Una visión general de la edición y eliminación de datos en DataList (C#)
por Scott Mitchell
Aunque DataList carece de funcionalidades integradas de edición y eliminación, en este tutorial veremos cómo crear una lista de datos que admita la edición y eliminación de sus datos subyacentes.
Introducción
En el tutorial Introducción a la inserción, actualización y eliminación de datos, hemos visto cómo insertar, actualizar y eliminar datos mediante la arquitectura de la aplicación, un ObjectDataSource y los controles GridView, DetailsView y FormView. Con ObjectDataSource y estos tres controles web de datos, la implementación de interfaces de modificación de datos simples era un ajuste e implicaba simplemente marcar una casilla desde una etiqueta inteligente. No es necesario escribir código.
Desafortunadamente, DataList carece de las funcionalidades de edición y eliminación integradas inherentes al control GridView. Esta funcionalidad que falta se debe en parte al hecho de que DataList es una reliquia de la versión anterior de ASP.NET, cuando los controles declarativos del origen de datos y las páginas de modificación de datos sin código no estaban disponibles. Aunque DataList en ASP.NET 2.0 no ofrece las mismas funcionalidades de modificación de datos integradas que GridView, podemos usar técnicas de ASP.NET 1.x para incluir dicha funcionalidad. Este enfoque requiere un poco de código, pero, como veremos en este tutorial, DataList tiene algunos eventos y propiedades para ayudar en este proceso.
En este tutorial veremos cómo crear una DataList que admita la edición y eliminación de sus datos subyacentes. Los tutoriales futuros examinarán escenarios de edición y eliminación más avanzados, incluida la validación de campos de entrada, controlando correctamente las excepciones generadas a partir de las capas de acceso a datos o lógica de negocios, etc.
Nota:
Al igual que DataList, el control Repeater carece de la funcionalidad lista para insertar, actualizar o eliminar. Aunque se puede agregar esta funcionalidad, DataList incluye propiedades y eventos no encontrados en el repetidor que simplifican la adición de estas funcionalidades. Por lo tanto, este tutorial y los futuros que examinan la edición y eliminación se centrarán estrictamente en DataList.
Paso 1: Crear las páginas web de edición y eliminación de tutoriales
Antes de empezar a explorar cómo insertar, actualizar y eliminar datos de una DataList, primero se tardará un momento en crear las páginas de ASP.NET en nuestro proyecto de sitio web que necesitaremos para este tutorial y los siguientes varios. Empiece agregando una nueva carpeta denominada EditDeleteDataList. Después, agregue las siguientes páginas ASP.NET a esa carpeta, asegurándose de asociar cada página a la página maestra Site.master:
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Figura 1: Agregar las páginas de ASP.NET para los tutoriales
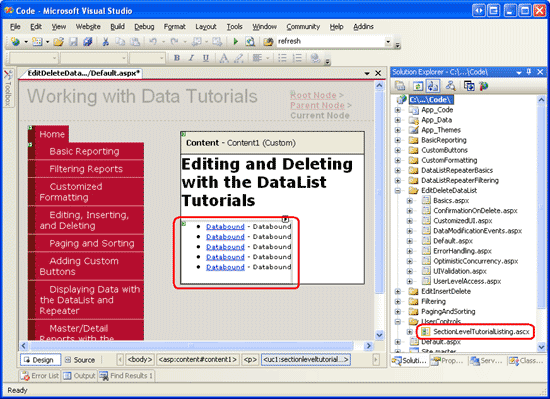
Igual que en las otras carpetas, Default.aspx en la carpeta EditDeleteDataList enumerará los tutoriales en su sección. Recuerde que el control de usuario SectionLevelTutorialListing.ascx proporciona esta funcionalidad. Por lo tanto, agregue este control de usuario a Default.aspx arrastrándolo desde el Explorador de soluciones a la vista Diseño de la página.
Figura 2: Agregue el control de usuario SectionLevelTutorialListing.ascx a Default.aspx (haga clic aquí para ver la imagen a tamaño completo)
Por último, agregue las siguientes páginas como entradas al archivo Web.sitemap. En concreto, agregue el marcado siguiente después de los informes maestros y detalles con DataList y Repeater <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
Después de actualizar Web.sitemap, dedique un momento a ver el sitio web de tutoriales a través de un explorador. El menú de la izquierda ahora incluye elementos para la edición, inserción y eliminación de tutoriales de la DataList.

Figura 3: El mapa del sitio incluye ahora entradas para los tutoriales de edición, inserción y eliminación de la DataList
Paso 2: Examinar técnicas para actualizar y eliminar datos
La edición y eliminación de datos con GridView es tan fácil porque, debajo de las cubiertas, el objeto GridView y ObjectDataSource funcionan en concierto. Como se describe en el tutorial Examinar los eventos asociados con la inserción, actualización y eliminación, cuando se hace clic en un botón Actualizar de fila, GridView asigna automáticamente sus campos que usaban el enlace de datos bidireccional a la UpdateParameters colección de su ObjectDataSource y, a continuación, invoca ese método ObjectDataSource Update().
Lamentablemente, DataList no proporciona ninguna de esta funcionalidad integrada. Es nuestra responsabilidad asegurarse de que los valores del usuario se asignan a los parámetros ObjectDataSource y que se llama a su Update() método. Para ayudarnos en este esfuerzo, DataList proporciona las siguientes propiedades y eventos:
- La
DataKeyFieldpropiedad al actualizar o eliminar, es necesario poder identificar de forma única cada elemento de la DataList. Establezca esta propiedad en el campo de clave principal de los datos mostrados. Si lo hace, rellenará la colecciónDataKeysde DataList con el valor especificadoDataKeyFieldpara cada elemento DataList. - El
EditCommandevento se desencadena cuando se hace clic en Button, LinkButton o ImageButton cuyaCommandNamepropiedad está establecida en Editar. - El
CancelCommandevento se desencadena cuando se hace clic en Button, LinkButton o ImageButton cuyaCommandNamepropiedad está establecida en Cancelar. - El
UpdateCommandevento se desencadena cuando se hace clic en Un botón, LinkButton o ImageButton cuyaCommandNamepropiedad está establecida en Actualizar. - El
DeleteCommandevento se desencadena cuando se hace clic en Button, LinkButton o ImageButton cuyaCommandNamepropiedad está establecida en Eliminar.
Con estas propiedades y eventos, hay cuatro enfoques que se pueden usar para actualizar y eliminar datos de DataList:
- Con ASP.NET técnicas de 1.x existía DataList antes de ASP.NET 2.0 y ObjectDataSources y podía actualizar y eliminar datos completamente a través de medios mediante programación. Esta técnica elimina el ObjectDataSource por completo y requiere que enlacemos los datos a la DataList directamente desde la capa de lógica de negocios, tanto en la recuperación de los datos que se van a mostrar como al actualizar o eliminar un registro.
- El uso de un solo control ObjectDataSource en la página para seleccionar, actualizar y eliminar mientras DataList carece de las funcionalidades inherentes de edición y eliminación de GridView, no hay ninguna razón por la que no podemos agregarlas a nosotros mismos. Con este enfoque, usamos un ObjectDataSource igual que en los ejemplos de GridView, pero debe crear un controlador de eventos para el evento DataList s
UpdateCommanddonde establecemos los parámetros objectDataSource y llamamos a su métodoUpdate(). - Con un control ObjectDataSource para seleccionar, pero actualizar y eliminar directamente en el BLL al usar la opción 2, es necesario escribir un poco de código en el evento
UpdateCommand, asignar valores de parámetro, etc. En su lugar, podemos seguir usando ObjectDataSource para seleccionar, pero realizar las llamadas de actualización y eliminación directamente en el BLL (como con la opción 1). En mi opinión, la actualización de datos interconectando directamente con el BLL conduce a código más legible que asignar objetos ObjectDataSource yUpdateParametersllamar a su métodoUpdate(). - El uso de medios declarativos a través de Varios ObjectDataSources los tres enfoques anteriores requieren un poco de código. Si prefiere seguir usando la mayor cantidad de sintaxis declarativa posible, una opción final es incluir varios ObjectDataSources en la página. El primer ObjectDataSource recupera los datos del BLL y los enlaza a DataList. Para la actualización, se agrega otro ObjectDataSource, pero se agrega directamente dentro de DataList s
EditItemTemplate. Para incluir la eliminación de compatibilidad, se necesitará otro ObjectDataSource enItemTemplate. Con este enfoque, estos ObjectDataSource incrustados usanControlParameterspara enlazar mediante declaración los parámetros de ObjectDataSource a los controles de entrada de usuario (en lugar de tener que especificarlos mediante programación en el controlador de eventos DataListUpdateCommand). Este enfoque todavía requiere un poco de código que necesitamos llamar al ObjectDataSource incrustadoUpdate()o comandoDelete(), pero requiere mucho menos que con los otros tres enfoques. El inconveniente aquí es que los varios ObjectDataSources hacen desordenar la página, lo que reduce la legibilidad general.
Si se ve obligado a usar solo uno de estos enfoques, elegiría la opción 1 porque proporciona la mayor flexibilidad y porque DataList se diseñó originalmente para adaptarse a este patrón. Aunque DataList se extendió para trabajar con los controles de origen de datos de ASP.NET 2.0, no tiene todos los puntos de extensibilidad ni características de los controles web de datos oficiales de ASP.NET 2.0 (GridView, DetailsView y FormView). Las opciones 2 a 4 no son sin mérito, sin embargo.
Esto y los tutoriales futuros de edición y eliminación usarán ObjectDataSource para recuperar los datos para mostrar y dirigir llamadas al BLL para actualizar y eliminar datos (opción 3).
Paso 3: Agregar DataList y configurar su ObjectDataSource
En este tutorial, crearemos una DataList que enumera la información del producto y, para cada producto, proporciona al usuario la capacidad de editar el nombre y el precio y eliminar el producto por completo. En concreto, recuperaremos los registros que se van a mostrar mediante ObjectDataSource, pero realizaremos las acciones de actualización y eliminación interconectando directamente con el BLL. Antes de preocuparnos por implementar las funcionalidades de edición y eliminación en DataList, primero vamos a obtener la página para mostrar los productos en una interfaz de solo lectura. Dado que hemos examinado estos pasos en tutoriales anteriores, continuaré con ellos rápidamente.
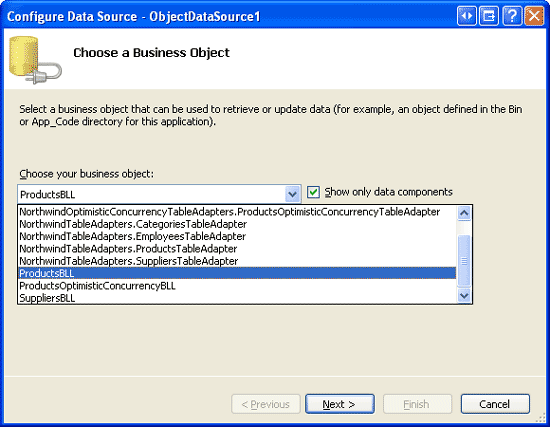
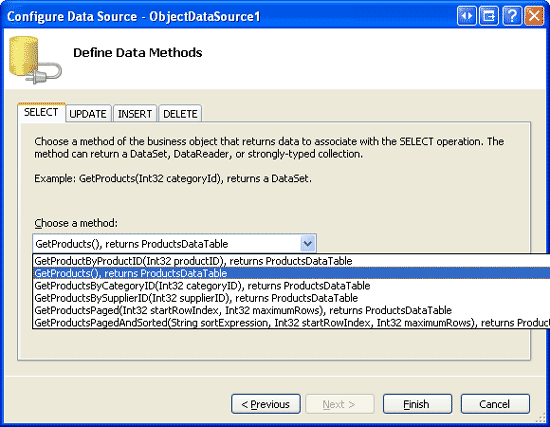
Para empezar, abra la Basics.aspx página en la EditDeleteDataList carpeta y, desde la vista Diseño, agregue una DataList a la página. En la etiqueta inteligente DataList, cree un objeto ObjectDataSource. Puesto que estamos trabajando con datos de producto, configúrelo para usar la clase ProductsBLL. Para recuperar todos los productos, elija el GetProducts() método en la pestaña SELECT.
Figura 4: Configure ObjectDataSource para usar la clase ProductsBLL (Haga clic aquí para ver la imagen a tamaño completo)
Figura 5: recuperación de información de proveedor mediante el método GetProducts() ( haga clic para ver la imagen a tamaño completo)
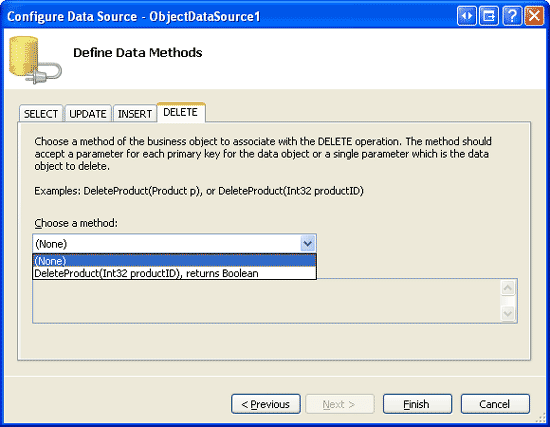
DataList, como GridView, no está diseñado para insertar nuevos datos; por lo tanto, seleccione la opción (Ninguno) en la lista desplegable de la pestaña INSERT. Elija también (Ninguno) para las pestañas UPDATE y DELETE, ya que las actualizaciones y eliminaciones se realizarán mediante programación a través del BLL.
Figura 6: Confirmar que las listas desplegables en las pestañas INSERT, UPDATE y DELETE de ObjectDataSource están establecidas en (Ninguno) (Haga clic para ver la imagende tamaño completo)
Después de configurar ObjectDataSource, haga clic en Finalizar y vuelva al Diseñador. Como hemos visto en ejemplos anteriores, al completar la configuración de ObjectDataSource, Visual Studio crea automáticamente un ItemTemplate para DropDownList, que muestra cada uno de los campos de datos. Reemplace esto ItemTemplate por uno que muestre solo el nombre y el precio del producto. Establezca también la propiedad RepeatColumns en 2.
Nota:
Como se describe en el tutorial Introducción a la inserción, actualización y eliminación de datos, al modificar datos mediante ObjectDataSource, nuestra arquitectura requiere que se quite la OldValuesParameterFormatString propiedad del marcado declarativo de ObjectDataSource (o se restablezca a su valor predeterminado, {0}). Sin embargo, en este tutorial se usa ObjectDataSource solo para recuperar datos. Por lo tanto, no es necesario modificar el valor de la propiedad ObjectDataSource OldValuesParameterFormatString (aunque no le duele hacerlo).
Después de reemplazar DataList ItemTemplate predeterminado por uno personalizado, el marcado declarativo de la página debe tener un aspecto similar al siguiente:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
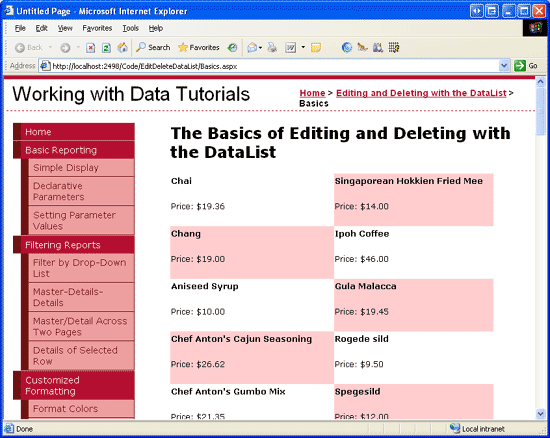
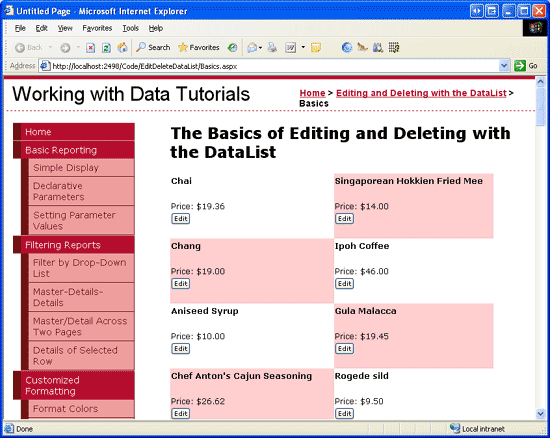
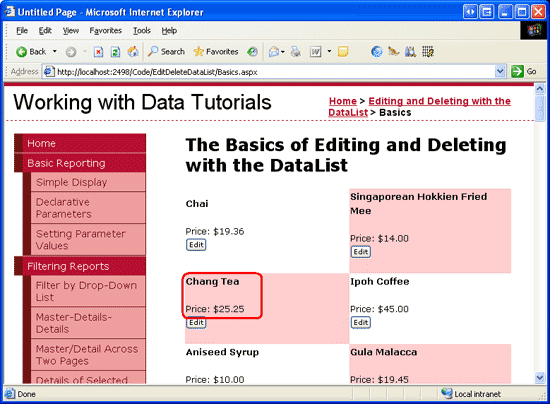
Tómese un momento para ver nuestro progreso a través de un explorador. Como se muestra en la figura 7, DataList muestra el nombre del producto y el precio unitario de cada producto en dos columnas.
Figura 7: Los nombres y los precios de los productos se muestran en una DataList de dos columnas (haga clic para ver la imagende tamaño completo)
Nota:
DataList tiene una serie de propiedades necesarias para el proceso de actualización y eliminación, y estos valores se almacenan en estado de vista. Por lo tanto, al crear una lista de datos que admita la edición o eliminación de datos, es esencial habilitar el estado de vista de DataList.
Es posible que el lector de astutos recuerde que hemos podido deshabilitar el estado de vista al crear GridViews editable, DetailsViews y FormViews. Esto se debe a que ASP.NET 2.0 Controles web pueden incluir el estadode control, que es el estado persistente en postbacks, como el estado de vista, pero se considera esencial.
Deshabilitar el estado de vista en GridView simplemente omite información de estado trivial, pero mantiene el estado de control (que incluye el estado necesario para editar y eliminar). DataList, que se ha creado en el período de tiempo de ASP.NET 1.x, no utiliza el estado de control y, por tanto, debe tener habilitado el estado de vista. Consulte Estado de control frente a. Vea Estado para obtener más información sobre el propósito del estado de control y cómo difiere del estado de vista.
Paso 4: Agregar una interfaz de usuario de edición
El control GridView se compone de una colección de campos (BoundFields, CheckBoxFields, TemplateFields, etc.). Estos campos pueden ajustar su marcado representado en función de su modo. Por ejemplo, cuando se encuentra en modo de solo lectura, BoundField muestra su valor de campo de datos como texto; cuando está en modo de edición, representa un control web TextBox cuya Text propiedad está asignada al valor del campo de datos.
DataList, por otro lado, representa sus elementos mediante plantillas. Los elementos de solo lectura se representan mediante, ItemTemplate mientras que los elementos en modo de edición se representan a través de EditItemTemplate. En este momento, nuestra DataList solo tiene un ItemTemplateobjeto. Para admitir la funcionalidad de edición de nivel de elemento, es necesario agregar un EditItemTemplate que contenga el marcado que se va a mostrar para el elemento editable. En este tutorial, usaremos controles web TextBox para editar el nombre del producto y el precio unitario.
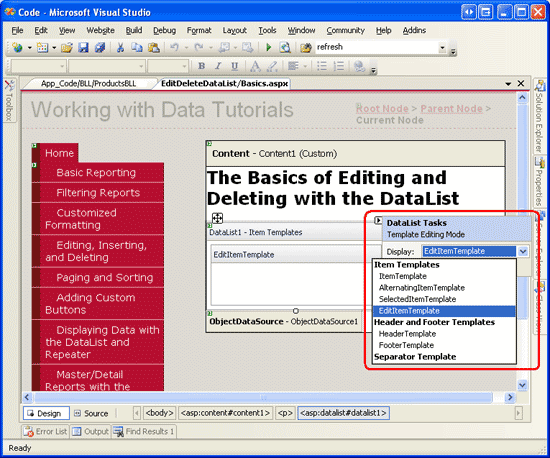
El EditItemTemplate se puede crear mediante declaración o mediante el Diseñador (seleccionando la opción Editar plantillas de la etiqueta inteligente DataList s). Para usar la opción Editar plantillas, haga clic primero en el vínculo Editar plantillas de la etiqueta inteligente y, a continuación, seleccione el EditItemTemplate elemento de la lista desplegable.
Figura 8: Opt to Work with the DataList s EditItemTemplate (Haga clic para ver la imagende tamaño completo)
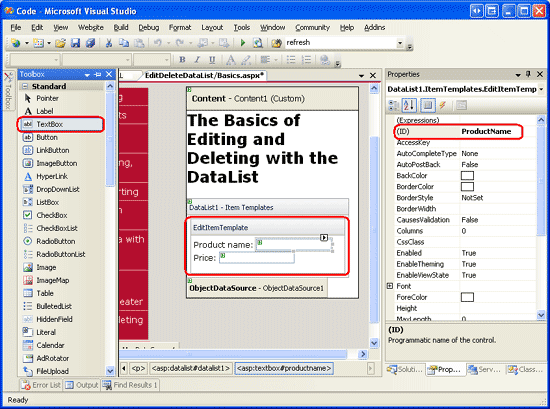
A continuación, escriba Nombre del producto: y Precio: y, a continuación, arrastre dos controles TextBox desde el Cuadro de herramientas a la EditItemTemplate interfaz en el Diseñador. Establezca las propiedades TextBoxes ID en ProductName y UnitPrice.
Figura 9: Agregar un cuadro de texto para el nombre y el precio del producto (haga clic para ver la imagende tamaño completo)
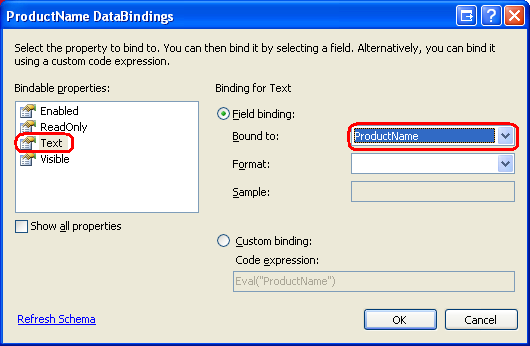
Es necesario enlazar los valores de campo de datos de producto correspondientes a las Text propiedades de los dos Cuadros de texto. En las etiquetas inteligentes TextBoxes, haga clic en el vínculo Editar DataBindings y, a continuación, asocie el campo de datos adecuado a la propiedad, como se muestra en la Text figura 10.
Nota:
Al enlazar el UnitPrice campo de datos al campo TextBox de Text precio, puede darle formato como un valor de moneda ({0:C}), un número general ({0:N}) o dejarlo sin formato.

Figura 10: Enlazar los ProductName campos de datos y UnitPrice a las Text propiedades de los cuadros de texto
Observe cómo el cuadro de diálogo Editar DataBindings de la figura 10 no incluye la casilla Enlace de datos bidireccional que está presente al editar un TemplateField en GridView o DetailsView, o una plantilla en FormView. La característica de enlace de datos bidireccional permitió que el valor especificado en el control web de entrada se asignara automáticamente a los objetos ObjectDataSource correspondientes InsertParameters o UpdateParameters al insertar o actualizar datos. DataList no admite el enlace de datos bidireccional, ya que veremos más adelante en este tutorial, después de que el usuario realice sus cambios y esté listo para actualizar los datos, tendremos que acceder mediante programación a estas propiedades TextBoxes Text y pasar sus valores al método adecuado UpdateProduct de la ProductsBLL clase.
Por último, es necesario agregar botones Actualizar y Cancelar a EditItemTemplate. Como vimos en el tutorial Master/Detail Using a Bulleted List of Master Records with a Details DataList tutorial, when a Button, LinkButton o ImageButton cuya CommandName propiedad se establece se hace clic desde un Repeater o DataList, se genera el evento Repeater o DataList ItemCommand. Para DataList, si la CommandName propiedad está establecida en un valor determinado, también se puede generar un evento adicional. Los valores de propiedad especiales CommandName incluyen, entre otros:
- Cancelar genera el evento
CancelCommand - Genera el evento
EditCommand - La actualización genera el
UpdateCommandevento
Tenga en cuenta que estos eventos se generan además del evento ItemCommand.
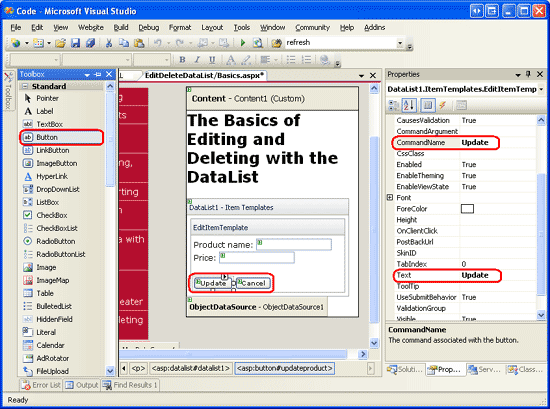
Agregue a los EditItemTemplate dos controles Web de botón, uno cuya CommandName propiedad está establecida en Actualizar y la otra establecida en Cancelar. Después de agregar estos dos controles Web button, el Diseñador debe tener un aspecto similar al siguiente:
Figura 11: Agregar botones de actualización y cancelación a EditItemTemplate (haga clic para ver la imagen de tamaño completo)
Con el EditItemTemplate marcado declarativo de DataList completo debe tener un aspecto similar al siguiente:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Paso 5: Agregar la fontanería al modo de edición
En este momento, DataList tiene una interfaz de edición definida a través de su EditItemTemplate; sin embargo, actualmente no hay ninguna manera de que un usuario visite nuestra página para indicar que quiere editar la información de un producto. Es necesario agregar un botón Editar a cada producto que, cuando se hace clic, representa ese elemento DataList en modo de edición. Empiece agregando un botón Editar a ItemTemplate, ya sea mediante el Diseñador o mediante declaración. Asegúrese de establecer la propiedad Editar botón s CommandName en Editar .
Después de agregar este botón Editar, dedique un momento a ver la página a través de un explorador. Con esta adición, cada lista de productos debe incluir un botón Editar.
Figura 12: Agregar botones de actualización y cancelación a EditItemTemplate (haga clic para ver la imagen de tamaño completo)
Al hacer clic en el botón, se produce un postback, pero no se pone la lista de productos en modo de edición. Para que el producto sea editable, necesitamos:
- Establezca la propiedad
EditItemIndexDataList s en el índice delDataListItemcuyo botón Editar se acaba de pulsar. - Reenlace los datos a DataList. Cuando se vuelve a representar DataList, cuya
DataListItemItemIndexpropiedad corresponde a DataList seEditItemIndexrepresentará mediante suEditItemTemplate.
Dado que se desencadena el evento DataList EditCommand cuando se hace clic en el botón Editar, cree un EditCommand controlador de eventos con el código siguiente:
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to the
// index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex;
// Rebind the data to the DataList
DataList1.DataBind();
}
El EditCommand controlador de eventos se pasa en un objeto de tipo DataListCommandEventArgs como segundo parámetro de entrada, que incluye una referencia a DataListItem cuyo botón Editar se hizo clic (e.Item). El controlador de eventos establece primero los elementos DataList en EditItemIndex del ItemIndex objeto editable DataListItem y, a continuación, vuelve a enlazar los datos a DataList llamando al método DataList DataBind().
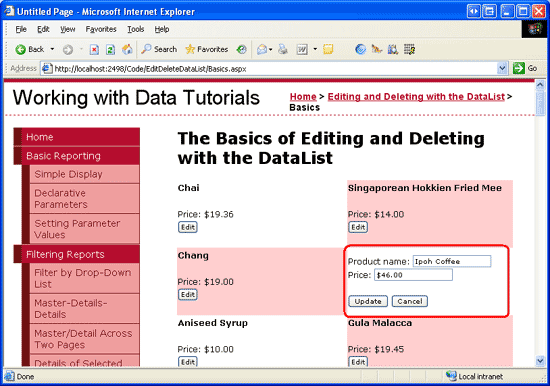
Después de agregar este controlador de eventos, vuelva a visitar la página en un explorador. Al hacer clic en el botón Editar, el producto al que se hace clic se puede editar (vea la figura 13).
Figura 13: Hacer clic en el botón Editar hace que el producto sea editable (haga clic para ver la imagende tamaño completo)
Paso 6: Guardar los cambios del usuario
Hacer clic en los botones Actualizar o Cancelar del producto editado no hace nada en este momento; para agregar esta funcionalidad, es necesario crear controladores de eventos para los eventos UpdateCommand y CancelCommand de DataList s. Empiece por crear el CancelCommand controlador de eventos, que se ejecutará cuando se haga clic en el botón Cancelar del producto editado y se le encargó devolver DataList a su estado de edición previa.
Para que DataList represente todos sus elementos en el modo de solo lectura, es necesario:
- Establezca la propiedad
EditItemIndexde DataList s en el índice de un índice inexistenteDataListItem.-1es una opción segura, ya que losDataListItemíndices comienzan en0. - Reenlace los datos a DataList. Dado que ningún
DataListItemItemIndexse corresponde conEditItemIndexde DataList, toda la lista de datos se representará en un modo de solo lectura.
Estos pasos se pueden realizar con el siguiente código de controlador de eventos:
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1;
// Rebind the data to the DataList
DataList1.DataBind();
}
Con esta adición, al hacer clic en el botón Cancelar, se devuelve DataList a su estado de edición previa.
El último controlador de eventos que necesitamos completar es el UpdateCommand controlador de eventos. Este controlador de eventos debe:
- Acceda mediante programación al nombre y precio del producto especificado por el usuario, así como al producto editado s
ProductID. - Inicie el proceso de actualización llamando a la sobrecarga adecuada
UpdateProducten laProductsBLLclase. - Establezca la propiedad
EditItemIndexde DataList s en el índice de un índice inexistenteDataListItem.-1es una opción segura, ya que losDataListItemíndices comienzan en0. - Reenlace los datos a DataList. Dado que ningún
DataListItemItemIndexse corresponde conEditItemIndexde DataList, toda la lista de datos se representará en un modo de solo lectura.
Los pasos 1 y 2 son responsables de guardar los cambios del usuario; los pasos 3 y 4 devuelven DataList a su estado de edición previa después de guardar los cambios y son idénticos a los pasos realizados en el controlador de CancelCommand eventos.
Para obtener el nombre y el precio actualizados del producto, es necesario usar el FindControl método para hacer referencia mediante programación a los controles web TextBox dentro de EditItemTemplate. También es necesario obtener el valor del ProductID producto editado. Al enlazar inicialmente ObjectDataSource a DataList, Visual Studio asignó la propiedad DataList al DataKeyField valor de clave principal del origen de datos (ProductID). Este valor se puede recuperar de la colección DataList. DataKeys Dedique un momento a asegurarse de que la DataKeyField propiedad está establecida ProductIDen.
El código siguiente implementa los cuatro pasos:
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Read in the product name and price values
TextBox productName = (TextBox)e.Item.FindControl("ProductName");
TextBox unitPrice = (TextBox)e.Item.FindControl("UnitPrice");
string productNameValue = null;
if (productName.Text.Trim().Length > 0)
productNameValue = productName.Text.Trim();
decimal? unitPriceValue = null;
if (unitPrice.Text.Trim().Length > 0)
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(),
System.Globalization.NumberStyles.Currency);
// Call the ProductsBLL's UpdateProduct method...
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID);
// Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1;
DataList1.DataBind();
}
El controlador de eventos comienza leyendo en los productos editados ProductID de la DataKeys colección. A continuación, se hace referencia a los dos Cuadros de texto de EditItemTemplate y sus Text propiedades almacenadas en variables locales y productNameValue unitPriceValue. Usamos el Decimal.Parse() método para leer el valor de UnitPrice TextBox para que si el valor especificado tiene un símbolo de moneda, todavía se puede convertir correctamente en un Decimal valor.
Nota:
Los valores de ProductName los cuadros de texto y UnitPrice solo se asignan a las variables productNameValue y unitPriceValue si las propiedades TextBoxes Text tienen un valor especificado. De lo contrario, se usa un valor de para las variables, que tiene el efecto de actualizar los datos con un valor de Nothing base de datos NULL. Es decir, nuestro código trata las conversiones de cadenas vacías en valores de base de datos NULL, que es el comportamiento predeterminado de la interfaz de edición en los controles GridView, DetailsView y FormView.
Después de leer los valores, se llama al método de la ProductsBLL clase s UpdateProduct, pasando el nombre del producto, el precio y ProductID. El controlador de eventos se completa devolviendo DataList a su estado de edición previa mediante la misma lógica que en el controlador de CancelCommand eventos.
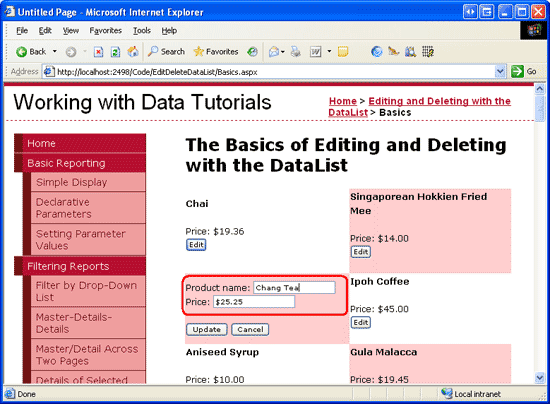
Con los EditCommandcontroladores de eventos, CancelCommandy UpdateCommand completados, un visitante puede editar el nombre y el precio de un producto. Las figuras 14-16 muestran este flujo de trabajo de edición en acción.
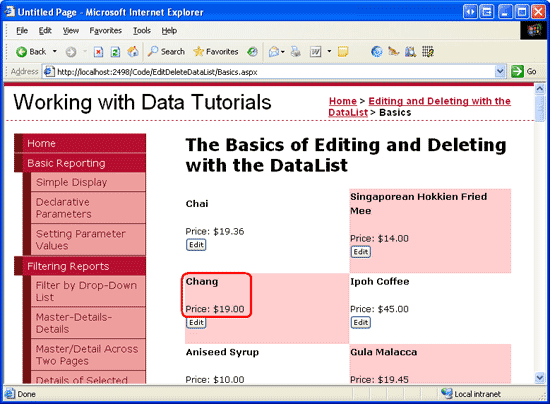
Figura 14: Cuando se visita por primera vez la página, todos los productos están en modo de solo lectura (haga clic para ver la imagende tamaño completo)
Figura 15: Para actualizar el nombre o el precio de un producto, haga clic en el botón Editar (haga clic para ver la imagende tamaño completo)
Figura 16: Después de cambiar el valor, haga clic en Actualizar para volver al modo de solo lectura (haga clic para ver la imagende tamaño completo)
Paso 7: Agregar funcionalidades de eliminación
Los pasos para agregar funcionalidades de eliminación a una DataList son similares a los de agregar funcionalidades de edición. En resumen, es necesario agregar un botón Eliminar al ItemTemplate que, cuando se hace clic en:
- Lee en los productos
ProductIDcorrespondientes a través de laDataKeyscolección. - Realiza la eliminación llamando al método de la
ProductsBLLclase sDeleteProduct. - Vuelve a enlazar los datos a la DataList.
Comencemos agregando un botón Eliminar a ItemTemplate.
Cuando se hace clic en él, un botón cuyo CommandName valor es Editar, Actualizar o Cancelar genera el evento DataList ItemCommand junto con un evento adicional (por ejemplo, al usar Editar el EditCommand evento también se genera). Del mismo modo, cualquier Button, LinkButton o ImageButton en DataList cuya CommandName propiedad está establecida en Delete hace que se active el DeleteCommand evento (junto con ItemCommand).
Agregue un botón Eliminar junto al botón Editar de, ItemTemplateestableciendo su CommandName propiedad en Eliminar. Después de agregar este control Button, la sintaxis declarativa de ItemTemplate DataList debe ser similar a la siguiente:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
A continuación, cree un controlador de eventos para el evento DataList DeleteCommand con el código siguiente:
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Delete the data
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.DeleteProduct(productID);
// Rebind the data to the DataList
DataList1.DataBind();
}
Al hacer clic en el botón Eliminar, se produce un postback y se desencadena el evento DataList. DeleteCommand En el controlador de eventos, se obtiene acceso al valor del ProductID producto en el que se hace clic desde la DataKeys colección. A continuación, el producto se elimina llamando al método de la ProductsBLL clase s DeleteProduct.
Después de eliminar el producto, es importante volver a enlazar los datos a DataList (DataList1.DataBind()), de lo contrario, DataList seguirá mostrando el producto que acaba de eliminar.
Resumen
Aunque DataList carece del punto y hace clic en editar y eliminar la compatibilidad disfrutada por GridView, con un poco de código, se puede mejorar para incluir estas características. En este tutorial vimos cómo crear una lista de dos columnas de productos que se podrían eliminar y cuyo nombre y precio se podrían editar. Agregar compatibilidad con la edición y eliminación es cuestión de incluir los controles web adecuados en ItemTemplate y EditItemTemplate, crear los controladores de eventos correspondientes, leer los valores de clave principal y especificados por el usuario, e interactuar con la capa de lógica de negocios.
Aunque hemos agregado funcionalidades básicas de edición y eliminación a DataList, carece de características más avanzadas. Por ejemplo, no hay ninguna validación de campo de entrada: si un usuario escribe un precio demasiado caro, se Decimal.Parse producirá una excepción al intentar convertir Demasiado caro en Decimal. Del mismo modo, si hay un problema al actualizar los datos en las capas de lógica de negocios o acceso a datos, se mostrará al usuario la pantalla de error estándar. Sin ningún tipo de confirmación en el botón Eliminar, es muy probable eliminar accidentalmente un producto.
En futuros tutoriales veremos cómo mejorar la experiencia del usuario de edición.
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha trabajado con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Puede ponerse en contacto con él a través de mitchell@4GuysFromRolla.com. o de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores que fueron de gran ayuda. Los revisores principales de este tutorial fueron Zack Jones, Ken Pespisa y Randy Schmidt. ¿Le interesaría revisar mis próximos artículos de MSDN? Si es así, escríbame a mitchell@4GuysFromRolla.com.