Parte 1: Archivo > Nuevo proyecto
por Joe Stagner
Tailspin Spyworks muestra cómo es extraordinariamente simple crear aplicaciones eficaces y escalables para la plataforma .NET. Muestra cómo usar las excelentes características nuevas de ASP.NET 4 para crear una tienda en línea, como compras, desprotección y administración.
En esta serie de tutoriales se detallan todos los pasos realizados para compilar la aplicación de ejemplo Tailspin Spyworks. En la parte 1 se describe información general y archivo/nuevo proyecto.
Información general
Este tutorial es una introducción a ASP.NET WebForms. Comenzaremos lentamente, por lo que la experiencia de desarrollo web de nivel principiante está bien.
La aplicación que vamos a compilar es un almacén sencillo en línea.

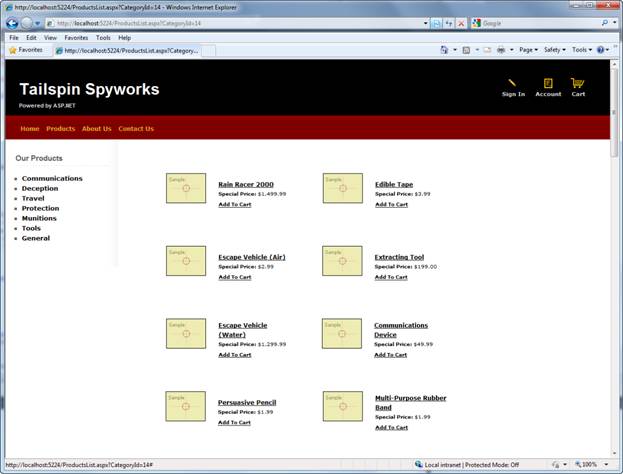
Los visitantes pueden examinar productos por categoría:

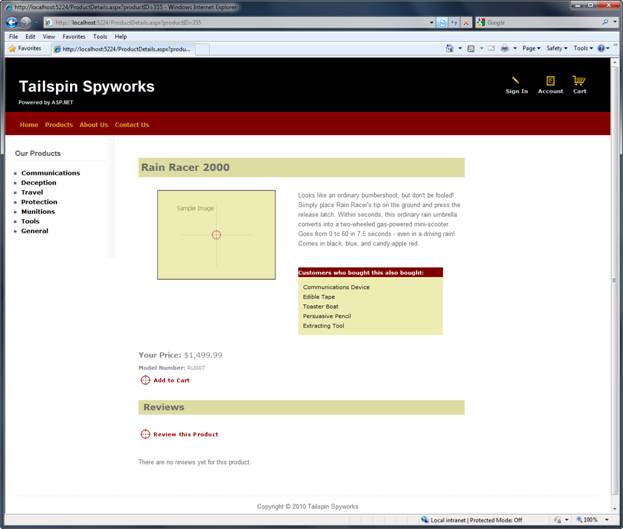
Pueden ver un único producto y agregarlo al carro:

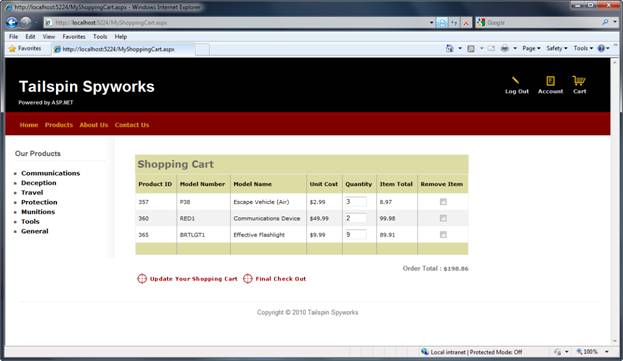
Pueden revisar su carro, quitando los elementos que ya no quieren:

Al continuar con la desprotección, se le pedirá que


Después de ordenar, ven una pantalla de confirmación simple:

Comenzaremos creando un nuevo proyecto de ASP.NET WebForms en Visual Studio 2010 y agregaremos características incrementalmente para crear una aplicación funcional completa. En el camino, trataremos el acceso a la base de datos, las vistas de lista y cuadrícula, las páginas de actualización de datos, la validación de datos, el uso de páginas maestras para el diseño de página coherente, AJAX, validación, pertenencia a usuarios, etc.
Puede usar Visual Studio 2010 o Visual Web Developer 2010 gratuito desde https://www.microsoft.com/express/Web/. Para compilar la aplicación, puede usar SQL Server o SQL Server Express gratuito para hospedar la base de datos.
Archivo / Nuevo proyecto
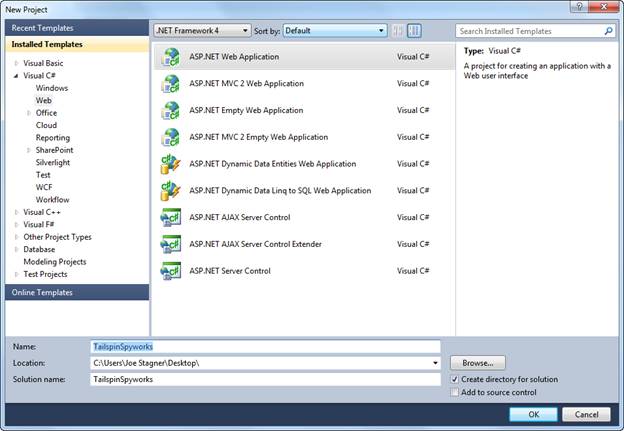
Comenzaremos seleccionando el nuevo proyecto en el menú Archivo de Visual Studio. Esto abre el cuadro de diálogo Nuevo proyecto.

Seleccionaremos el grupo Visual C# / Web Templates de la izquierda y, a continuación, elegiremos la plantilla "ASP.NET aplicación web" en la columna central. Asigne al proyecto el nombre TailspinSpyworks y presione el botón Aceptar.

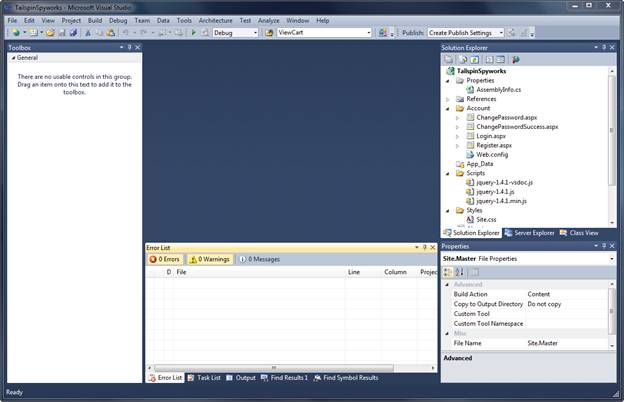
Esto creará nuestro proyecto. Echemos un vistazo a las carpetas que se incluyen en nuestra aplicación en el Explorador de soluciones del lado derecho.

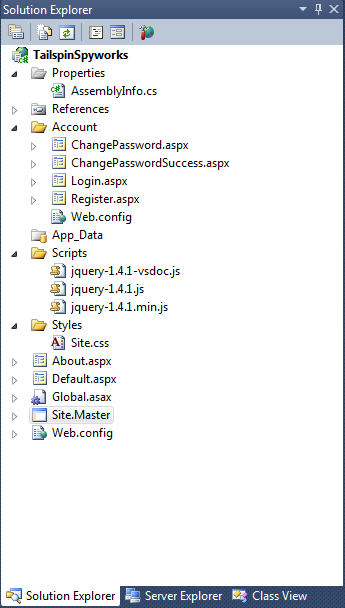
La solución vacía no está completamente vacía: agrega una estructura de carpetas básica:

Tenga en cuenta las convenciones implementadas por la plantilla de proyecto predeterminada ASP.NET 4.
- La carpeta "Account" implementa una interfaz de usuario básica para ASP. Subsistema de pertenencia de NET.
- La carpeta "Scripts" actúa como repositorio para los archivos JavaScript del lado cliente y los archivos principales de jQuery .js están disponibles de forma predeterminada.
- La carpeta "Estilos" se usa para organizar nuestros objetos visuales de sitio web (hojas de estilos CSS)
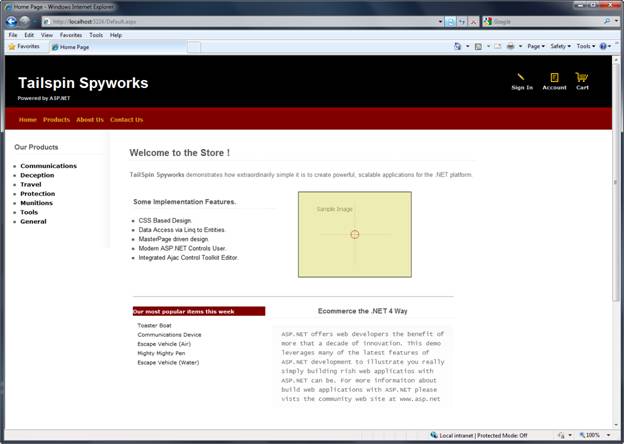
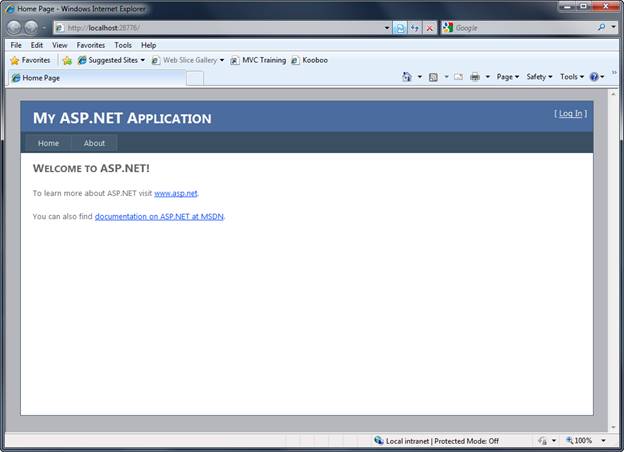
Cuando presionamos F5 para ejecutar la aplicación y representar la página default.aspx vemos lo siguiente.

Nuestra primera mejora de la aplicación será reemplazar el archivo Style.css de la plantilla de WebForms predeterminada por las clases CSS y los archivos de imagen asociados que representarán la estética visual que queremos para nuestra aplicación Tailspin Spyworks.
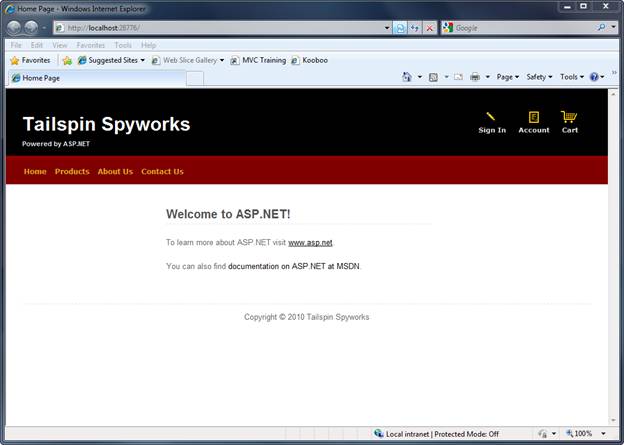
Después de hacerlo, nuestra página de default.aspx se representa de esta manera.

Observe los vínculos de imagen situados en la parte superior derecha de la página y los elementos de menú que se han agregado a la página maestra. Solo los vínculos "Iniciar sesión" y "Cuenta" apuntan a páginas que existen (generadas por la plantilla predeterminada) y el resto de las páginas que implementaremos a medida que compilamos nuestra aplicación.
También vamos a reubicar la página maestra en el directorio Styles. Aunque esto es solo una preferencia, puede hacer que las cosas sean un poco más fáciles si decidimos hacer que nuestra aplicación pueda cambiar el aspecto visual en el futuro.
Después de hacerlo, tendremos que cambiar las referencias de página maestra en todos los archivos .aspx generados por las páginas webforms de ASP.NET predeterminadas.