Actualización, eliminación y creación de datos con formularios web y enlace de modelos
Por Tom FitzMacken
En esta serie de tutoriales, se muestran aspectos básicos del uso del enlace de modelos con un proyecto de ASP.NET Web Forms. El enlace de modelos hace que la interacción de datos sea más sencilla que tratar con objetos de origen de datos (como ObjectDataSource o SqlDataSource). Esta serie comienza con material introductorio y pasa a conceptos más avanzados en tutoriales posteriores.
En este tutorial, se muestra cómo crear, actualizar y eliminar datos con el enlace de modelos. Establecerá las siguientes propiedades:
- DeleteMethod
- InsertMethod
- UpdateMethod
Estas propiedades reciben el nombre del método que controla la operación correspondiente. Dentro de ese método, se proporciona la lógica para interactuar con los datos.
Este tutorial se basa en el proyecto creado en la primera parte de la serie.
Puede descargar el proyecto completo en C# o VB. El código descargable funciona con Visual Studio 2012 o Visual Studio 2013. Usa la plantilla de Visual Studio 2012, que es ligeramente diferente de la plantilla de Visual Studio 2013 que se muestra en este tutorial.
Qué va a crear
En este tutorial, hará lo siguiente:
- Adición de plantillas de datos dinámicas
- Habilitación de la actualización y eliminación de datos mediante métodos de enlace de modelos
- Aplicación de reglas de validación de datos: habilitación de la creación de un registro en la base de datos
Adición de plantillas de datos dinámicas
Para proporcionar la mejor experiencia de usuario y minimizar la repetición de código, usará plantillas de datos dinámicas. Puede integrar fácilmente plantillas de datos dinámicas creadas previamente en el sitio existente instalando un paquete NuGet.
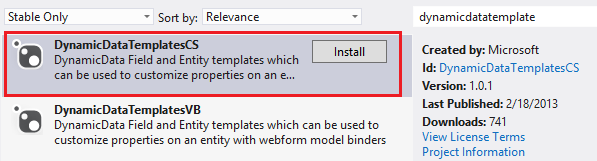
En Administrar paquetes NuGet, instale DynamicDataTemplatesCS.

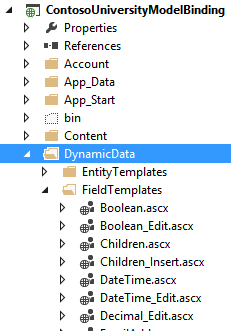
Observe que ahora el proyecto incluye una carpeta llamada DynamicData. En esa carpeta, encontrará las plantillas que se aplican automáticamente a los controles dinámicos de los formularios web.

Habilitación de la actualización y eliminación
Permitir a los usuarios actualizar y eliminar registros en la base de datos es muy similar al proceso para recuperar datos. En las propiedades UpdateMethod y DeleteMethod, especifique los nombres de los métodos que realizan esas operaciones. Con un control GridView, también puede especificar la generación automática de botones de edición y eliminación. El código resaltado siguiente muestra las adiciones al código del control GridView.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
En el archivo de código subyacente, agregue una instrucción using para System.Data.Entity.Infrastructure.
using System.Data.Entity.Infrastructure;
A continuación, agregue los siguientes métodos de actualización y eliminación.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
El método TryUpdateModel aplica los valores enlazados a datos coincidentes del formulario web al elemento de datos. El elemento de datos se recupera en función del valor del parámetro id.
Aplicación de los requisitos de validación
Los atributos de validación que aplicó a las propiedades FirstName, LastName y Year de la clase Student se aplican automáticamente al actualizar los datos. Los controles DynamicField agregan validadores de cliente y servidor en función de los atributos de validación. Las propiedades FirstName y LastName son obligatorias. FirstName no puede superar los 20 caracteres de longitud y LastName no puede superar los 40 caracteres. Year debe ser un valor válido para la enumeración AcademicYear.
Si el usuario infringe uno de los requisitos de validación, la actualización no continúa. Para ver el mensaje de error, agregue un control ValidationSummary encima del elemento GridView. Para mostrar los errores de validación del enlace de modelos, establezca la propiedad ShowModelStateErrors en true.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
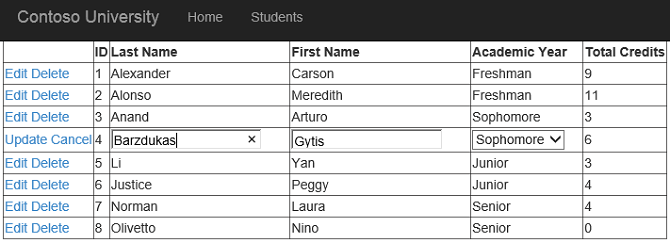
Ejecute la aplicación web y actualice y elimine cualquiera de los registros.

Observe que, en el modo de edición, el valor de la propiedad Year se representa automáticamente como una lista desplegable. La propiedad Year es un valor de enumeración y la plantilla de datos dinámica de un valor de enumeración especifica una lista desplegable para la edición. Para encontrar esa plantilla, abra el archivo Enumeration_Edit.ascx de la carpeta DynamicData/FieldTemplates.
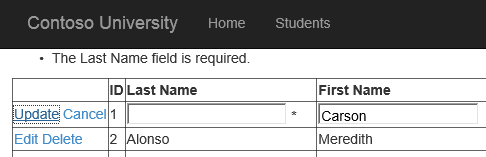
Si proporciona valores válidos, la actualización se completa correctamente. Si infringe uno de los requisitos de validación, la actualización no continúa y se muestra un mensaje de error encima de la cuadrícula.

Adición de nuevos registros
El control GridView no incluye la propiedad InsertMethod y, por tanto, no se puede usar para agregar un nuevo registro con enlace de modelos. Puede encontrar la propiedad InsertMethod en los controles FormView, DetailsView o ListView. En este tutorial, usará un control FormView para agregar un nuevo registro.
En primer lugar, agregue un vínculo a la nueva página que creará para agregar un nuevo registro. Encima de ValidationSummary, agregue:
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
El nuevo vínculo aparecerá en la parte superior del contenido de la página Students.

A continuación, agregue un nuevo formulario web mediante una página maestra y asígnele el nombre AddStudent. Seleccione Site.Master como página maestra.
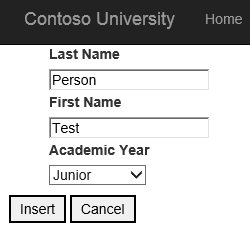
Representará los campos para agregar un nuevo alumno mediante un control DynamicEntity. El control DynamicEntity representa las propiedades editables de la clase especificada en la propiedad ItemType. La propiedad StudentID se ha marcado con el atributo [ScaffoldColumn(false)] para que no se represente. En el marcador de posición MainContent de la página AddStudent, agregue el código siguiente.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
En el archivo de código subyacente (AddStudent.aspx.cs), agregue una instrucción using para el espacio de nombres ContosoUniversityModelBinding.Models.
using ContosoUniversityModelBinding.Models;
A continuación, agregue los métodos siguientes para especificar cómo insertar un nuevo registro y un controlador de eventos para el botón de cancelación.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Guarde todos los cambios.
Ejecute la aplicación web y cree un nuevo alumno.

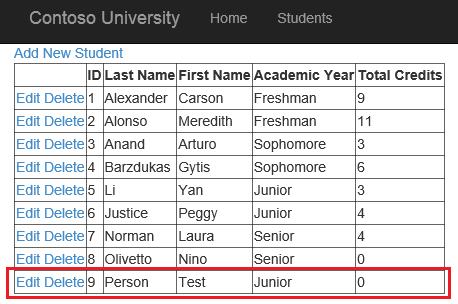
Haga clic en Insert y observe que se ha creado el nuevo alumno.

Conclusión
En este tutorial, ha habilitado la actualización, eliminación y creación de datos. Se ha asegurado de que se apliquen reglas de validación al interactuar con los datos.
En el siguiente tutorial de esta serie, habilitará la ordenación, paginación y filtrado de datos.