Formato personalizado basado en datos (VB)
por Scott Mitchell
Ajustar el formato de GridView, DetailsView o FormView según sus datos enlazados se puede lograr de varias maneras. En este tutorial veremos cómo lograr el formato enlazado a datos con el uso de los controladores de eventos DataBound y RowDataBound.
Introducción
La apariencia de los controles GridView, DetailsView y FormView se puede personalizar mediante una gran cantidad de propiedades relacionadas con el estilo. Las propiedades como CssClass, Font, BorderWidth, BorderStyle, BorderColor, Width y Height, entre otras, dictan la apariencia general del control representado. Las propiedades que incluyen HeaderStyle, RowStyle, AlternatingRowStyle, así como otras, permiten aplicar estas mismas opciones de estilo a secciones concretas. Del mismo modo, esta configuración de estilo se puede aplicar en el nivel de campo.
Sin embargo, en muchas ocasiones, los requisitos de formato dependen del valor de los datos mostrados. Por ejemplo, para llamar la atención sobre los productos fuera de existencias,
un informe que enumere la información de producto podría establecer el color de fondo en amarillo en aquellos productos cuyos campos UnitsInStock y UnitsOnOrder son iguales a 0. Para resaltar los productos más caros, es posible que deseemos mostrar los precios de los productos que cuestan más de 75 € en negrita.
Ajustar el formato de GridView, DetailsView o FormView según sus datos enlazados se puede lograr de varias maneras. En este tutorial veremos cómo lograr el formato enlazado a datos con el uso de los controladores de eventos DataBound y RowDataBound. En el siguiente tutorial exploraremos un enfoque alternativo.
Uso del controlador de eventos DataBound del control DetailsView
Al enlazar los datos a DetailsView, ya sea desde un control de origen de datos o la asignación mediante programación de datos a la propiedad DataSource del control y la llamada a su método DataBind(), ocurre la siguiente secuencia de pasos:
- El evento
DataBindingdel control de web de datos se activa. - Los datos se enlazan al control de web de datos.
- El evento
DataBounddel control de web de datos se activa.
Se puede insertar la lógica personalizada inmediatamente después de los pasos 1 y 3 con un controlador de eventos. Al crear un controlador de eventos para el evento DataBound, podemos determinar mediante programación los datos que se han enlazado al control web de datos y ajustar el formato según sea necesario. Para ilustrar esto, creemos un DetailsView que muestre información general sobre un producto, pero mostrará el valor UnitPrice en negrita y cursiva si vale más de 75 €.
Paso 1: mostrar la información del producto en un DetailsView
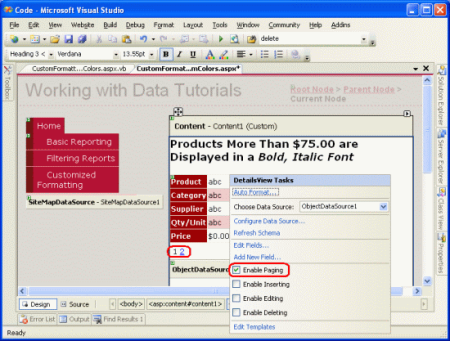
Abra la página CustomColors.aspx de la carpeta CustomFormatting, arrastre un control DetailsView desde el Cuadro de herramientas al Diseñador, establezca su ID valor de propiedad en ExpensiveProductsPriceInBoldItalic y vincúlelo a un nuevo control ObjectDataSource que invoca al método GetProducts() de la clase ProductsBLL. Los pasos detallados de este proceso se omiten para una mayor brevedad, ya que se examinaron con detalle en tutoriales anteriores.
Una vez que haya enlazado ObjectDataSource a DetailsView, tome un momento para modificar la lista de campos. Se ha optado por quitar los BoundFields ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel, y Discontinued, así como cambiar el nombre y formato de los boundFields restantes. También se han eliminado las configuraciones Width y Height. Dado que DetailsView solo muestra un único registro, es necesario habilitar la paginación para permitir que el usuario final vea todos los productos. Para ello, marque la casilla Habilitar paginación en la etiqueta inteligente de DetailsView.
Captura 1: Captura 1: marque la casilla Habilitar paginación en la etiqueta inteligente de DetailsView (haga clic para ver la imagen en tamaño completo)
Tras estos cambios, el marcado de DetailsView será:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
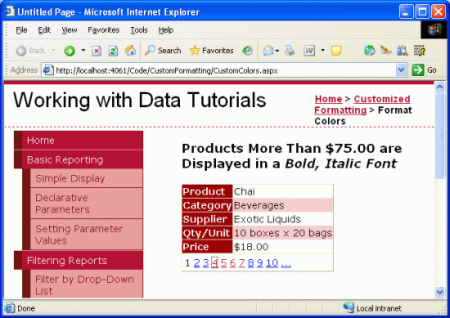
Tome un momento para probar esta página en un explorador.
Captura 2: el control DetailsView muestra solo un producto a la vez (haga clic para ver la imagen en tamaño completo)
Paso 2: determinar mediante programación el valor de los datos en el controlador de eventos DataBound
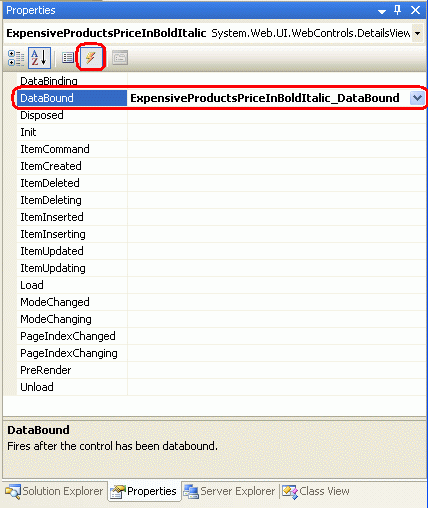
Es necesario poder determinar el valor UnitPrice mediante programación para mostrar el precio en negrita y cursiva de los productos cuyo valor UnitPrice sea superior a 75 €. En DetailsView, esto puede lograrse en el controlador del evento DataBound. Para crear el controlador de eventos, haga clic en DetailsView en el Diseñador y vaya a la ventana Propiedades. Pulse F4 para abrirlo si no está visible, o vaya al menú Ver y seleccione la opción Ventana Propiedades del menú. En la ventana Propiedades, haga clic en el icono de rayo para enumerar los eventos de DetailsView. A continuación, haga doble clic en el evento DataBound o escriba el nombre del controlador de eventos que desea crear.

Captura 3: creación de un controlador de eventos para el evento DataBound
Nota:
También puede crear un controlador de eventos desde la parte de código de la página ASP.NET. Allí encontrará dos listas desplegables en la parte superior de la página. Seleccione el objeto en la lista desplegable izquierda y el evento para el que desea crear un controlador en la lista desplegable derecha. Visual Studio creará automáticamente el controlador de eventos correspondiente.
Al hacerlo, el controlador de eventos se creará automáticamente y se le llevará a la parte de código donde se ha agregado. En este momento, verá:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Se puede acceder a los datos enlazados a DetailsView mediante la propiedad DataItem. Recuerde que estamos enlazando los controles a una DataTable fuertemente tipada, compuesta por una colección de instancias de DataRow fuertemente tipadas. Cuando DataTable está enlazado a DetailsView, el primer DataRow en DataTable se asigna a la propiedad DataItem de DetailsView. En concreto, a la propiedad DataItem se le asigna un objeto DataRowView. Podemos usar la propiedad Row de DataRowView para obtener acceso al objeto DataRow subyacente, que en realidad es una instancia de ProductsRow. Una vez que tengamos esta instancia ProductsRow, podemos tomar la decisión con solo inspeccionar los valores de propiedad del objeto.
El siguiente código muestra cómo determinar si el valor UnitPrice enlazado al control DetailsView es mayor que 75 €:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Nota:
Como UnitPrice puede tener un valor NULL en la base de datos, primero comprobamos para asegurarnos de que no estamos tratando con un valor NULL antes de acceder a la propiedad UnitPrice de ProductsRow. Esta comprobación es importante porque si intentamos acceder a la propiedad UnitPrice cuando tiene un valor NULL, el objeto ProductsRow producirá una excepción StrongTypingException.
Paso 3: aplicar formato al valor UnitPrice en DetailsView
Llegados a este punto podemos determinar si el valor UnitPrice enlazado a DetailsView tiene un valor mayor a 75 €, pero todavía tenemos que ver cómo ajustar adecuadamente mediante programación el formato de DetailsView. Para modificar el formato de una fila completa de DetailsView, acceda mediante programación a la fila con DetailsViewID.Rows(index). Para modificar una celda concreta, acceda con DetailsViewID.Rows(index).Cells(index). Cuando tengamos una referencia a la fila o celda, podemos ajustar su apariencia al establecer sus propiedades relacionadas con el estilo.
El acceso a una fila mediante programación requiere que conozca el índice de la fila, que comienza en 0. La fila UnitPrice es la quinta de DetailsView, lo que resulta en un índice de 4 y hace que sea accesible mediante programación con ExpensiveProductsPriceInBoldItalic.Rows(4). En este momento, podríamos tener el contenido de toda la fila mostrado en negrita y cursiva con el siguiente código:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Sin embargo, esto hará que ambas etiquetas de precio y valor estén en negrita y cursiva. Si queremos poner solo el valor en negrita y cursiva, es necesario aplicar este formato a la segunda celda de la fila, que se puede lograr con lo siguiente:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Dado que nuestros tutoriales hasta ahora han usado hojas de estilos para separar claramente el marcado representado y la información relacionada con el estilo, en vez de establecer las propiedades de estilo específicas como se muestra anteriormente, vamos a usar, en su lugar, una clase CSS. Abra la hoja de estilos Styles.css y agregue una nueva clase CSS con el nombre ExpensivePriceEmphasis y la siguiente definición:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Luego, en el controlador de eventos DataBound, establezca la propiedad CssClass de la celda en ExpensivePriceEmphasis. El siguiente código muestra el controlador de eventos DataBound completamente:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
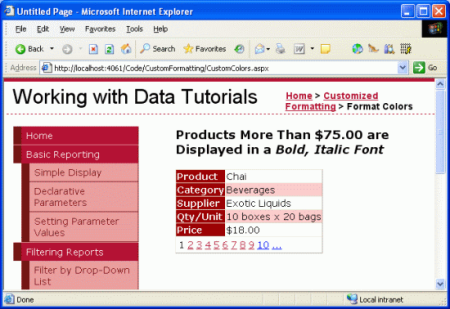
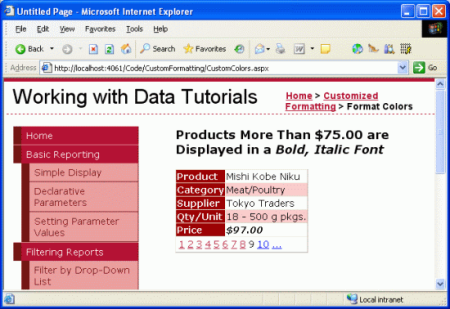
Al ver el producto Chai, que cuesta menos de 75 €, el precio se muestra en una fuente normal (véase la captura 4). Sin embargo, al ver el producto Mishi Kobe Niku, que cuesta 97 €, el precio se muestra en negrita y cursiva (véase la captura 5).
Captura 4: los precios inferiores a 75 € se muestran en una fuente normal (haga clic para ver la imagen en tamaño completo)
Captura 5: los precios de los productos caros se muestran en negrita y cursiva (haga clic para ver la imagen en tamaño completo)
Uso del controlador de eventos DataBound del control FormView
Los pasos para determinar los datos subyacentes enlazados a un FormView son iguales a los de DetailsView. Para crear un controlador de eventos DataBound, convierta la propiedad DataItem en el tipo de objeto adecuado enlazado al control y determine cómo continuar. FormView y DetailsView difieren, sin embargo, en la forma en que se actualiza la apariencia de la interfaz de usuario.
FormView no contiene ningún BoundFields y, por tanto, carece de la colección Rows. En su lugar, FormView está formado por plantillas, que pueden contener una combinación de HTML estático, controles web y sintaxis de enlace de datos. Ajustar el estilo de un FormView suele implicar ajustar el estilo de uno o varios de los controles Web dentro de las plantillas de FormView.
Para ilustrar esto, vamos a usar un FormView que enumere productos como en el ejemplo anterior, pero esta vez se mostrará solo el nombre del producto y unidades en stock con las unidades de stock en una fuente roja si es menor o igual que 10.
Paso 4: mostrar la información del producto en un FormView
Agregue un FormView a la página CustomColors.aspx debajo de DetailsView y establezca su propiedad ID en LowStockedProductsInRed. Enlace FormView al control ObjectDataSource creado en el paso anterior. Esto creará un ItemTemplate, EditItemTemplate y InsertItemTemplate en FormView. Quite EditItemTemplate y InsertItemTemplate simplifique ItemTemplate para incluir solo los valores ProductName y UnitsInStock, cada uno de ellos con sus propios controles Label adecuadamente nombrados. Al igual que con DetailsView del ejemplo anterior, marque también la casilla Habilitar paginación en la etiqueta inteligente de FormView.
Tras estos cambios, el marcado de FormView debe ser similar al siguiente:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Tenga en cuenta que ItemTemplate contiene:
- HTML estático: el texto "Producto:" y "Unidades en Stock:", junto con los elementos
<br />y<b>. - Controles web: los dos controles Label, junto con
ProductNameLabelyUnitsInStockLabel. - Sintaxis de enlace de datos: las sintaxis
<%# Bind("ProductName") %>y<%# Bind("UnitsInStock") %>, que asignan los valores de estos campos a las propiedadesTextde los controles Label.
Paso 5: determinar mediante programación el valor de los datos en el controlador de eventos DataBound
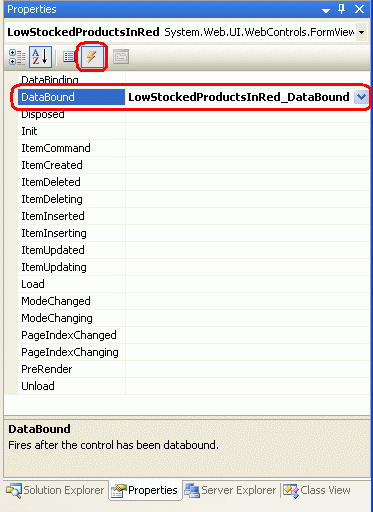
Con el marcado de FormView terminado, el siguiente paso es determinar mediante programación si el valor UnitsInStock es menor o igual que 10. Esto se logra justo de la misma manera con FormView que con DetailsView. Empiece por crear un controlador de eventos para el evento DataBound de FormView.

Captura 6: creación del controlador de eventos DataBound
En el controlador de eventos, convierta la propiedad DataItem de FormView en una instancia ProductsRow y determine si el valor UnitsInPrice es el que necesitamos para mostrarlo en una fuente roja.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Paso 6: aplicar formato al control Label UnitsInStockLabel en ItemTemplate de FormView
El último paso consiste en formatear el valor UnitsInStock para que se muestre en una fuente roja si es 10 o menos. Para ello, es necesario acceder mediante programación al control UnitsInStockLabel en ItemTemplate y establecer sus propiedades de estilo para que su texto se muestre en rojo. Para acceder a un control web de una plantilla, use el método FindControl("controlID") de la siguiente manera:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
En nuestro ejemplo, queremos acceder a un control Label cuyo valor ID es UnitsInStockLabel, por lo que usaríamos:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Una vez que tengamos una referencia mediante programación al control Web, podemos modificar sus propiedades relacionadas con el estilo según sea necesario. Al igual que con el ejemplo anterior, se ha creado una clase CSS en Styles.css con el nombre LowUnitsInStockEmphasis. Para aplicar este estilo al control web Label, establezca su propiedad CssClass en consecuencia.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Nota:
La sintaxis para dar formato a una plantilla accediendo mediante programación al control Web con FindControl("controlID") y establecer sus propiedades relacionadas con el estilo también se puede usar al usar TemplateFields en los controles DetailsView o GridView. TemplateFields se examinará en el siguiente tutorial.
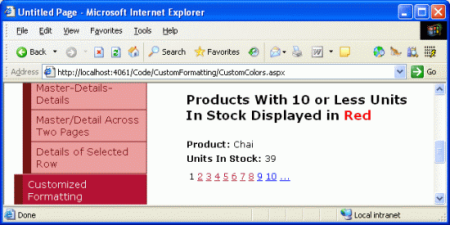
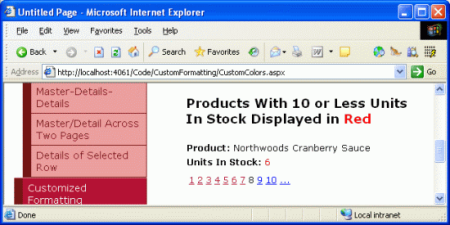
La captura 7 muestra FormView al ver un producto cuyo valor UnitsInStock es mayor que 10, mientras que el producto de la captura 8 tiene un valor inferior a 10.
Captura 7: no se aplica ningún formato personalizado en los productos con unidades suficientes en stock, (haga clic para ver la imagen en tamaño completo)
Captura 8: el número de unidades en stock de los productos con valores de 10 o menos está en rojo (haga clic para ver la imagen en tamaño completo)
Dar formato con el evento RowDataBound de GridView
Anteriormente hemos examinado la secuencia de pasos que siguen los controles DetailsView y FormView durante el enlace de datos. Echemos un vistazo a estos pasos una vez más, como repaso.
- El evento
DataBindingdel control de web de datos se activa. - Los datos se enlazan al control de web de datos.
- El evento
DataBounddel control de web de datos se activa.
Estos tres sencillos pasos son suficientes para DetailsView y FormView porque solo muestran un único registro. Para GridView, que muestra todos los registros que tiene enlazados (no solo el primero), el paso 2 es un poco más complicado.
En el paso 2, GridView enumera el origen de datos y, para cada registro, crea una instancia GridViewRow y enlaza el registro actual a él. Para cada GridViewRow agregado a GridView, se generan dos eventos:
RowCreatedse desencadena después de que se haya creadoGridViewRowRowDataBoundse desencadena después de que el registro actual se haya enlazado aGridViewRow.
Para GridView, por tanto, el enlace de datos se describe con más precisión mediante la siguiente secuencia de pasos:
Se desencadena el evento
DataBindingde GridView.Los datos se enlazan a GridView.
Para cada registro del origen de datos
- Cree un objeto
GridViewRow - Desencadene el evento
RowCreated - Enlace el registro a
GridViewRow - Desencadene el evento
RowDataBound - Agregue
GridViewRowa la colecciónRows
- Cree un objeto
Se desencadena el evento
DataBoundde GridView.
Para personalizar el formato de los registros individuales de GridView, es necesario crear un controlador de eventos para el evento RowDataBound. Para ilustrar esto, agreguemos un GridView a la página CustomColors.aspx que muestre el nombre, categoría y precio de cada producto, y resalte aquellos cuyo precio es menor que 10 € con un color de fondo amarillo.
Paso 7: mostrar información del producto en un GridView
Agregue un GridView debajo del FormView del ejemplo anterior y establezca su propiedad ID en HighlightCheapProducts. Puesto que ya tenemos un ObjectDataSource que devuelve todos los productos de la página, enlace GridView a él. Por último, edite los BoundFields de GridView para incluir solo los nombres, categorías y precios de los productos. Tras estos cambios, el marcado de GridView debe ser similar al siguiente:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
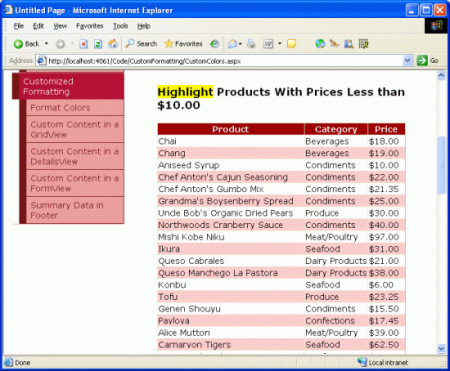
En la Captura 9 se muestra el progreso hasta ahora al verse en un explorador.
Captura 9: GridView enumera el nombre, categoría y precio de cada producto (haga clic para ver la imagen en tamaño completo)
Paso 8: determinar mediante programación el valor de los datos en el controlador de eventos RowDataBound
Cuando ProductsDataTable está enlazado a GridView, sus instancias ProductsRow se enumeran y se crea un GridViewRow de cada ProductsRow. La propiedad GridViewRow de DataItem se asigna al ProductRow determinado, del cual después se genera el controlador de eventos RowDataBound de GridView. Para determinar el valor UnitPrice de cada producto enlazado a GridView, es necesario crear un controlador de eventos para el evento RowDataBound de GridView. En este controlador de eventos, podemos inspeccionar el valor UnitPrice del actual GridViewRow y tomar una decisión del formato de esa fila.
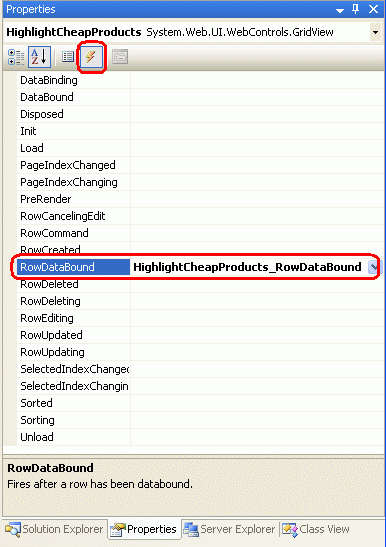
Este controlador de eventos se puede crear con los mismos pasos que con FormView y DetailsView.

Captura 10: creación de un controlador de eventos para el evento RowDataBound de GridView
Crear el controlador de eventos de esta manera hará que el siguiente código se agregue automáticamente a la parte de código de la página de ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Cuando se desencadena el evento RowDataBound, el controlador de eventos se pasa como segundo parámetro un objeto de tipo GridViewRowEventArgs, que tiene una propiedad con el nombre Row. Esta propiedad devuelve una referencia al GridViewRow que solo estaba enlazado a datos. Para acceder a la instancia ProductsRow enlazada a GridViewRow, usamos la propiedad DataItem de la siguiente manera:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Al trabajar con el controlador de eventos RowDataBound, es importante tener en cuenta que GridView se compone de diferentes tipos de filas y que este evento se desencadena para todos los tipos de fila. La propiedad RowTypede un GridViewRow puede determinar su tipo, que puede tener unos de los siguientes valores posibles:
DataRow: una fila enlazada a un registro delDataSourcede GridViewEmptyDataRow: la fila que se muestra si el controlDataSourcede GridView está vacíoFooter: la fila de pie de página. Se muestra si la propiedadShowFooterde GridView está establecida enTrueHeader: la fila de encabezado. Se muestra si la propiedad ShowHeader de GridView está establecida enTrue(el valor predeterminado)Pagerpara GridView que implementa la paginación, la fila que muestra la interfaz de paginaciónSeparatorno se usa para GridView, sino para las propiedadesRowTypede los controles DataList y Repeater, se analizarán dos controles web de datos en los próximos tutoriales
Dado que las filas EmptyDataRow, Header, Footer, y Pager no están asociadas a un registro DataSource, siempre tendrán un valor Nothing en su propiedad DataItem. Por esto, antes de intentar trabajar con la propiedad actualDataItem de GridViewRow, primero debemos asegurarnos de que estamos tratando con un DataRow. Esto se puede lograr comprobando la propiedad RowType de GridViewRow de la siguiente manera:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
Paso 9: resaltar la fila amarilla cuando el valor de UnitPrice es menor que 10 €
El último paso consiste en resaltar mediante programación todo el GridViewRow si el valor UnitPrice de esa fila es inferior a 10 €. La sintaxis para acceder a las filas o celdas de GridView es la misma que con GridViewID.Rows(index) de DetailsView para acceder a toda la fila, y conGridViewID.Rows(index).Cells(index) para acceder a una celda determinada. Sin embargo, cuando el controlador de eventosRowDataBound activa el enlazador de datos, GridViewRow aún no se ha agregado a la colección Rows de GridView. Por lo tanto, no puede acceder a la instancia GridViewRow actual desde el controlador de eventos RowDataBound mediante la colección Rows.
En lugar de GridViewID.Rows(index), podemos hacer referencia a la instancia GridViewRow actual en el controlador de eventos RowDataBound con e.Row. Es decir, para resaltar la instancia GridViewRow actual del controlador de eventos RowDataBound, usaríamos:
e.Row.BackColor = System.Drawing.Color.Yellow
En vez de establecer la propiedad BackColor de GridViewRow directamente, vamos a usar clases CSS. Hemos creado una clase CSS con el nombre AffordablePriceEmphasis que establece el color de fondo en amarillo. El controlador de eventos RowDataBound completo es así:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
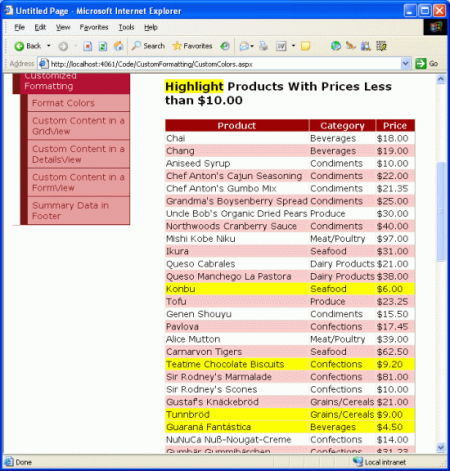
Captura 11: Los productos más asequibles están resaltados en amarillo (haga clic para ver la imagen en tamaño completo)
Resumen
En este tutorial hemos visto cómo dar formato a GridView, DetailsView y FormView según los datos enlazados al control. Para ello, creamos un controlador de eventos para los eventos DataBound o RowDataBound, donde se examinaron los datos subyacentes junto con un cambio de formato, si era necesario. Para acceder a los datos enlazados a DetailsView o FormView, usamos la propiedad DataItem en el controlador de eventosDataBound. Para acceder a un GridView, la propiedad GridViewRow de cada instancia DataItem contiene los datos enlazados a esa fila, que está disponible en el controlador de eventos RowDataBound.
La sintaxis para ajustar mediante programación el formato del control web de datos depende del control web y de cómo se muestran los datos a los que se va a dar formato. Se puede acceder a las filas y celdas de DetailsView y GridView con un índice ordinal. En FormView, que usa plantillas, el método FindControl("controlID") se usa normalmente para buscar un control web desde dentro de la plantilla.
En el siguiente tutorial veremos cómo usar plantillas con GridView y DetailsView. Además, veremos otra técnica para personalizar el formato según los datos subyacentes.
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Puede ponerse en contacto con él en mitchell@4GuysFromRolla.com. o a través de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores de gran ayuda. Los revisores principales de este tutorial fueron E. R. Gilmore, Dennis Patterson y Dan Jagers. ¿Le interesa revisar mis próximos artículos de MSDN? Si fuera así, escríbame a mitchell@4GuysFromRolla.com.