Cómo agregar páginas de dispositivos móviles a los formularios Web Forms o a la aplicación de MVC de ASP.NET
Se aplica a
- ASP.NET Web Forms, versión 4.0
- ASP.NET MVC, versión 3.0
Resumen
En este procedimiento se describen varias formas de servir páginas optimizadas para dispositivos móviles desde la aplicación de ASP.NET Web Forms / MVC, y se sugieren problemas arquitectónicos y de diseño que se deben tener en cuenta al dirigirse a una gama amplia de dispositivos. En este documento también se explica por qué los controles móviles de ASP.NET 2.0 a 3.5 están obsoletos, y se analizan algunas alternativas modernas.
Contenido
- Información general
- Opciones de arquitectura
- Detección de exploradores y dispositivos
- Cómo pueden las aplicaciones de ASP.NET Web Forms presentar páginas específicas para dispositivos móviles
- Cómo pueden las aplicaciones MVC de ASP.NET presentar páginas específicas de dispositivos móviles
- Recursos adicionales
Para obtener ejemplos de código descargables que muestran las técnicas de este documento técnico para ASP.NET Web Forms y MVC, consulte Aplicaciones y sitios para dispositivos móviles con ASP.NET.
Información general
Los dispositivos móviles ( teléfonos inteligentes, teléfonos básicos y tabletas) siguen creciendo en popularidad como medio para acceder a la Web. Para muchos desarrolladores web y negocios orientados a la web, esto significa que es cada vez más importante proporcionar una excelente experiencia de exploración para los visitantes que usan esos dispositivos.
Cómo admitían exploradores para dispositivos móviles las versiones anteriores de ASP.NET
Las versiones 2.0 a 3.5 de ASP.NET incluían Controles móviles de ASP.NET: un conjunto de controles de servidor para dispositivos móviles en el ensamblado System.Web.Mobile.dll y el espacio de nombres System.Web.UI.MobileControls. El ensamblado todavía está incluido en ASP.NET 4, pero está en desuso. Se recomienda a los desarrolladores migrar a enfoques más modernos, como los descritos en este documento.
La razón por la que Controles móviles de ASP.NET se ha marcado como obsoleto es que su diseño está orientado a los teléfonos móviles que eran comunes alrededor de 2005 y anteriores. Los controles están diseñados principalmente para representar marcado WML o cHTML (en lugar de HTML normal) para los exploradores WAP de esa era. Pero WAP, WML y cHTML ya no son relevantes para la mayoría de los proyectos, ya que HTML ahora se ha convertido en el lenguaje de marcado omnipresente para exploradores para dispositivos móviles y de escritorio por igual.
Los desafíos de soporte en dispositivos móviles hoy en día
Aunque los exploradores para dispositivos móviles ahora admiten casi universalmente HTML, todavía se enfrentan a muchos desafíos cuando se intenta crear excelentes experiencias de exploración para dispositivos móviles:
- Tamaño de pantalla: los dispositivos móviles varían considerablemente en forma y sus pantallas suelen ser mucho más pequeñas que los monitores de escritorio. Por lo tanto, es posible que tenga que crear diseños de página completamente diferentes para ellos.
- Métodos de entrada: algunos dispositivos tienen teclados, algunos tienen lápiz óptico, otros usan la función táctil. Es posible que tenga que tener en cuenta varios mecanismos de navegación y métodos de entrada de datos.
- Cumplimiento de estándares: muchos exploradores para dispositivos móviles no admiten los estándares HTML, CSS o JavaScript más recientes.
- Ancho de banda: el rendimiento de la red de datos móviles varía de forma radical y algunos usuarios finales están en tarifas que cobran por megabyte.
No hay ninguna solución única que se adapte a todo; la aplicación tendrá que verse y comportarse de forma diferente según el dispositivo que accede a ella. Dependiendo del nivel de soporte para dispositivos móviles que desee, esto puede ser un desafío para los desarrolladores web más grande de lo que nunca fue la "guerra de exploradores" de escritorio.
Los desarrolladores que se acercan al soporte para exploradores para dispositivos móviles por primera vez a menudo piensan que solo es importante dar compatibilidad con los teléfonos inteligentes más recientes y sofisticados (por ejemplo, Windows Phone 7, iPhone o Android), quizás porque los desarrolladores suelen ser propietarios de estos dispositivos. Sin embargo, los teléfonos más baratos siguen siendo extremadamente populares, y sus propietarios los usan para navegar por la web, especialmente en países y regiones donde los teléfonos móviles son más fáciles de obtener que una conexión de banda ancha. Su empresa tendrá que decidir qué gama de dispositivos admitir teniendo en cuenta sus clientes probables. Si va a crear un folleto en línea para un spa de salud de lujo, puede tomar la decisión empresarial de dirigirse solo a teléfonos inteligentes avanzados, mientras que si está creando un sistema de reserva de entradas para un cine, es probable que tenga que tener en cuenta a los visitantes con teléfonos básicos menos potentes.
Opciones de arquitectura
Antes de llegar a los detalles técnicos específicos de ASP.NET Web Forms o MVC, tenga en cuenta que los desarrolladores web tienen en general tres opciones posibles principales para admitir exploradores móviles:
No hacer nada: simplemente puede crear una aplicación web estándar orientada a escritorio y confiar en que los exploradores para dispositivos móviles la representen de forma aceptable.
Ventaja: es la opción más barata para implementar y mantener, sin trabajo adicional.
Desventaja: ofrece la peor experiencia del usuario final:
- Los smartphones más recientes pueden representar el HTML igual de bien que un navegador de escritorio, pero los usuarios seguirán obligados a acercar y desplazarse horizontal y verticalmente para consumir su contenido en una pantalla pequeña. Esto está lejos de ser óptimo.
- Es posible que los dispositivos más antiguos y los teléfonos básicos no representen el marcado de una manera satisfactoria.
- Incluso en los las tablets más recientes (cuyas pantallas pueden ser tan grandes como las pantallas de ordenadores portátiles) se aplican diferentes reglas de interacción. La entrada táctil funciona mejor con botones y vínculos más grandes y separados, y no hay forma de mantener el cursor del mouse sobre un menú flotante.
Resolver el problema en el cliente: con un uso cuidadoso de CSS y una mejora progresiva puede crear marcado, estilos y scripts que se adapten a cualquier explorador que los ejecute. Por ejemplo, con consultas multimedia CSS 3, podría crear un diseño de varias columnas que se convierta en un diseño de columna único en dispositivos cuyas pantallas sean más estrechas que un determinado umbral.
- Ventaja: optimiza la representación para el dispositivo específico en uso, incluso para dispositivos futuros desconocidos, según las características de entrada y pantalla que tengan.
- Ventaja: permite compartir fácilmente la lógica del lado servidor en todos los tipos de dispositivos, con duplicación mínima del código o del esfuerzo.
- Desventaja: los dispositivos móviles son tan diferentes de los dispositivos de escritorio que es posible que realmente desee que sus páginas para dispositivos móviles sean completamente diferentes de las páginas de escritorio, mostrando información diferente. Estas variaciones pueden ser ineficaces o imposibles de lograr sólidamente solo a través de CSS, especialmente teniendo en cuenta con qué incoherencia interpretan los dispositivos más antiguos las reglas CSS. Esto es especialmente cierto en los atributos CSS 3.
- Desventaja: no proporciona soporte para una lógica del lado servidor cambiante y flujos de trabajo para distintos dispositivos. Por ejemplo, no puede implementar un flujo de trabajo simplificado de finalización de la compra para usuarios de móviles mediante CSS por sí solo.
- Desventaja: uso ineficaz del ancho de banda. Es posible que el servidor tenga que transmitir el marcado y los estilos que se aplican a todos los dispositivos posibles, aunque el dispositivo de destino solo use un subconjunto de esa información.
Resolver el problema en el servidor: si el servidor sabe qué dispositivo está accediendo, o al menos las características de ese dispositivo, como su tamaño de pantalla y su método de entrada, y si es un dispositivo móvil, puede ejecutar una lógica diferente y generar un marcado HTML diferente.
- Ventaja: máxima flexibilidad. No hay ningún límite en cuánto puede variar la lógica del lado servidor para dispositivos móviles u optimizar el marcado para el diseño específico del dispositivo deseado.
- Ventaja: uso eficaz del ancho de banda. Solo tiene que transmitir la información de marcado y estilo que va a usar el dispositivo de destino.
- Desventaja: a veces fuerza la repetición del esfuerzo o el código (por ejemplo, obligarle a crear copias similares pero ligeramente diferentes de las páginas de Web Forms o las vistas MVC). Siempre que sea posible, factorizará la lógica común en una capa o servicio subyacente, pero aún así algunas partes del código o marcado de la interfaz de usuario pueden tener que duplicarse y, a continuación, mantenerse en paralelo.
- Desventaja: la detección de dispositivos no es trivial. Requiere una lista o una base de datos de tipos de dispositivo conocidos y sus características (que pueden no estar siempre perfectamente actualizadas) y no se garantiza que coincidan con precisión todas las solicitudes entrantes. En este documento se describen más adelante algunas opciones y sus problemas.
Para obtener los mejores resultados, la mayoría de los desarrolladores descubren que necesitan combinar las opciones 2 y 3. Las diferencias estilísticas menores se adaptan mejor en el cliente mediante CSS o incluso JavaScript, mientras que las principales diferencias en los datos, el flujo de trabajo o el marcado se implementan de forma más eficaz en el código del lado servidor.
Este documento se centra en técnicas del lado servidor
Dado que ASP.NET Web Forms y MVC son principalmente tecnologías del lado servidor, estas notas del producto se centrarán en técnicas del lado servidor que le permitan generar diferentes marcas y lógicas para exploradores móviles. Por supuesto, también puede combinarlo con cualquier técnica del lado cliente (por ejemplo, consultas multimedia CSS 3, JavaScript de mejora progresiva), pero eso es más una cuestión de diseño web que de desarrollo de ASP.NET.
Detección de exploradores y dispositivos
El requisito previo clave para todas las técnicas del lado servidor para admitir dispositivos móviles es saber qué dispositivo usa el visitante. De hecho, incluso mejor que conocer el fabricante y el número de modelo de ese dispositivo es conocer las características del dispositivo. Las características pueden incluir:
- ¿Es un dispositivo móvil?
- Método de entrada (mouse/teclado, táctil, teclado numérico, joystick, etc.)
- Tamaño de pantalla (físicamente y en píxeles)
- Formatos de datos y elementos multimedia admitidos
- Etc.
Es mejor tomar decisiones en función de las características que el número de modelo, ya que así estará mejor equipado para manejar los dispositivos futuros.
Uso del soporte de detección de exploradores integrado de ASP.NET
Los desarrolladores de ASP.NET Web Forms y MVC pueden detectar inmediatamente características importantes de un explorador de visita inspeccionando las propiedades del objeto Request.Browser. Por ejemplo, consulte
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- Y muchas otras áreas
En segundo plano, la plataforma ASP.NET hace coincidir el encabezado HTTP entrante User-Agent (UA) con expresiones regulares en un conjunto de archivos XML de definición de explorador. De forma predeterminada, la plataforma incluye definiciones para muchos dispositivos móviles comunes y puede agregar archivos personalizados de definición de explorador para otros que quiera reconocer. Para obtener más información, consulte la página de MSDN Funcionalidades de explorador y de controles de servidor web de ASP.NET.
Uso de la base de datos de dispositivos WURFL a través de 51Degrees.mobi Foundation
Mientras el soporte de detección de exploradores integrado de ASP.NET será suficiente para muchas aplicaciones, hay dos casos principales en los que es posible que no sea suficiente:
- Quiere reconocer los dispositivos más recientes (sin crear manualmente archivos de definición de explorador para ellos). Tenga en cuenta que los archivos de definición de explorador de .NET 4 no son lo suficientemente recientes como para reconocer Windows Phone 7, teléfonos Android, exploradores Opera Mobile o iPads de Apple.
- Necesita información más detallada sobre las funcionalidades del dispositivo. Es posible que necesite conocer el método de entrada de un dispositivo (por ejemplo, el teclado táctil frente al teclado numérico) o qué formatos de audio admite el explorador. Esta información no está disponible en los archivos estándar de definición del explorador.
El proyecto Wireless Universal Resource File (WURFL) mantiene información mucho más actualizada y detallada sobre los dispositivos móviles en uso hoy en día.
La buena noticia para los desarrolladores de .NET es que la característica de detección de exploradores de ASP.NET es extensible, por lo que es posible mejorarla para superar estos problemas. Por ejemplo, puede agregar la biblioteca de código abierto 51Degrees.mobi Foundation al proyecto. Es un proveedor de funcionalidades de explorador o IHttpModule de ASP.NET (utilizable en aplicaciones de Formularios Web Forms y MVC) que lee directamente los datos de WURFL y lo enlaza al mecanismo de detección de explorador integrado de ASP.NET. Una vez instalado el módulo, Request.Browser contendrá inmediatamente información mucho más precisa y detallada: reconocerá correctamente muchos de los dispositivos mencionados anteriormente y enumerará sus funcionalidades (incluidas funcionalidades adicionales como el método de entrada). Consulte la documentación del proyecto para obtener más detalles.
Cómo las aplicaciones de Web Forms pueden presentar páginas específicas para dispositivos móviles
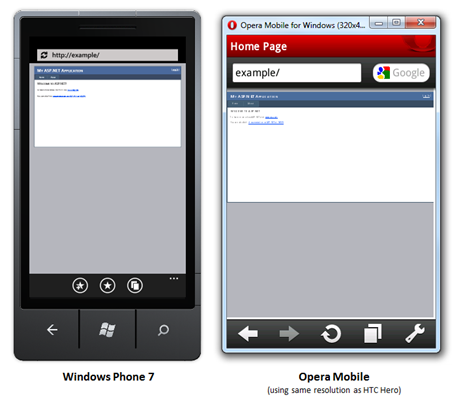
De forma predeterminada, así se muestra una nueva aplicación de Web Forms en dispositivos móviles comunes:

Claramente, ninguno de los diseños parece muy fácil de usar para dispositivos móviles; esta página se diseñó para un monitor grande y horizontal, no para una pequeña pantalla vertical. Entonces, ¿qué se puede hacer?
Como se explicó anteriormente en este documento, hay muchas maneras de adaptar las páginas para dispositivos móviles. Algunas técnicas se basan en el servidor y otras se ejecutan en el cliente.
Crear una página maestra específica para dispositivos móviles
En función de sus requisitos, puede usar los mismos formularios web para todos los visitantes, pero tener dos páginas maestras independientes: una para los visitantes de escritorio, otra para los visitantes de dispositivos móviles. Esto le ofrece la flexibilidad de cambiar la hoja de estilos CSS o el marcado HTML de nivel superior para adaptarse a los dispositivos móviles sin forzarle a duplicar ninguna lógica de página.
Es fácil de hacer. Por ejemplo, puede agregar un controlador PreInit como el siguiente a un formulario web:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
Ahora, cree una página maestra denominada Mobile.Master en la carpeta de nivel superior de la aplicación y se usará cuando se detecte un dispositivo móvil. La página maestra para dispositivos móviles puede hacer referencia a una hoja de estilos CSS específica para dispositivos móviles si es necesario. Los visitantes de escritorio seguirán viendo la página maestra predeterminada, no la página para dispositivos móviles.
Crear formularios web independientes específicos para dispositivos móviles
Para obtener la máxima flexibilidad puede ir mucho más allá de tener páginas maestras independientes para diferentes tipos de dispositivo. Puede implementar dos conjuntos totalmente independientes de páginas de Web Forms: un conjunto para exploradores de escritorio, otro conjunto para dispositivos móviles. Esto funciona mejor si desea presentar información o flujos de trabajo muy diferentes a los visitantes de dispositivos móviles. En el resto de esta sección se describe este enfoque en detalle.
Suponiendo que ya tiene una aplicación de Web Forms diseñada para exploradores de escritorio, la manera más fácil de continuar es crear una subcarpeta denominada "Móvil" dentro del proyecto y compilar las páginas para dispositivos móviles allí. Puede construir un subsitio completo, con sus propias páginas maestras, hojas de estilos y páginas, con las mismas técnicas que usaría para cualquier otra aplicación de Web Forms. No tiene por qué generar necesariamente un equivalente para dispositivos móviles para cada página del sitio de escritorio; puede elegir qué subconjunto de funcionalidad tiene sentido para los visitantes de dispositivos móviles.
Las páginas para dispositivos móviles pueden compartir recursos estáticos comunes (como imágenes, JavaScript o archivos CSS) con sus páginas normales si lo desea. Puesto que la carpeta "Móvil" no se marcará como una aplicación independiente cuando se hospede en IIS (es simplemente una simple subcarpeta de páginas de Web Forms), también compartirá la misma configuración, los datos de sesión y otra infraestructura que las páginas de escritorio.
Nota:
Dado que este enfoque suele implicar cierta duplicación de código (es probable que las páginas para dispositivos móviles compartan algunas similitudes con las páginas de escritorio), es importante excluir cualquier lógica empresarial común o código de acceso a datos en un nivel o servicio subyacente compartido. De lo contrario, duplicará el esfuerzo de crear y mantener la aplicación.
Redireccionar visitantes a sus páginas para dispositivos móviles
A menudo es conveniente redirigir a los visitantes a las páginas para dispositivos móviles solo en la primera solicitud de su sesión de exploración (y no en todas las solicitudes de su sesión), porque:
- Después puede permitir fácilmente que los visitantes accedan a sus páginas de escritorio si lo desean, simplemente coloque un vínculo en la página maestra que vaya a "Versión de escritorio". El visitante no se redirigirá de nuevo a una página para dispositivos móviles, ya que ya no es la primera solicitud de su sesión.
- Evita el riesgo de interferir con las solicitudes de recursos dinámicos compartidos entre las partes para dispositivos móviles y de escritorio del sitio (por ejemplo, si tiene un formulario web común que los elementos de escritorio y para dispositivos móviles de su sitio muestran en un IFRAME, o determinados controladores de Ajax).
Para ello, puede colocar la lógica de redireccionamiento en un método Session_Start. Por ejemplo, agregue el método siguiente al archivo Global.asax.cs:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Configurar la autenticación de formularios para respetar las páginas para dispositivos móviles
Tenga en cuenta que la autenticación de formularios realiza ciertas suposiciones sobre dónde puede redirigir a los visitantes durante y después del proceso de autenticación:
Cuando un usuario necesita autenticarse, la autenticación de formularios le redirigirá a la página de inicio de sesión del escritorio, independientemente de si es un usuario de móvil o de escritorio (ya que solo tiene el concepto de una dirección URL de inicio de sesión). Suponiendo que quiera aplicar un estilo diferente para la página de inicio de sesión para dispositivos móviles, necesita mejorar la página de inicio de sesión de dispositivo de escritorio para que redirija a los usuarios de móviles a una página de inicio de sesión independiente para dispositivos móviles. Por ejemplo, agregue el código siguiente a la página de inicio de sesión de escritorio subyacente:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Después de que un usuario inicie sesión correctamente, la autenticación de formularios le redirigirá de forma predeterminada a la página principal para dispositivos de escritorio (ya que solo tiene el concepto de una página predeterminada). Debe mejorar la página de inicio de sesión para dispositivos móviles para que redirija a la página principal para dispositivos móviles después de iniciar sesión correctamente. Por ejemplo, agregue el código siguiente a la página de inicio de sesión para dispositivos móviles de código subyacente:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }En este código se supone que la página tiene un control de servidor de inicio de sesión denominado LoginUser, como en la plantilla de proyecto predeterminada.
Trabajar con el almacenamiento en caché de salida
Si usa el almacenamiento en caché de salida, tenga en cuenta que, de forma predeterminada, es posible que un usuario de escritorio visite una dirección URL determinada (lo que hace que su salida se almacene en caché), seguido de un usuario de móvil que recibe la salida de escritorio almacenada en caché. Esta advertencia se aplica tanto si cambia la página maestra por tipo de dispositivo como si implementa formularios web totalmente independientes por tipo de dispositivo.
Para evitar el problema, puede indicar a ASP.NET variar la entrada de caché si el visitante usa un dispositivo móvil. Agregue un parámetro VaryByCustom a la declaración OutputCache de la página como se indica a continuación:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
A continuación, defina isMobileDevice como parámetro de caché personalizada agregando la invalidación del método siguiente al archivo Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Esto garantizará que los visitantes de móvil de la página no reciban el resultado puesto previamente en la memoria caché por parte de un visitante de escritorio.
Ejemplo de trabajo
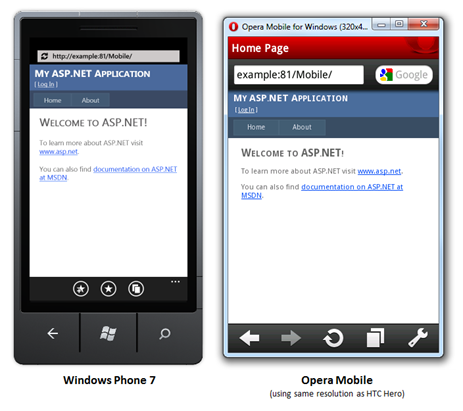
Para ver estas técnicas en acción, descargue los ejemplos de código de este documento técnico. La aplicación de ejemplo de Web Forms redirige automáticamente a los usuarios de móvil a un conjunto de páginas específicas para dispositivos móviles en una subcarpeta denominada Mobile. El marcado y el estilo de esas páginas están mejor optimizados para exploradores para dispositivos móviles, como puede ver en las capturas de pantalla siguientes:

Para obtener más sugerencias sobre cómo optimizar el marcado y CSS para exploradores para dispositivos móviles, consulte la sección "Aplicar estilos a páginas para móviles para exploradores para móviles" más adelante en este documento.
Cómo pueden las aplicaciones MVC de ASP.NET presentar páginas específicas de dispositivos móviles
Dado que el patrón Modelo-Vista-Controlador desacopla la lógica de la aplicación (en controladores) de la lógica de presentación (en vistas), puede elegir entre cualquiera de los siguientes enfoques para manejar la compatibilidad con dispositivos móviles en el código del lado servidor:
- Usar los mismos controladores y vistas para los exploradores de móviles y de escritorio, pero representar las vistas con diseños de Razor diferentes en función del tipo de dispositivo. Esta opción funciona mejor si muestra datos idénticos en todos los dispositivos, pero simplemente desea proporcionar hojas de estilo CSS diferentes o cambiar algunos elementos HTML de nivel superior para dispositivos móviles.
- Usar los mismos controladores para exploradores de móviles y de escritorio, pero representar vistas diferentes en función del tipo de dispositivo. Esta opción funciona mejor si muestra aproximadamente los mismos datos y proporciona los mismos flujos de trabajo para los usuarios finales, pero quiere representar el marcado HTML de forma muy diferente para adaptarse al dispositivo que se está usando.
- Crear áreas independientes para exploradores de móvil y de escritorio, implementando controladores independientes y vistas para cada uno. Esta opción funciona mejor si se muestran pantallas muy diferentes, que contienen información diferente y llevan al usuario a través de diferentes flujos de trabajo optimizados para su tipo de dispositivo. Puede implicar cierta repetición del código, pero puede minimizarlo al factorizar la lógica común en una capa o servicio subyacente.
Si desea tomar la primera opción y variar solo el diseño de Razor por tipo de dispositivo, es muy fácil. Solo tiene que modificar el archivo _ViewStart.cshtml de la siguiente manera:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Ahora puede crear un diseño específico para dispositivos móviles denominado _LayoutMobile.cshtml con una estructura de página y reglas CSS optimizadas para dispositivos móviles.
Si quiere tomar la segunda opción, representar vistas totalmente diferentes según el tipo de dispositivo del visitante, consulte la entrada de blog de Scott Hanselman.
El resto de este documento se centra en la tercera opción: crear controladores y vistas independientes para dispositivos móviles, de forma que pueda controlar exactamente qué subconjunto de funcionalidades se ofrece para los visitantes de móvil.
Configurar un área para dispositivos móviles dentro de la aplicación ASP.NET MVC
Puede agregar un área denominada "Móvil" a una aplicación de ASP.NET MVC existente de la manera normal: haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y elija Agregar área. A continuación, puede agregar controladores y vistas como lo haría para cualquier otra área dentro de una aplicación de ASP.NET MVC. Por ejemplo, agregue a su área para dispositivos móviles un nuevo controlador llamado HomeController para actuar como página principal para los visitantes de móvil.
Asegurarse de que la dirección URL /Mobile llega a la página principal para dispositivos móviles
Si desea que la dirección URL /Mobile llegue a la acción Índice en HomeController dentro del área Móvil, deberá realizar dos pequeños cambios en la configuración de enrutamiento. En primer lugar, actualice la clase MobileAreaRegistration para que HomeController sea el controlador predeterminado en el área Móvil, como se muestra en el código siguiente:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Esto significa que la página principal móvil ahora se ubicará en /Mobile, en lugar de /Mobile/Home, ya que "Home" es ahora el nombre del controlador predeterminado implícitamente para las páginas para dispositivos móviles.
A continuación, tenga en cuenta que al agregar un segundo HomeController a la aplicación (es decir, el de móvil, además del de escritorio existente), habrá roto la página principal de escritorio normal. Se producirá un error "Se encontraron varios tipos que coinciden con el controlador denominado 'Home'". Para resolverlo, actualice la configuración de enrutamiento de nivel superior (en Global.asax.cs) para especificar que homeController para dispositivos de escritorio debe tener prioridad cuando haya ambigüedad:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Ahora el error desaparecerá y la dirección URL http://yoursite/ llegará a la página principal para dispositivos de escritorio y http://yoursite/mobile/ llegará a la página principal para dispositivos móviles.
Redirigir a los visitantes de móvil a su área para dispositivos móviles
Hay muchos puntos de extensibilidad diferentes en ASP.NET MVC, por lo que hay muchas maneras posibles de insertar lógica de redirección. Una opción ordenada es crear un atributo de filtro, [RedirectMobileDevicesToMobileArea], que realiza un redireccionamiento si se cumplen las condiciones siguientes:
- Es la primera solicitud en la sesión del usuario (es decir, Session.IsNewSession es true)
- La solicitud procede de un explorador para dispositivos móviles (es decir, Request.Browser.IsMobileDevice es true)
- El usuario aún no está solicitando un recurso en el área para dispositivos móviles (es decir, la parte de la ruta de acceso de la dirección URL no comienza con /Mobile)
El ejemplo descargable incluido en estas notas del producto incluye una implementación de esta lógica. Se implementa como un filtro de autorización, derivado de AuthorizeAttribute, lo que significa que puede funcionar correctamente incluso si usa el almacenamiento en caché de salida (de lo contrario, si un visitante de escritorio accede primero a una dirección URL determinada, la salida de escritorio se puede almacenar en caché y, a continuación, servir a los visitantes de móvil posteriores).
Como es un filtro, puede elegir aplicarlo a controladores y acciones específicos, por ejemplo,
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… o puede aplicarlo a todos los controladores y acciones como un filtro global MVC 3 en el archivo Global.asax.cs:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
El ejemplo descargable también muestra cómo puede crear subclases de este atributo que redirigen a ubicaciones específicas dentro de su área para dispositivos móviles. Esto significa, por ejemplo, que puede:
- Registrar un filtro global como se muestra anteriormente que envíe visitantes de móvil a la página principal para dispositivos móviles de forma predeterminada.
- Aplicar también un filtro [RedirectMobileDevicesToMobileProductPage] especial a una acción de "ver producto" que lleve a los visitantes de móvil a la versión para dispositivos móviles de cualquier página de producto que hayan solicitado.
- Aplicar también otras subclases especiales del filtro a acciones específicas, redirigiendo a los visitantes de móvil a la página para dispositivos móviles equivalente.
Configurar la autenticación de formularios para respetar las páginas para dispositivos móviles
Si usa la autenticación de formularios debería tener en cuenta que, cuando un usuario necesita iniciar sesión, lo redirige automáticamente a una única dirección URL específica de "inicio de sesión", que de forma predeterminada es /Account/LogOn. Esto significa que los usuarios de móvil se pueden redirigir a la acción de "inicio de sesión" para dispositivos de escritorio.
Para evitar este problema, agregue lógica a la acción de "inicio de sesión" para dispositivos de escritorio para que redirija a los usuarios de móvil de nuevo a una acción de "inicio de sesión" para dispositivos móviles. Si usa la plantilla de aplicación predeterminada de ASP.NET MVC, actualice la acción LogOn de AccountController como se indica a continuación:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… y, a continuación, implemente una acción de "inicio de sesión" específica para dispositivos móviles adecuada en un controlador llamado AccountController en su área Móvil.
Trabajar con el almacenamiento en caché de salida
Si usa el filtro [OutputCache] debe forzar la entrada de caché para variar según el tipo de dispositivo. Por ejemplo, escriba:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
A continuación, agregue el método siguiente al archivo Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Esto garantizará que los visitantes de móvil de la página no reciban el resultado puesto previamente en la memoria caché por parte de un visitante de escritorio.
Ejemplo de trabajo
Para ver estas técnicas en acción, descargue los ejemplos asociados de código de este documento técnico. El ejemplo incluye una aplicación ASP.NET MVC 3 (versión candidata para lanzamiento) mejorada para admitir dispositivos móviles mediante los métodos descritos anteriormente.
Instrucciones y sugerencias adicionales
La siguiente explicación se aplica tanto a desarrolladores de Web Forms como de MVC que usan las técnicas que se tratan en este documento.
Mejorar la lógica de redireccionamiento mediante 51Degrees.mobi Foundation
La lógica de redireccionamiento que se muestra en este documento puede ser perfectamente suficiente para la aplicación, pero no funcionará si necesita deshabilitar sesiones o con exploradores para dispositivos móviles que rechazan las cookies (estas no pueden tener sesiones), ya que no sabrá si una solicitud determinada es la primera de ese visitante.
Ya ha aprendido cómo la 51Degrees.mobi Foundation de código abierto puede mejorar la precisión de detección del explorador de ASP.NET. También tiene una capacidad integrada para redirigir a los visitantes de móvil a ubicaciones específicas configuradas en Web.config. Puede funcionar sin depender de las sesiones de ASP.NET (y, por tanto, de cookies) almacenando un registro temporal de hashes de encabezados HTTP de visitantes y direcciones IP, por lo que sabe si cada solicitud es la primera de un visitante determinado.
El siguiente elemento agregado a la sección fiftyOne del archivo Web.config redirigirá la primera solicitud desde un dispositivo móvil detectado a la página ~/Mobile/Default.aspx. Las solicitudes a las páginas de la carpeta Mobile no se redirigirán, independientemente del tipo de dispositivo. Si el dispositivo móvil ha estado inactivo durante un período de 20 minutos o más, el dispositivo será olvidado y las solicitudes posteriores se tratarán como nuevas para los fines de redirección.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Para obtener más información, consulte la documentación de 51degrees.mobi Foundation.
Nota:
Puede usar la característica de redirección de 51Degrees.mobi Foundation en las aplicaciones de ASP.NET MVC, pero deberá definir la configuración de redirección en términos de direcciones URL sin formato, no en términos de parámetros de enrutamiento o colocando filtros MVC en acciones. Esto se debe a que (en el momento de escribir esto) 51Degrees.mobi Foundation no reconoce filtros ni enrutamiento.
Deshabilitar transcodificadores y servidores proxy
Los operadores de redes móviles tienen dos objetivos generales en su enfoque de Internet para móviles:
- Proporcionar tanto contenido relevante como sea posible
- Maximizar el número de clientes que pueden compartir el ancho de banda de red de radio limitado
Dado que la mayoría de las páginas web se diseñaron para pantallas de gran tamaño de dispositivos de escritorio y conexiones rápidas de banda ancha de línea fija, muchos operadores usan transcodificadores o servidores proxy que modifican dinámicamente el contenido web. Pueden modificar el marcado HTML o CSS para adaptarse a pantallas más pequeñas (especialmente para "teléfonos básicos" que carecen de la capacidad de procesamiento para controlar diseños complejos), y pueden volver a comprimir las imágenes (reduciendo significativamente su calidad) para mejorar las velocidades de entrega de páginas.
Pero si ha realizado el esfuerzo de producir una versión optimizada para dispositivos móviles de su sitio, probablemente no quiera que el operador de red interfiera con él. Puede agregar la siguiente línea al evento Page_Load en cualquier formulario web de ASP.NET:
Response.Cache.SetNoTransforms();
O bien, para un controlador MVC de ASP.NET, puede agregar la invalidación del método siguiente para que se aplique a todas las acciones de ese controlador:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
El mensaje HTTP resultante informa a los transcodificadores y servidores proxy compatibles con W3C que no modifiquen el contenido. Por supuesto, no hay ninguna garantía de que los operadores de red móvil respeten este mensaje.
Aplicar estilos a páginas para móviles para exploradores para móviles
Queda fuera del ámbito de este documento describir con gran detalle qué tipos de marcado HTML funcionan correctamente o qué técnicas de diseño web maximizan la facilidad de uso en determinados dispositivos. Depende de usted encontrar un diseño suficientemente simple, optimizado para una pantalla de tamaño móvil, sin usar trucos de posicionamiento HTML o CSS no fiables. Sin embargo, una técnica importante que merece la pena mencionar es la etiqueta meta de ventanilla.
Algunos exploradores modernos para dispositivos móviles, en un esfuerzo de mostrar páginas web diseñadas para monitores de escritorio, representan la página en un lienzo virtual, también denominado "ventanilla" (por ejemplo, la ventanilla virtual tiene 980 píxeles de ancho en iPhone y 850 píxeles de ancho en Opera Mobile de forma predeterminada) y, a continuación, escalan el resultado para ajustarse a los píxeles físicos de la pantalla. A continuación, el usuario puede acercarse y desplazarse por esa ventanilla. Esto tiene la ventaja de permitir que el explorador muestre la página en su diseño previsto, pero también tiene la desventaja de que fuerza el zoom y el movimiento lateral, lo que resulta inconveniente para el usuario. Si está diseñando para dispositivos móviles, es mejor diseñar para una pantalla estrecha para que no sea necesario hacer zoom ni desplazarse horizontalmente.
Una manera de indicar al explorador para dispositivos móviles el ancho que debe tener la ventanilla es a través de la etiqueta meta de ventanilla no estándar. Por ejemplo, si agrega lo siguiente a la sección HEAD de la página,
<meta name="viewport" content="width=480">
… los exploradores que admitan teléfonos inteligentes mostrarán la página en un lienzo virtual de 480 píxeles de ancho. Esto significa que si los elementos HTML definen sus anchos en términos porcentuales, los porcentajes se interpretarán con respecto a este ancho de 480 píxeles, no al ancho predeterminado de la ventanilla. Como resultado, es menos probable que el usuario tenga que hacer zoom y desplazarse horizontalmente, lo que mejora considerablemente la experiencia de navegación para dispositivos móviles.
Si desea que el ancho de la ventanilla coincida con los píxeles físicos del dispositivo, puede especificar lo siguiente:
<meta name="viewport" content="width=device-width">
Para que esto funcione correctamente, no debe forzar explícitamente que los elementos superen ese ancho (por ejemplo, mediante un atributo o una propiedad CSS de anchura), de lo contrario el explorador se verá obligado a usar una ventanilla más grande independientemente. Consulte también: más detalles sobre la etiqueta de ventanilla no estándar.
La mayoría de los smartphones modernos admiten orientación dual: se pueden mantener en modo vertical u horizontal. Por lo tanto, es importante no hacer suposiciones sobre el ancho de la pantalla en píxeles. Ni siquiera suponga que el ancho de la pantalla es fijo, ya que el usuario puede volver a orientar su dispositivo mientras están en la página.
Los dispositivos Windows Mobile y Blackberry más antiguos también pueden aceptar las siguientes etiquetas meta en el encabezado de página para informarles de que el contenido se ha optimizado para dispositivos móviles y, por lo tanto, no debería transformarse.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Recursos adicionales
Para obtener una lista de emuladores y simuladores de dispositivos móviles que puede usar para probar la aplicación web de ASP.NET para dispositivos móviles, consulte la página Simular dispositivos móviles populares para pruebas.
Créditos
- Autor principal: Steven Sanderson
- Revisores y escritores de contenido adicionales: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter