Uso del Control deslizante con postback automático (VB)
por Christian Wenz
El objeto visual del control deslizante del AJAX Control Toolkit proporciona un control deslizante gráfico que se puede controlar mediante el mouse. Es posible realizar el AutoPostback del control deslizante una vez que cambia su valor.
Información general
El objeto visual del control deslizante del AJAX Control Toolkit proporciona un control deslizante gráfico que se puede controlar mediante el mouse. Es posible realizar el AutoPostback del control deslizante una vez que cambia su valor.
Pasos
Para que el control deslizante haga postback (devolución) automático sobre un cambio, ambos cuadros de texto necesitan el atributo AutoPostBack="true": el cuadro de texto que se convertirá en el propio control deslizante y el cuadro de texto que contiene la posición del control deslizante. Este es el marcado necesario para eso:
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
El objeto visual SliderExtender del ASP.NET AJAX Control Toolkit asigna la funcionalidad de control deslizante a los dos cuadros de texto:
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
Posteriormente, se usará un elemento de etiqueta adicional para informar al usuario de un postback:
<asp:Label ID="LastUpdate" runat="server" />
Por último, el objeto visual ScriptManager de ASP.NET AJAX carga el JavaScript necesario para que el Control Toolkit funcione:
<asp:ScriptManager ID="asm" runat="server" />
Ahora el control deslizante está haciendo postback. Desde el servidor, este evento puede detectarse y actuar sobre:
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
LastUpdate.Text = "Last update: " & DateTime.Now.ToLongTimeString()
End If
End Sub
</script>
Mover el control deslizante desencadena un postback (Haga clic para ver la imagen a tamaño completo)
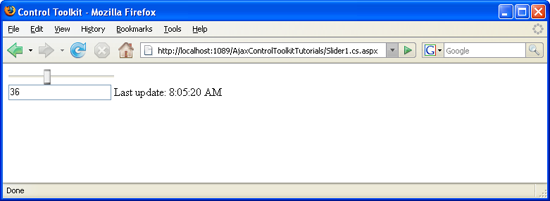
Después, la fecha de este cambio se escribe en la etiqueta (Haga clic para ver la imagen a tamaño completo)