Inicio de sesión con sitios web externos en un sitio web de ASP.NET Web Pages (Razor)
Por Tom FitzMacken
En este artículo se explica cómo iniciar sesión en su sitio de ASP.NET Web Pages (Razor) mediante Facebook, Google, Twitter, Yahoo y otros sitios web, es decir, cómo admitir OAuth y OpenID en su sitio web.
Temas que se abordarán:
- Cómo habilitar el inicio de sesión desde otros sitios web al usar la plantilla del Sitio de inicio de WebMatrix.
Esta es la característica de ASP.NET introducida en el artículo:
- El asistente
OAuthWebSecurity.Versiones de software usadas en el tutorial
- ASP.NET Web Pages (Razor) 2
- WebMatrix 3
ASP.NET Web Pages incluye compatibilidad con proveedores de OAuth y OpenID. Con estos proveedores, puede permitir que los usuarios inicien sesión en su sitio mediante credenciales existentes de Facebook, Twitter, Microsoft y Google. Por ejemplo, para iniciar sesión con una cuenta de Facebook, los usuarios simplemente pueden elegir el icono de Facebook, que los redirigirá a la página de inicio de sesión de Facebook, donde tendrán que introducir su información de usuario. Después, pueden asociar el inicio de sesión de Facebook a su cuenta del sitio. Una mejora relacionada con las características de pertenencia a Web Pages es que los usuarios pueden asociar varios inicios de sesión (incluidos los inicios de sesión de sitios de redes sociales) a una sola cuenta en su sitio web.
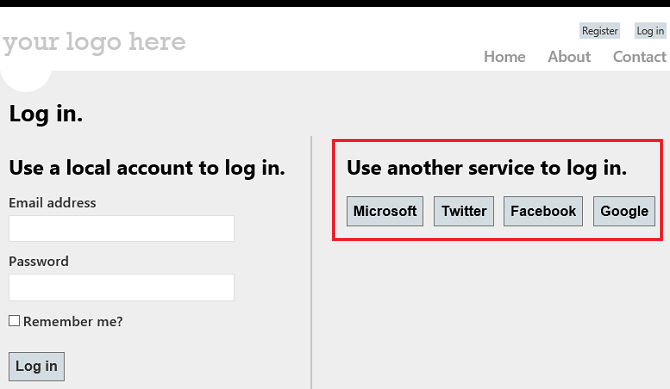
En esta imagen se muestra la página de inicio de sesión de la plantilla del Sitio de inicio, donde un usuario puede elegir el icono de Facebook, Twitter, Google o Microsoft para habilitar el inicio de sesión con una cuenta externa:

Para habilitar la pertenencia a OAuth y OpenID, quite la marca de comentario de algunas líneas de código en la plantilla del Sitio de inicio. Los métodos y propiedades que se usan para trabajar con los proveedores OAuth y OpenID están en la clase WebMatrix.Security.OAuthWebSecurity. La plantilla de Sitio de inicio incluye una infraestructura de pertenencia completa, con una página de inicio de sesión, una base de datos de pertenencia y todo el código necesario para que los usuarios puedan iniciar sesión en el sitio mediante credenciales locales o con las de otro sitio.
En esta sección se proporciona un ejemplo de cómo permitir que los usuarios inicien sesión desde sitios externos a un sitio basado en la plantilla de Sitio de inicio. Después de crear un sitio de inicio, haga lo siguiente (más detalles a continuación):
Para los sitios que usan un proveedor de OAuth (Facebook, Twitter y Microsoft), cree una aplicación en el sitio externo. Esto le proporciona las claves de aplicación que necesitará para invocar la característica de inicio de sesión para esos sitios.
En el caso de los sitios que usan un proveedor de OpenID (Google), no es necesario crear una aplicación. Para todos estos sitios, debe tener una cuenta para iniciar sesión y crear aplicaciones para desarrolladores.
Nota:
Las aplicaciones de Microsoft solo aceptan una dirección URL dinámica para un sitio web de trabajo, por lo que no puede usar una dirección URL de sitio web local para probar los inicios de sesión.
Edite algunos archivos en su sitio web para especificar el proveedor de autenticación adecuado y enviar un inicio de sesión al sitio que desea usar.
En este artículo se proporcionan instrucciones independientes para las siguientes tareas:
- Habilitación de inicios de sesión de Google
- Habilitación de inicios de sesión de Facebook
- Habilitación de inicios de sesión de Twitter
Habilitación de inicios de sesión de Google
Cree o abra un sitio de ASP.NET Web Pages basado en la plantilla de Sitio de inicio de WebMatrix.
Abra la página _AppStart.cshtml y quite la marca de comentario de la siguiente línea de código.
OAuthWebSecurity.RegisterGoogleClient();
Prueba del inicio de sesión de Google
Ejecute la página default.cshtml de su sitio y seleccione el botón Iniciar sesión.
En la página Inicio de sesión, en la sección Usar otro servicio para iniciar sesión, seleccione el botón de envío de Google o Yahoo. En este ejemplo se usa el inicio de sesión de Google.
La página web redirige la solicitud a la página de inicio de sesión de Google.

Escriba las credenciales de una cuenta de Google existente.
Si Google le pregunta si desea permitir que Localhost use información de la cuenta, haga clic en Permitir.
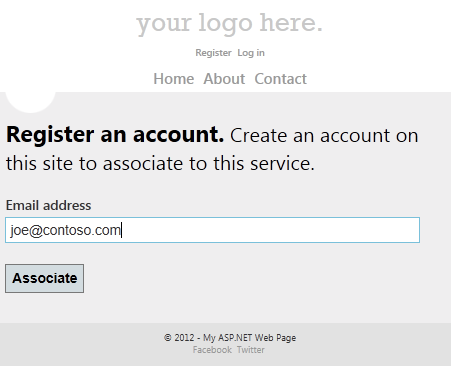
El código usa el token de Google para autenticar al usuario y, a continuación, vuelve a esta página en su sitio web. Esta página permite a los usuarios asociar sus datos de inicio de sesión de Google a una cuenta existente en su sitio web, o bien, pueden registrar una cuenta nueva en su sitio a la que asociar los datos de inicio de sesión externos.

Seleccione el botón Asociar. El explorador vuelve a la página principal de la aplicación.
Habilitación de inicios de sesión de Facebook
Vaya al sitio de desarrolladores de Facebook (inicie sesión si todavía no lo ha hecho).
Seleccione el botón Crear nueva aplicación y, a continuación, siga las indicaciones para asignar un nombre y crear la nueva aplicación.
En la sección Select how your app will integrate with Facebook (Seleccione cómo se integrará la aplicación con Facebook), seleccione Sitio web.
Rellene el campo URL del sitio con la dirección URL del sitio (por ejemplo,
http://www.example.com). El campo Dominio es opcional; puede usarlo para proporcionar autenticación para un dominio completo (como example.com).Nota:
Si ejecuta un sitio en el equipo local con una dirección URL como
http://localhost:12345(donde el número es un número de puerto local), puede agregar este valor al campo URL del sitio para probar el sitio. Sin embargo, cada vez que cambie el número de puerto del sitio local, deberá actualizar el campo Dirección URL del sitio de la aplicación.Seleccione el botón Guardar cambios.
Vuelva a elegir la pestaña Aplicaciones y, a continuación, vea la página de inicio de la aplicación.
Copie los valores identificador de aplicación y Secreto de la aplicación de la aplicación y péguelos en un archivo de texto temporal. Pasará estos valores al proveedor de Facebook en su código del sitio web.
Salga del sitio para desarrolladores de Facebook.
Ahora debe realizar cambios en dos páginas de su sitio web para que los usuarios puedan iniciar sesión en el sitio con sus cuentas de Facebook.
Cree o abra un sitio de ASP.NET Web Pages basado en la plantilla de Sitio de inicio de WebMatrix.
En su sitio web, edite la página _AppStart.cshtml y quite la marca de comentario del código del proveedor OAuth de Facebook. El bloque de código sin marca de comentario tiene el siguiente aspecto:
OAuthWebSecurity.RegisterFacebookClient( appId: "", appSecret: "");Copie el valor Identificador de aplicación de la aplicación de Facebook como el valor del parámetro
appId(entre comillas).Copie el valor Secreto de la aplicación de la aplicación Facebook como valor del parámetro
appSecret.Guarde y cierre el archivo.
Prueba del inicio de sesión de Facebook
Ejecute la página default.cshtml del sitio y seleccione el botón Inicio de sesión.
En la página Inicio de sesión, en la sección Utilice otro servicio para iniciar sesión, seleccione el icono de Facebook.
La página web redirige la solicitud a la página de inicio de sesión de Facebook.

Inicie sesión en una cuenta de Facebook.
El código usa el token de Facebook para autenticarle y, a continuación, vuelve a una página donde puede asociar su inicio de sesión de Facebook con el inicio de sesión de su sitio. El nombre de usuario o la dirección de correo electrónico se rellenan en el campo Correo electrónico del formulario.

Seleccione el botón Asociar.
El explorador vuelve a la página principal y ya se ha iniciado sesión.
Habilitación de inicios de sesión de Twitter
Vaya al sitio de desarrolladores de Twitter.
Seleccione el vínculo Crear una aplicación y, a continuación, inicie sesión en el sitio.
En el formulario Crear una aplicación, rellene los campos Nombre y Descripción.
En el campo Sitio web, escriba la dirección URL del sitio (por ejemplo,
http://www.example.com).Nota:
Si está probando el sitio localmente (con una dirección URL como
http://localhost:12345), es posible que Twitter no acepte la dirección URL. Sin embargo, es posible que pueda usar la dirección IP de bucle invertido local (por ejemplo,http://127.0.0.1:12345). Esto simplifica el proceso de probar la aplicación localmente. Sin embargo, cada vez que cambie el número de puerto del sitio local, deberá actualizar el campo Sitio web de su aplicación.En el campo Dirección URL de devolución de llamada, escriba una dirección URL para la página del sitio web a la que desea que los usuarios vuelvan después de iniciar sesión en Twitter. Por ejemplo, para enviar usuarios a la página principal del sitio de inicio (que reconocerá su estado de inicio de sesión), escriba la misma dirección URL que escribió en el campo Sitio web.
Acepte los términos y seleccione el botón Create your Twitter application (Crear aplicación de Twitter).
En la página de aterrizaje Mis aplicaciones, seleccione la aplicación que ha creado.
En la pestaña Detalles, desplácese hasta la parte inferior y seleccione el botón Create My Access Token (Crear mi token de acceso).
En la pestaña Detalles, copie los valores Clave de consumidor y Secreto de consumidor de la aplicación y péguelos en un archivo de texto temporal. Pasará estos valores al proveedor de Twitter en su código del sitio web.
Salga del sitio de Twitter.
Ahora debe realizar cambios en dos páginas de su sitio web para que los usuarios puedan iniciar sesión en el sitio con sus cuentas de Twitter.
Cree o abra un sitio de ASP.NET Web Pages basado en la plantilla de Sitio de inicio de WebMatrix.
En su sitio web, edite la página _AppStart.cshtml y quite la marca de comentario del código del proveedor OAuth de Twitter. El bloque de código sin marca de comentario tiene el siguiente aspecto:
OAuthWebSecurity.RegisterTwitterClient( consumerKey: "", consumerSecret: "");Copie el valor Clave de consumidor de la aplicación de Twitter como el valor del parámetro
consumerKey(entre comillas).Copie el valor Secreto de consumidor de la aplicación Twitter como valor del parámetro
consumerSecret.Guarde y cierre el archivo.
Prueba del inicio de sesión de Twitter
Ejecute la página default.cshtml de su sitio y seleccione el botón Inicio de sesión.
En la página Inicio de sesión, en la sección Utilice otro servicio para iniciar sesión, seleccione el icono de Twitter.
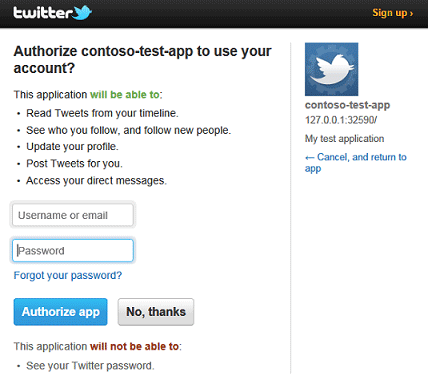
La página web redirige la solicitud a una página de inicio de sesión de Twitter para la aplicación que ha creado.

Inicie sesión en una cuenta de Twitter.
El código usa el token de Twitter para autenticar al usuario y, a continuación, le devuelve a una página donde puede asociar su inicio de sesión con su cuenta del sitio web. El nombre o la dirección de correo electrónico se rellenan en el campo Correo electrónico del formulario.

Seleccione el botón Asociar.
El explorador vuelve a la página principal y ya se ha iniciado sesión.