Maestro y detalles mediante un GridView maestro seleccionable con un DetailView de detalles (C#)
por Scott Mitchell
Este tutorial tendrá un control GridView cuyas filas incluyen el nombre y el precio de cada producto junto con un botón Seleccionar. Al hacer clic en el botón Seleccionar de un producto determinado, se mostrarán en sus detalles completos un control DetailsView de la misma página.
Introducción
En el tutorial anterior ha visto cómo crear un informe maestro y de detalles con dos páginas web: una página web "maestra", desde la que se muestra la lista de proveedores; y una página web "de detalles" en la que se enumera los productos proporcionados por el proveedor seleccionado. Este formato de informe de dos páginas se puede condensar en una página. Este tutorial tendrá un control GridView cuyas filas incluyen el nombre y el precio de cada producto junto con un botón Seleccionar. Al hacer clic en el botón Seleccionar de un producto determinado, se mostrarán en sus detalles completos un control DetailsView de la misma página.
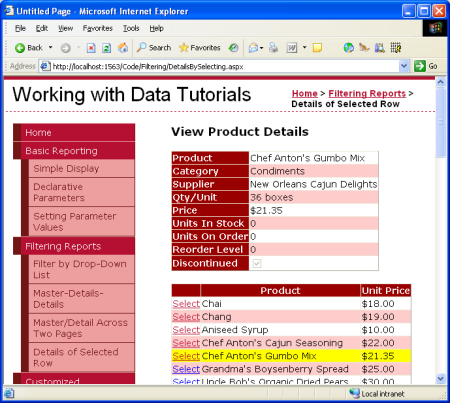
Figura 1: Al hacer clic en el botón Seleccionar se muestran los detalles del producto (haga clic para ver la imagen a tamaño completo)
Paso 1: Creación de un control GridView seleccionable
Recuerde que, en el informe maestro y de detalles de dos páginas, cada registro maestro incluía un hipervínculo que, cuando se pulsaba, enviaba al usuario a la página de detalles y pasaba el valor de SupplierID la fila en la cadena de consulta. Este hipervínculo se agregó a cada fila del control GridView mediante una instancia de HyperLinkField. Para el informe maestro y de detalles de una sola página, se necesitará un control Button para cada fila de GridView que, cuando se haga clic en él, muestre los detalles. El control GridView se puede configurar para incluir un botón Seleccionar para cada fila que provoque un postback y marque esa fila como SelectedRow en GridView.
Para empezar, agregue un control GridView a la página DetailsBySelecting.aspx de la carpeta Filtering y establezca su propiedad ID en ProductsGrid. A continuación, agregue un nuevo ObjectDataSource con el nombre AllProductsDataSource que invoque el método GetProducts() de la clase ProductsBLL.
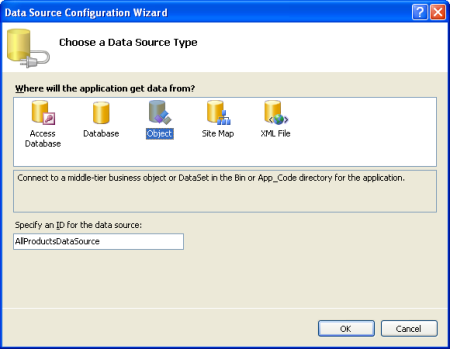
Figura 2: Creación de una instancia de ObjectDataSource denominada AllProductsDataSource (haga clic para ver la imagen a tamaño completo)
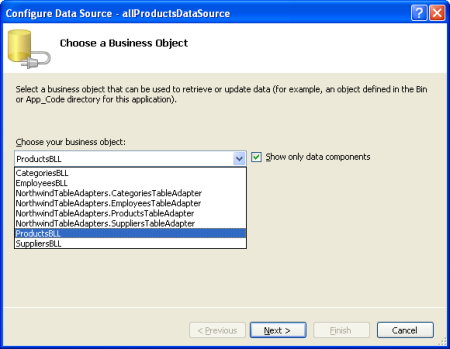
Figura 3: Uso de la clase ProductsBLL (haga clic para ver la imagen a tamaño completo)
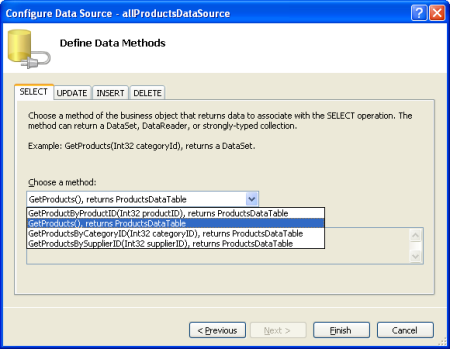
Figura 4: Configuración de ObjectDataSource para usar el método GetProducts() (haga clic para ver la imagen a tamaño completo)
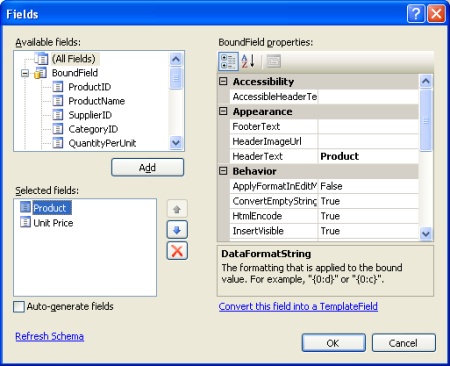
Para editar los campos de GridView, quite todos los campos, excepto los controles BoundField ProductName y UnitPrice. Además, no dude en personalizar estos controles BoundField según sea necesario, como dar formato a BoundField UnitPrice como moneda y cambiar las propiedades HeaderText de las instancias de BoundField. Estos pasos se pueden realizar gráficamente si hace clic en el vínculo Editar columnas desde la etiqueta inteligente de GridView, o bien si configura manualmente la sintaxis declarativa.
Figura 5: Eliminación de todos los campos menos las instancias ProductName y UnitPrice de BoundField (haga clic para ver la imagen a de tamaño completo)
El marcado final de GridView es el siguiente:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
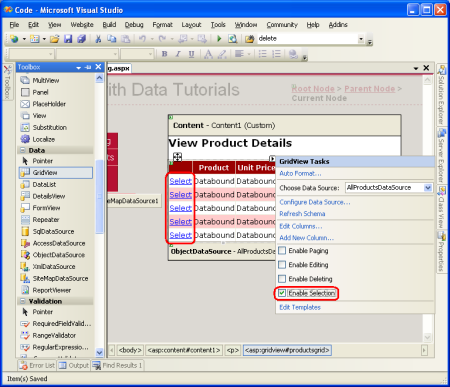
A continuación, es necesario marcar GridView como seleccionable, lo que agregará un botón Seleccionar a cada fila. Para ello, simplemente active la casilla Habilitar selección en la etiqueta inteligente de GridView.
Figura 6: Hacer que las filas de GridView se puedan seleccionar (haga clic para ver la imagen a tamaño completo)
Al activar la opción Habilitar selección, se agrega una instancia de CommandField al control GridView ProductsGrid con su propiedad ShowSelectButton establecida en True. Esto da como resultado un botón Seleccionar para cada fila de GridView, como se muestra en la figura 6. De manera predeterminada, los botones Seleccionar se representan como instancias de LinkButton, pero en su lugar puede usar controles Button o ImageButton mediante la propiedad ButtonType de CommandField.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Cuando se hace clic en el botón Seleccionar de una fila de GridView, se genera un postback y se actualiza la propiedad SelectedRow de GridView. Además de la propiedad SelectedRow, GridView proporciona las propiedades SelectedIndex, SelectedValue y SelectedDataKey. La propiedad SelectedIndex devuelve el índice de la fila seleccionada, mientras que las propiedades SelectedValue y SelectedDataKey devuelven valores basados en la propiedad DataKeyNames de GridView.
La propiedad DataKeyNames se usa para asociar uno o varios valores de campo de datos a cada fila, normalmente para atribuir información de identificación única de los datos subyacentes con cada fila de GridView. La propiedad SelectedValue devuelve el valor del primer campo de datos DataKeyNames de la fila seleccionada, mientras que la propiedad SelectedDataKey devuelve el objeto DataKey de la fila seleccionada, que contiene todos los valores de los campos de clave de datos especificados para esa fila.
La propiedad DataKeyNames se establece automáticamente en los campos de datos de identificación única al enlazar un origen de datos a GridView, DetailsView o FormView mediante el Diseñador. Aunque esta propiedad se ha establecido automáticamente en los tutoriales anteriores, los ejemplos habrían funcionado sin la propiedad DataKeyNames especificada. Pero para el control GridView seleccionable de este tutorial, así como para futuros tutoriales en los que se examinará la inserción, actualización y eliminación, la propiedad DataKeyNames se debe establecer correctamente. Dedique un momento a asegurarse de que la propiedad DataKeyNames de GridView esté establecida en ProductID.
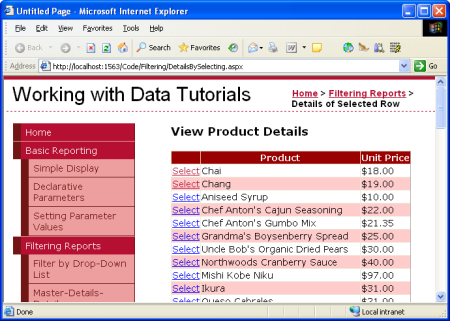
Ahora se verá el progreso en un explorador. Observe que en GridView se enumera el nombre y el precio de todos los productos junto con una instancia Seleccionar de LinkButton. Al hacer clic en el botón Seleccionar se produce un postback. En el paso 2, verá cómo hacer que DetailsView responda a este postback mostrando los detalles del producto seleccionado.
Figura 7: Cada fila de producto contiene una instancia de LinkButton Seleccionar (haga clic para ver la imagen a tamaño completo)
Resaltado de la fila seleccionada
La instancia ProductsGrid de GridView tiene una propiedad SelectedRowStyle que se puede usar para dictar el estilo visual de la fila seleccionada. Si se usa correctamente, esto puede mejorar la experiencia del usuario y mostrar con más claridad qué fila de GridView está seleccionada actualmente. En este tutorial, se resaltará la fila seleccionada con un fondo amarillo.
Como en los tutoriales anteriores, se intentarán mantener los valores relacionados con los aspectos estéticos definidos como clases CSS. Por tanto, cree una clase CSS en Styles.css con el nombre SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Para aplicar esta clase CSS a la propiedad SelectedRowStyle de todos los controles GridView de la serie de tutoriales, edite la máscara GridView.skin del tema DataWebControls para incluir los valores SelectedRowStyle como se muestra a continuación:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
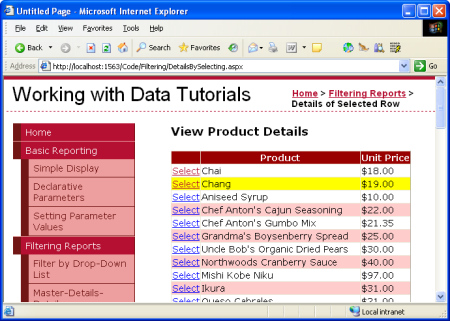
Con esta adición, la fila de GridView seleccionada ahora se resalta con un color de fondo amarillo.
Figura 8: Personalización de la apariencia de la fila seleccionada mediante la propiedad SelectedRowStyle de GridView (haga clic para ver la imagen a tamaño completo)
Paso 2: Presentación de los detalles del producto seleccionado en un control DetailsView
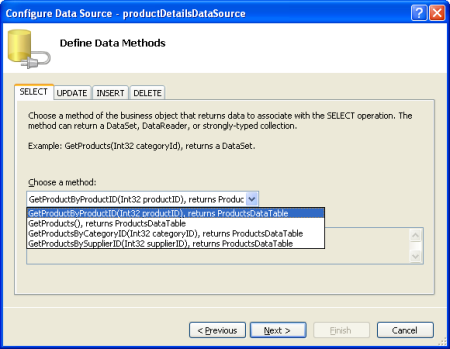
Con la instancia ProductsGrid de GridView completa, solo queda agregar un control DetailsView que muestre información sobre el producto determinado seleccionado. Agregue un control DetailsView encima de GridView y cree un objeto ObjectDataSource denominado ProductDetailsDataSource. Como quiere que en este control DetailsView se muestre información concreta sobre el producto seleccionado, configure ProductDetailsDataSource para usar el método GetProductByProductID(productID) de la clase ProductsBLL.
Figura 9: Invocación del método GetProductByProductID(productID) de la clase ProductsBLL (haga clic para ver la imagen a tamaño completo)
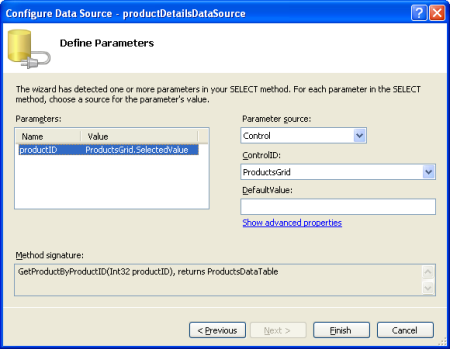
Haga que el valor del parámetro productID se obtenga de la propiedad SelectedValue del control GridView. Como se ha explicado antes, la propiedad SelectedValue de GridView devuelve el primer valor de clave de datos de la fila seleccionada. Por tanto, es fundamental que la propiedad DataKeyNames de GridView esté establecida en ProductID, de modo que el valor ProductID de la fila seleccionada lo devuelva SelectedValue.
Figura 10: Establecimiento del parámetro productID en la propiedad SelectedValue de GridView (haga clic para ver la imagen a tamaño completo)
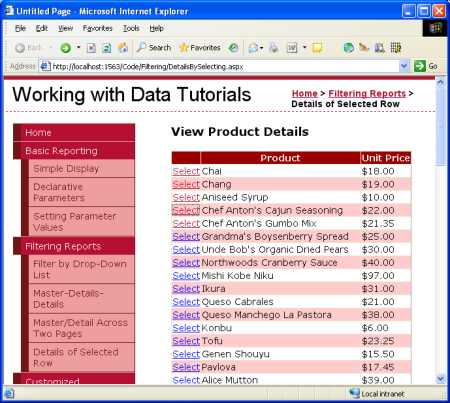
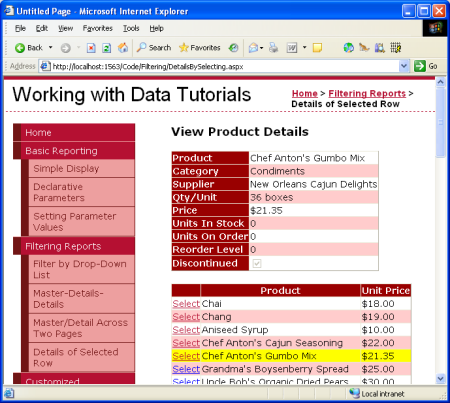
Cuando ObjectDataSource productDetailsDataSource se haya configurado correctamente y enlazado a DetailsView, habrá completado este tutorial. Cuando la página se visita por primera vez, no se selecciona ninguna fila, por lo que la propiedad SelectedValue de GridView devuelve null. Como no hay productos con un valor NULL ProductID, el método GetProductByProductID(productID) no devuelve ningún registro, lo que significa que no se muestra el control DetailsView (vea la figura 11). Al hacer clic en el botón Seleccionar de una fila de GridView, se produce un postback y se actualiza DetailsView. Esta vez, la propiedad SelectedValue de GridView devuelve el valor ProductID de la fila seleccionada, el método GetProductByProductID(productID) devuelve una instancia de ProductsDataTable con información sobre ese producto en particular y en DetailsView se muestran estos detalles (vea la figura 12).
Figura 11: En la primera visita, solo se muestra el control GridView (haga clic para ver la imagen a tamaño completo)
Figura 12: Al seleccionar una fila, se muestran los detalles del producto (haga clic para ver la imagen a tamaño completo)
Resumen
En este y los tres tutoriales anteriores se han visto varias técnicas para mostrar informes maestros o de detalles. En este tutorial se ha examinado el uso de un control GridView seleccionable para hospedar los registros maestros y un control DetailsView para mostrar detalles sobre el registro maestro seleccionado en la misma página. En los tutoriales anteriores se ha visto cómo mostrar informes maestros y de detalles mediante controles DropDownList y mostrar los registros maestros en una página web y los registros de detalles en otro.
Con este tutorial concluye el examen de los informes maestros y de detalles. A partir del siguiente tutorial, comenzará la exploración del formato personalizado con los controles GridView, DetailsView y FormView. Verá cómo personalizar la apariencia de estos controles en función de los datos enlazados a ellos, cómo resumir los datos en el pie de página de GridView y cómo usar plantillas para obtener un mayor grado de control sobre el diseño.
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha trabajado con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Puede ponerse en contacto con él a través de mitchell@4GuysFromRolla.com. o de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores de gran ayuda. El revisor principal de este tutorial fue Hilton Giesenow. ¿Le interesaría revisar mis próximos artículos de MSDN? Si es así, escríbame a mitchell@4GuysFromRolla.com.