Parte 1: información general y creación del proyecto
por Rick Anderson
Descargar el proyecto completado
Entity Framework es un marco de asignación relacional de objetos. Asigna los objetos de dominio del código a las entidades de una base de datos relacional. En su mayor parte, no tiene que preocuparse por la capa de base de datos, ya que Entity Framework se encarga de ella. El código manipula los objetos y los cambios se conservan en una base de datos.
Acerca del tutorial
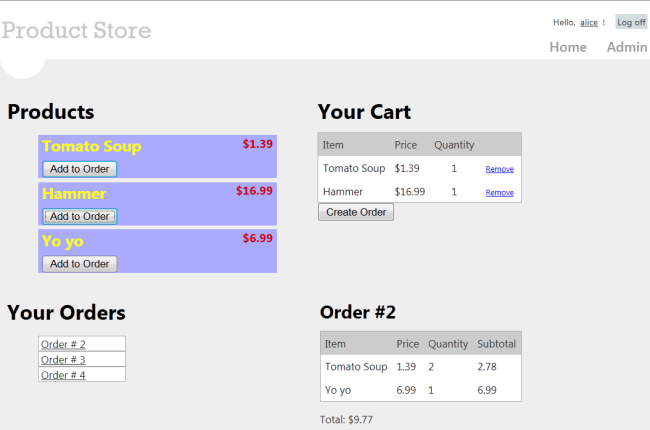
En este tutorial, creará una aplicación de tienda sencilla. La aplicación tiene dos partes principales. Los usuarios normales pueden ver productos y crear pedidos:

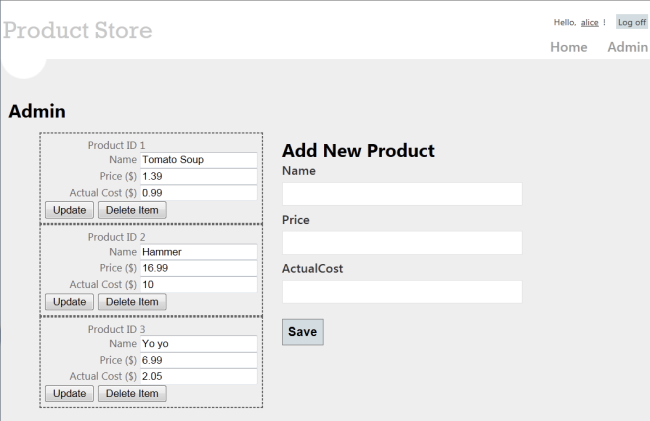
Los administradores pueden crear, eliminar o editar productos:

Habilidades que aprenderá
Aprenderá lo siguiente:
- Uso de Entity Framework con ASP.NET Web API.
- Cómo usar knockout.js para crear una interfaz de usuario de cliente dinámica.
- Uso de la autenticación de formularios con Web API para autenticar a los usuarios.
Aunque este tutorial es independiente, es posible que quiera leer primero los siguientes tutoriales:
Algunos conocimientos de ASP.NET MVC también son útiles.
Información general
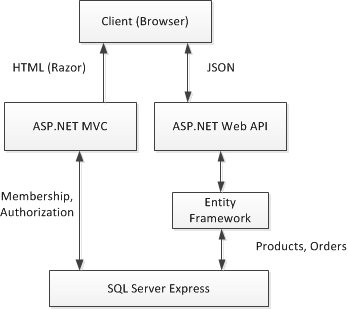
En un nivel alto, esta es la arquitectura de la aplicación:
- ASP.NET MVC genera las páginas HTML para el cliente.
- ASP.NET Web API expone operaciones CRUD en los datos (productos y pedidos).
- Entity Framework traduce los modelos de C# que usa Web API en entidades de base de datos.

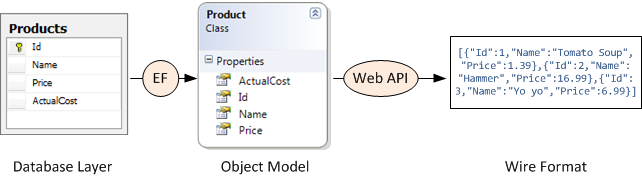
En el siguiente diagrama se muestra cómo se representan los objetos de dominio en varias capas de la aplicación: la capa de base de datos, el modelo de objetos y, por último, el formato de conexión, que se usa para transmitir datos al cliente a través de HTTP.

Creación del proyecto de Visual Studio
Puede crear el proyecto del tutorial mediante Visual Web Developer Express o la versión completa de Visual Studio.
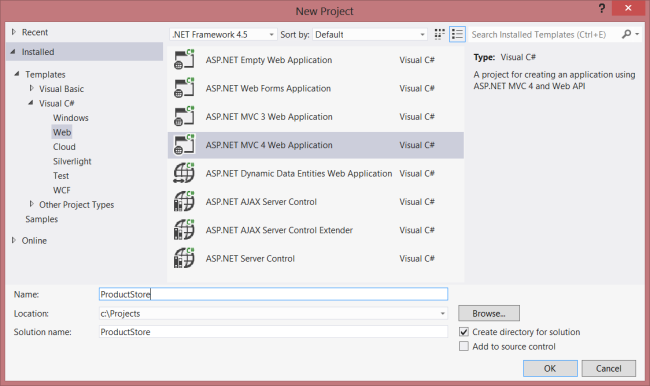
En la página Inicio, haga clic en Nuevo proyecto.
En el panel Plantillas, seleccione Plantillas instaladas y expanda el nodo Visual C#. En Visual C#, seleccione Web. En la lista de plantillas de proyecto, seleccione Aplicación web ASP.NET MVC 4. Asigne al proyecto el nombre "ProductStore" y haga clic en Aceptar.

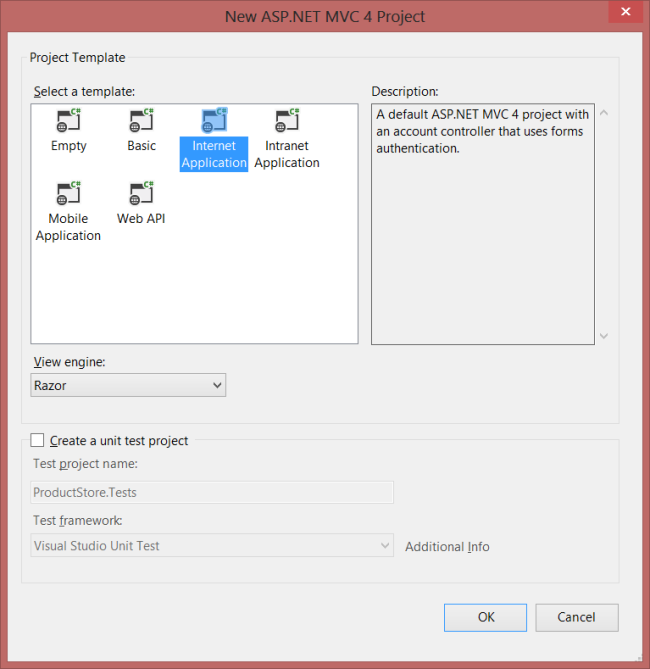
En el cuadro de diálogo Nuevo proyecto de ASP.NET MVC 4, seleccione Aplicación de Internet y haga clic en Aceptar.

La plantilla "Aplicación de Internet" crea una aplicación ASP.NET MVC que admite la autenticación de formularios. Si ejecuta la aplicación ahora, ya tiene algunas características:
- Los nuevos usuarios pueden registrarse haciendo clic en el vínculo "Registrar" en la esquina superior derecha.
- Los usuarios registrados pueden iniciar sesión haciendo clic en el vínculo "Iniciar sesión".
La información de pertenencia se conserva en una base de datos que se crea automáticamente. Para obtener más información sobre la autenticación de formularios en ASP.NET MVC, consulte Tutorial: uso de la autenticación de formularios en ASP.NET MVC.
Actualización del archivo CSS
Este paso es meramente estético, pero hará que las páginas se represente como las capturas de pantalla anteriores.
En el Explorador de soluciones, expanda la carpeta Contenido y abra el archivo denominado Site.css. Agregue los siguientes estilos CSS:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}