Usar varios controles emergentes (C#)
El extensor PopupControl del Kit de herramientas de control de AJAX ofrece una manera fácil de desencadenar un elemento emergente cuando está activado cualquier otro control. También es posible usar más de un control emergente en una página.
Información general
El extensor PopupControl del Kit de herramientas de control de AJAX ofrece una manera fácil de desencadenar un elemento emergente cuando está activado cualquier otro control. También es posible usar más de un control emergente en una página.
Pasos
Para activar la funcionalidad de AJAX para ASP.NET y el Kit de herramientas de control, el control ScriptManager debe colocarse en cualquier parte de la página (pero dentro del elemento <form>):
<asp:ScriptManager ID="asm" runat="server" />
A continuación, agregue un panel que actúe como elemento emergente. En el escenario actual, el panel contiene un control Calendar. Para evitar las actualizaciones de página causadas por los postbacks del calendario, el panel se coloca dentro de un control UpdatePanel:
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
La página también contiene dos cuadros de texto. Para cada cuadro de texto, el elemento emergente del calendario aparecerá una vez activado el cuadro de texto.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Ahora extienda cada uno de los dos cuadros de texto con un PopupControlExtender. El atributo TargetControlID proporciona el identificador del control asociado al extensor. El atributo PopupControlID contiene el identificador del panel emergente. En este caso, ambos extensores muestran el mismo panel, pero también son posibles paneles diferentes.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
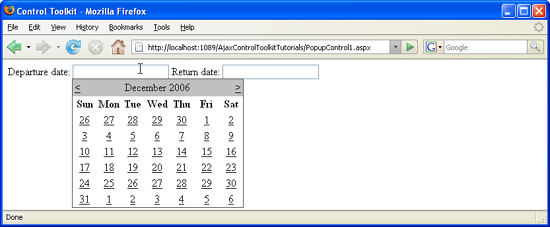
Ahora, siempre que haga clic dentro de un campo de texto aparece un calendario debajo del campo, lo que le permite seleccionar una fecha. (La obtención de la fecha seleccionada en los cuadros de texto se tratará en otro tutorial).
El calendario aparece cuando el usuario hace clic en el cuadro de texto (haga clic para ver la imagen a tamaño completo)