Expresiones de estilo basadas en datos (Android SDK)
Nota:
Retirada de Android SDK de Azure Maps
El SDK nativo de Azure Maps para Android ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para más información, vea la Guía de migración de Android SDK de Azure Maps.
Las expresiones permiten aplicar lógica de negocios a las opciones de estilo que respetan las propiedades definidas en cada forma de un origen de datos. Las expresiones pueden filtrar los datos de un origen o una capa de datos. Pueden contener lógica condicional, como instrucciones if. Además, se pueden usar para manipular los datos mediante operadores de cadena, operadores lógicos y operadores matemáticos.
Los estilos basados en datos reducen la cantidad de código necesario para implementar la lógica de negocios relacionada con los estilos. Cuando se usan con capas, las expresiones se evalúan en tiempo de representación en un subproceso independiente. Esta funcionalidad proporciona mayor rendimiento que cuando la lógica de negocios se evalúa en el subproceso de la interfaz de usuario.
Android SDK para Azure Maps admite casi todas las mismas expresiones de estilo que el SDK web de Azure Maps, por lo que todos los mismos conceptos descritos en las Expresiones de estilo basadas en datos (SDK web) se pueden trasladar a una aplicación Android. Todas las expresiones de estilo de Android SDK para Azure Maps están disponibles en el espacio de nombres com.microsoft.azure.maps.mapcontrol.options.Expression. Hay muchos tipos diferentes de expresiones de estilo.
| Tipo de expresiones | Descripción |
|---|---|
| Expresiones booleanas | Las expresiones booleanas proporcionan un conjunto de expresiones de operadores booleanos para evaluar las comparaciones booleanas. |
| Expresiones de color | Las expresiones de color facilitan la creación y la manipulación de valores de color. |
| Expresiones condicionales | Las expresiones condicionales proporcionan operaciones lógicas que son parecidas a las instrucciones if. |
| Expresiones de datos | Proporcionan acceso a los datos de propiedad de una característica. |
| Expresiones de interpolación y paso | Se pueden usar para calcular valores a lo largo de una curva interpolada o una función de paso. |
| Expresiones basadas en JSON | Facilita la reutilización de las expresiones basadas en JSON sin formato de estilo creadas para el SDK web con Android SDK. |
| Expresiones específicas de capa | Expresiones especiales que solo son aplicables a una capa. |
| Expresiones matemáticas | Proporcionan operadores matemáticos para llevar a cabo cálculos basados en datos dentro del marco de la expresión. |
| Expresiones de operador de cadena | Las expresiones de operador de cadena realizan operaciones de conversión sobre cadenas, como concatenación y conversión de las mayúsculas y minúsculas. |
| Expresiones de tipo | Las expresiones de tipo proporcionan herramientas para probar y convertir distintos tipos de datos, como cadenas, números y valores booleanos. |
| Expresiones de enlace de variable | Las expresiones de enlace de variables almacenan los resultados de un cálculo en una variable y permiten utilizar referencias en otra parte de una expresión varias veces sin tener que volver a calcular el valor almacenado. |
| Expresión de zoom | Recupera el nivel de zoom actual del mapa en tiempo de representación. |
Nota
La sintaxis de las expresiones es casi idéntica en Java y Kotlin. Si tiene la documentación establecida en Kotlin, pero ve bloques de código para Java, tenga en cuenta que el código es idéntico en ambos lenguajes.
En todos los ejemplos de esta sección del documento, se utiliza la siguiente característica para mostrar diferentes maneras en que se pueden usar estas expresiones.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
En el código siguiente se muestra cómo crear manualmente esta característica GeoJSON en una aplicación.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
En el código siguiente se muestra cómo deserializar la versión con cadenas del objeto JSON en una característica GeoJSON en una aplicación.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Expresiones basadas en JSON
El SDK web de Azure Maps también admite expresiones de estilo basadas en datos que se representan mediante una matriz JSON. Estas mismas expresiones se pueden volver a crear mediante la clase Expression nativa en Android SDK. Como alternativa, estas expresiones basadas en JSON se pueden convertir en una cadena mediante una función web como JSON.stringify y pasarse al método Expression.raw(String rawExpression). Por ejemplo, observe la siguiente expresión JSON.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
La versión con cadenas de la expresión anterior sería "['get','title']" y se puede leer en Android SDK como se indica a continuación.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
El uso de este enfoque puede facilitar la reutilización de expresiones de estilo entre aplicaciones móviles y web que usan Azure Maps.
En este vídeo encontrará información general sobre la aplicación de estilos basados en datos en Azure Maps.
Expresiones de datos
Las expresiones de datos proporcionan acceso a los datos de propiedad de una característica.
| Expression | Tipo de valor devuelto | Description |
|---|---|---|
accumulated() |
number | Obtiene el valor de una propiedad de clúster acumulada hasta el momento. Solo se puede usar en la opción clusterProperties de un origen de DataSource agrupado. |
at(number | Expression, Expression) |
value | Recupera un elemento de una matriz. |
geometryType() |
string | Obtiene el tipo de geometría de la característica: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
value | Obtiene el valor de propiedad de las propiedades del objeto proporcionado. Devuelve null si no se encuentra la propiedad solicitada. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Determina si las propiedades de una característica tienen la propiedad especificada. |
id() |
value | Obtiene el identificador de la característica si lo tiene. |
in(string | number | Expression, Expression) |
boolean | Determina si un elemento existe en una matriz. |
length(string | Expression) |
number | Obtiene la longitud de una cadena o matriz. |
properties() |
value | Obtiene el objeto de propiedades de la característica. |
Las siguientes expresiones de estilo del SDK web no se admiten en Android SDK:
- index-of
- slice
Ejemplos
Se puede acceder directamente a las propiedades de una característica en una expresión mediante una expresión get. En este ejemplo, el valor zoneColor de la característica se utiliza para especificar la propiedad de color de una capa de burbujas.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
El ejemplo anterior funciona bien si todas las características de punto tienen la propiedad zoneColor. De lo contrario, es probable que se utilice el color de reserva "black". Si desea modificar el color de reserva, utilice una expresión switchCase junto con la expresión has para comprobar si existe la propiedad. Si la propiedad no existe, se devolverá un color de reserva.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
De forma predeterminada, las capas de burbujas y símbolos representan las coordenadas de todas las formas de un origen de datos. Este comportamiento puede resaltar los vértices de una línea o un polígono. La opción filter de la capa puede emplearse para limitar el tipo de geometría de las características que representa, utilizando una expresión geometryType dentro de una expresión booleana. En el siguiente ejemplo se limita una capa de burbujas para que solo se representen las características Point.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
El siguiente ejemplo permite que se representen las características Point y MultiPoint.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Igualmente, el contorno de los polígonos se representa en capas de línea. Para deshabilitar este comportamiento en una capa de línea, agregue un filtro que solo permita las características LineString y MultiLineString.
A continuación, se muestran más ejemplos adicionales de cómo usar expresiones de datos:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Expresiones matemáticas
Las expresiones matemáticas proporcionan operadores matemáticos para llevar a cabo cálculos basados en datos dentro del marco de la expresión.
| Expression | Tipo de valor devuelto | Description |
|---|---|---|
abs(number | Expression) |
number | Calcula el valor absoluto del número especificado. |
acos(number | Expression) |
number | Calcula el arcocoseno del número especificado. |
asin(number | Expression) |
number | Calcula el arcoseno del número especificado. |
atan(number | Expression) |
number | Calcula el arcotangente del número especificado. |
ceil(number | Expression) |
number | Redondea el número al siguiente número entero. |
cos(number | Expression) |
number | Calcula el coseno del número especificado. |
division(number, number) | division(Expression, Expression) |
number | Divide el primer número entre el segundo. Expresión equivalente del SDK web: / |
e() |
number | Devuelve la constante matemática e. |
floor(number | Expression) |
number | Redondea el número hacia abajo al número entero anterior. |
log10(number | Expression) |
number | Calcula el logaritmo en base 10 del número especificado. |
log2(number | Expression) |
number | Calcula el logaritmo en base dos del número especificado. |
ln(number | Expression) |
number | Calcula el logaritmo natural del número especificado. |
ln2() |
number | Devuelve la constante matemática ln(2). |
max(numbers... | expressions...) |
number | Calcula el número máximo en el conjunto especificado de números. |
min(numbers... | expressions...) |
number | Calcula el número mínimo en el conjunto especificado de números. |
mod(number, number) | mod(Expression, Expression) |
number | Calcula el resto al dividir el primer número entre el segundo. Expresión equivalente del SDK web: % |
pi() |
number | Devuelve la constante matemática PI. |
pow(number, number) | pow(Expression, Expression) |
number | Calcula el valor del primer valor elevado a la potencia del segundo número. |
product(numbers... | expressions...) |
number | Multiplica los números especificados juntos. Expresión equivalente del SDK web: * |
round(number | Expression) |
number | Redondea el número al entero más cercano. Los valores a medio camino se redondean al valor más alejado de cero. Por ejemplo, round(-1.5) se evalúa como -2. |
sin(number | Expression) |
number | Calcula el seno del número especificado. |
sqrt(number | Expression) |
number | Calcula la raíz cuadrada del número especificado. |
subtract(number | Expression |
number | Resta 0 al número especificado. |
subtract(number | Expression, number | Expression) |
number | Resta las primeras cifras al segundo número. |
sum(numbers... | expressions...) |
number | Calcula la suma de los números especificados. |
tan(number | Expression) |
number | Calcula la tangente del número especificado. |
Expresiones booleanas
Las expresiones booleanas proporcionan un conjunto de expresiones de operadores booleanos para evaluar las comparaciones booleanas.
Cuando se comparan valores, la comparación debe estar estrictamente tipada. Los valores de distintos tipos siempre se consideran desiguales. Los casos en los que se sabe que los tipos son diferentes en tiempo de análisis se consideran no válidos y producen un error de análisis.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
all(Expression...) |
boolean | Devuelve true si todas las entradas son true; de lo contrario, false. |
any(Expression...) |
boolean | Devuelve true si cualquiera de las entradas es true; de lo contrario, false. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si los valores de entrada son iguales; de lo contrario false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si la primera entrada es estrictamente mayor que la segunda; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si la primera entrada es mayor o igual que la segunda; de lo contrario false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si la primera entrada es estrictamente menor que el segundo; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si la primera entrada es menor o igual que el segundo; de lo contrario, false. Es necesario que los argumentos sean ambos cadenas o ambos números. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Devuelve true si los valores de entrada no son iguales; de lo contrario, false. |
not(Expression | boolean) |
boolean | Negación lógica. Devuelve true si la entrada es false, y false si la entrada es true. |
Expresiones condicionales
Las expresiones condicionales proporcionan operaciones lógicas que son parecidas a las instrucciones if.
Las expresiones siguientes realizan operaciones de lógica condicional sobre los datos de entrada. Por ejemplo, la expresión switchCase proporciona la lógica "if/then/else" mientras que la expresión match es como una "instrucción swtich".
Expresión switchCase
Una expresión switchCase es un tipo de expresión condicional que proporciona la lógica "if/then/else". Este tipo de expresión recorre paso a paso una lista de condiciones booleanas. Devuelve el valor de salida de la primera condición booleana que se evalúa como true.
El pseudocódigo siguiente define la estructura de la expresión switchCase.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Ejemplo
En el ejemplo siguiente se recorren diferentes condiciones booleanas hasta encontrar una que se evalúe como true y, luego, se devuelve ese valor asociado. Si ninguna condición booleana se evalúa como true, se devuelve un valor de retroceso.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Expresión match
Una expresión match es un tipo de expresión condicional que proporciona la instrucción switch como lógica. La entrada puede ser cualquier expresión, como get( "entityType") que devuelve una cadena o un número. Cada parada debe tener una etiqueta que debe ser un único valor literal o una matriz de valores literales, cuyos valores deben ser todos cadenas o todos números. La entrada coincide si coincide alguno de los valores de la matriz. Cada etiqueta de parada debe ser única. Si el tipo de entrada no coincide con el tipo de las etiquetas, el resultado es el valor de reserva predeterminado.
El pseudocódigo siguiente define la estructura de la expresión match.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Ejemplos
En el ejemplo siguiente se examina la propiedad entityType de una característica de punto en una capa de burbuja que busca una coincidencia. Si se encuentra una coincidencia, se devuelve ese valor especificado o se devuelve el valor de retroceso.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
En el ejemplo siguiente se usa una matriz para enumerar un conjunto de etiquetas que deben devolver el mismo valor. Este enfoque es mucho más eficiente que enumerar cada etiqueta por separado. En este caso, si la propiedad entityType es "restaurant" o "grocery_store", se devuelve el color "red".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Expresión coalesce
Una expresión coalesce recorre un conjunto de expresiones hasta que se obtiene el primer valor distinto de null y devuelve ese valor.
El pseudocódigo siguiente define la estructura de la expresión coalesce.
coalesce(Expression... input)
Ejemplo
En el ejemplo siguiente se usa una expresión coalesce para establecer la opción textField de una capa de símbolos. Si falta la propiedad title de la característica o está establecida en null, la expresión intenta buscar la propiedad subTitle y, si falta o es null, retrocede a una cadena vacía.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Expresiones de tipo
Las expresiones de tipo proporcionan herramientas para probar y convertir distintos tipos de datos, como cadenas, números y valores booleanos.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
array(Expression) |
Object[] | Valida que la entrada es una matriz. |
bool(Expression) |
boolean | Valida que el valor de entrada es un valor booleano. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
collator | Devuelve un intercalador para su uso en operaciones de comparación que dependen de la configuración regional. Las opciones con distinción de mayúsculas y minúsculas y con distinción de diacríticos tienen como valor predeterminado "false". El argumento de configuración regional especifica la etiqueta de idioma IETF de la configuración regional que se va a usar. Si no se proporciona ninguno, se usa el valor predeterminado de configuración regional. Si la configuración regional solicitada no está disponible, el intercalador usa una configuración regional de reserva definida por el sistema. Utilice la configuración regional resuelta para probar los resultados del comportamiento de reserva de la configuración regional. |
literal(boolean \| number \| string \| Object \| Object[]) |
boolean | number | string | Object | Object[] | Devuelve una matriz literal o un valor de objeto. Use esta expresión para impedir que una matriz o un objeto se evalúen como una expresión. Esto es necesario cuando una matriz o un objeto se deben devolver mediante una expresión. |
number(Expression) |
number | Valida que el valor de entrada es un número. |
object(Expression) |
Object | Valida que el valor de entrada es un objeto. |
string(Expression) |
string | Valida que el valor de entrada es una cadena. |
toArray(Expression) |
Object[] | Convierte la expresión en una matriz de objeto JSON. |
toBool(Expression) |
boolean | Convierte el valor de entrada en un valor booleano. |
toNumber(Expression) |
number | Convierte el valor de entrada en un número, si es posible. |
toString(Expression) |
string | Convierte el valor de entrada en una cadena. |
typeoOf(Expression) |
string | Devuelve una cadena que describe el tipo del valor especificado. |
Expresiones de color
Las expresiones de color facilitan la creación y la manipulación de valores de color.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
color(int) |
color | Convierte un valor entero de color en una expresión de color. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Crea un valor de color a partir de los componentes red, green y blue que deben oscilar entre0 y 255, y un componente alfa de 1. Si alguno de los componentes está fuera del intervalo, la expresión es un error. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Crea un valor de color a partir de los componentes red, green y blue que deben oscilar entre 0 y 255, y un componente alfa dentro de un intervalo de 0 y 1. Si alguno de los componentes está fuera del intervalo, la expresión es un error. |
toColor(Expression) |
color | Convierte el valor de entrada en un color. |
toRgba(Expression) |
color | Devuelve una matriz de cuatro elementos que contiene los componentes red, green, blue y alfa componentes, en ese orden. |
Ejemplo
En el ejemplo siguiente, se crea un valor de color RGB que tiene el valor 255 en red y valores green y blue que se calculan multiplicando 2.5 por el valor de la propiedad temperature. A medida que cambia la temperatura, el color cambia a diferentes tonalidades de red.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Si todos los parámetros de color son números, no es necesario ajustarlos con la expresión literal. Por ejemplo:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Sugerencia
Los valores de color de cadena se pueden convertir en un color mediante el método android.graphics.Color.parseColor. Lo siguiente convierte una cadena de color hexadecimal en una expresión de color que se puede usar con una capa.
color(parseColor("#ff00ff"))
Expresiones de operador de cadena
Las expresiones de operador de cadena realizan operaciones de conversión sobre cadenas, como concatenación y conversión de las mayúsculas y minúsculas.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
concat(string...) | concat(Expression...) |
string | Concatena varias cadenas juntas. Cada valor debe ser una cadena. Use la expresión de tipo toString para convertir otros tipos de valor en cadena, si es necesario. |
downcase(string) | downcase(Expression) |
string | Convierte la cadena especificada a minúsculas. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Determina si la cadena de entrada utiliza un juego de caracteres admitido por la pila de fuentes actual. Por ejemplo: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
string | Devuelve la etiqueta de idioma IETF de la configuración regional utilizada por el intercalador proporcionado. Se puede usar para determinar la configuración regional predeterminada del sistema o para determinar si se ha cargado correctamente una configuración regional solicitada. |
upcase(string) | upcase(Expression) |
string | Convierte la cadena especificada a mayúsculas. |
Ejemplo
En el ejemplo siguiente se convierte la propiedad temperature de la característica de punto en una cadena y, luego, se concatena "° F" al final de esta.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
La expresión anterior representa una chincheta en el mapa con el texto "64°F" superpuesto sobre ella, como se muestra en la imagen siguiente.

Expresiones de interpolación y paso
Se pueden usar para calcular valores a lo largo de una curva interpolada o una función de paso. Estas expresiones toman una expresión que devuelve un valor numérico como entrada, por ejemplo get("temperature"). El valor de entrada se evalúa con pares de valores de entrada y salida para determinar el valor que mejor se adapta a la curva interpolada o a la función de paso. Los valores de salida se denominan "paradas". Los valores de entrada de cada parada deben ser un número y estar en orden ascendente. Los valores de salida deben ser un número y una matriz de números, o un color.
Expresión de interpolación
Una expresión interpolate puede usarse para calcular un conjunto continuo y fluido de valores mediante la interpolación entre valores de parada. Una expresión interpolate que devuelve valores de color produce un degradado de color del que se seleccionan valores de resultados. La expresión interpolate tiene los siguientes formatos:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Hay tres tipos de métodos de interpolación que se pueden usar en una expresión interpolate:
| Nombre | Descripción |
|---|---|
linear() |
Interpola linealmente entre el par de paradas. |
exponential(number) | exponential(Expression) |
Interpola exponencialmente entre las paradas. Se especifica una "base" y controla la velocidad a la que aumenta la salida. Los valores más altos hacen que aumente la salida más hacia el extremo superior del intervalo. Un valor de "base" cercano a 1 genera una salida que aumenta más linealmente. |
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Interpola mediante una curva Bézier cúbica definida por los puntos de control especificados. |
La expresión stop tiene el formato stop(stop, value).
Este es un ejemplo del aspecto de estos diferentes tipos de interpolaciones.
| Lineal | Exponencial | Bézier cúbica |
|---|---|---|
 |
 |
 |
Ejemplo
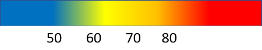
En el ejemplo siguiente se usa una expresión linear interpolate para establecer la propiedad bubbleColor de una capa de burbuja según la propiedad temperature de la característica de punto. Si el valor de temperature es inferior a 60, se devolverá "blue". Si es mayor que 60 y menor que 70, se devolverá "yellow". Si es mayor que 70 y menor que 80, se devolverá "orange" (#FFA500). Si es 80 o superior, se devolverá "red".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
En la siguiente imagen se muestra cómo se eligen los colores de la expresión anterior.

Expresión de paso
Una expresión step puede usarse para calcular valores de resultados escalonados discretos mediante la evaluación de una función constante a trozos definida por paradas.
La expresión interpolate tiene los siguientes formatos:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
Las expresiones de paso devuelven el valor de salida de la parada justo antes del valor de entrada, o el primer valor de entrada si la entrada es menor que la primera parada.
Ejemplo
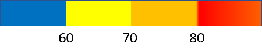
En el ejemplo siguiente se usa una expresión step para establecer la propiedad bubbleColor de una capa de burbuja según la propiedad temperature de la característica de punto. Si el valor de temperature es inferior a 60, se devolverá "blue". Si es mayor que 60 y menor que 70, se devolverá "yellow". Si es mayor que 70 y menor que 80, se devolverá "orange". Si es 80 o superior, se devolverá "red".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
En la siguiente imagen se muestra cómo se eligen los colores de la expresión anterior.

Expresiones específicas de una capa
Expresiones especiales que solo se aplican a capas específicas.
Expresión de densidad de mapa térmico
Una expresión de densidad de mapa término recupera el valor de densidad de mapa término para cada píxel de una capa de mapa térmico y se define como heatmapDensity. Este valor es un número comprendido entre 0 y 1. Se usa en combinación con una expresión interpolation o step para definir el degradado de color empleado para colorear el mapa térmico. Esta expresión solo se puede usar en la opción heatmapColor de la capa de mapa térmico.
Sugerencia
El color del índice 0 de una expresión de interpolación o el color predeterminado de un paso definen el color del área donde no hay ningún dato. El color del índice 0 se puede usar para definir el color de fondo. Muchos prefieren establecer este valor en transparente o en un negro semitransparente.
Ejemplo
En este ejemplo se usa una expresión de interpolación lineal para crear un degradado de color suave para representar el mapa térmico.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Además de usar un degradado suave para colorear un mapa térmico, se pueden especificar colores dentro de un conjunto de intervalos mediante una expresión step. El uso de una expresión step para colorear el mapa térmico separa visualmente la densidad en intervalos, lo que recuerda a un mapa de estilo de contorno o radar.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Para más información, consulte el artículo Adición de una capa de mapa térmico.
Expresión de progreso lineal
Una expresión de progreso lineal recupera el progreso a lo largo de una línea de degradado en una capa de línea y se define como lineProgress(). Este valor es un número comprendido entre 0 y 1. Se usa en combinación con una expresión interpolation o step. Esta expresión solo puede usarse con la opción strokeGradient de la capa de línea.
Nota
La opción strokeGradient de la capa de línea requiere que la opción lineMetrics del origen de datos esté establecida en true.
Ejemplo
En este ejemplo, se usa la expresión lineProgress() para aplicar un degradado de color al trazo de una línea.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Expresión de formato de campo de texto
La expresión format puede usarse con la opción textField de la capa de símbolos para proporcionar formato de texto mixto. Esta expresión adopta una o varias expresiones formatEntry que especifican una cadena y un conjunto de formatOptions que se van a anexar al campo de texto.
| Expresión | Descripción |
|---|---|
format(Expression...) |
Devuelve texto con formato que contiene anotaciones para su uso en entradas de campos de texto con formato mixto. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Devuelve una entrada de cadena con formato para su uso en la expresión format. |
Las siguientes opciones de formato disponibles son:
| Expresión | Descripción |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Especifica el factor de escala del tamaño de fuente. Si se especifica, este valor invalida la propiedad textSize para la cadena individual. |
formatTextFont(string[]) | formatTextFont(Expression) |
Especifica el color que se va a aplicar a un texto al representarlo. |
Ejemplo
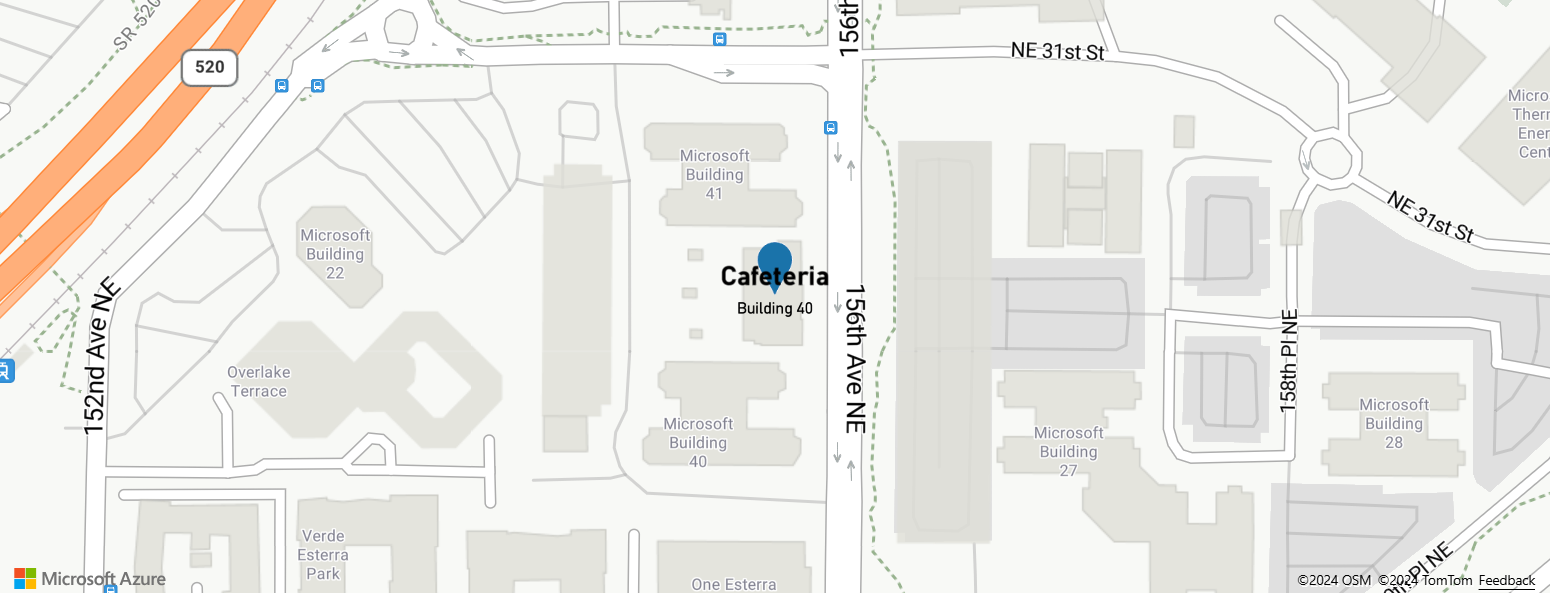
En el ejemplo siguiente se aplica formato al campo de texto, para lo cual se agrega una fuente negrita y se amplía el tamaño de fuente de la propiedad title de la característica. En este ejemplo también se agrega la propiedad subTitle de la característica en una nueva línea, con un tamaño de fuente reducido.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Esta capa representa la característica de punto como se muestra en la imagen siguiente:

Expresión de zoom
Una expresión zoom se usa para recuperar el nivel de zoom actual del mapa e tiempo de representación y se define como zoom(). Esta expresión devuelve un número entre el intervalo de nivel de zoom mínimo y máximo del mapa. Los controles de mapa interactivo de Azure Maps para web y Android admiten 25 niveles de zoom, numerados de 0 a 24. El uso de la expresión zoom permite modificar dinámicamente los estilos a medida que cambia el nivel de zoom del mapa. La expresión zoom solo puede usarse con expresiones interpolate y step.
Ejemplo
De forma predeterminada, los radios de los puntos de datos representados en la capa del mapa térmico tienen un radio de píxel fijo para todos los niveles de zoom. A medida que se amplía el mapa, los datos se agregan juntos y la capa de mapa térmico parece diferente. Una expresión zoom puede usarse para ampliar el radio de cada nivel de zoom de forma que cada punto de datos cubra el mismo área físico del mapa. Hará que la capa de mapa térmico parezca más estática y coherente. Cada nivel de zoom del mapa tiene dos veces tantos píxeles vertical y horizontalmente que nivel de zoom anterior. Al escalar el radio, de modo que se duplique con cada nivel de zoom, se creará un mapa de calor que se verá consistente en todos los niveles de zoom. Puede realizarse mediante la expresión zoom con una expresión base 2 exponential interpolation, con el radio de píxel establecido para el nivel mínimo de zoom y un radio escalado para el nivel máximo de zoom calculado como 2 * Math.pow(2, minZoom - maxZoom), tal como se muestra a continuación.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Expresiones de enlace de variable
Las expresiones de enlace de variables almacenan los resultados de un cálculo en una variable. De ese modo, se pueden incluir varias veces referencias a esos resultados de cálculo en cualquier parte de una expresión. Esta optimización resulta muy útil para las expresiones en las que intervienen muchos cálculos.
| Expression | Tipo de valor devuelto | Descripción |
|---|---|---|
let(Expression... input) |
Almacena uno o más valores como variables para su uso por la expresión var en la expresión secundaria que devuelve el resultado. |
|
var(Expression expression) | var(string variableName) |
Object | Hace referencia a una variable que se creó con la expresión let. |
Ejemplo
En este ejemplo se usa una expresión que calcula los ingresos relativos a la proporción de temperatura y, luego, usa una expresión case para evaluar diferentes operaciones booleanas sobre este valor. La expresión let se usa para almacenar los ingresos en relación con el índice de temperatura, de modo que solo debe calcularse una vez. La expresión var hace referencia a esta variable tantas veces como sean necesarias sin necesidad de volver a calcularla.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Pasos siguientes
Más información sobre las capas que admiten expresiones: