Inicio rápido: Creación de una aplicación de Durable Functions de JavaScript
Use Durable Functions, una característica de Azure Functions, para escribir funciones con estado en un entorno sin servidor. Para instalar Durable Functions, instale la Extensión de Azure Functions en Visual Studio Code. La extensión administra el estado, los puntos de control y los reinicios en la aplicación.
En este inicio rápido, usará la extensión Durable Functions en Visual Studio Code para crear y probar localmente una aplicación durable Functions "hola mundo" en Azure Functions. La aplicación Durable Functions organiza y encadena llamadas a otras funciones. A continuación, publicará el código de función en Azure. Las herramientas que usa están disponibles a través de la extensión de Visual Studio Code.
Importante
El contenido de este artículo cambiará en función de la elección del modelo de programación de Node.js en el selector de la parte superior de la página. El modelo v4 está disponible de forma general y está diseñado para que los desarrolladores de JavaScript y TypeScript tengan una experiencia más flexible e intuitiva. Obtenga más información sobre las diferencias entre v3 y v4 en la guía de migración.

Requisitos previos
Para completar este inicio rápido necesita instalar:
- Visual Studio Code instalado.
- La extensión de Visual Studio Code instalado Azure Functions.
- La extensión de Visual Studio Code Azure Functions versión 1.10.4 o posterior instalada.
- La versión más reciente de Azure Functions Core Tools instalada.
- Azure Functions Core Tools versión 4.0.5382 o posterior instalada.
Una herramienta de prueba HTTP que mantiene los datos seguros. Para obtener más información, vea herramientas de prueba HTTP.
Suscripción a Azure. Para usar Durable Functions, debe tener una cuenta de Azure Storage.
- Node.js versión 16.x+ instalada.
- Node.js versión 18.x+ instalada.
Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
Creación del proyecto local
En esta sección se usa Visual Studio Code para crear un proyecto local en Azure Functions.
En Visual Studio Code, seleccione F1 (o presione Ctrl/Cmd+Mayús+P) para abrir la paleta de comandos. En el símbolo del sistema (
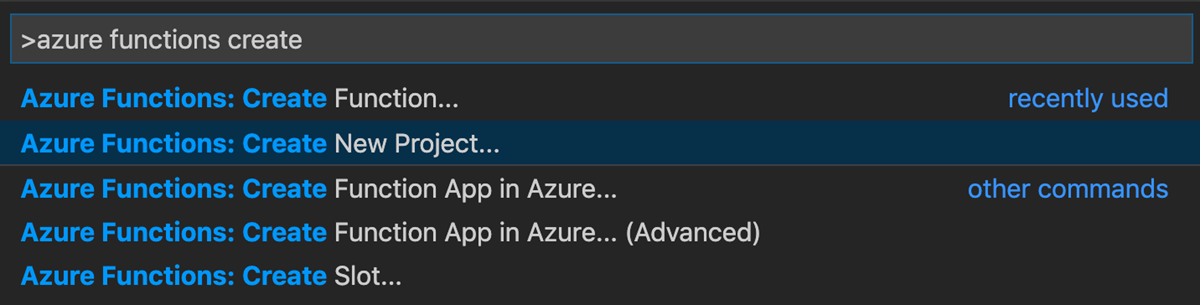
>), escriba y seleccione Azure Functions: Crear nuevo proyecto.
Seleccione Examinar. En el cuadro de diálogo Seleccionar carpeta , vaya a una carpeta que se usará para el proyecto y, a continuación, elija Seleccionar.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar un lenguaje para el proyecto de aplicación de funciones Seleccione JavaScript. Crea un proyecto local Node.js Functions. Selección de un modelo de programación de JavaScript Seleccione Model V3 (Modelo V3). Establece el modelo de programación v3. Selección de una versión Seleccione Azure Functions v4. Solo verá esta opción cuando Core Tools aún no está instalado. En este caso, Core Tools se instala la primera vez que ejecuta la aplicación. Seleccionar una plantilla para la primera función de su proyecto Seleccione Omitir por ahora. Seleccionar cómo desea que se abra el proyecto Seleccione Abrir en la ventana actual. Abre Visual Studio Code en la carpeta seleccionada.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar un lenguaje para el proyecto de aplicación de funciones Seleccione JavaScript. Crea un proyecto local Node.js Functions. Selección de un modelo de programación de JavaScript Seleccione Modelo V4. Elija el modelo de programación v4. Seleccionar una versión Seleccione Azure Functions v4. Solo verá esta opción cuando Core Tools aún no está instalado. En este caso, Core Tools se instala la primera vez que ejecuta la aplicación. Seleccionar una plantilla para la primera función de su proyecto Seleccione Omitir por ahora. Seleccionar cómo desea que se abra el proyecto Seleccione Abrir en la ventana actual. Abre Visual Studio Code en la carpeta seleccionada.
Visual Studio Code instala Azure Functions Core Tools si es necesario crear un proyecto. También crea el proyecto de una aplicación de funciones en una carpeta. Este proyecto contiene los archivos de configuración host.json y local.settings.json.
También se crea un archivo package.json en la carpeta raíz.
Instalación del paquete npm de Durable Functions
Para trabajar con Durable Functions en una aplicación de función de Node.js, use una biblioteca denominada durable-functions.
Para usar el modelo de programación v4, instale la versión preliminar v3.x de la biblioteca durable-functions.
- Use el menú Ver o seleccione Ctrl+Mayús+' para abrir un nuevo terminal en Visual Studio Code.
- Instale el paquete npm de funciones durables ejecutando
npm install durable-functionsen el directorio raíz de la aplicación de función.
- Instale la versión preliminar del paquete npm de durable-functions ejecutando
npm install durable-functions@previewen el directorio raíz de la aplicación de funciones.
Creación de las funciones
La aplicación Durable Functions más básica tiene tres funciones:
- Función de Orchestrator: flujo de trabajo que organiza otras funciones.
- Función Actividad: una función a la que llama la función de orquestador, realiza el trabajo y, opcionalmente, devuelve un valor.
- Función cliente: una función normal en Azure que inicia una función de orquestador. En este ejemplo se usa una función desencadenada por HTTP.
Función de orquestador
Use una plantilla para crear el código de aplicación de Durable Functions en el proyecto.
En la paleta de comandos, escriba y seleccione Azure Functions: Create Function.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar una plantilla para la función Seleccione Orquestador de Durable Functions. Crea una orquestación de aplicaciones de Durable Functions. Elección de un tipo de almacenamiento duradero Seleccione Azure Storage (valor predeterminado). Selecciona el back-end de almacenamiento que se usa para la aplicación Durable Functions. Proporcionar un nombre de función Escriba HelloOrchestrator. Nombre de la función durable.
Ha agregado un orquestador para coordinar las funciones de actividad. Abra HelloOrchestrator/index.js para ver la función de orquestador. Cada llamada a context.df.callActivity invoca una función de actividad denominada Hello.
A continuación, agregue la función de actividad Hello a la que se hace referencia.
Función de actividad
En la paleta de comandos, escriba y seleccione Azure Functions: Create Function.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar una plantilla para la función Seleccione Actividad de Durable Functions. Crea una función de actividad. Proporcionar un nombre de función Escriba Hello. Nombre de la función durable.
Ha agregado la función de actividad Hello invocada por el orquestador. Abra Hello/index.js para comprobar que toma un nombre como entrada y devuelve un saludo. Una función de actividad es donde se realiza "el trabajo real" en el flujo de trabajo, como realizar una llamada de base de datos o realizar algún cálculo no determinista.
Por último, agregue una función desencadenada por HTTP que inicie la orquestación.
Función de cliente (inicio de HTTP)
En la paleta de comandos, escriba y seleccione Azure Functions: Create Function.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar una plantilla para la función Seleccione inicio HTTP de Durable Functions. Crea una función de inicio HTTP. Proporcionar un nombre de función Escriba DurableFunctionsHttpStart. Nombre de la función de actividad. Nivel de autorización Seleccione Anónimo. Con fines de demostración, este valor permite llamar a la función sin usar la autenticación.
Ha agregado una función desencadenada por HTTP que inicia una orquestación. Abra DurableFunctionsHttpStart/index.js para ver que usa client.startNew para iniciar una nueva orquestación. A continuación, usa client.createCheckStatusResponse para devolver una respuesta HTTP que contenga direcciones URL que puede usar para supervisar y administrar la nueva orquestación.
Ahora tiene una aplicación de Durable Functions que puede ejecutar localmente e implementar en Azure.
Una de las ventajas del modelo de programación v4 es la flexibilidad de donde se escriben las funciones. En el modelo v4, puede usar una sola plantilla para crear las tres funciones en un archivo del proyecto.
En la paleta de comandos, escriba y seleccione Azure Functions: Crear función.
Escriba la siguiente información cuando se le indique:
Prompt Acción Descripción Seleccionar una plantilla para la función Seleccione Orquestador de Durable Functions. Crea un archivo que tiene una orquestación de aplicaciones de Durable Functions, una función de actividad y una función de inicio de cliente durable. Elección de un tipo de almacenamiento duradero Seleccione Azure Storage (valor predeterminado). Establece el back-end de almacenamiento que se va a usar para la aplicación Durable Functions. Proporcionar un nombre de función Escriba hello. Nombre de la función durable.
Abra src/functions/hello.ts para ver las funciones que ha creado.
Ha creado un orquestador llamado helloOrchestrator para coordinar las funciones de actividad. Cada llamada a context.df.callActivity invoca una función de actividad denominada hello.
También ha agregado la función de actividad hello invocada por el orquestador. En el mismo archivo, puede ver que toma un nombre como entrada y devuelve un saludo. Una función de actividad es donde se realiza "el trabajo real" en el flujo de trabajo, como realizar una llamada de base de datos o realizar algún cálculo no determinista.
Por último, también se ha agregado una función desencadenada por HTTP que inicia una orquestación. En el mismo archivo, puede ver que usa client.startNew para iniciar una nueva orquestación. A continuación, usa client.createCheckStatusResponse para devolver una respuesta HTTP que contenga direcciones URL que puede usar para supervisar y administrar la nueva orquestación.
Ahora tiene una aplicación de Durable Functions que puede ejecutar localmente e implementar en Azure.
Prueba local de la función
Azure Functions Core Tools ofrece la capacidad de ejecutar un proyecto de Azure Functions en el equipo de desarrollo local. Se le solicita que instale estas herramientas la primera vez que inicie una función en Visual Studio Code.
Para probar la función, establezca un punto de interrupción en el
Hellocódigo de función de actividad (en Hello/index.js). Seleccione F5 o seleccione Depurar: Iniciar depuración en la paleta de comandos para iniciar el proyecto de aplicación de funciones. La salida de Core Tools aparece en el panel del terminal.Nota:
Para obtener más información sobre la depuración, consulte Diagnósticos de Durable Functions.
Para probar la función, establezca un punto de interrupción en el
hellocódigo de función de actividad (en src/functions/hello.js). Seleccione F5 o seleccione Depurar: Iniciar depuración en la paleta de comandos para iniciar el proyecto de aplicación de funciones. La salida de Core Tools aparece en el panel del terminal.Nota:
Para obtener más información sobre la depuración, consulte Diagnósticos de Durable Functions.
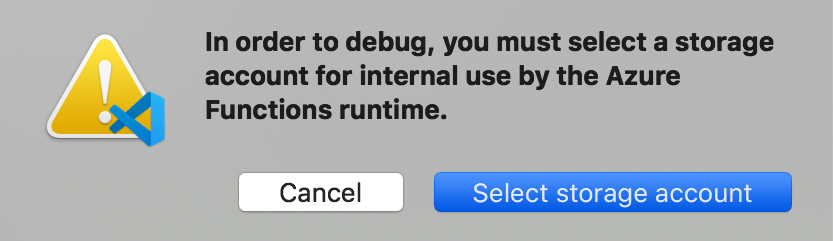
Durable Functions requiere la ejecución de una cuenta de Azure Storage. Cuando Visual Studio Code le pida que seleccione una cuenta de almacenamiento, seleccione Seleccionar cuenta de almacenamiento.

En las indicaciones, proporcione la siguiente información para crear una nueva cuenta de almacenamiento en Azure:
Prompt Valor Descripción Seleccionar suscripción nombre de la suscripción Selección de su suscripción a Azure Seleccione una cuenta de almacenamiento Creación de una cuenta de almacenamiento nueva Escriba el nombre de la nueva cuenta de almacenamiento nombre único Nombre de la cuenta de almacenamiento que se creará Selección de un grupo de recursos nombre único Nombre del grupo de recursos que se creará Seleccionar una ubicación region Seleccione una región cercana En el panel terminal, copie el punto de conexión de la dirección URL de la función desencadenada por HTTP.

Use su navegador o una herramienta de prueba HTTP para enviar una solicitud HTTP POST al punto de conexión de la dirección URL.
Reemplace el último segmento por el nombre de la función de orquestador (
HelloOrchestrator). La dirección URL debe ser similar ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.La respuesta es el resultado inicial de la función HTTP. Le permite saber que la orquestación de Durable se inició correctamente. Todavía no muestra el resultado final de la orquestación. La respuesta incluye algunas direcciones URL útiles. Por ahora, consulte el estado de la orquestación.
Use su navegador o una herramienta de prueba HTTP para enviar una solicitud HTTP POST al punto de conexión de la dirección URL.
Reemplace el último segmento por el nombre de la función de orquestador (
HelloOrchestrator). La dirección URL debe ser similar ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.La respuesta es el resultado inicial de la función HTTP. Le permite saber que la orquestación de Durable se inició correctamente. Todavía no muestra el resultado final de la orquestación. La respuesta incluye algunas direcciones URL útiles. Por ahora, consulte el estado de la orquestación.
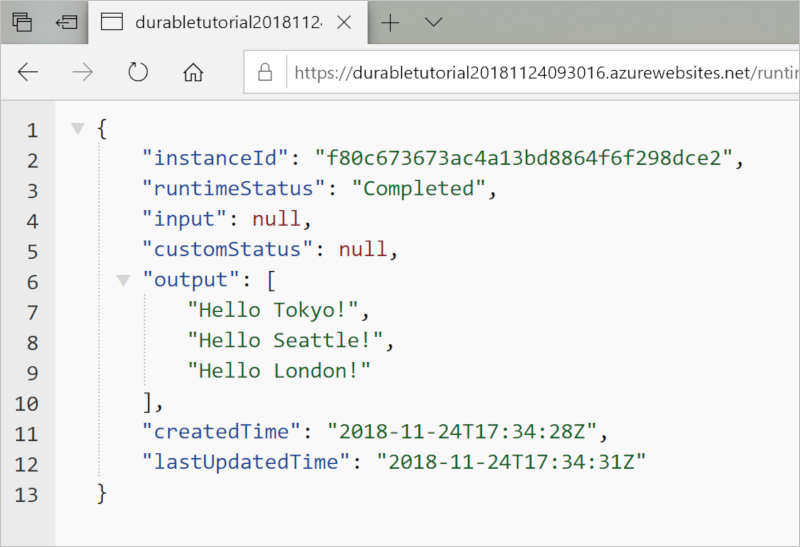
Copie el valor de dirección URL de
statusQueryGetUri, péguelo en la barra de direcciones del explorador y ejecute la solicitud. Como alternativa, también puede seguir usando la herramienta de prueba HTTP para emitir la solicitud GET.La solicitud consultará la instancia de orquestación sobre el estado. Debería ver que la instancia finalizó y que incluye las salidas o los resultados de la aplicación Durable Functions, como en este ejemplo:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copie el valor de dirección URL de
statusQueryGetUri, péguelo en la barra de direcciones del explorador y ejecute la solicitud. También puede seguir usando la herramienta de prueba HTTP para emitir la solicitud GET.La solicitud consultará la instancia de orquestación sobre el estado. Debería ver que la instancia finalizó y que incluye las salidas o los resultados de la aplicación Durable Functions, como en este ejemplo:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- En Visual Studio Code, seleccione Mayús+F5 para detener la depuración.
Después de comprobar que la función se ejecuta correctamente en el equipo local, es el momento de publicar el proyecto en Azure.
Inicio de sesión en Azure
Para poder crear recursos de Azure o publicar la aplicación, debe iniciar sesión en Azure.
Si aún no ha iniciado sesión, en la barra de actividad, seleccione el icono de Azure. A continuación, en Recursos, seleccione Iniciar sesión en Azure.

Si ya ha iniciado sesión y puede ver las suscripciones existentes, vaya a la siguiente sección. Si aún no tiene una cuenta de Azure, seleccione Crear una cuenta de Azure. Los alumnos pueden seleccionar Crear una cuenta de Azure for Students.
Cuando se le solicite en el explorador, seleccione su cuenta de Azure e inicie sesión con las credenciales de la cuenta de Azure. Si opta por crear una cuenta, podrá iniciar sesión una vez que haya completado el proceso de creación.
Después de iniciar sesión correctamente, puede cerrar la nueva ventana del explorador. Las suscripciones que pertenecen a su cuenta de Azure se muestran en la barra lateral.
Cree la aplicación de funciones en Azure
Durante el transcurso de esta sección, podrá crear una aplicación de funciones y los recursos relacionados con esta en la suscripción de Azure. Muchas de las decisiones de creación de recursos se toman en función de los comportamientos predeterminados. Para obtener más control sobre los recursos creados, en su lugar debe crear la aplicación de funciones con opciones avanzadas.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos. En el símbolo del sistema (
>), escriba y seleccione Azure Functions: Crear aplicación de funciones en Azure.Escriba la siguiente información cuando se le indique:
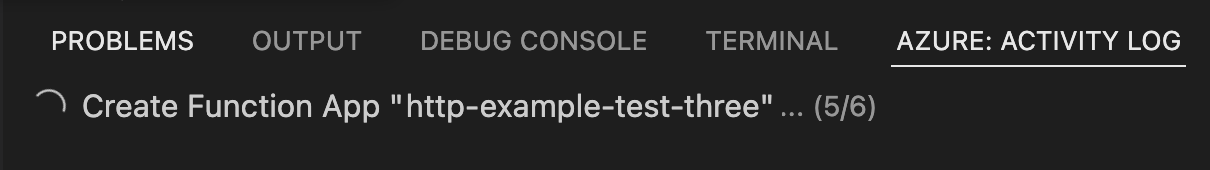
Prompt Action Seleccionar suscripción Seleccione la suscripción de Azure que se va a usar. El símbolo del sistema no aparece cuando solo tiene una suscripción visible en Recursos. Escribir un nombre único global para la aplicación de funciones Escriba un nombre válido en una ruta de acceso de dirección URL. El nombre que escriba se valida para asegurarse de que es único en Azure Functions. Seleccione una pila en tiempo de ejecución Seleccione la versión de idioma que se ejecuta actualmente localmente. Seleccionar una ubicación para los nuevos recursos Seleccionar una región de Azure. Para mejorar el rendimiento, seleccione una región cerca de usted. En el panel Azure: Registro de actividad, la extensión de Azure muestra el estado de los recursos individuales a medida que se crean en Azure.

Cuando se crea la aplicación de funciones, se crean los siguientes recursos relacionados en la suscripción de Azure. Los recursos se denominan en función del nombre especificado para la aplicación de funciones.
- Un grupo de recursos, que es un contenedor lógico de recursos relacionados.
- Una cuenta de Azure Storage estándar, que mantiene información de estado y de otro tipo sobre los proyectos.
- Una aplicación de funciones, que proporciona el entorno para ejecutar el código de función. Una aplicación de funciones permite agrupar funciones como una unidad lógica para facilitar la administración, la implementación y el uso compartido de recursos en el mismo plan de hospedaje.
- Un plan de Azure App Service, que define el host subyacente para la aplicación de funciones.
- Una instancia de Application Insights conectada a la aplicación de funciones y que realiza un seguimiento del uso de las funciones en la aplicación.
Una vez que se haya creado la aplicación de función se mostrará una notificación y se aplicará el paquete de implementación.
Sugerencia
De forma predeterminada, los recursos de Azure necesarios para la aplicación de funciones se crean según el nombre que escriba para la aplicación de funciones. De manera predeterminada, los recursos se crean con la aplicación de funciones en el mismo grupo de recursos nuevo. Si desea personalizar los nombres de los recursos asociados o reutilizar los recursos existentes, publique el proyecto con opciones de creación avanzadas.
Implementar el proyecto en Azure
Importante
Los procesos de implementación en aplicaciones de funciones existentes siempre sobrescriben el contenido de esas aplicaciones en Azure.
En la paleta de comandos, escriba y seleccione Azure Functions: implementar la aplicación de funciones.
Seleccione la aplicación de funciones que acaba de crear. Cuando se le solicite sobrescribir las implementaciones anteriores, seleccione Implementar para implementar el código de función en el nuevo recurso de aplicación de funciones.
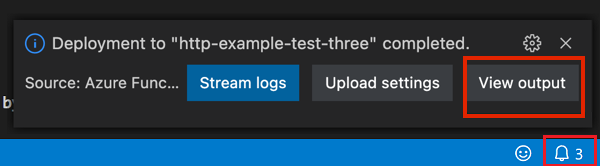
Cuando se complete la implementación, seleccione Ver la salida para ver los resultados de creación e implementación, incluidos los recursos de Azure que creó. Si se pierde la notificación, seleccione el icono de campana en la esquina inferior derecha para verlo de nuevo.

Prueba de una función en Azure
Nota:
Para usar el modelo de programación v4 Node.js, asegúrese de que la aplicación se ejecuta en al menos la versión 4.25 del entorno de ejecución de Azure Functions.
En el panel de salida, copie la dirección URL del desencadenador HTTP. La dirección URL que llama a la función desencadenada por HTTP debe tener este formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
En el panel de salida, copie la dirección URL del desencadenador HTTP. La dirección URL que llama a la función desencadenada por HTTP debe tener este formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Pegue la nueva dirección URL de la solicitud HTTP en la barra de direcciones del explorador. Al usar la aplicación publicada, puede esperar obtener la misma respuesta de estado que obtuvo al probar localmente.
La aplicación Durable Functions de JavaScript que creó y publicó en Visual Studio Code está lista para usarse.
Limpieza de recursos
Si ya no necesita los recursos que creó para completar el inicio rápido, para evitar costos relacionados en la suscripción de Azure, Eliminación del grupo de recursos y todos los recursos relacionados.
Contenido relacionado
- Obtenga información acerca de Patrones comunes de aplicaciones de Durable Functions.