Extensibilidad de Azure Data Studio
Importante
Azure Data Studio se retirará el 28 de febrero de 2026. Se recomienda usar Visual Studio Code. Para más información sobre la migración a Visual Studio Code, visite ¿Qué sucede con Azure Data Studio?
Azure Data Studio cuenta con varios mecanismos de extensibilidad para personalizar la experiencia del usuario y poner esas personalizaciones a disposición de toda la comunidad de usuarios. La plataforma Azure Data Studio principal se basa en Visual Studio Code, por lo que la mayoría de las API de extensibilidad de Visual Studio Code están disponibles. Además, hemos proporcionado otros puntos de extensibilidad para actividades específicas de la administración de datos.
Algunos de los principales puntos de extensibilidad son:
- API de extensibilidad de Visual Studio Code
- Herramientas de creación de extensiones de Azure Data Studio
- Administración de contribuciones del panel de pestañas Panel
- Información con experiencia de acción
- API de extensibilidad de Azure Data Studio
- API del proveedor de datos personalizado
API de extensibilidad de Visual Studio Code
Como la plataforma Azure Data Studio principal se basa en Visual Studio Code, los detalles sobre las API de extensibilidad de Visual Studio Code se encuentran en la documentación sobre creación de extensiones y la API de extensión en el sitio web de Visual Studio Code.
Nota
Las versiones de Azure Data Studio se alinean con una versión reciente de VS Code. Sin embargo, es posible que el motor de VS Code incluido no sea la versión actual de VS Code. Por ejemplo, en noviembre de 2020, el motor de VS Code en Azure Data Studio era 1.48 y la versión actual de VS Code es la 1.51. El mensaje de error "No se puede instalar la extensión "<nombre>" ya que no es compatible con VS Code <versión>" al instalar una extensión se debe a una extensión que tiene una versión posterior del motor de VS Code definida en el manifiesto del paquete (package.json). Puede comprobar la versión del motor de VS Code en Azure Data Studio en el menú Ayuda en Acerca de.
Administración de contribuciones del panel de pestañas Panel
Para obtener más información, consulte Puntos de contribución y Variables de contexto.
API de extensibilidad de Azure Data Studio
Para obtener más información, consulte API de extensibilidad.
Puntos de contribución
En esta sección se tratan los distintos puntos de contribución definidos en el manifiesto de extensión de package.json.
IntelliSense se admite en azuredatastudio.
Puntos de contribución del panel
Aporte al panel un contenedor o un widget de información.
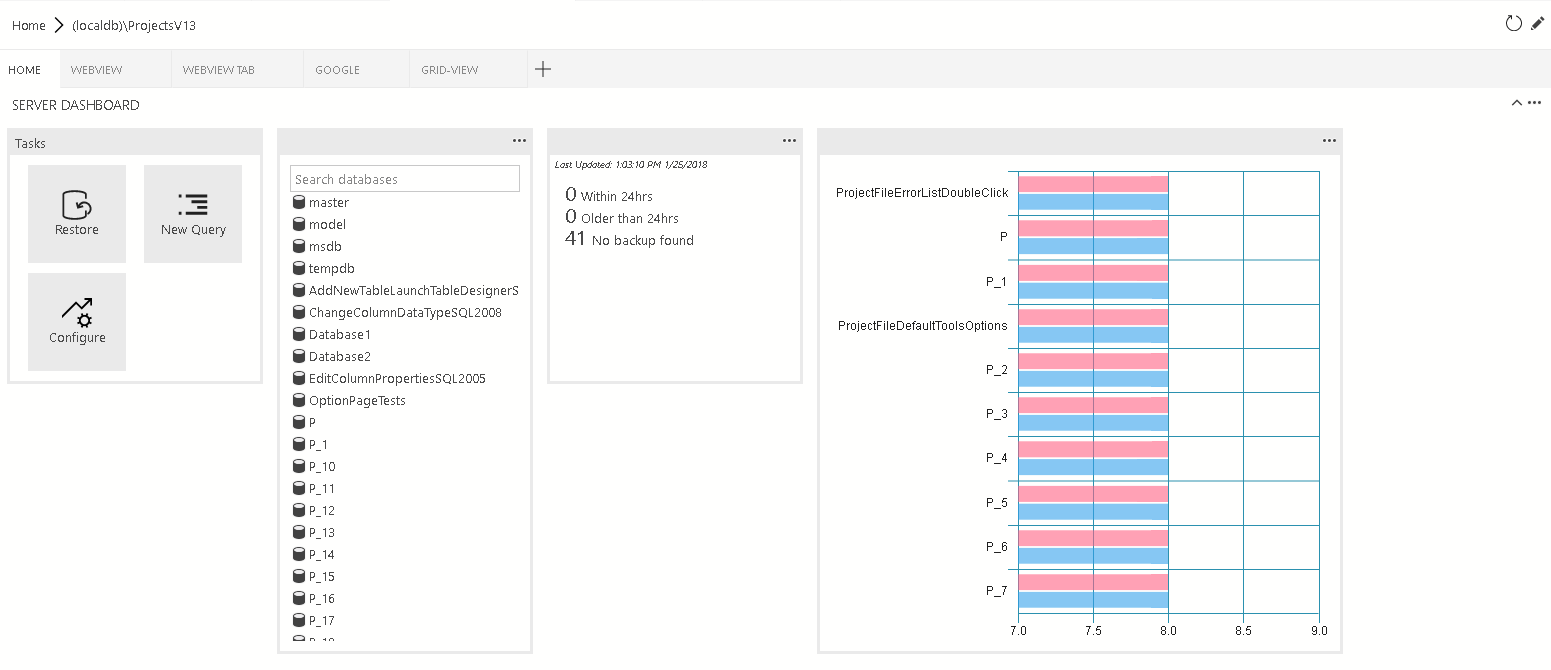
dashboard.tabs
Dashboard.tabs crea las secciones de pestañas en la página del panel. Espera un objeto o una matriz de objetos.
"dashboard.tabs": [
{
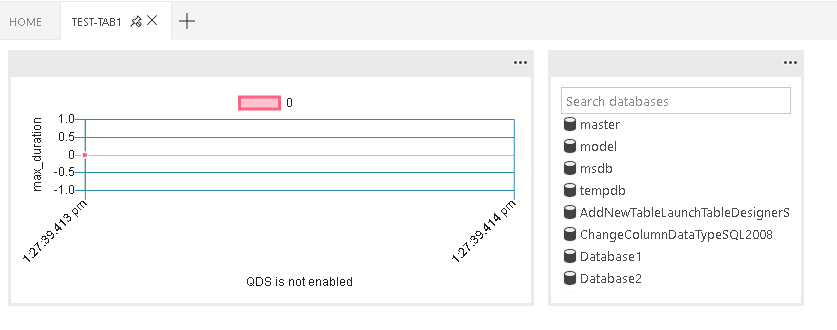
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
En lugar de especificar el contenedor del dashboard en línea (dentro de la pestaña del dashboard), puede registrar contenedores mediante dashboard.containers. Acepta un objeto o una matriz de objetos.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Para hacer referencia al contenedor registrado, especifique el identificador del contenedor.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
Puede registrar información con dashboard.insights. Esto es similar a Tutorial: Creación de un widget de información personalizada. Acepta un objeto o una matriz de objetos.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Tipos de contenedor del panel
Actualmente hay cuatro tipos de contenedor admitidos:
contenedor de widgets
La lista de widgets que se mostrarán en el contenedor es un diseño de flujo que acepta esta lista.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
webview-container
La vista web se muestra en todo el contenedor. Espera que el identificador de la vista web sea el mismo que el identificador de pestaña.
"container": {
"webview-container": {}
}
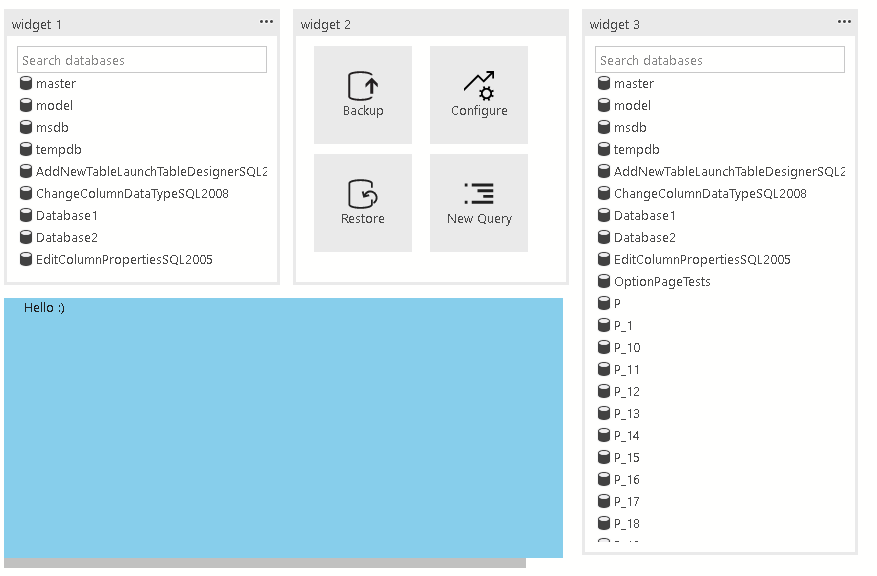
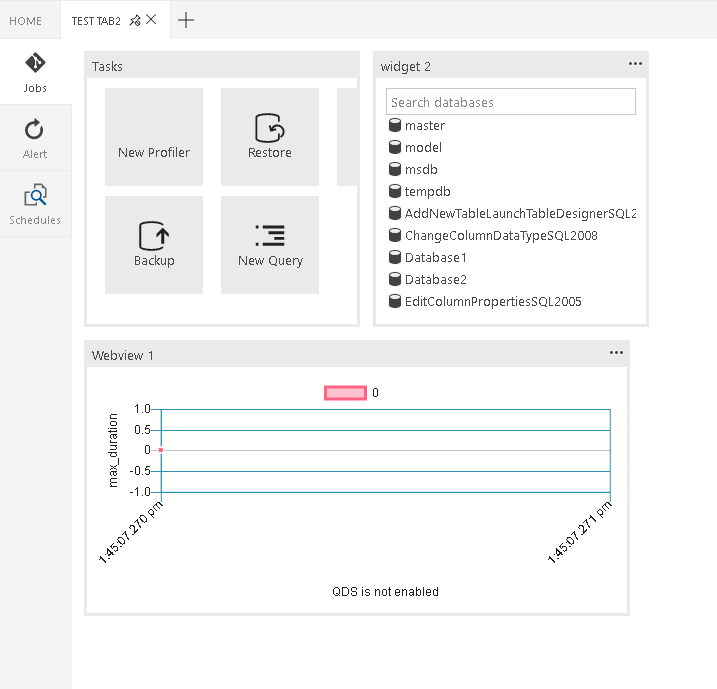
grid-container
Lista de widgets o vistas web que se muestran en el diseño de cuadrícula. El diseño de cuadrícula es un diseño de cuadrícula 2x2 que acepta esta lista.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section

La sección de navegación se muestra en el contenedor. Espera una matriz de objetos.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Variables de contexto
Para obtener información general sobre el contexto en Visual Studio Code y luego en Azure Data Studio, consulte Extensibilidad.
En Azure Data Studio, tenemos un contexto específico en torno a las conexiones de base de datos disponibles para las extensiones.
Panel
En el panel, se proporcionan las siguientes variables de contexto:
| Variable de contexto | Descripción |
|---|---|
connectionProvider |
Cadena del identificador del proveedor de la conexión actual. Por ejemplo, connectionProvider == 'MSSQL'. |
serverName |
Cadena del nombre de servidor de la conexión actual. Por ejemplo, serverName == 'localhost'. |
databaseName |
Cadena del nombre de base de datos de la conexión actual. Por ejemplo, databaseName == 'master'. |
connection |
Objeto de perfil de conexión completo de la conexión actual (IConnectionProfile). |
dashboardContext |
Una cadena del contexto de la página del panel está actualmente activada. "database" o "server". Por ejemplo, dashboardContext == 'database' |