Usar DynamicPopulate con un control de usuario y JavaScript (VB)
por Christian Wenz
El control DynamicPopulate del kit de herramientas de control de AJAX ASP.NET llama a un servicio web (o método de página) y rellena el valor resultante en un control de destino en la página sin tener que actualizarla. También es posible desencadenar el rellenado mediante código JavaScript personalizado en el sistema del cliente. Sin embargo, se debe tener especial cuidado cuando el extensor reside en un control de usuario.
Información general
El control DynamicPopulate del kit de herramientas de control de AJAX ASP.NET llama a un servicio web (o método de página) y rellena el valor resultante en un control de destino en la página sin tener que actualizarla. También es posible desencadenar el rellenado mediante código JavaScript personalizado en el sistema del cliente. Sin embargo, se debe tener especial cuidado cuando el extensor reside en un control de usuario.
Pasos
En primer lugar, necesita un servicio web ASP.NET que implemente el método al que llamará el control DynamicPopulateExtender. El servicio web implementa el método getDate() que espera un argumento de tipo cadena, denominado contextKey, ya que el control DynamicPopulate envía un fragmento de información de contexto con cada llamada de servicio web. Este es el código (archivos DynamicPopulate.vb.asmx) que recupera la fecha actual en uno de los tres formatos:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
En el paso siguiente, cree un nuevo control de usuario (archivo .ascx), indicado por la siguiente declaración en su primera línea:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Se usará un elemento <label> para mostrar los datos procedentes del servidor.
<label id="myDate" runat="server" />
Además, en el archivo de control de usuario, usaremos tres botones de radio. Cada uno representa uno de los tres formatos de fecha posibles admitidos por el servicio web. Cuando el usuario haga clic en uno de los botones de radio, el explorador ejecutará código JavaScript similar al siguiente:
$find("mcd1_dpe1").populate(this.value)
Este código tiene acceso a DynamicPopulateExtender (no se preocupe por el identificador extraño, esto se tratará más adelante) y desencadena el rellenado dinámico con datos. En el contexto del botón de radio actual, this.value hace referencia a su valor (format1, format2 o format3) exactamente lo que espera el método web.
Lo único que falta en el control de usuario es el control DynamicPopulateExtender que vincula los botones de radio al servicio web.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.vb.asmx" ServiceMethod="getDate"/>
Como le comentábamos, puede que vea el identificador extraño usado en el control: mcd1$myDate en lugar de myDate. Anteriormente, el código JavaScript usaba mcd1_dpe1 para acceder a DynamicPopulateExtender en lugar de dpe1. Esta estrategia de nomenclatura es un requisito especial cuando se usa DynamicPopulateExtender dentro de un control de usuario. Además, tiene que insertar el control de usuario de una manera específica para que todo funcione. Cree una nueva página de ASP.NET y registre un prefijo de etiqueta para el control de usuario que acaba de implementar:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.vb.ascx"%>
A continuación, incluya el control ASP.NET AJAX ScriptManager en la nueva página:
<asp:ScriptManager ID="asm" runat="server" />
Por último, agregue el control de usuario a la página. Solo tiene que establecer su atributo ID (y runat="server", por supuesto), pero también tiene que establecerlo en un nombre específico: mcd1 ya que este es el prefijo usado en el control de usuario para acceder a él mediante JavaScript.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
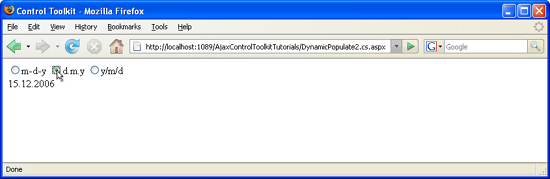
Y listo. La página se comporta según lo esperado: un usuario hace clic en uno de los botones de radio, el control del kit de herramientas llama al servicio web y muestra la fecha actual en el formato deseado.
Los botones de radio residen en un control de usuario (haga clic para ver la imagen de tamaño completo)