Request Validation - Preventing Script Attacks (Validación de solicitudes: prevención de ataques de script)
En este documento se describe la característica de validación de solicitudes de ASP.NET donde, de forma predeterminada, se impide que la aplicación procese contenido HTML sin codificar enviado al servidor. Esta característica de validación de solicitudes se puede deshabilitar cuando la aplicación se ha diseñado para procesar datos HTML de forma segura.
Se aplica a ASP.NET 1.1 y ASP.NET 2.0.
Validación de solicitud, una característica de ASP.NET desde la versión 1.1, evita que el servidor acepte contenido que contenga HTML sin codificar. Esta característica está diseñada para ayudar a prevenir algunos ataques de inyección de script mediante los cuales el código de script del cliente o HTML pueden enviarse sin saberlo a un servidor, almacenarse y luego presentarse a otros usuarios. Seguimos recomendando encarecidamente que valide todos los datos de entrada y que los codifique en HTML cuando sea apropiado.
Por ejemplo, cree una página web que solicite la dirección de correo electrónico de un usuario y, a continuación, almacene esa dirección de correo electrónico en una base de datos. Si el usuario escribe una alerta <script>("hello from script")</SCRIPT> en lugar de una dirección de correo electrónico válida, cuando se presentan esos datos, este script se puede ejecutar si el contenido no se ha codificado correctamente. La característica de validación de solicitudes de ASP.NET impide que esto suceda.
Por qué esta característica es útil
Muchos sitios no son conscientes de que están abiertos a ataques simples de inyección de scripts. Tanto si el objetivo de estos ataques es desfigurar el sitio mostrando HTML, como si se trata de ejecutar potencialmente el script del cliente para redirigir al usuario al sitio de un hacker, los ataques de inyección de script son un problema al que deben enfrentarse los desarrolladores web.
Los ataques de inyección de scripts son una preocupación para todos los desarrolladores web, ya usen ASP.NET, ASP u otras tecnologías de desarrollo web.
La característica de validación de solicitudes de ASP.NET impide estos ataques de forma proactiva no permitir que el servidor procese contenido HTML sin codificar, a menos que el desarrollador decida permitir ese contenido.
Qué esperar: Página de error
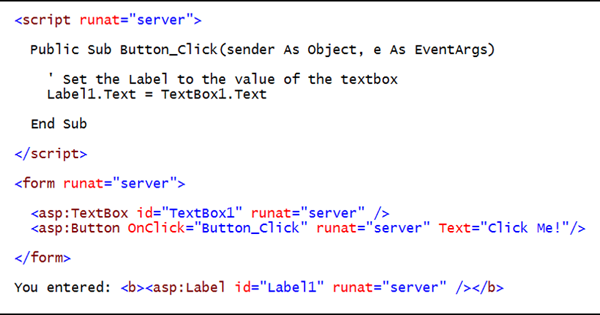
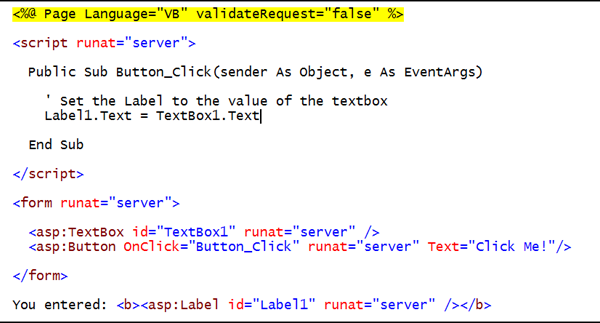
En la siguiente captura de pantalla se muestran algunos código de ejemplo de ASP.NET:

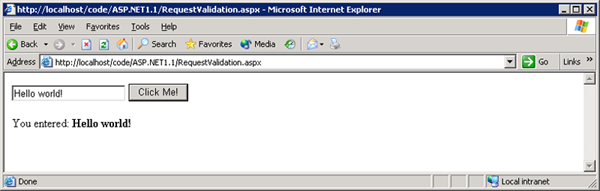
La ejecución de este código da como resultado una página sencilla que permite escribir texto en el cuadro de texto, hacer clic en el botón y mostrar el texto en el control de etiqueta:

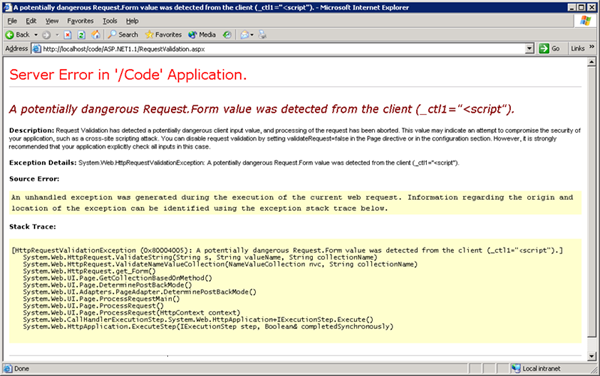
Sin embargo, si se introdujera y enviara JavaScript, como <script>alert("hello!")</script>, obtendríamos una excepción:

El mensaje de error indica que se detectó un "valor de Request.Form potencialmente peligroso" y proporciona más detalles en la descripción sobre exactamente lo que ocurrió y cómo cambiar el comportamiento. Por ejemplo:
La validación de solicitudes ha detectado un valor de entrada de cliente potencialmente peligroso y se ha anulado el procesamiento de la solicitud. Este valor puede indicar un intento de poner en peligro la seguridad de la aplicación, como un ataque de scripting entre sitios. Puede deshabilitar la validación de solicitudes estableciendo validateRequest=false en la directiva Page o en la sección de configuración. Sin embargo, se recomienda encarecidamente que la aplicación compruebe explícitamente todas las entradas en este caso.
Deshabilitación de la validación de solicitudes en una página
Para deshabilitar la validación de solicitudes en una página, debe establecer el atributo validateRequest de la directiva Page en false:
<%@ Page validateRequest="false" %>
Precaución
Cuando la validación de solicitudes está deshabilitada, el contenido se puede enviar a una página; es responsabilidad del desarrollador de páginas asegurarse de que el contenido está codificado o procesado correctamente.
Deshabilitación de la validación de solicitudes para la aplicación
Para deshabilitar la validación de solicitudes para la aplicación, debe modificar o crear un archivo Web.config para la aplicación y establecer el atributo validateRequest de la sección <pages /> en false:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Si desea deshabilitar la validación de solicitudes para todas las aplicaciones del servidor, puede realizar esta modificación en el archivo Machine.config.
Precaución
Cuando la validación de solicitudes está deshabilitada, el contenido se puede enviar a la aplicación; es responsabilidad del desarrollador de aplicaciones asegurarse de que el contenido está codificado o procesado correctamente.
El siguiente código se modifica para desactivar la validación de solicitudes:

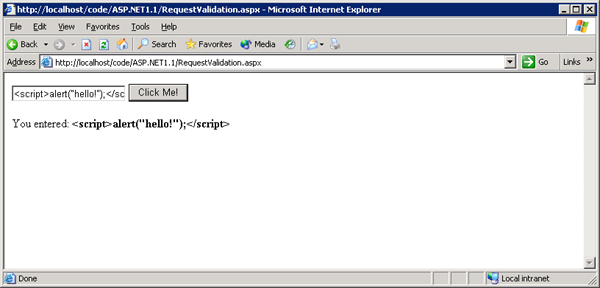
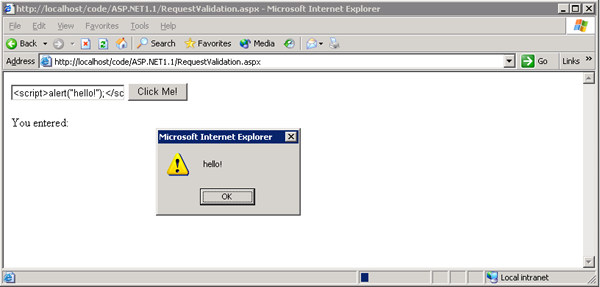
Ahora bien, si se introdujera el siguiente JavaScript en el cuadro de texto <script>alert("hello!")</script>, el resultado sería:

Para evitar que esto suceda, con la validación de solicitudes desactivada, es necesario codificar el contenido en HTML.
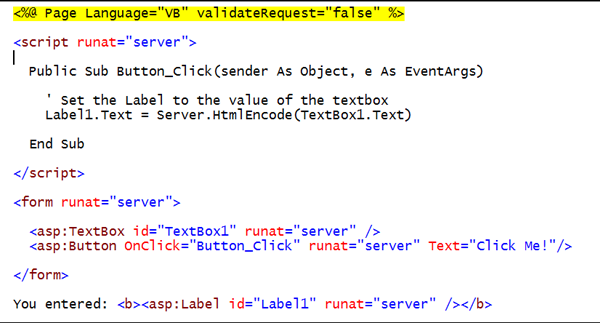
Cómo codificar contenido HTML
Si ha deshabilitado la validación de solicitudes, se recomienda codificar en HTML el contenido que se almacenará para su uso futuro. La codificación HTML reemplazará automáticamente cualquier ‘<" o ">" (junto con otros símbolos) por su representación codificada en HTML correspondiente. Por ejemplo, ‘<' se reemplaza por ' <" y ">' se reemplaza por ' >'. Los exploradores usan estos códigos especiales para mostrar el ‘<" o ">" en el explorador.
El contenido se puede codificar fácilmente en HTML en el servidor mediante la API de Server.HtmlEncode(string). El contenido también puede descodificarse fácilmente en HTML, es decir, volver a HTML estándar utilizando el método Server.HtmlDecode(string).

Elemento resultante: