Introducción a la programación web de ASP.NET mediante la sintaxis de Razor (C#)
por Tom FitzMacken
En este artículo se proporciona información general sobre la programación con ASP.NET Web Pages mediante la sintaxis Razor. ASP.NET es la tecnología de Microsoft para ejecutar páginas web dinámicas en servidores web. Este artículo se centra en el uso del lenguaje de programación C#.
Aprenderá lo siguiente:
- Las 8 mejores recomendaciones de programación para iniciarse en la programación de ASP.NET Web Pages usando la sintaxis Razor.
- Conceptos básicos de programación que necesitará.
- En qué consiste el código de servidor ASP.NET y la sintaxis Razor.
Versiones de software
- ASP.NET Web Pages (Razor) 3
Este tutorial también funciona con ASP.NET Web Pages 2.
Las 8 mejores recomendaciones de programación
En esta sección se enumeran algunas recomendaciones que es absolutamente necesario que conozca cuando empiece a escribir código de servidor ASP.NET mediante la sintaxis Razor.
Nota:
La sintaxis Razor se basa en el lenguaje de programación C#, que es el lenguaje que se usa con más frecuencia con ASP.NET Web Pages. Sin embargo, la sintaxis Razor también admite el lenguaje Visual Basic y todo lo que ve también se puede hacer en Visual Basic. Para más información, consulte el apéndice Lenguaje y sintaxis de Visual Basic.
Puede encontrar más detalles sobre la mayoría de estas técnicas de programación más adelante en el artículo.
1. Puede agregar código a una página mediante el carácter @
El carácter @ inicia expresiones insertadas, bloques de instrucciones únicas y bloques de varias instrucciones:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Este es el aspecto de estas instrucciones cuando la página se ejecuta en un explorador:

Sugerencia
Codificación HTML
Al mostrar contenido en una página con el carácter @, como en los ejemplos anteriores, ASP.NET codifica la salida en HTML. Esto reemplaza los caracteres HTML reservados (como < y > y &) por códigos que permiten que los caracteres se muestren como caracteres en una página web en lugar de interpretarse como etiquetas o entidades HTML. Sin codificación HTML, es posible que la salida del código del servidor no se muestre correctamente y podría exponer una página a riesgos de seguridad.
Si el objetivo es generar marcado HTML que represente etiquetas como marcado (por ejemplo, <p></p> para un párrafo o <em></em> para resaltar texto), consulte la sección Combinación de texto, marcado y código en bloques más adelante en este artículo.
Puede obtener más información sobre la codificación HTML en Uso de formularios.
2. Los bloques de código se incluyen entre llaves
Un bloque de código incluye una o varias instrucciones de código y se incluyen entre llaves.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Resultado que se muestra en un explorador:

3. Dentro de un bloque, finalizará cada instrucción de código con un punto y coma.
Dentro de un bloque de código, cada instrucción de código completa debe terminar en un punto y coma. Las expresiones insertadas no terminan con un punto y coma.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Las variables se usan para almacenar valores.
Puede almacenar valores en una variable, incluyendo cadenas, números y fechas, etc. Se crea una nueva variable usando la palabra clave var. Puede insertar valores de variable directamente en una página mediante @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Resultado que se muestra en un explorador:

5. Debe poner los valores literales de las cadenas entre comillas dobles
Una cadena es una secuencia de caracteres que se trata como texto. Para especificar una cadena, debe incluirla entre comillas dobles:
@{ var myString = "This is a string literal"; }
Si la cadena que desea mostrar contiene un carácter de barra diagonal inversa ( \ ) o comillas dobles ( " ), use un literal de cadena textual que use como prefijo el operador @. (En C#, el carácter \ tiene un significado especial a menos que use un literal de cadena textual).
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Para insertar comillas dobles, use un literal de cadena textual y repita las comillas:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Este es el resultado del uso de ambos ejemplos en una página:

Nota:
Tenga en cuenta que el carácter @ se usa para marcar literales de cadena textual en C# y para marcar el código en páginas de ASP.NET.
6. El código distingue entre mayúsculas y minúsculas.
En C#, las palabras clave (como var, true y if) y los nombres de variables distinguen mayúsculas de minúsculas. Las siguientes líneas de código crean dos variables diferentes, lastName y LastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Si declara una variable como var lastName = "Smith"; e intenta hacer referencia a esa variable en la página como @LastName, obtendrá el valor "Jones" en lugar de "Smith".
Nota:
En Visual Basic, las palabras clave y las variables no distinguen mayúsculas de minúsculas.
7. Gran parte de la codificación implica objetos
Un objeto es algo con lo que se puede programar: una página, un cuadro de texto, un archivo, una imagen, una solicitud web, un mensaje de correo electrónico, un registro de cliente (fila de una base de datos), etc. Los objetos tienen propiedades que describen sus características y que puede leer o modificar: un objeto de cuadro de texto tiene una propiedad Text (entre otras), un objeto de solicitud tiene una propiedad Url, un mensaje de correo electrónico tiene una propiedad From y un objeto de cliente tiene una propiedad FirstName. Los objetos también tienen métodos que son los "verbos" que pueden realizar. Algunos ejemplos incluyen el método Save de un objeto de archivo, el método Rotate de un objeto de imagen y el método Send de un objeto de correo electrónico.
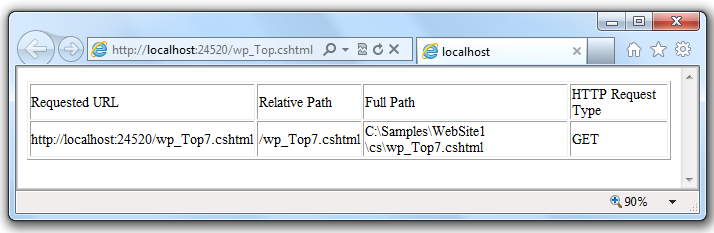
A menudo trabajará con el objeto Request, que le proporciona información como los valores de los cuadros de texto (campos de formulario) de la página, qué tipo de explorador realizó la solicitud, la URL de la página, la identidad del usuario, etc. El siguiente ejemplo muestra cómo acceder a las propiedades del objeto Request y cómo llamar al método MapPath del objeto Request, que le proporciona la ruta absoluta de la página en el servidor:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Resultado que se muestra en un explorador:

8. Puede escribir código que tome decisiones
Una característica clave de las páginas web dinámicas es que pueden determinar qué hacer en función de las condiciones. La forma más habitual de hacerlo es con la instrucción if (y la instrucción opcional else).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
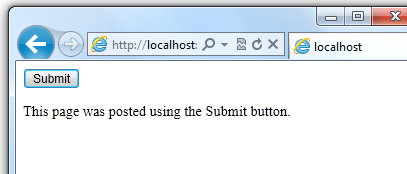
Las instrucciones if(IsPost) son una forma abreviada de escribir if(IsPost == true). Junto con las instrucciones if, existen diversas formas de probar condiciones, repetir bloques de código, etc., que se describen más adelante en este artículo.
El resultado se muestra en un explorador (tras hacer clic en Enviar):

Sugerencia
Métodos HTTP GET y POST y la propiedad IsPost
El protocolo utilizado para las páginas web (HTTP) admite un número muy limitado de métodos ("verbos") que se usan para hacer solicitudes al servidor. Los dos más comunes son GET, que se usa para leer una página, y POST, que se usa para enviar una página. En general, la primera vez que un usuario solicita una página, se pide usando GET. Si el usuario rellena un formulario y después hace clic en un botón Enviar, el explorador realiza una solicitud POST al servidor.
En programación web, a menudo es útil saber si una página se está solicitando como GET o como POST para saber cómo procesarla. En ASP.NET Web Pages, puede usar la propiedad IsPost para ver si una solicitud es GET o POST. Si la solicitud es POST, la propiedad IsPost devolverá true, y podrá hacer cosas como leer los valores de los cuadros de texto de un formulario. Muchos de los ejemplos que verá muestran cómo procesar la página de forma diferente en función del valor de IsPost.
Un ejemplo de código sencillo
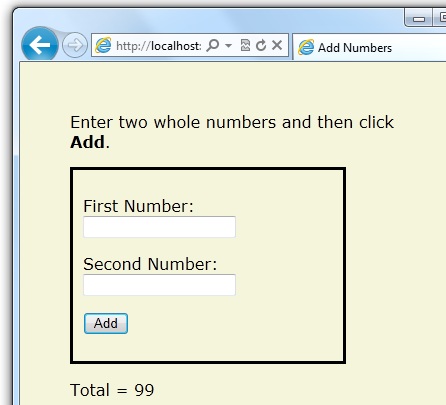
Este procedimiento le muestra cómo crear una página que ilustre las técnicas básicas de programación. En el ejemplo, se crea una página que permite a los usuarios escribir dos números y, a continuación, se agregan y se muestra el resultado.
En su editor, cree un nuevo archivo y nómbrelo AddNumbers.cshtml.
Copie el código y el marcado siguientes en la página, reemplazando todo lo que ya esté en la página.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Estas son algunas cosas que debe tener en cuenta:
- El carácter
@inicia el primer bloque de código de la página y precede a la variabletotalMessageinsertada cerca de la parte inferior de la página. - El bloque de la parte superior de la página está delimitado por llaves.
- En el bloque de la parte superior, todas las líneas terminan con un punto y coma.
- Las variables
total,num1,num2ytotalMessagealmacenan varios números y una cadena. - El valor de la cadena literal asignada a la variable
totalMessageestá entre comillas dobles. - Dado que el código distingue mayúsculas de minúsculas, cuando la variable
totalMessagese usa cerca de la parte inferior de la página, su nombre debe coincidir exactamente con la variable de la parte superior. - La expresión
num1.AsInt() + num2.AsInt()muestra cómo trabajar con objetos y métodos. El métodoAsIntde cada variable convierte la cadena especificada por un usuario en un número (un entero) para que pueda realizar operaciones aritméticas en ella. - La etiqueta
<form>incluye un atributomethod="post". Esto especifica que cuando el usuario hace clic en Agregar, la página se enviará al servidor mediante el método HTTP POST. Cuando se envía la página, la pruebaif(IsPost)se evalúa como true y el código condicional se ejecuta, mostrando el resultado de agregar los números.
- El carácter
Guarde la página y ejecútela en un explorador. (Asegúrese de que la página está seleccionada en el área de trabajo Archivos antes de ejecutarla) Escriba dos números enteros y después haga clic en el botón Añadir.

Conceptos básicos de programación
En este artículo se proporciona información general sobre la programación web de ASP.NET. No es un examen exhaustivo, solo un recorrido rápido por los conceptos de programación que usará con más frecuencia. Aun así, abarca casi todo lo que necesitará para empezar con ASP.NET Web Pages.
Pero antes, un poco de información técnica.
Sintaxis Razor, código de servidor y ASP.NET
La sintaxis Razor es una sintaxis de programación sencilla para insertar código basado en servidor en una página web. En una página web que usa la sintaxis Razor, hay dos tipos de contenido: contenido de cliente y código de servidor. El contenido de cliente es el contenido que se usa en páginas web: marcado HTML (elementos), información de estilo como CSS, quizás algún script de cliente como JavaScript y texto sin formato.
La sintaxis Razor le permite agregar código de servidor a este contenido de cliente. Si hay código de servidor en la página, el servidor lo ejecuta primero, antes de enviar la página al explorador. Al ejecutarse en el servidor, el código puede realizar tareas más complejas que las que se pueden hacer con solo contenido de cliente, como acceder a bases de datos de servidor. Y lo que es más importante, el código de servidor puede crear contenido de cliente de forma dinámica: puede generar marcado HTML u otros contenidos sobre la marcha y enviarlos al explorador junto con el HTML estático que pueda contener la página. Desde la perspectiva del explorador, el contenido cliente generado por el código del servidor no es diferente de otro contenido cliente. Como ya ha visto, el código de servidor que se necesita es bastante sencillo.
Las páginas web de ASP.NET que incluyen la sintaxis Razor tienen una extensión de archivo especial (.cshtml o .vbhtml). El servidor reconoce estas extensiones, ejecuta el código marcado con la sintaxis Razor y, a continuación, envía la página al explorador.
¿Cuál es el papel de ASP.NET?
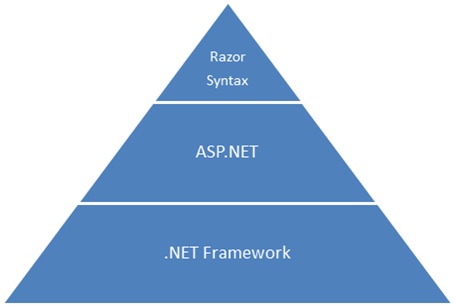
La sintaxis Razor se basa en una tecnología de Microsoft denominada ASP.NET que, a su vez, se basa en Microsoft .NET Framework. The.NET Framework es un marco de programación grande y completo de Microsoft para desarrollar prácticamente cualquier tipo de aplicación informática. ASP.NET es la parte de .NET Framework diseñada específicamente para crear aplicaciones web. Los desarrolladores han usado ASP.NET para crear muchos de los sitios web más grandes y de mayor tráfico del mundo. (Cada vez que vea la extensión de nombre de archivo .aspx como parte de la dirección URL en un sitio, sabrá que el sitio se escribió mediante ASP.NET).
La sintaxis Razor le ofrece toda la eficacia de ASP.NET, pero con una sintaxis simplificada que es más fácil de aprender si es principiante y que le hace más productivo si es un experto. Aunque esta sintaxis es sencilla de utilizar, su relación de parentesco con ASP.NET y .NET Framework significa que, a medida que sus sitios web se vuelvan más sofisticados, tendrá a su disposición la potencia de los márcos de trabajo más grandes disponibles.

Sugerencia
Clases e instancias
El código de servidor de ASP.NET utiliza objetos que, a su vez, se basan en la idea de clases. La clase es la definición o plantilla de un objeto. Por ejemplo, una aplicación podría contener una clase Customer que define las propiedades y los métodos que necesitan todos los objetos de cliente.
Cuando la aplicación necesita trabajar con información real del cliente, crea una instancia de un objeto de cliente. Cada cliente individual es una instancia independiente de la clase Customer. Cada instancia admite las mismas propiedades y métodos, pero los valores de propiedad de cada instancia suelen ser diferentes, ya que cada objeto de cliente es único. En un objeto de cliente, la propiedad LastName podría ser "Smith"; en otro objeto de cliente, la propiedad LastName podría ser "Jones".
Del mismo modo, cualquier página web individual del sitio es un objeto Page que es una instancia de la clase Page. Un botón de la página es un objeto Button que es una instancia de la clase Button, etc. Cada instancia tiene sus propias características, pero todas se basan en lo que se especifica en la definición de clase del objeto.
Sintaxis básica
Anteriormente vio un ejemplo básico de cómo crear una página de ASP.NET Web Pages y cómo puede agregar código de servidor al marcado HTML. Aquí aprenderá los conceptos básicos sobre la escritura de código de servidor de ASP.NET mediante la sintaxis Razor, es decir, las reglas del lenguaje de programación.
Si tiene experiencia en programación (especialmente si ha usado C, C++, C#, Visual Basic o JavaScript), gran parte de lo que ha leído aquí le resultará familiar. Probablemente deba familiarizarse solo con cómo se agrega código de servidor al marcado en archivos .cshtml.
Combinación de texto, marcado y código en bloques
En los bloques de código del servidor, a menudo desea generar texto o marcado (o ambos) en la página. Si un bloque de código del servidor contiene texto que no es código y que, en cambio, debería representarse tal cual, ASP.NET debe ser capaz de distinguir ese texto del código. Hay varias maneras de hacerlo.
Encierre el texto en un elemento de HTML como
<p></p>o<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }El elemento HTML puede incluir texto, elementos HTML adicionales y expresiones de código de servidor. Cuando ASP.NET ve la etiqueta HTML de apertura (por ejemplo,
<p>), representa todo, incluido el elemento y su contenido, tal cual está en el explorador y resuelve las expresiones del código de servidor sobre la marcha.Use el operador
@:o el elemento<text>. El@:genera una sola línea de contenido que contiene texto sin formato o etiquetas HTML no coincidentes; el elemento<text>incluye varias líneas para la salida. Estas opciones son útiles cuando no desea representar un elemento HTML como parte de la salida.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Si desea generar varias líneas de texto o etiquetas HTML no coincidentes, puede hacer que cada línea vaya precedida por
@:o puede incluir la línea en un elemento<text>. Al igual que el operador@:, ASP.NET usa las etiquetas<text>para identificar el contenido de texto y nunca se representan en la salida de la página.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }En el primer ejemplo se repite el ejemplo anterior, pero se usa un único par de etiquetas
<text>para incluir el texto que se va a representar. En el segundo ejemplo, las etiquetas<text>y</text>encierran tres líneas, todas las cuales tienen algo de texto no contenido y etiquetas HTML no emparejadas (<br />), junto con código del servidor y etiquetas HTML emparejadas. De nuevo, también podría preceder cada línea individualmente con el operador@:; cualquiera de las dos formas funciona.Nota:
Cuando genera texto como se muestra en esta sección (usando un elemento HTML, el operador
@:o el elemento<text>), ASP.NET no codifica el texto en HTML. (Como se ha indicado anteriormente, ASP.NET sí codifica la salida de las expresiones de código de servidor y los bloques de código de servidor que van precedidos de@, excepto en los casos especiales indicados en esta sección).
Espacio en blanco
Los espacios extra en una instrucción (y fuera de una cadena literal) no afectan a la instrucción:
@{ var lastName = "Smith"; }
Un salto de línea en una instrucción no tiene ningún efecto en la misma y puede encapsular instrucciones para mejorar la legibilidad. Las siguientes instrucciones son las mismas:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Sin embargo, no puede encapsular una línea en medio de un literal de cadena. El ejemplo siguiente no funciona:
@{ var test = "This is a long
string"; } // Does not work!
Para combinar una cadena larga que encapsula varias líneas como el código anterior, hay dos opciones. Puede usar el operador de concatenación (+), que verá más adelante en este artículo. También puede usar el carácter @ para crear un literal de cadena textual, como se vio anteriormente en este artículo. Puede interrumpir literales de cadena textual entre líneas:
@{ var longString = @"This is a
long
string";
}
Comentarios en el código (y marcado)
Los comentarios le permiten dejar notas para usted o para otras personas. También le permiten deshabilitar (marcar como comentario) una sección de código o marcado que no desea ejecutar, pero que quiere que, de momento, se mantenga en la página.
Hay una sintaxis de comentario diferente para el código de Razor y para el marcado HTML. Al igual que con todo el código de Razor, los comentarios de Razor se procesan (y luego se eliminan) en el servidor antes de enviar la página al explorador. Por lo tanto, la sintaxis de comentarios de Razor le permite colocar comentarios en el código (o incluso en el marcado) que puede ver al editar el archivo, pero que los usuarios no ven, incluso en el origen de la página.
En el caso de los comentarios de Razor para ASP.NET, inicie el comentario con @* y termine con *@. El comentario puede estar en una o varias líneas:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Este es un comentario dentro de un bloque de código:
@{
@* This is a comment. *@
var theVar = 17;
}
Este es el mismo bloque de código, con la línea de código marcada como comentario para que no se ejecute:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
Dentro de un bloque de código, como alternativa al uso de la sintaxis de comentarios de Razor, puede usar la sintaxis de comentarios del lenguaje de programación que esté usando, como C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
En C#, los comentarios de una sola línea van precedidos de los caracteres // y los comentarios de varias líneas comienzan por /* y terminan con */. (Al igual que con los comentarios de Razor, los comentarios de C# no se representan en el explorador).
Para el marcado, como probablemente sabe, puede crear un comentario HTML:
<!-- This is a comment. -->
Los comentarios HTML comienzan por caracteres <!-- y terminan con -->. Puede usar comentarios HTML para rodear no solo el texto, sino también cualquier marcado HTML que quiera mantener en la página, pero que no desea que se represente. Este comentario HTML ocultará todo el contenido de las etiquetas y el texto que contienen:
<!-- <p>This is my paragraph.</p> -->
A diferencia de los comentarios de Razor, los comentarios HTML se representan en la página y el usuario puede verlos en el origen de la página.
Razor tiene limitaciones en los bloques anidados de C#. Para más información, consulte Variables de C# con nombre y bloques anidados que generan código roto.
Variables
Una variable es un objeto con nombre que se usa para almacenar datos. Puede dar cualquier nombre a las variables, pero el nombre debe empezar por un carácter alfabético y no puede contener espacios en blanco ni caracteres reservados.
Variables y tipos de datos
Una variable puede tener un tipo de datos específico, que indica qué tipo de datos se almacenan en la variable. Puede tener variables de cadena que almacenen valores de cadena (como "Hola mundo"), variables de número entero que almacenen valores de número entero (como 3 o 79) y variables de fecha que almacenen valores de fecha en diversos formatos (como 4/12/2012 o marzo de 2009). Y hay muchos otros tipos de datos que puede usar.
Sin embargo, por lo general no tiene que especificar un tipo para una variable. La mayoría de las veces, ASP.NET puede averiguar el tipo según cómo se usen los datos de la variable. (En ocasiones, debe especificar un tipo; verá ejemplos en los que esto es así).
Declarará una variable mediante la palabra clave var (si no desea especificar un tipo) o mediante el nombre del tipo:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
En el ejemplo siguiente se muestran algunos usos típicos de variables en una página web:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Si combina los ejemplos anteriores en una página, verá que se muestra en un explorador:

Conversión y comprobación de tipos de datos
Aunque ASP.NET normalmente puede determinar un tipo de dato automáticamente, a veces no puede. Por lo tanto, puede que necesite ayudar a ASP.NET realizando una conversión explícita. Aunque no tenga que convertir tipos, a veces es útil hacer pruebas para ver con qué tipo de datos puede estar trabajando.
El caso más común es que tenga que convertir una cadena a otro tipo, como a un número entero o a una fecha. El siguiente ejemplo muestra un caso típico en el que debe convertir una cadena en un número.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Por regla general, las entradas de los usuarios le llegan en forma de cadenas. Aunque haya solicitado al usuario que escriba un número, y aunque haya introducido un dígito, cuando se envía la entrada del usuario y usted la lee en código, los datos están en formato de cadena. Por lo tanto, debe convertir la cadena en un número. En el ejemplo, si intenta realizar una operación aritmética sobre los valores sin convertirlos, se produce el siguiente error, porque ASP.NET no puede agregar dos cadenas:
No se puede convertir implícitamente el tipo "string" en "int".
Para convertir los valores en enteros, llame al método AsInt. Si la conversión tiene éxito, podrá agregar los números.
En la tabla siguiente se describen algunos métodos habituales de conversión y comprobación de variables.
Método
Descripción
Los
AsInt(), IsInt()
Convierte una cadena que representa un número completo (como "593") en un número entero.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Convierte una cadena como "verdadero" o "falso" en una de tipo booleano.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Convierte una cadena que tiene un valor decimal como "1,3" o "7,439" en un número de coma flotante.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Convierte una cadena que tiene un valor decimal como "1,3" o "7,439" en un número decimal. (En ASP.NET, un número decimal es más preciso que un número en coma flotante).
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Convierte una cadena que representa un valor de fecha y hora al tipo ASP.NET DateTime.
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Convierte cualquier otro tipo de datos en una cadena.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operadores
Un operador es una palabra clave o un carácter que indica a ASP.NET qué tipo de comando debe ejecutar en una expresión. El lenguaje C# (y la sintaxis Razor que se basa en él) admite muchos operadores, pero solo tiene que reconocer algunos para empezar. La siguiente tabla resume los operadores más comunes.
Operador
Descripción
Ejemplos
+ - * /
Operadores matemáticos usados en expresiones numéricas.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Asignación. Asigna el valor del lado derecho de una instrucción al objeto del lado izquierdo.
var age = 17;
==
Igualdad. Devuelve true si los valores son iguales. (Observe la distinción entre el operador = y el operador ==).
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Desigualdad. Devuelve true si los valores no son iguales.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Menor que, mayor que, menor o igual y mayor o igual.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
La concatenación, que se usa para unir cadenas. ASP.NET conoce la diferencia entre este operador y el operador de suma en función del tipo de datos de la expresión.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Los operadores de incremento y decremento, que agregan y restan 1 (respectivamente) a una variable.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Punto. Usado para distinguir objetos y sus propiedades y métodos.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Paréntesis. Se usa para agrupar expresiones y pasar parámetros a métodos.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Corchetes. Se usa para acceder a valores en matrices o colecciones.
var income = Request["AnnualIncome"];
!
No. Invierte un valor true en false y viceversa. Normalmente se usa como una manera abreviada de probar false (es decir, para no true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
AND y OR lógicos, que se usan para vincular condiciones entre sí.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Trabajar con rutas de archivos y carpetas en código
A menudo trabajará con rutas de acceso a archivos y carpetas en su código. Este es un ejemplo de estructura de carpetas físicas para un sitio web, ya que podría aparecer en el equipo de desarrollo:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Estos son algunos detalles esenciales sobre las direcciones URL y las rutas de acceso:
- Una dirección URL comienza con un nombre de dominio (
http://www.example.com) o un nombre de servidor (http://localhost,http://mycomputer). - Una dirección URL corresponde a una ruta de acceso física en un equipo host. Por ejemplo,
http://myserverpodría corresponder a la carpeta C:\websites\mywebsite en el servidor. - Una ruta de acceso virtual es abreviada para representar rutas de acceso en el código sin tener que especificar la ruta de acceso completa. Incluye la parte de una dirección URL que sigue al nombre de dominio o servidor. Al usar rutas de acceso virtuales, puede mover el código a otro dominio o servidor sin tener que actualizar las rutas de acceso.
Este es un ejemplo para ayudarle a comprender las diferencias:
| Dirección URL completa | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Nombre del servidor | mycompanyserver |
| Ruta de acceso virtual | /humanresources/CompanyPolicy.htm |
| Ruta de acceso física | C:\mywebsites\humanresources\CompanyPolicy.htm |
La raíz virtual es /, al igual que la raíz de la unidad C: es . (Las rutas de acceso a las carpetas virtuales siempre usan barras inclinadas). La ruta de acceso virtual de una carpeta no tiene por qué tener el mismo nombre que la carpeta física; puede ser un alias. (En los servidores de producción, la ruta de acceso virtual rara vez coincide con una ruta física exacta).
Cuando trabaja con archivos y carpetas en código, a veces necesita hacer referencia a la ruta física y a veces a una ruta virtual, dependiendo de los objetos con los que esté trabajando. ASP.NET le ofrece estas herramientas para trabajar con rutas de archivos y carpetas en código: el método Server.MapPath, y el operador ~ y el método Href.
Convertir rutas virtuales en físicas: el método Server.MapPath
El método Server.MapPath convierte una ruta virtual (como /default.cshtml) en una ruta física absoluta (como C:\WebSites\MyWebSiteFolder\default.cshtml). Use este método siempre que necesite una ruta de acceso física completa. Un ejemplo típico es cuando está leyendo o escribiendo un archivo de texto o de imagen en el servidor web.
Normalmente no conoce la ruta física absoluta de su sitio en el servidor de un sitio de hospedaje, por lo que este método puede convertir la ruta que sí conoce (la ruta virtual) en la ruta correspondiente en el servidor por usted. La ruta de acceso virtual se pasa a un archivo o carpeta al método y devuelve la ruta de acceso física:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Hacer referencia a la raíz virtual: el operador ~ y el método Href
En un archivo .cshtml o .vbhtml, puede hacer referencia a la ruta de acceso raíz virtual usando el operador ~. Esto es muy útil porque puede mover páginas alrededor de un sitio, y los vínculos que contienen a otras páginas no se romperán. También es útil por si alguna vez traslada su sitio web a otra ubicación. Estos son algunos ejemplos:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Si el sitio web es http://myserver/myapp, así es como ASP.NET tratará estas rutas cuando se ejecute la página:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(En realidad no verá estas rutas como los valores de la variable, pero ASP.NET tratará las rutas como si eso fueran).
Puede usar el operador ~ tanto en el código del servidor (como anteriormente) como en el marcado, como en este caso:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
En el marcado, se usa el operador ~ para crear rutas de acceso a recursos como archivos de imagen, otras páginas web y archivos CSS. Cuando se ejecuta la página, ASP.NET examina la página (código y marcado) y resuelve todas las referencias de ~ a la ruta de acceso adecuada.
Lógica condicional y bucles
El código del servidor ASP.NET le permite realizar tareas basadas en condiciones y escribir código que repite instrucciones un número determinado de veces, es decir, código que ejecuta un bucle).
Condiciones de prueba
Para probar una condición simple se usa la instrucción if, que devuelve true o false en función de una prueba que especifique:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
La palabra clave if inicia un bloque. La prueba real (condición) está entre paréntesis y devuelve true o false. Las instrucciones que se ejecutan si la prueba es true están entre llaves. Una instrucción if puede incluir un bloque else que especifique las instrucciones a ejecutar si la condición es false:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Puede agregar varias condiciones mediante un bloque else if:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
En este ejemplo, si la primera condición del bloque if no es true, se comprueba la condición else if. Si se cumple esa condición, se ejecutan las instrucciones del bloque else if. Si no se cumple ninguna de las condiciones, se ejecutan las instrucciones del bloque else. Puede agregar cualquier número de bloques else if y después cerrar con un bloque else como condición "todo lo demás".
Para probar un gran número de condiciones, use un bloque switch:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
El valor a comprobar se encuentra entre paréntesis (en el ejemplo, la variable weekday). Cada prueba individual usa una instrucción case que termina con dos puntos (:). Si el valor de una instrucción case coincide con el valor de prueba, se ejecuta el código de ese bloque case. Cierre cada instrucción case con una instrucción break. (Si olvida incluir la interrupción en cada bloque case, también se ejecutará el código de la siguiente instrucción case). Un bloque switch suele tener una instrucción default como último caso para una opción "todo lo demás" que se ejecuta si ninguno de los otros casos es true.
El resultado de los dos últimos bloques condicionales se muestra en un explorador:

Código de bucle
A menudo necesitará ejecutar las mismas instrucciones repetidamente. Para ello, se realiza un bucle. Por ejemplo, a menudo se ejecutan las mismas instrucciones para cada elemento de una colección de datos. Si sabe exactamente cuántas veces quiere usar el bucle, puede usar un bucle for. Este tipo de bucle es especialmente útil para contar hacia arriba o contar hacia abajo:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
El bucle comienza con la palabra clave for, seguida de tres instrucciones entre paréntesis, cada una terminada con un punto y coma.
- Dentro de los paréntesis, la primera instrucción (
var i=10;) crea un contador y se inicia en 10. No tiene que asignar un nombre al contadori; puede usar cualquier variable. Cuando se ejecuta el buclefor, el contador se incrementa automáticamente. - La segunda instrucción (
i < 21;) establece la condición que indica hasta dónde desea contar. En este caso, quiere que llegue a un máximo de 20 (es decir, continuará mientras el contador sea inferior a 21). - La tercera instrucción (
i++) usa un operador de incremento, que simplemente especifica que se debe agregar 1 al contador cada vez que se ejecuta el bucle.
Dentro de las llaves es el código que se ejecutará para cada iteración del bucle. El marcado crea un nuevo párrafo (elemento <p>) cada vez y agrega una línea a la salida, mostrando el valor de i (el contador). Cuando ejecute esta página, el ejemplo creará 11 líneas mostrando la salida, con el texto de cada línea indicando el número de elemento.

Si trabaja con una colección o matriz, suele usar un bucle foreach. Una colección es un grupo de objetos similares, y el bucle foreach le permite realizar una tarea en cada elemento de la colección. Este tipo de bucle es conveniente para las colecciones, porque a diferencia de un bucle for, no tiene que incrementar el contador o establecer un límite. En su lugar, el código del bucle foreach simplemente procede a través de la colección hasta que termina.
Por ejemplo, el código siguiente devuelve los elementos de la colección Request.ServerVariables, que es un objeto que contiene información sobre el servidor web. Usa un bucle h foreac para mostrar el nombre de cada elemento creando un nuevo elemento <li> en una lista con viñetas HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
La palabra clave foreach va seguida de paréntesis en donde se declara una variable que representa un único elemento de la colección (en el ejemplo, var item), seguida de la palabra clave in, seguida de la colección que quiere recorrer en bucle. En el cuerpo del bucle foreach, puede acceder al elemento actual usando la variable que declaró anteriormente.

Para crear un bucle de propósito más general, use las instrucciones while:
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Un bucle while comienza con la palabra clave while, seguido de paréntesis donde se especifica cuánto tiempo debe continuar el bucle (en este caso, siempre que countNum sea menor que 50) y, a continuación, el bloque que se repetirá. Los bucles suelen incrementar (agregar a) o disminuir (restar de) una variable o un objeto que se usa para contar. En el ejemplo, el operador += agrega 1 a countNum cada vez que se ejecuta el bucle. (Para disminuir una variable en un bucle que cuenta hacia abajo, usaría el operador de decremento -=).
Objetos y colecciones
Casi todo en un sitio web ASP.NET es un objeto, incluida la propia página web. En esta sección se tratan algunos objetos importantes con los que trabajará frecuentemente en su código.
Objetos de página
El objeto más básico de ASP.NET es la página. Puede acceder directamente a las propiedades del objeto página sin necesidad de ningún objeto calificador. El siguiente código obtiene la ruta de acceso al archivo de la página, mediante el objeto Request de la página:
@{
var path = Request.FilePath;
}
Para aclarar que hace referencia a propiedades y métodos en el objeto de página actual, puede usar opcionalmente la palabra clave this para representar el objeto de página en el código. Este es el ejemplo de código anterior, con this agregado para representar la página:
@{
var path = this.Request.FilePath;
}
Puede usar las propiedades del objeto Page para obtener mucha información, como por ejemplo:
Request. Como ya ha visto, se trata de una recopilación de información sobre la solicitud actual, incluido el tipo de explorador que ha realizado la solicitud, la URL de la página, la identidad del usuario, etc.Response. Se trata de una recopilación de información sobre la respuesta (página) que se enviará al explorador cuando el código del servidor haya terminado de ejecutarse. Por ejemplo, puede usar esta propiedad para escribir información en la respuesta.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Objetos de colección (matrices y diccionarios)
Una colección es un grupo de objetos del mismo tipo, como una colección de objetos Customer de una base de datos. ASP.NET contiene muchas colecciones incorporadas, como la colección Request.Files.
A menudo trabajará con datos en colecciones. Dos tipos de colección comunes son la matriz y el diccionario. Una matriz es útil cuando se quiere almacenar una colección de elementos similares pero no se quiere crear una variable separada para contener cada elemento:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Con las matrices, se declara un tipo de datos específico, como string, int o DateTime. Para indicar que la variable puede contener una matriz, agregue corchetes a la declaración (como string[] o int[]). Puede acceder a los elementos de una matriz usando su posición (índice) o usando las instrucciones foreach. Los índices de las matrices se basan en cero, es decir, el primer elemento está en la posición 0, el segundo elemento en la posición 1, y así sucesivamente.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Puede determinar el número de elementos de una matriz obteniendo su propiedad Length. Para obtener la posición de un elemento concreto en la matriz (para buscar en la matriz), use el método Array.IndexOf. También puede hacer cosas como invertir el contenido de una matriz (el método Array.Reverse) u ordenar el contenido (el método Array.Sort).
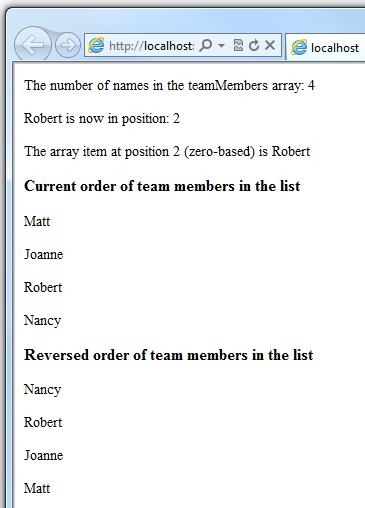
La salida del código de la matriz de cadenas mostrada en un explorador:

Un diccionario es una colección de pares clave/valor, donde usted proporciona la clave (o nombre) para establecer o recuperar el valor correspondiente:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Para crear un diccionario, use la palabra clave new para indicar que está creando un nuevo objeto dictionary. Puede asignar un diccionario a una variable mediante la palabra clave var. Se indican los tipos de datos de los elementos del diccionario mediante corchetes angulares ( < > ). Al final de la declaración, debe agregar un par de paréntesis, porque en realidad se trata de un método que crea un nuevo diccionario.
Para agregar elementos al diccionario, puede llamar al método Add de la variable del diccionario (myScores en este caso), y después especificar una clave y un valor. Alternativamente, puede usar corchetes para indicar la clave y hacer una asignación simple, como en el siguiente ejemplo:
myScores["test4"] = 79;
Para obtener un valor del diccionario, especifique la clave entre corchetes:
var testScoreThree = myScores["test3"];
Llamada a métodos con parámetros
Como ha leído antes en este artículo, los objetos con los que programa pueden tener métodos. Por ejemplo, un objeto Database puede tener un método Database.Connect. Muchos métodos también tienen uno o más parámetros. Un parámetro es un valor que se pasa a un método para habilitarlo para que finalice su tarea. Por ejemplo, observe una declaración para el método Request.MapPath, que toma tres parámetros:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(La línea se ha ajustado para que sea más legible. Recuerde que puede colocar saltos de línea casi en cualquier lugar excepto dentro de las cadenas entre comillas).
Este método devuelve la ruta física en el servidor que corresponde a una ruta virtual especificada. Los tres parámetros del método son virtualPath, baseVirtualDir y allowCrossAppMapping. (Observe que en la declaración, los parámetros se escriben con los tipos de datos que aceptarán). Cuando invoque este método, deberá proporcionar valores para los tres parámetros.
La sintaxis Razor proporciona dos opciones para pasar parámetros a un método: parámetros posicionales y parámetros con nombre. Para llamar a un método mediante parámetros posicionales, se pasan los parámetros en un orden estricto que se especifica en la declaración del método. (Normalmente conocerá este orden leyendo la documentación del método). Debe seguir el orden, y no puede omitir ninguno de los parámetros (si es necesario, se pasa una cadena vacía ("") o null para un parámetro posicional para el que no tenga un valor).
El siguiente ejemplo supone que tiene una carpeta llamada scripts en su sitio web. El código llama al método Request.MapPath y pasa los valores de los tres parámetros en el orden correcto. Después muestra la ruta de acceso asignada resultante.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Cuando un método tiene muchos parámetros, puede mantener el código más legible mediante parámetros con nombre. Para llamar a un método mediante parámetros con nombre, especifique el nombre del parámetro seguido de dos puntos (:) y después proporcione el valor. La ventaja de los parámetros con nombre es que puede pasarlos en el orden que quiera. (Una desventaja es que la llamada al método no es tan compacta).
En el ejemplo siguiente se llama al mismo método que antes, pero se usan parámetros con nombre para proporcionar los valores:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Como puede ver, los parámetros se pasan en un orden diferente. Sin embargo, si ejecuta el ejemplo anterior y este ejemplo, le devolverán el mismo valor.
Control de errores
Instrucciones Try-Catch
A menudo tendrá instrucciones en su código que pueden fallar por razones fuera de su control. Por ejemplo:
- Si el código intenta crear o acceder a un archivo, pueden producirse todo tipo de errores. Puede que el archivo que quiere no exista, que esté bloqueado, que el código no tenga permisos, etc.
- Del mismo modo, si su código intenta actualizar registros en una base de datos, puede haber incidencias con los permisos, puede anularse la conexión con la base de datos, los datos a guardar pueden no ser válidos, etc.
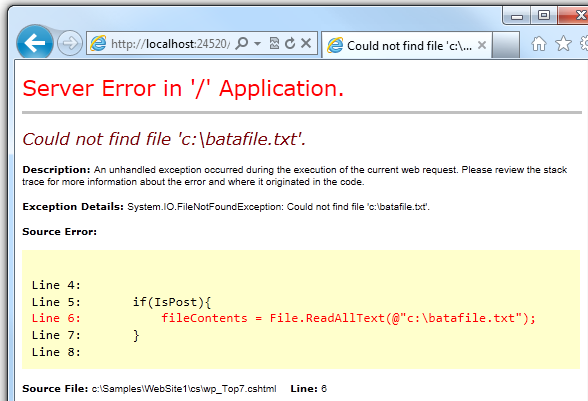
En términos de programación, estas situaciones se denominan excepciones. Si su código encuentra una excepción, genera (lanza) un mensaje de error que es, en el mejor de los casos, molesto para los usuarios:

En situaciones en las que su código pueda encontrar excepciones, y para evitar mensajes de error de este tipo, puede usar instrucciones try/catch. En las instrucciones try, se ejecuta el código que se está comprobando. En una o más instrucciones catch, puede buscar errores específicos (tipos específicos de excepciones) que puedan haberse producido. Puede incluir tantas instrucciones catch como necesite para buscar errores previstos.
Nota:
Se recomienda evitar el uso del método Response.Redirect en instrucciones try/catch, ya que puede provocar una excepción en la página.
En el ejemplo siguiente se muestra una página que crea un archivo de texto en la primera solicitud y, a continuación, se muestra un botón que permite al usuario abrir el archivo. El ejemplo usa deliberadamente un nombre de archivo incorrecto para que provoque una excepción. El código incluye instrucciones catch para dos posibles excepciones: FileNotFoundException, que se produce si el nombre del archivo es incorrecto, y DirectoryNotFoundException, que se produce si ASP.NET ni siquiera puede encontrar la carpeta. (Puede quitar la marca de comentario de una instrucción en el ejemplo para ver cómo se ejecuta cuando todo funciona correctamente).
Si su código no controlara la excepción, vería una página de error como la de la captura de pantalla anterior. Sin embargo, la sección try/catch ayuda a evitar que el usuario vea este tipo de errores.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Recursos adicionales
Programación con Visual Basic
Apéndice: Lenguaje y sintaxis de Visual Basic
Documentación de referencia