial de Microsoft Entra. El parámetro path especifica el punto de conexión de la API, que en este caso es "/geocode". El método get envía una solicitud HTTP GET con los parámetros de consulta. La consulta busca la coordenada de "1301 Alaskan Way, Seattle, WA 98101, US". El SDK devuelve los resultados como un objeto GeocodingResponseOutput y los escribe en la consola. Los resultados se ordenan por puntuación de confianza en este ejemplo y solo se muestra el primer resultado en la pantalla. Para más información, vea GetGeocoding.
Ejecute search.js con Node.js:
node search.js
Geocodificación inversa por lotes
La búsqueda de Azure Maps también proporciona algunos métodos de consulta por lotes. En el ejemplo siguiente se muestra cómo llamar al método de búsqueda inversa por lotes:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
En este ejemplo, se incluyen tres coordenadas en el batchItems del cuerpo de la solicitud. El primer elemento no es válido, consulte Control de solicitudes con error para ver un ejemplo en el que se muestra cómo controlar el elemento no válido.
Una vez que reciba la respuesta, podrá registrarla:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Control de solicitudes con error
Para controlar las solicitudes con error, consulte la propiedad error del elemento de lote de respuesta. Consulte la función logResponseBody en el ejemplo de búsqueda inversa por lotes completos que se muestra a continuación.
Ejemplo completo de búsqueda inversa por lotes
Código completo del ejemplo de búsqueda inversa por lotes de direcciones:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Uso del SDK V1
Estamos trabajando para que todas las características de la V1 estén disponibles en la V2, hasta entonces, instale los siguientes paquetes SDK de la V1 si los necesita:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
A continuación, puede importar los dos paquetes:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
En el ejemplo siguiente se muestra la creación de una función que acepta una dirección y busca las POI alrededor de ella. Use el SDK V2 para obtener las coordenadas de la dirección (/geocode) y el SDK V1 para buscar PDI a su alrededor (/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})