Uso de CAPTCHA para evitar que los bots usen el sitio de ASP.NET Web (Razor)
Por Microsoft
En este artículo se explica cómo usar ReCaptcha (una medida de seguridad) para evitar que los programas automatizados (bots) realicen tareas en un sitio web de ASP.NET Web Pages (Razor).
Aprenderá lo siguiente:
- Cómo agregar una prueba de CAPTCHA al sitio.
Estas son las características de ASP.NET presentadas en el artículo:
- El asistente
ReCaptcha.Nota:
La información de este artículo se aplica a ASP.NET Web Pages 1.0 y Web Pages 2.
Acerca de los CAPTCHA
Cada vez que permita que los usuarios se registren en su sitio, o incluso simplemente escriban un nombre y una dirección URL (como para un comentario de blog), podría recibir una avalancha de nombres falsos. A menudo, estos los dejan los programas automatizados (bots) que intentan dejar direcciones URL en todos los sitios web que puedan encontrar. (Una motivación común es publicar las direcciones URL de los productos para venderlos).
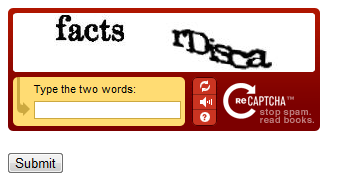
Puede ayudar a asegurarse de que un usuario es una persona real y no un programa informático usando un CAPTCHA para validar a los usuarios cuando se registren o cuando escriban su nombre y su sitio. CAPTCHA procede del inglés Completely Automated Public Turing test to tell Computers and Humans Apart, que significa prueba de Turing pública totalmente automatizada para distinguir entre PC y personas. Un CAPTCHA es una prueba de tipo desafío-respuesta en la que se pide al usuario que haga algo que sea fácil de hacer para una persona, pero difícil para un programa automatizado. En el tipo más común de CAPTCHA se ven algunas letras distorsionadas y se pide al usuario que las escriba. (Se supone que la distorsión dificulta que los bots descifren las letras.).
Adición de una prueba de ReCaptcha
En las páginas ASP.NET, puede usar el ReCaptcha asistente para representar una prueba de CAPTCHA basada en el servicio ReCaptcha. El asistente de ReCaptcha muestra una imagen de dos palabras distorsionadas que los usuarios tienen que escribir correctamente antes de validar la página. El servicio ReCaptcha.Net valida la respuesta del usuario.

Registre su sitio web en el servicio de ReCaptcha. Cuando haya completado el registro, obtendrá una clave pública y una clave privada.
Agregue la biblioteca de asistentes web de ASP.NET a su sitio web, tal como se describe en Instalación de asistentes en un sitio de ASP.NET Web Pages, si aún no lo ha hecho.
Si aún no tiene un archivo _AppStart.cshtml, en la carpeta raíz de un sitio web, cree un archivo denominado _AppStart.cshtml.
Agregue la siguiente
Recaptchaconfiguración del asistente en el archivo _AppStart.cshtml :@using Microsoft.Web.Helpers; @{ // Add the PublicKey and PrivateKey strings with your public // and private keys. Obtain your PublicKey and PrivateKey // at the ReCaptcha.Net (http://recaptcha.net) website. ReCaptcha.PublicKey = "your-public-key"; ReCaptcha.PrivateKey = "your-private-key"; }Establezca las propiedades
PublicKeyyPrivateKeycon sus propias claves públicas y privadas.Guarde el archivo _AppStart.cshtml y ciérrelo.
En la carpeta raíz de un sitio web, cree una nueva página denominada Recaptcha.cshtml.
Reemplace el contenido existente por lo siguiente:
@using Microsoft.Web.Helpers; @{ var showRecaptcha = true; if (IsPost) { if (ReCaptcha.Validate()) { @:Your response passed! showRecaptcha = false; } else{ @:Your response didn't pass! } } } <!DOCTYPE html> <html> <head> <title>Testing Global Recaptcha Keys</title> </head> <body> <form action="" method="post"> @if(showRecaptcha == true){ if(ReCaptcha.PrivateKey != ""){ <p>@ReCaptcha.GetHtml()</p> <input type="submit" value="Submit" /> } else { <p>You can get your public and private keys at the ReCaptcha.Net website (http://recaptcha.net). Then add the keys to the _AppStart.cshtml file.</p> } } </form> </body> </html>Ejecute la página Recaptcha.cshtml en un explorador. Si el
PrivateKeyvalor es válido, la página muestra el control ReCaptcha y un botón. Si no hubiera establecido las claves globalmente en _AppStart.html, la página mostraría un error.
Escriba las palabras de la prueba. Si supera la prueba de ReCaptcha, verá un mensaje al respecto. De lo contrario, verá un mensaje de error y el control ReCaptcha se volverá a mostrar.
Nota:
Si el equipo está en un dominio que usa el servidor proxy, es posible que tenga que configurar el defaultproxy elemento del archivo Web.config. En el ejemplo siguiente se muestra un archivo Web.config con el defaultproxy elemento configurado para permitir que funcione el servicio ReCaptcha.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.net>
<defaultProxy>
<proxy
usesystemdefault = "false"
proxyaddress="http://myProxy.MyDomain.com"
bypassonlocal="true"
autoDetect="False"
/>
</defaultProxy>
</system.net>
</configuration>