Agregar controles de validación a las interfaces de edición e inserción (C#)
por Scott Mitchell
En este tutorial veremos lo fácil que es agregar controles de validación a EditItemTemplate e InsertItemTemplate de un control web de datos, para proporcionar una interfaz de usuario más infalible.
Introducción
Los controles GridView y DetailsView de los ejemplos que hemos explorado en los últimos tres tutoriales se han compuesto de BoundFields y CheckBoxFields (los tipos de campo agregados automáticamente por Visual Studio al enlazar GridView o DetailsView a un control de origen de datos a través de la etiqueta inteligente). Al editar una fila en GridView o DetailsView, esos BoundFields que no son de solo lectura se convierten en cuadros de texto, desde los que el usuario final puede modificar los datos existentes. Del mismo modo, al insertar un nuevo registro en un control DetailsView, los BoundFields cuya propiedad InsertVisible está establecida en true (el valor predeterminado) se representan como cuadros de texto vacíos, en los que el usuario puede proporcionar los valores de campo del nuevo registro. Del mismo modo, CheckBoxFields, que están deshabilitados en la interfaz estándar de solo lectura, se convierten en casillas habilitadas en las interfaces de edición e inserción.
Aunque las interfaces de edición e inserción predeterminadas para BoundField y CheckBoxField pueden ser útiles, la interfaz carece de cualquier tipo de validación. Si un usuario comete un error de entrada de datos, como omitir el campo ProductName o escribir un valor no válido para UnitsInStock (como -50), se generará una excepción desde las profundidades de la arquitectura de la aplicación. Aunque esta excepción se puede controlar correctamente como se muestra en el tutorial anterior, idealmente la edición o inserción de la interfaz de usuario incluiría controles de validación para evitar que un usuario escriba estos datos no válidos en primer lugar.
Para proporcionar una interfaz de edición o inserción personalizada, es necesario reemplazar BoundField o CheckBoxField por TemplateField. Los TemplateFields, que fueron el tema de discusión en los tutoriales Uso de TemplateFields en el control GridView y Uso de TemplateFields en el control DetailsView, pueden consistir en múltiples plantillas que definen interfaces independientes para diferentes estados de fila. El ItemTemplate de TemplateField se usa para representar campos o filas de solo lectura en los controles DetailsView o GridView, mientras que EditItemTemplate y InsertItemTemplate indican las interfaces que se usarán para los modos de edición e inserción, respectivamente.
En este tutorial veremos lo fácil que es agregar controles de validación a EditItemTemplate y InsertItemTemplate de TemplateField para proporcionar una interfaz de usuario más infalible. En concreto, este tutorial toma el ejemplo creado en el tutorial Examinar los eventos asociados con la inserción, actualización y eliminación, y aumenta las interfaces de edición e inserción para incluir la validación adecuada.
Paso 1: Replicar el ejemplo de examinar los eventos asociados con la inserción, actualización y eliminación
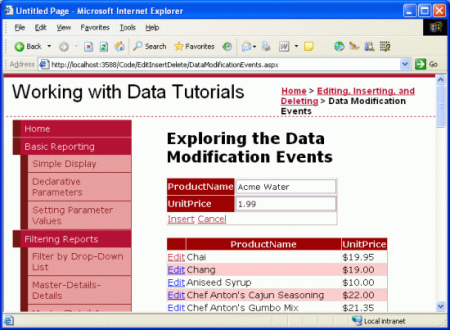
En el tutorial Examinar los eventos asociados con la inserción, actualización y eliminación, creamos una página que enumera los nombres y precios de los productos en una GridView editable. Además, la página incluía un elemento DetailsView cuya propiedad DefaultMode se estableció en Insert, con lo que siempre se representaba en modo de inserción. En DetailsView, el usuario podría escribir el nombre y el precio de un nuevo producto, hacer clic en Insertar y agregarlo al sistema (vea la figura 1).
Figura 1: El ejemplo anterior permite a los usuarios agregar nuevos productos y editar los existentes (haga clic para ver la imagen de tamaño completo)
Nuestro objetivo para este tutorial es aumentar DetailsView y GridView para proporcionar controles de validación. En concreto, nuestra lógica de validación hará lo siguiente:
- Requerir que se proporcione el nombre al insertar o editar un producto
- Exigir que se proporcione el precio al insertar un registro; al editar un registro, se seguirá necesitando un precio, pero se usará la lógica de programación en el controlador de eventos
RowUpdatingde GridView que ya está presente desde el tutorial anterior - Garantizar que el valor de precio especificado tiene un formato de moneda válido
Antes de pasar a ver cómo mejorar el ejemplo anterior para incluir validación, primero es necesario replicar el ejemplo de la página DataModificationEvents.aspx en la página de este tutorial, UIValidation.aspx. Para ello, es necesario copiar tanto el marcado declarativo como el código fuente de la página DataModificationEvents.aspx. Copie primero el marcado declarativo del siguiente modo:
- Abra la página
DataModificationEvents.aspxen Visual Studio - Vaya al marcado declarativo de la página (haga clic en el botón Origen de la parte inferior de la página)
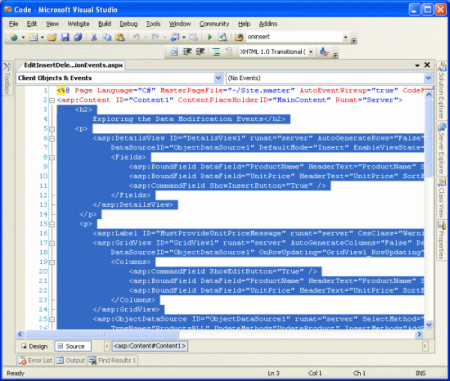
- Copie el texto dentro de las etiquetas
<asp:Content>y</asp:Content>(líneas 3 a 44), como se muestra en la figura 2.
Figura 2: Copia del texto dentro del control <asp:Content> (haga clic para ver la imagen a tamaño completo)
- Abra la página
UIValidation.aspx - Vaya al marcado declarativo de la página
- Pegue el texto dentro del control
<asp:Content>.
Para copiar encima del código fuente, abra la página DataModificationEvents.aspx.cs y copie solo el texto dentro de la clase EditInsertDelete_DataModificationEvents. Copie los tres controladores de eventos (Page_Load, GridView1_RowUpdating y ObjectDataSource1_Inserting) pero no copie la declaración de clase ni las instrucciones using. Pegue el texto copiado dentro de la clase EditInsertDelete_UIValidation en UIValidation.aspx.cs.
Después de pasar el contenido y el código de DataModificationEvents.aspx a UIValidation.aspx, dedique un momento a probar el progreso en un explorador. Debería ver la misma salida y experimentar la misma funcionalidad en cada una de estas dos páginas (consulte la figura 1 para ver una captura de pantalla de DataModificationEvents.aspx en acción).
Paso 2: Convertir BoundFields en TemplateFields
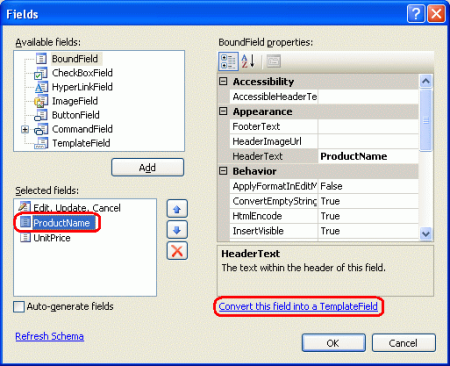
Para agregar controles de validación a las interfaces de edición e inserción, es necesario convertir los controles BoundFields usados por los controles DetailsView y GridView en TemplateFields. Para ello, haga clic en los vínculos Editar columnas y Editar campos en las etiquetas inteligentes GridView y DetailsView, respectivamente. Allí, seleccione cada uno de los BoundFields y haga clic en el vínculo "Convertir este campo en un TemplateField".
Figura 3: Convertir cada uno de los BoundFields de DetailsView y GridView en TemplateFields (haga clic para ver la imagen de tamaño completo)
Convertir un BoundField en un TemplateField a través del cuadro de diálogo Campos genera un TemplateField que muestra las mismas interfaces de solo lectura, edición e inserción que el propio BoundField. El marcado siguiente muestra la sintaxis declarativa del campo ProductName en DetailsView después de que se haya convertido en TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Tenga en cuenta que este TemplateField tenía tres plantillas creadas automáticamente ItemTemplate, EditItemTemplate, y InsertItemTemplate. ItemTemplate muestra un único valor de campo de datos (ProductName) mediante un control Label Web, mientras que EditItemTemplate y InsertItemTemplate presentan el valor del campo de datos en un control web TextBox que asocia el campo de datos a la propiedad Text de TextBox mediante el enlace de datos bidireccional. Puesto que solo usamos DetailsView en esta página para insertar, puede quitar ItemTemplate y EditItemTemplate de los dos TemplateFields, aunque no pasa nada por dejarlos.
Dado que GridView no admite las características de inserción integradas de DetailsView, convertir el campo ProductName de GridView en un TemplateField solo da como resultado un elemento ItemTemplate y EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Al hacer clic en "Convertir este campo en un TemplateField", Visual Studio ha creado un TemplateField cuyas plantillas imitan la interfaz de usuario del BoundField convertido. Para comprobarlo, visite esta página a través de un explorador. Verá que la apariencia y el comportamiento de TemplateFields son idénticos a la experiencia cuando se usaron BoundFields en su lugar.
Nota:
No dude en personalizar las interfaces de edición en las plantillas según sea necesario. Por ejemplo, es posible que deseemos tener el TextBox en TemplateFields UnitPrice representado como un cuadro de texto más pequeño que el cuadro de texto ProductName. Para ello, puede establecer la propiedad Columns de TextBox en un valor adecuado o proporcionar un ancho absoluto a través de la propiedad Width. En el siguiente tutorial veremos cómo personalizar completamente la interfaz de edición reemplazando TextBox por un control web de entrada de datos alternativo.
Paso 3: Agregar los controles de validación a EditItemTemplate de GridView
Al crear formularios de entrada de datos, es importante que los usuarios escriban los campos obligatorios y que todas sus entradas proporcionadas sean valores válidos y con un formato correcto. Para ayudar a garantizar que las entradas de un usuario son válidas, ASP.NET proporciona cinco controles de validación integrados diseñados para validar el valor de un único control de entrada:
- RequiredFieldValidator garantiza que se ha introducido un valor
- CompareValidator valida un valor con otro valor de control web o un valor constante, o garantiza que el formato del valor sigue los cánones de un tipo de datos especificado
- RangeValidator garantiza que un valor está dentro de un intervalo de valores
- RegularExpressionValidator valida un valor contrastándolo con una expresión regular
- CustomValidator valida un valor contrastándolo con un método personalizado definido por el usuario
Para obtener más información sobre estos cinco controles, consulte la sección Controles de validación de los tutoriales de inicio rápido de ASP.NET.
Para nuestro tutorial, tendremos que usar RequiredFieldValidator tanto en DetailsView como en TemplateField ProductName de GridView y RequiredFieldValidator en TemplateFieldField UnitPrice de DetailsView. Además, tendremos que agregar un CompareValidator a ambos TemplateFields UnitPrice de los controles que garantice que el precio especificado tenga un valor mayor o igual que 0 y se presente en un formato de moneda válido.
Nota:
Aunque ASP.NET 1.x tenía estos mismos cinco controles de validación, ASP.NET 2.0 incorpora varias mejoras, las dos principales son la compatibilidad con scripts del lado cliente para exploradores además de Internet Explorer y la capacidad de particionar en grupos de validación los controles de validación de una página.
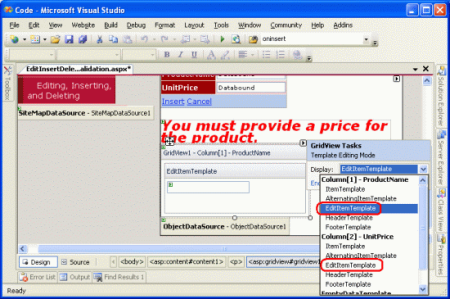
Comencemos agregando los controles de validación necesarios a EditItemTemplate en TemplateFields de GridView. Para ello, haga clic en el vínculo Editar plantillas desde la etiqueta inteligente de GridView para abrir la interfaz de edición de plantillas. Desde aquí, puede seleccionar qué plantilla se va a editar en la lista desplegable. Dado que queremos aumentar la interfaz de edición, es necesario agregar controles de validación a ProductName, UnitPrice y EditItemTemplate.
Figura 4: Necesitamos ampliar ProductName, UnitPrice, EditItemTemplate (haga clic para ver la imagen de tamaño completo)
En ProductName EditItemTemplate, agregue un RequiredFieldValidator arrastrándolo desde el Cuadro de herramientas a la interfaz de edición de plantillas y colocándolo después de TextBox.
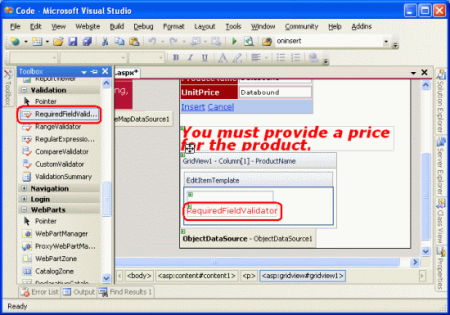
Figura 5: Adición de un elemento RequiredFieldValidator a ProductNameEditItemTemplate (Haga clic para ver la imagen a tamaño completo)
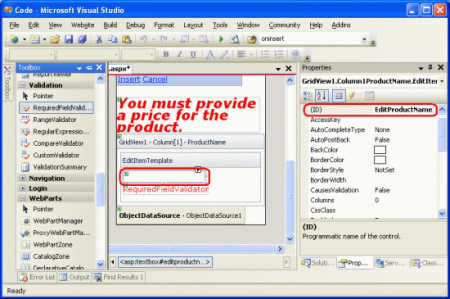
Todos los controles de validación funcionan validando la entrada de un solo control web de ASP.NET. Por lo tanto, necesitamos indicar que el elemento RequiredFieldValidator que acabamos de agregar debería validarse con TextBox en EditItemTemplate. Esto se logra estableciendo la propiedad de ControlToValidate del control de validación en el ID del control web adecuado. El TextBox tiene actualmente el anodino ID de TextBox1, pero vamos a cambiarlo a algo más apropiado. Haga clic en el Cuadro de texto de la plantilla y, a continuación, en la ventana Propiedades, cambie ID de TextBox1 a EditProductName.
Figura 6: Cambiar el ID de TextBox a EditProductName (haga clic para ver la imagen de tamaño completo)
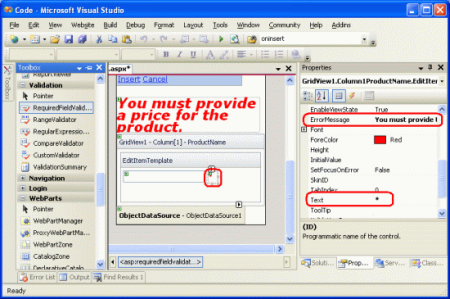
A continuación, establezca la propiedad ControlToValidate de RequiredFieldValidator en EditProductName. Por último, establezca la propiedad ErrorMessage en "Debe proporcionar el nombre del producto" y la propiedad Text en "*". El valor de la propiedad Text, si se proporciona, es el texto que muestra el control de validación si se produce un error en la validación. El valor de propiedad ErrorMessage, que es necesario, lo usa el control ValidationSummary. Si se omite el valor de la propiedad Text, el valor de la propiedad ErrorMessage también es el texto que muestra el control de validación en la entrada no válida.
Después de establecer estas tres propiedades de RequiredFieldValidator, la pantalla debe ser similar a la de la figura 7.
Figura 7: Establecimiento de las propiedades ControlToValidate, ErrorMessage y Text de RequiredFieldValidator (haga clic para ver la imagen a tamaño completo)
Con RequiredFieldValidator agregado a ProductName EditItemTemplate, todo lo que queda es agregar la validación necesaria a UnitPrice EditItemTemplate. Dado que hemos decidido que, para esta página, UnitPrice es opcional al editar un registro, no es necesario agregar un elemento RequiredFieldValidator. Sin embargo, es necesario agregar un elemento CompareValidator para asegurarnos de que UnitPrice, si se proporciona, tiene el formato de moneda correcto y es mayor o igual que 0.
Antes de agregar CompareValidator a UnitPrice EditItemTemplate, primero vamos a cambiar el identificador del control web TextBox de TextBox2 a EditUnitPrice. Después de realizar este cambio, agregue CompareValidator, establezca su propiedad ControlToValidate en EditUnitPrice, su propiedad ErrorMessage a "El precio debe ser mayor o igual que cero y no puede incluir el símbolo de moneda" y su propiedad Text en "*".
Para indicar que el valor de UnitPrice debe ser mayor o igual que 0, establezca la propiedad Operator de CompareValidator en GreaterThanEqual, su propiedad ValueToCompare en "0" y su propiedad Type en Currency. La siguiente sintaxis declarativa muestra el elemento EditItemTemplate de TemplateField UnitPrice después de realizar estos cambios:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
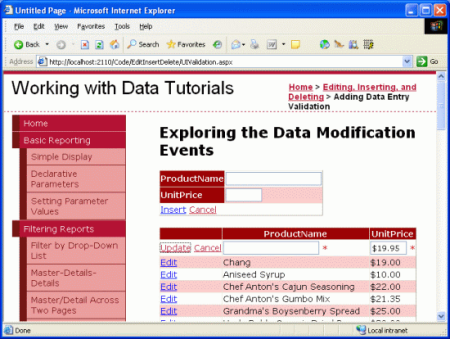
Después de realizar estos cambios, abra la página en un explorador. Si intenta omitir el nombre o escribir un valor de precio no válido al editar un producto, aparece un asterisco junto al cuadro de texto. Como se muestra en la figura 8, un valor de precio que incluye el símbolo de moneda (como 19,95 $) se considera no válido. El Currency Type de CompareValidator permite el uso de separadores de dígitos (como comas o puntos, dependiendo de la configuración cultural) y de un signo más o un signo menos inicial, pero no permite usar símbolos de moneda. Este comportamiento puede desconcertar a los usuarios, ya que la interfaz de edición presenta UnitPrice actualmente usando un formato de moneda.
Nota:
Recuerde que en el tutorial de Eventos asociados con la inserción, actualización y eliminación establecemos la propiedad DataFormatString de BoundField en {0:c} para darle formato como moneda. Además, establecemos la propiedad ApplyFormatInEditMode en true, lo que provoca que la interfaz de edición de GridView dé formato a UnitPrice como moneda. Al convertir BoundField en TemplateField, Visual Studio anotó esta configuración y formateó la propiedad Text de TextBox como moneda mediante la sintaxis <%# Bind("UnitPrice", "{0:c}") %> de enlace de datos.
Figura 8: Aparece un asterisco junto a los cuadros de texto con entradas no válidas (haga clic para ver la imagen a tamaño completo)
Aunque la validación funciona tal cual, el usuario tiene que quitar manualmente el símbolo de moneda al editar un registro, lo cual no es aceptable. Para solucionar esto, tenemos tres opciones:
- Configurar
EditItemTemplatepara que el valorUnitPriceno tenga el formato de moneda. - Permitir al usuario escribir un símbolo de moneda quitando el elemento CompareValidator y reemplazándolo por un elemento RegularExpressionValidator que compruebe si hay un valor de moneda con el formato correcto. El problema aquí es que la expresión regular para validar un valor de moneda no es sencillo, y requeriría escribir código si quisiéramos incorporar la configuración de referencia cultural.
- Quitar el control de validación por completo y básese en la lógica de validación del servidor del controlador de eventos
RowUpdatingde GridView.
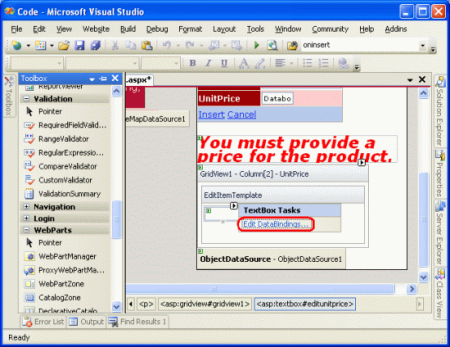
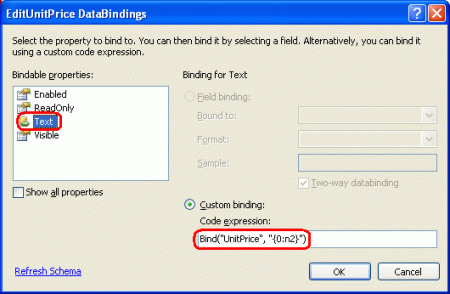
Quedémonos con la opción 1 para este ejercicio. Actualmente, UnitPrice tiene el formato de moneda debido a la expresión de enlace de datos del TextBox en EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Cambie la instrucción Bind a Bind("UnitPrice", "{0:n2}"), que da formato al resultado como un número con dos dígitos de precisión. Esto se puede hacer directamente a través de la sintaxis declarativa o haciendo clic en el vínculo Editar DataBindings desde el TextBox EditUnitPrice en el EditItemTemplate del TemplateField UnitPrice (vea las figuras 9 y 10).
Figura 9: Haga clic en el vínculo Editar DataBindings del TextBox (Haga clic para ver la imagen de tamaño completo)
Figura 10: Especificar el especificador de formato en la instrucción Bind (Haga clic para ver la imagen de tamaño completo)
Con este cambio, el precio con formato en la interfaz de edición incluye la coma como separador de grupo y el punto como separador decimal, pero deja el símbolo de moneda.
Nota:
El elemento UnitPrice EditItemTemplate no incluye un RequiredFieldValidator, lo que permite que postback funcione y la lógica de actualización se inicie. Sin embargo, el controlador de eventos de RowUpdating copiado del tutorial Examinar los eventos asociados con la inserción, actualización y eliminación incluye una comprobación mediante programación que garantiza que se proporcione UnitPrice. Puede eliminar esta lógica, dejarla como está o agregar un RequiredFieldValidator a UnitPrice EditItemTemplate.
Paso 4: Resumen de problemas de entrada de datos
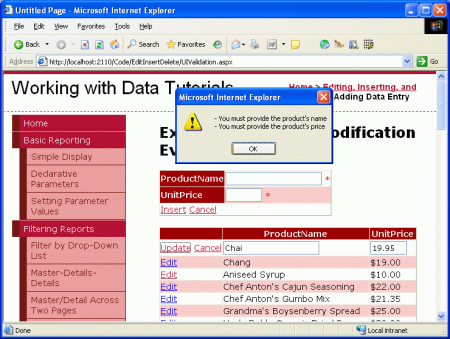
Además de los cinco controles de validación, ASP.NET incluye el control ValidationSummary, que muestra los ErrorMessage de esos controles de validación que detectaron datos no válidos. Estos datos de resumen se pueden mostrar como texto en la página web o a través de un cuadro de mensaje modal del lado cliente. Vamos a mejorar este tutorial para incluir un cuadro de mensajes del lado cliente que resuma los problemas de validación.
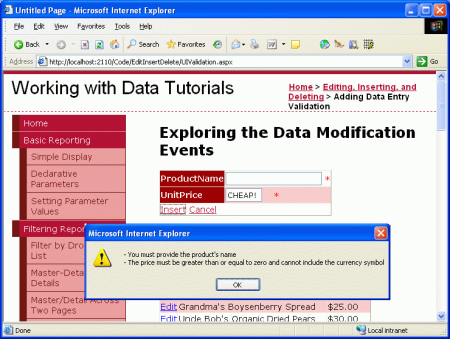
Para ello, arrastre un control ValidationSummary desde el cuadro de herramientas al Diseñador. La ubicación del control Validation no importa, ya que vamos a configurarlo para que solo muestre el resumen como un cuadro de mensaje. Después de agregar el control, establezca su propiedad ShowSummary en false y su propiedad ShowMessageBox en true. Con esta adición, los errores de validación se resumen en un cuadro de mensaje del lado cliente.
Figura 11: Los errores de validación se resumen en un cuadro de mensaje del lado cliente (haga clic para ver la imagen a tamaño completo)
Paso 5: Agregar los controles de validación a InsertItemTemplate de DetailsView
Todo lo que queda en este tutorial es agregar los controles de validación a la interfaz de inserción de DetailsView. El proceso de agregar controles de validación a las plantillas de DetailsView es idéntico al examinado en el paso 3; por lo tanto, haremos rápido la tarea en este paso. Como hicimos con EditItemTemplate de GridView, le animo a cambiar el nombre de ID de los TextBoxes de los anodinos TextBox1 y TextBox2 a InsertProductName y InsertUnitPrice.
Agregue RequiredFieldValidator a ProductName InsertItemTemplate. Establezca ControlToValidate en ID de TextBox de la plantilla, su propiedad Text en "*" y su propiedad ErrorMessage en "Debe proporcionar el nombre del producto".
Dado que UnitPrice es necesario para esta página al agregar un nuevo registro, agregue RequiredFieldValidator a UnitPrice InsertItemTemplate, estableciendo sus propiedades ControlToValidate, Text y ErrorMessage adecuadamente. Por último, agregue también CompareValidator a UnitPriceInsertItemTemplate, configurando sus propiedades ControlToValidate, Text, ErrorMessage, Type, Operator y ValueToCompare como hicimos con UnitPrice de CompareValidator en EditItemTemplate de GridView.
Después de agregar estos controles de validación, no se puede agregar un nuevo producto al sistema si su nombre no se proporciona o si su precio es un número negativo o con formato ilegal.
Figura 12: Se ha agregado lógica de validación a la interfaz de inserción de DetailsView (haga clic para ver la imagen de tamaño completo)
Paso 6: Crear particiones de los controles de validación en grupos de validación
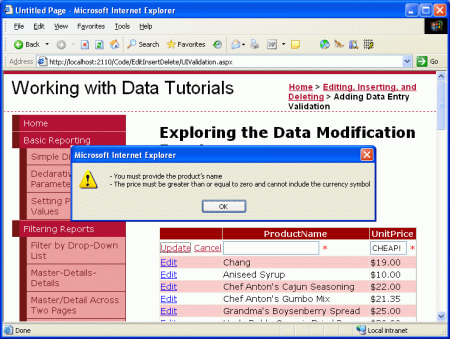
Nuestra página consta de dos conjuntos de controles de validación lógicamente dispares: los que corresponden a la interfaz de edición de GridView y los que corresponden a la interfaz de inserción de DetailsView. De forma predeterminada, cuando se produce un postback, se comprueban todos los controles de validación de la página. Sin embargo, al editar un registro no queremos que los controles de validación de la interfaz de inserción de DetailsView se validen. La figura 13 muestra nuestro dilema actual cuando un usuario está editando un producto con valores perfectamente legales, al hacer clic en Actualizar se produce un error de validación porque los valores de nombre y precio de la interfaz de inserción están en blanco.
Figura 13: Actualizar un producto hace que se activen los controles de validación de la interfaz de inserción (haga clic para ver la imagen de tamaño completo)
Los controles de validación de ASP.NET 2.0 se pueden dividir en grupos de validación a través de su propiedad ValidationGroup. Para asociar un conjunto de controles de validación en un grupo, simplemente establezca su propiedad ValidationGroup en el mismo valor. Para nuestro tutorial, establezca las propiedades ValidationGroup de los controles de validación en TemplateFields de GridView en EditValidationControls y las propiedades ValidationGroup de TemplateFields de DetailsView en InsertValidationControls. Estos cambios se pueden realizar directamente en el marcado declarativo o a través de la ventana Propiedades cuando se usa la interfaz de edición de la plantilla del Diseñador.
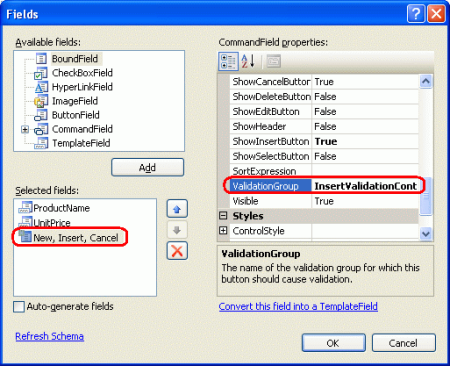
Además de los controles de validación, los controles relacionados con botón y botón de ASP.NET 2.0 también incluyen una propiedad ValidationGroup. Los validadores de un grupo de validación solo se comprueban si hay validez cuando un postback se provoca a partir de un botón que tiene la misma configuración de propiedad ValidationGroup. Por ejemplo, para que el botón Insertar de DetailsView desencadene el grupo de validación InsertValidationControls, es necesario establecer la propiedad ValidationGroup de CommandField en InsertValidationControls (vea la figura 14). Además, establezca la propiedad ValidationGroup de CommandField de GridView en EditValidationControls.
Figura 14: Establecer la propiedad CommandField ValidationGroup de DetailsView en InsertValidationControls (Haga clic para ver la imagen de tamaño completo)
Después de estos cambios, los campos TemplateFields y CommandFields de DetailsView y GridView deben ser similares a los siguientes:
TemplateFields y CommandField de DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField y TemplateFields de GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
En este momento, los controles de validación específicos de edición se activan solo cuando se hace clic en el botón Actualizar de GridView y los controles de validación específicos de inserción se activan solo cuando se hace clic en el botón Insertar de DetailsView, resolviendo el problema resaltado por la figura 13. Sin embargo, con este cambio, el control ValidationSummary ya no se muestra al escribir datos no válidos. El control ValidationSummary también contiene una propiedad ValidationGroup y solo muestra información de resumen para esos controles de validación en su grupo de validación. Por lo tanto, es necesario tener dos controles de validación en esta página, uno para el grupo de validación InsertValidationControls y otro para EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
¡Con esta adición, nuestro tutorial está completo!
Resumen
Aunque BoundFields puede proporcionar una interfaz de inserción y edición, la interfaz no es personalizable. Normalmente, queremos agregar controles de validación a la interfaz de edición e inserción para asegurarnos de que el usuario escribe las entradas necesarias en un formato legal. Para ello, debemos convertir BoundFields en TemplateFields y agregar los controles de validación a las plantillas adecuadas. En este tutorial ampliamos el ejemplo del tutorial Examinar los eventos asociados con la inserción, actualización y eliminación, agregando controles de validación a la interfaz de inserción de DetailsView y a la interfaz de edición de GridView. Además, hemos visto cómo mostrar información de validación de resumen mediante el control ValidationSummary y cómo dividir los controles de validación en la página en grupos de validación distintos.
Como vimos en este tutorial, TemplateFields permite aumentar la edición e inserción de interfaces para incluir controles de validación. TemplateFields también se puede extender para incluir controles web de entrada adicionales, lo que permite reemplazar TextBox por un control web más adecuado. En nuestro siguiente tutorial veremos cómo reemplazar el control TextBox por un control DropDownList enlazado a datos, que es ideal al editar una clave externa (como CategoryID o SupplierID en la tabla Products).
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha trabajado con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Puede ponerse en contacto con él a través de mitchell@4GuysFromRolla.com. o de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores de gran ayuda. Los revisores principales de este tutorial fueron Liz Shulok y Zack Jones. ¿Le interesa revisar mis próximos artículos de MSDN? Si es así, escríbame a mitchell@4GuysFromRolla.com.