Agregar redes sociales a sitios de ASP.NET Web Pages (Razor)
Por Tom FitzMacken
En este artículo se explica cómo agregar vínculos de redes sociales para Facebook, Twitter, Reddit y Digg a páginas de un sitio web de ASP.NET Web Pages (Razor) y cómo incluir fuentes de Twitter, tarjetas de jugador de Xbox e imágenes de Gravatar.
Temas que se abordarán:
- Cómo permitir que los usuarios marquen o vinculen su sitio.
- Cómo agregar una fuente de Twitter.
- Cómo agregar un botón Me gusta de Facebook a las páginas.
- Cómo representar imágenes de Gravatar.com.
- Cómo mostrar una tarjeta de jugador de Xbox en tu sitio.
Versiones de software usadas en el tutorial
- ASP.NET Web Pages (Razor) 2
- Biblioteca de asistente web de ASP.NET (paquete NuGet)
Este tutorial también funciona con ASP.NET Web Pages 3, excepto los elementos que usan la biblioteca de asistente web de ASP.NET.
Vincular su sitio web en sitios de redes sociales
Si a la gente le gusta algo en su sitio, a menudo quieren compartirlo con amigos. Puede facilitar esta tarea mostrando glifos (iconos) que las personas pueden hacer clic para compartir una página en Digg, Reddit, Facebook, Twitter o sitios similares.
Para mostrar estos glifos, agregue el asistente LinkSharecode a una página. Las personas que visitan su página pueden hacer clic en un glifo individual. Si tienen una cuenta con ese sitio de redes sociales, pueden, luego, publicar un vínculo a su página en ese sitio.

Agregue la biblioteca de asistente web de ASP.NET al sitio web como se describe en Instalación de asistentes en un sitio de ASP.NET Web Pages, si aún no lo ha agregado. Cree una página denominada ListLinkShare.cshtml y agregue el siguiente marcado:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example", linkSites: new[]{ LinkShareSite.Reddit, LinkShareSite.Facebook, LinkShareSite.Twitter}) </body> </html>En este ejemplo, cuando se ejecuta el asistente
LinkShare, el título de la página se pasa como un parámetro, que a su vez pasa el título de página al sitio de redes sociales. Sin embargo, podría pasar cualquier cadena que desee. En este ejemplo también se especifican los sitios de redes sociales que se van a incluir en la lista. Puede especificar los sitios de redes sociales que son relevantes para su sitio.Ejecute la página ListLinkShare.cshtml en un explorador. (Asegúrese de que la página está seleccionada en el área de trabajo Archivos antes de ejecutarla).
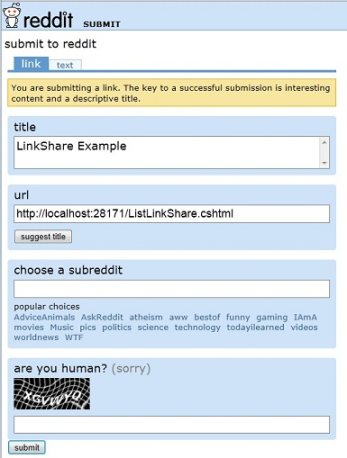
Haga clic en un glifo para uno de los sitios a los que se ha registrado. El vínculo le lleva a la página del sitio de red social seleccionado, donde puede compartir un vínculo. Por ejemplo, si hace clic en el vínculo de Reddit, se le lleva a la página
submit to redditen el sitio web de Reddit.
Agregar una fuente de Twitter
Para obtener información sobre el uso de un asistente de Twitter compatible con la versión actual de la API de Twitter, consulte asistente de Twitter. En este ejemplo se muestra cómo escribir su propio asistente para que pueda reutilizar fácilmente el código de muchas páginas.
Mostrar un botón "Me gusta" de Facebook
En algunos casos, la mejor opción es obtener el código directamente desde el proveedor de redes sociales en lugar de confiar en un asistente. Esto es especialmente cierto si el proveedor de redes sociales actualiza sus opciones más rápidamente de lo que se actualiza el asistente.
Para agregar características de Facebook (como el botón Me gusta) al sitio, puede recuperar fragmentos de código del sitio developers.facebook.com. En el sitio de Facebook, use las herramientas para generar un fragmento de código que sea relevante para su sitio.
El siguiente código resaltado es el código que se recuperó de la herramienta Like Button del sitio developers.facebook.com. Debe proporcionar el id. de su aplicación.
<!DOCTYPE html>
<html>
<head>
<title>Facebook Like Example</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=<provide appId>";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<h1>Facebook Like Example</h1>
<div class="fb-like" data-href="/web-pages/overview" data-layout="standard"
data-action="like" data-show-faces="true" data-share="true"></div>
</body>
</html>
Representación de una imagen Gravatar
Un Gravatar (un "avatar reconocido globalmente") es una imagen que se puede usar en varios sitios web como avatar, es decir, una imagen que lo representa a usted. Por ejemplo, un Gravatar puede identificar a una persona en una entrada de foro, en un comentario de blog, etc. (Puede registrar su propio Gravatar en el sitio web de Gravatar en http://www.gravatar.com/). Si desea mostrar imágenes junto a nombres de personas o direcciones de correo electrónico en su sitio web, puede usar el asistente Gravatar.
En este ejemplo, va a usar un solo Gravatar que lo represente a usted. Otra manera de usar Gravatar es permitir que las personas especifiquen su dirección de Gravatar cuando se registren en su sitio. (Puede aprender a permitir que los usuarios se registren en Agregar seguridad y pertenencia a un sitio ASP.NET Web Pages). A continuación, siempre que muestre información para ese usuario, solo agregue Gravatar a donde muestre el nombre del usuario.
Agregue la biblioteca de asistente web de ASP.NET a su sitio web, tal como se describe en Instalación de asistentes en un sitio de ASP.NET Web Pages, si aún no lo ha agregado.
Cree una página web denominada Gravatar.cshtml.
Agregue el marcado siguiente al archivo:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Gravatar Example</title> </head> <body> <h1>Gravatar Example</h1> @Gravatar.GetHtml("<Your Gravatar account here>") @Gravatar.GetHtml("<Your Gravatar account here>", 40) </body> </html>El método
Gravatar.GetHtmlmuestra la imagen Gravatar en la página. Para cambiar el tamaño de la imagen, puede incluir un número como segundo parámetro. El tamaño predeterminado es 80. Los números inferiores a 80 hacen que la imagen sea más pequeña. Los números mayores que 80 hacen que la imagen sea mayor.En los métodos
Gravatar.GetHtml, reemplace<Your Gravatar account here>con la dirección de correo electrónico que usa para su cuenta de Gravatar. (Si no tiene una cuenta de Gravatar, puede usar la dirección de correo electrónico de alguien que la tenga).Ejecute la página en el explorador. La página muestra dos imágenes de Gravatar para la dirección de correo electrónico especificada. La segunda imagen es menor que la primera.

Mostrar una tarjeta de jugador de Xbox
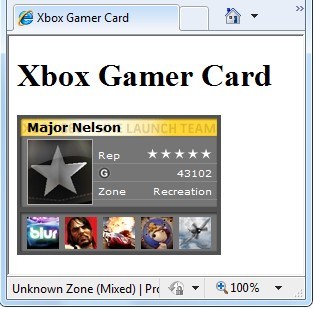
Cuando los usuarios juegan juegos de Microsoft Xbox en línea, cada usuario tiene un id. única. Las estadísticas se conservan para cada jugador en forma de tarjeta de jugador, que muestra su reputación, puntuación de jugador y juegos jugados recientemente. Si es un jugador de Xbox, puedes mostrar tu tarjeta de jugador en las páginas de tu sitio con el asistente GamerCard.
Agregue la biblioteca de asistente web de ASP.NET a su sitio web, tal como se describe en Instalación de asistentes en un sitio de ASP.NET Web Pages, si aún no la ha agregado.
Cree una nueva página denominada XboxGamer.cshtml y agregue el marcado siguiente.
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>Use la propiedad
GamerCard.GetHtmlpara especificar el alias de la tarjeta del jugador que se va a mostrar.Ejecute la página en el explorador. La página muestra la tarjeta del jugador de Xbox que especificó.