Crear API RESTful con ASP.NET Web API
por el equipo de Web Camps
Laboratorio práctico: utilizar Web API en ASP.NET 4.x para crear una API REST sencilla para una aplicación de administración de contactos. También creará un cliente para consumir la API.
En los últimos años ha quedado claro que HTTP no sirve solo para servir páginas HTML. También es una potente plataforma para crear una Web API, utilizando un puñado de verbos (GET, POST, etc.) y algunos conceptos sencillos como URIy encabezados. ASP.NET Web API es un conjunto de componentes que simplifican la programación HTTP. Dado que se basa en el tiempo de ejecución de ASP.NET MVC, Web API controla automáticamente los detalles de transporte de bajo nivel de HTTP. Al mismo tiempo, Web API expone de forma natural el modelo de programación HTTP. De hecho, uno de los objetivos de Web API es no abstraerse de la realidad de HTTP. Como resultado, Web API es flexible y fácil de ampliar. El estilo arquitectónico REST ha demostrado ser una forma eficaz de aprovechar HTTP, aunque ciertamente no es el único enfoque válido de HTTP. El administrador de contactos expondrá el RESTful para enumerar, agregar y eliminar contactos, entre otros.
Este laboratorio requiere una comprensión básica de HTTP, REST, y asume que usted tiene un conocimiento básico de HTML, JavaScript y jQuery.
Nota:
El sitio web de ASP.NET tiene un área dedicada al marco de la ASP.NET Web API en https://asp.net/web-api. Este sitio seguirá proporcionando información de última hora, ejemplos y noticias relacionadas con las API web, así que consúltelo con frecuencia si desea profundizar en el arte de crear Web API personalizadas disponibles para prácticamente cualquier dispositivo o marco de desarrollo.
ASP.NET Web API, similar a ASP.NET MVC 4, tiene una gran flexibilidad en términos de separar la capa de servicio de los controladores permitiendo utilizar varios de los frameworks de Inyección de dependencia disponibles con bastante facilidad.
Todos los fragmentos de código y código de ejemplo se incluyen en el Kit de formación de Web Camps, disponible en https://github.com/Microsoft-Web/WebCampTrainingKit/releases.
Objetivos
En este laboratorio práctico, aprenderá a:
- Implementar una RESTful Web API
- Llamar a la API desde un cliente HTML
Requisitos previos
Se requiere lo siguiente para completar este laboratorio práctico:
- Microsoft Visual Studio Express 2012 para Web o superior (lea el Apéndice B para obtener instrucciones sobre cómo instalarlo).
Configuración
Instalación de fragmentos de código
Para mayor comodidad, gran parte del código que va a administrar a lo largo de este laboratorio está disponible como fragmentos de código de Visual Studio. Para instalar los fragmentos de código, ejecute archivo.\Source\Setup\CodeSnippets.vsi.
Si no está familiarizado con los fragmentos de Visual Studio Code y desea aprender a utilizarlos, puede consultar el apéndice de este documento "Apéndice A: utilización de fragmentos de código".
Ejercicios
Este laboratorio práctico incluye el siguiente ejercicio:
- Ejercicio 1: crear una Web API de solo lectura
- Ejercicio 2: crear una Web API de lectura/escritura
- Ejercicio 3: consumir la Web API desde un cliente HTML
Nota:
Cada ejercicio va acompañado de una carpeta End que contiene la solución resultante que debe obtener después de completar los ejercicios. Puede usar esta solución como guía si necesita ayuda adicional para trabajar con los ejercicios.
Tiempo estimado para completar este laboratorio: 60 minutos.
Ejercicio 1: crear una Web API de solo lectura
En este ejercicio, implementará los métodos GET de solo lectura para el administrador de contactos.
Tarea 1: creación del proyecto API
En esta tarea, utilizará las nuevas plantillas de proyecto web ASP.NET para crear una aplicación web de Web API.
Ejecute Visual Studio 2012 Express para la Web, para ello vaya a Inicio y escriba VS Express para Web y presione Intro.
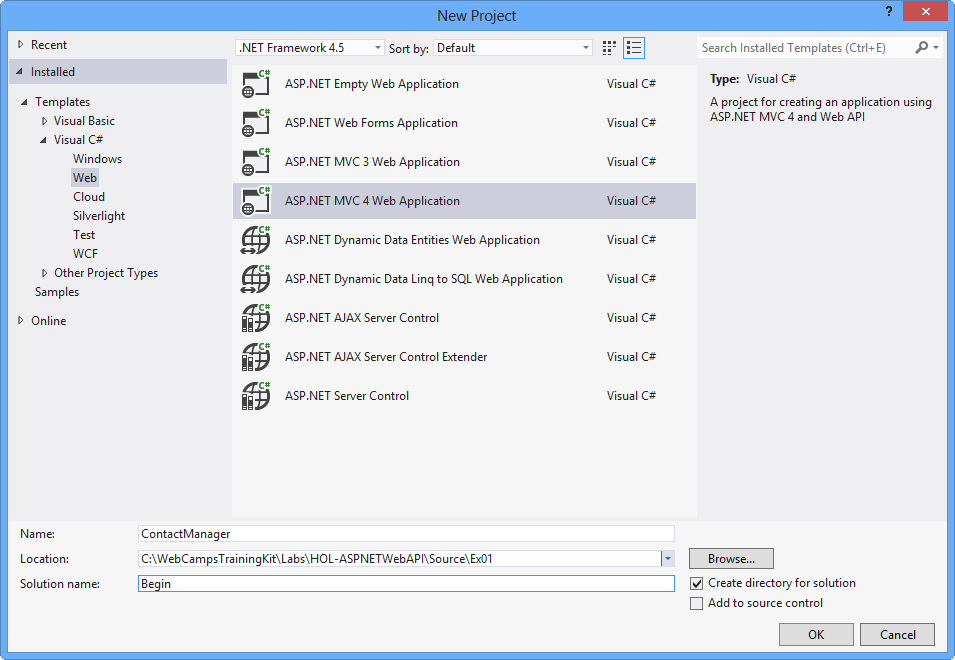
En el menú Archivo, seleccione Nuevo proyecto. Seleccione el tipo de proyecto Visual C# | Web en la vista de árbol de tipos de proyecto, y luego seleccione el tipo de proyecto Aplicación Web ASP.NET MVC 4. Establezca el Nombre del proyecto como ContactManager y el Nombre de la solución como Begin, luego haga clic en Aceptar.

Creación de un nuevo proyecto de aplicación web ASP.NET MVC 4.0
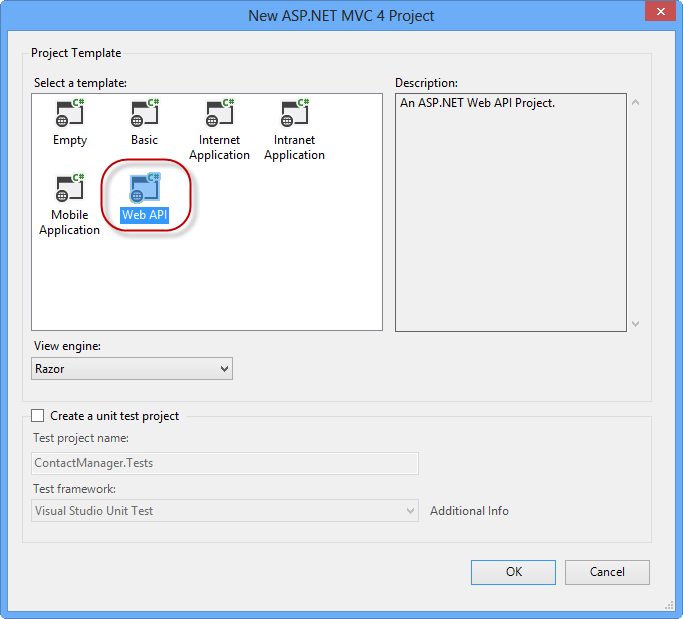
En el cuadro de diálogo de tipo de proyecto ASP.NET MVC 4, seleccione el tipo de proyecto Web API. Haga clic en OK.

Especificación del tipo de proyecto de Web API
Tarea 2: crear los controladores de la API de Contact Manager
En esta tarea, creará las clases de controlador en las que residirán los métodos de la API.
Elimine el archivo ValuesController.cs de la carpeta de Controladores del proyecto.
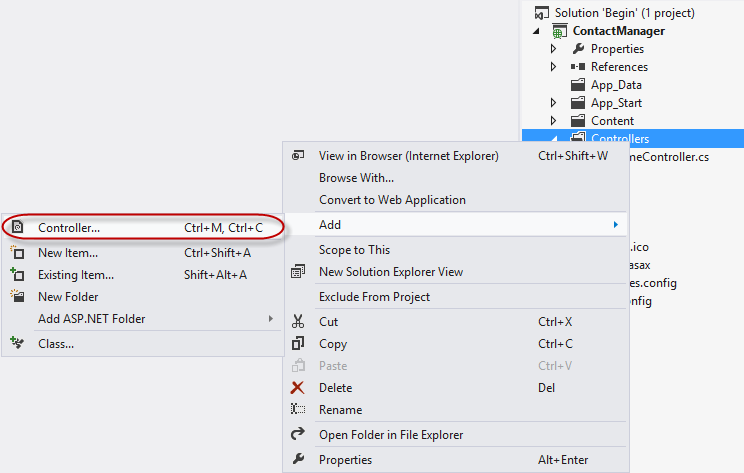
Haga clic con el botón derecho del mouse en la carpeta Controladores del proyecto y seleccione Agregar | Controlador en el menú contextual.

Agregar un nuevo controlador al proyecto
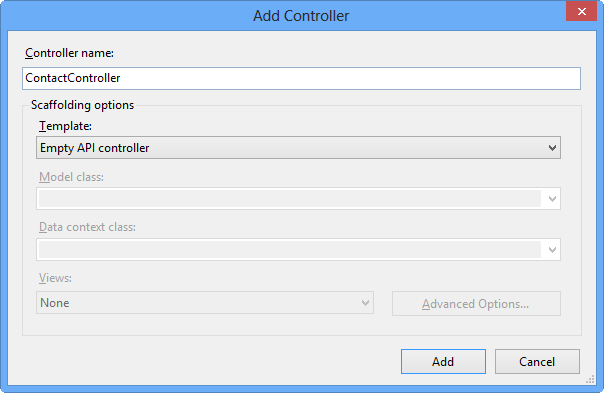
En el cuadro de diálogo Agregar controlador que aparece, seleccione Controlador API vacío en el menú Plantilla. Nombre la clase de controlador ContactController. A continuación, haga clic en Agregar.

Uso del cuadro de diálogo Agregar controlador para crear un nuevo controlador de Web API
Agregue el siguiente código al ContactController.
(Fragmento de código - Web API Lab - Ex01 - Método Get API)
public string[] Get() { return new string[] { "Hello", "World" }; }Presione F5 para depurar la aplicación. Debería aparecer la página de inicio predeterminada de un proyecto de Web API.

La página de inicio por defecto de una aplicación ASP.NET Web API
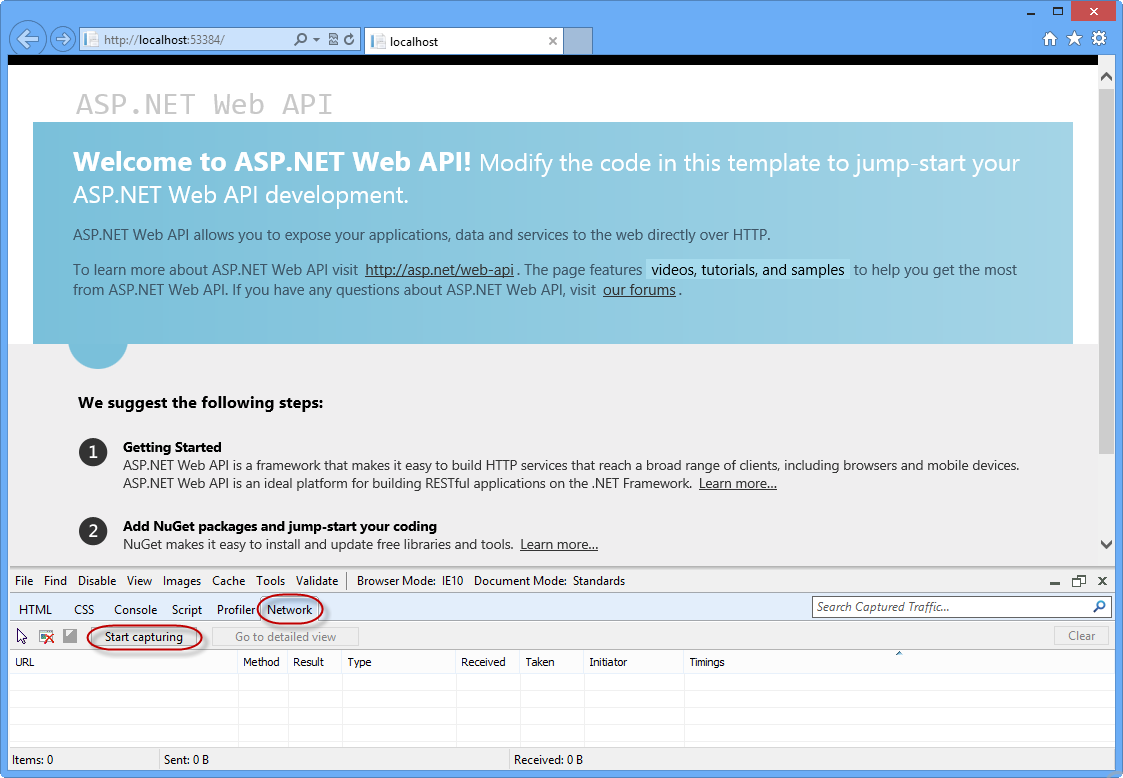
En la ventana de Internet Explorer, pulse la tecla F12 para abrir la ventana Herramientas de desarrollo. Haga clic en la pestaña Red, y luego en el botón Iniciar captura para comenzar a capturar el tráfico de red en la ventana.

Abrir la pestaña de red e iniciar la captura de red
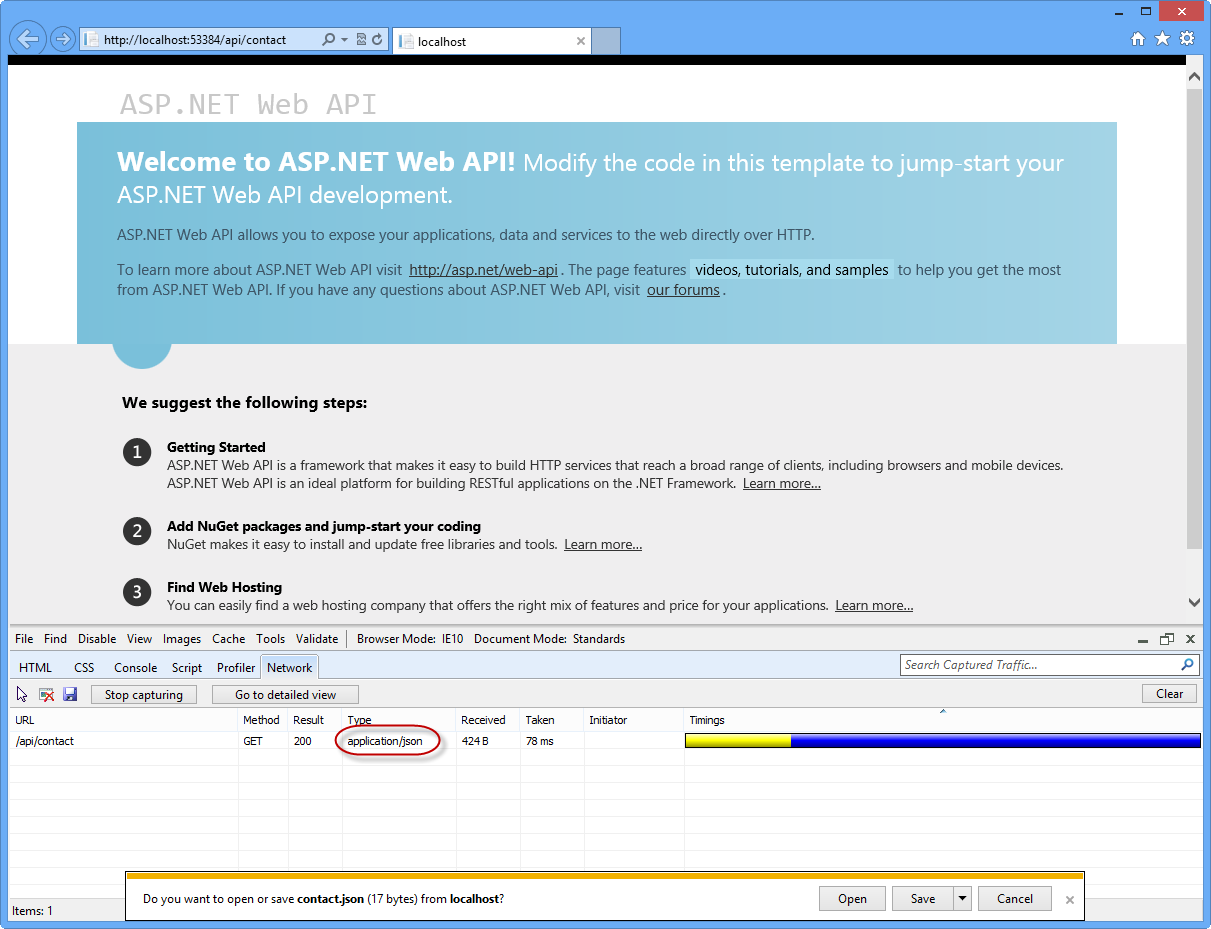
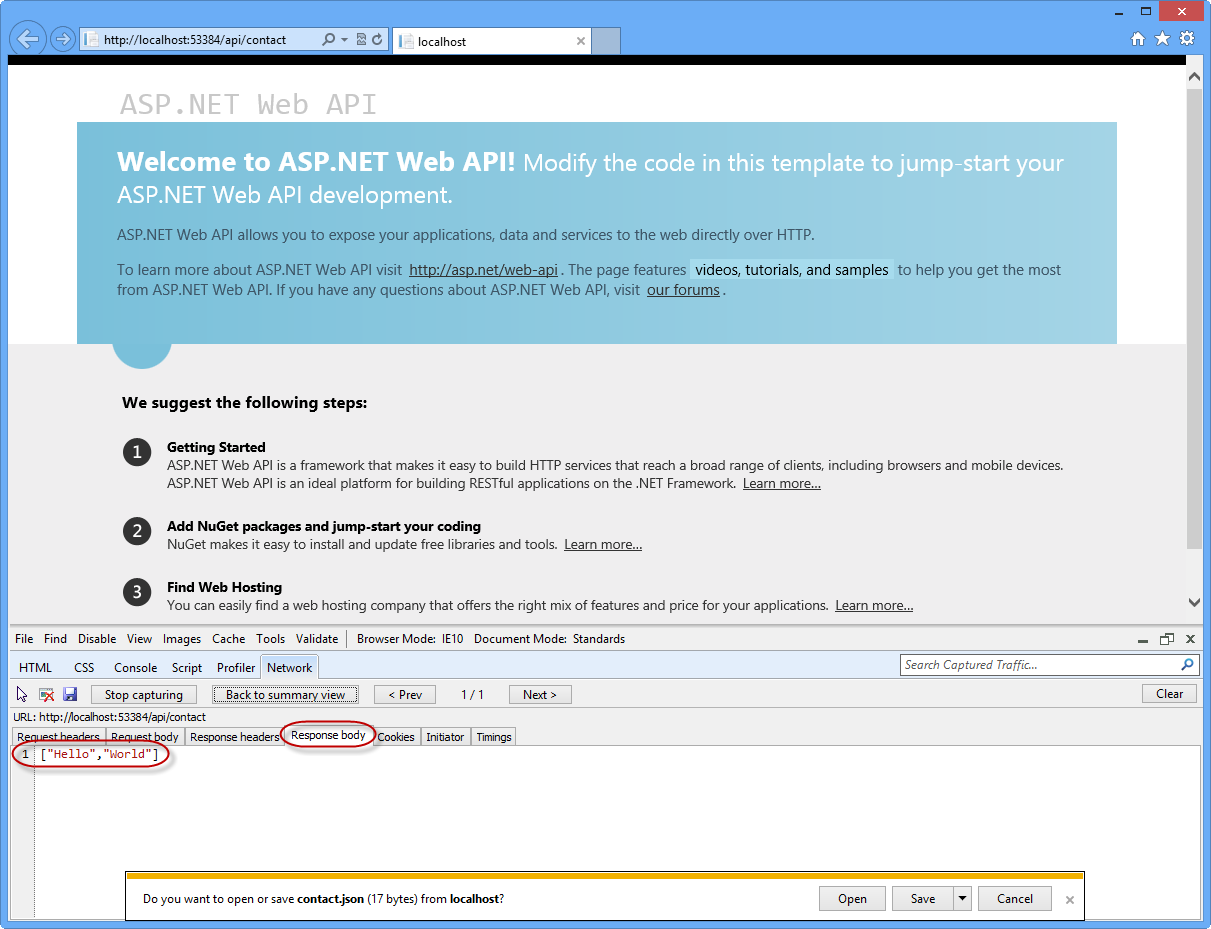
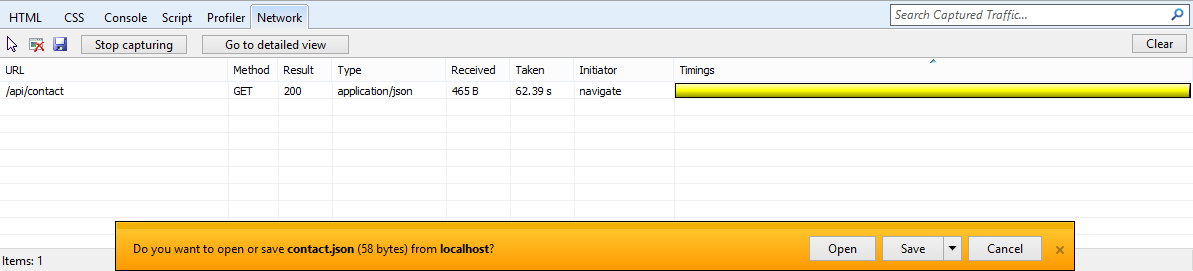
Agregue /api/contact a la URL de la barra de direcciones del navegador y pulse Intro. Los detalles de la transmisión aparecerán en la ventana de captura de red. Tenga en cuenta que el tipo MIME de la respuesta es application/json. Esto demuestra cómo el formato de salida por defecto es JSON.

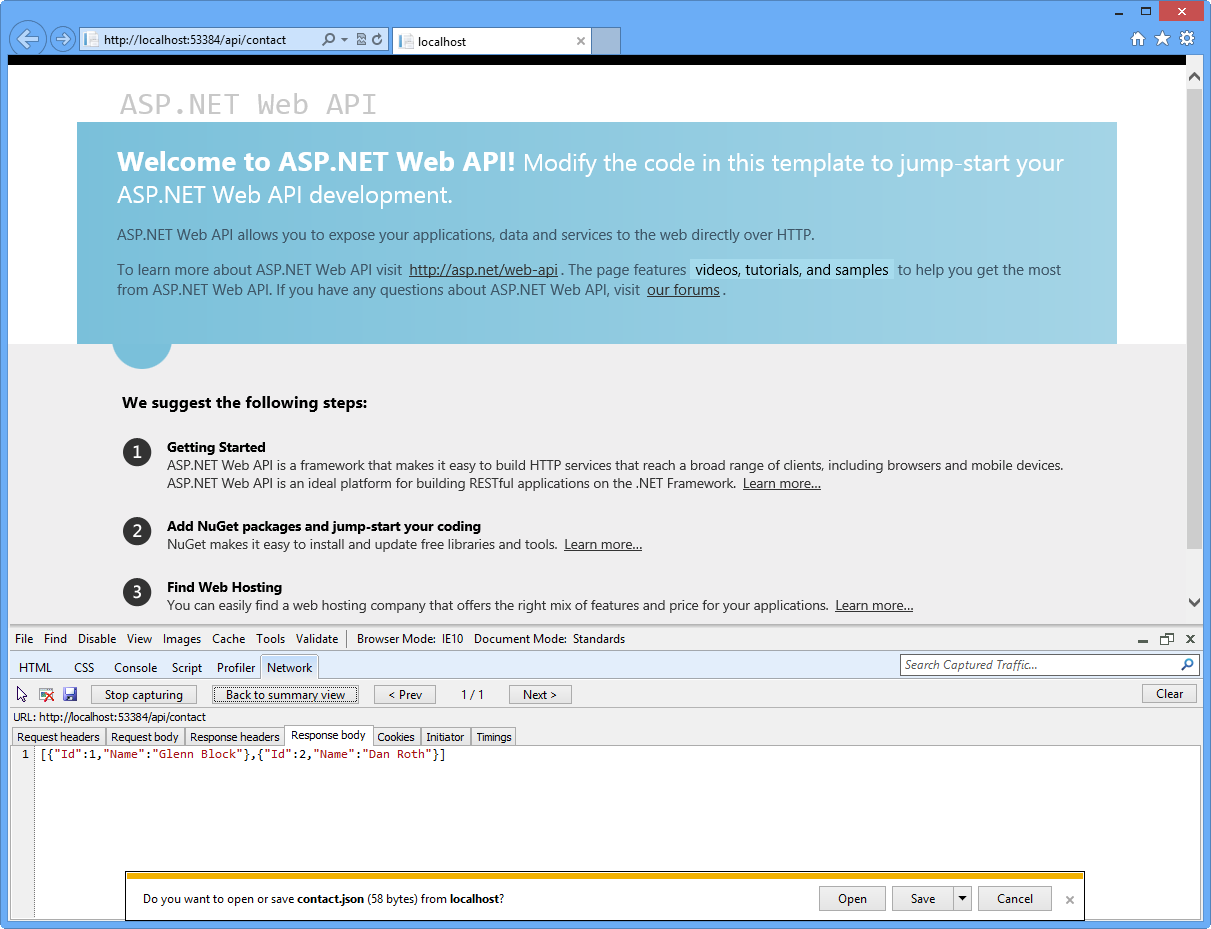
Visualización de la salida de la solicitud de la Web API en la vista de red
Nota:
El comportamiento predeterminado de Internet Explorer 10 en este punto será preguntar si el usuario desea guardar o abrir el flujo resultante de la llamada a la Web API. La salida será un archivo de texto que contendrá el resultado JSON de la llamada a la URL de la Web API. No cancele el diálogo para poder ver el contenido de la respuesta a través de la ventana de la Herramienta de desarrollo.
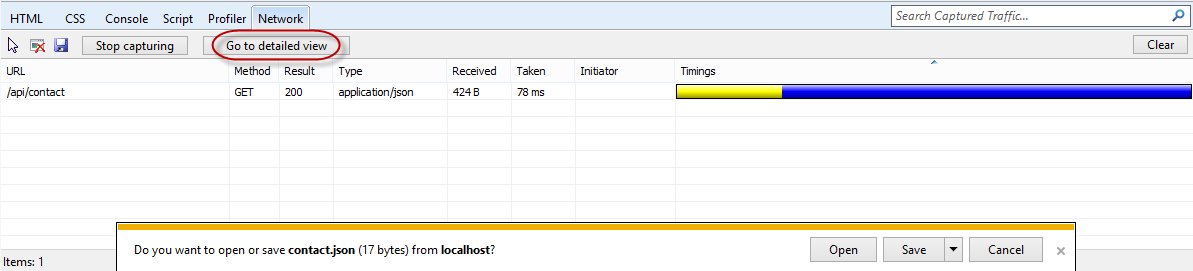
Haga clic en el botón Ir a vista detallada para ver más detalles sobre la respuesta de esta llamada a la API.

Cambiar a vista detallada
Haga clic en la pestaña Cuerpo de la respuesta para ver el texto de la respuesta JSON real.

Visualización del texto de salida JSON en el monitor de red
Tarea 3: crear los modelos de contacto y aumentar el controlador de contactos
En esta tarea, creará las clases de controlador en las que residirán los métodos de la API.
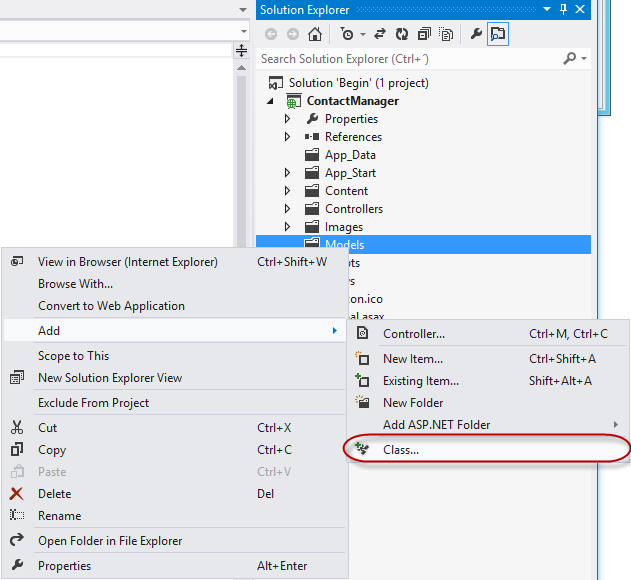
Haga clic con el botón derecho del mouse en la carpeta Modelos y seleccione Agregar | Clase... en el menú contextual.

Agregar un nuevo modelo a la aplicación web
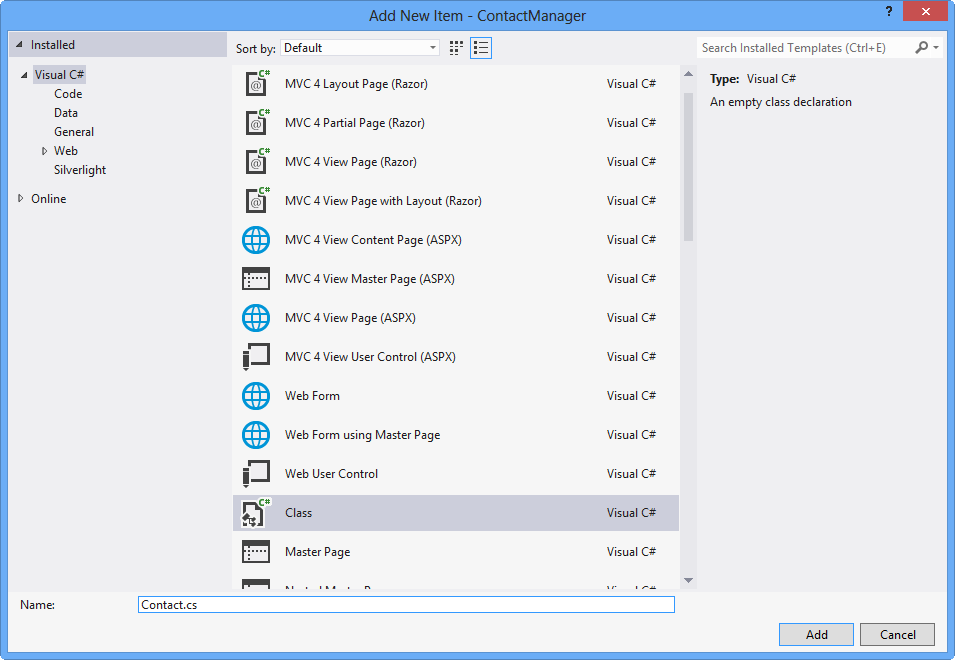
En el cuadro de diálogo Agregar nuevo elemento, nombre el nuevo archivo Contact.cs y haga clic en Agregar.

Creación del nuevo archivo de clase Contacto
Agregue el siguiente código resaltado a la clase Contacto.
(Fragmento de código - Web API Lab - Ex01 - Clase Contacto)
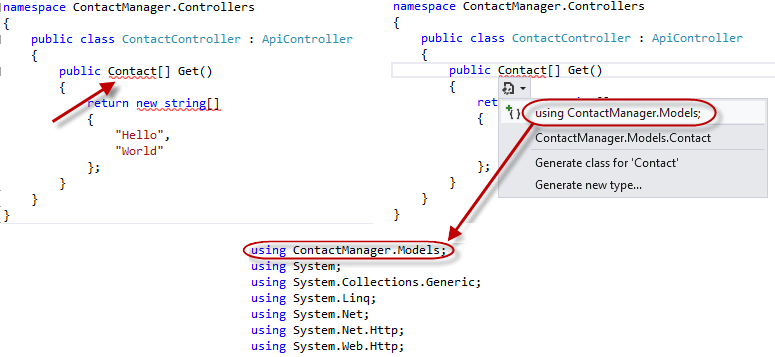
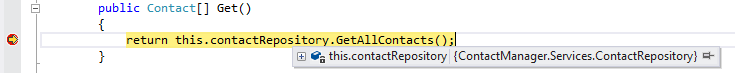
public class Contact { public int Id { get; set; } public string Name { get; set; } }En la clase ContactController, seleccione la palabra cadena en la definición del método Obtener, y escriba la palabra Contacto. Una vez introducida la palabra, aparecerá un indicador al principio de la palabra Contacto. Mantenga pulsada la tecla Ctrly pulse la tecla punto (.) o haga clic en el icono con el mouse para abrir el cuadro de diálogo de ayuda en el editor de código, para rellenar automáticamente la directiva uso para el espacio de nombres Modelos.

Uso de la ayuda Intellisense para las declaraciones de espacios de nombres
Modifique el código del método Obtener para que devuelva una matriz de instancias del modelo Contacto.
(Fragmento de código - Web API Lab - Ex01 - Devolución de una lista de contactos)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }Presione F5 para depurar la aplicación web en el navegador. Para ver los cambios realizados en la salida de respuesta de la API, realice los siguientes pasos.
Una vez abierto el navegador, presione F12 si las herramientas de desarrollo aún no están abiertas.
Haz clic en la pestaña Red.
Presione el botón Iniciar captura.
Agregue el sufijo URL /api/contact a la URL en la barra de direcciones y presione la tecla Intro.
Presione el botón Ir a vista detallada.
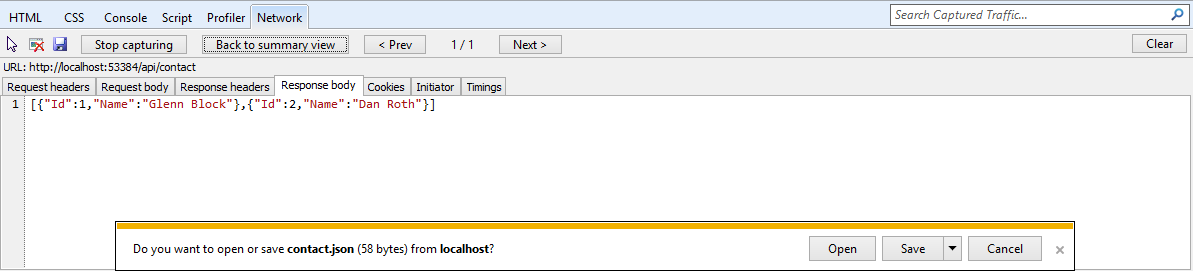
Seleccione la pestaña Cuerpo de la respuesta. Debería ver una cadena JSON que representa la forma serializada de una matriz de instancias de Contacto.

Salida serializada JSON de una llamada a un método complejo de la Web API
Tarea 4: extracción de funcionalidades en una capa de servicio
Esta tarea demostrará cómo extraer funcionalidad en una capa de Servicio para facilitar a los desarrolladores la separación de su funcionalidad de servicio de la capa de controlador, permitiendo así la reutilización de los servicios que realmente hacen el trabajo.
Cree una nueva carpeta en la raíz de la solución y nómbrela Servicios. Para ello, haga clic con el botón derecho en el proyecto ContactManager, seleccione Agregar | Nueva carpeta, nómbrela Servicios.

Creación de la carpeta Servicios
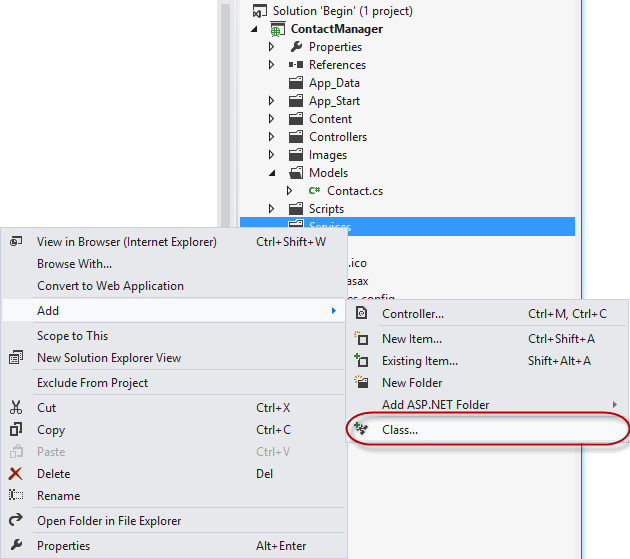
Haga clic con el botón derecho en la carpeta Servicios y seleccione Agregar | Clase... en el menú contextual.

Agregar una nueva clase a la carpeta Servicios
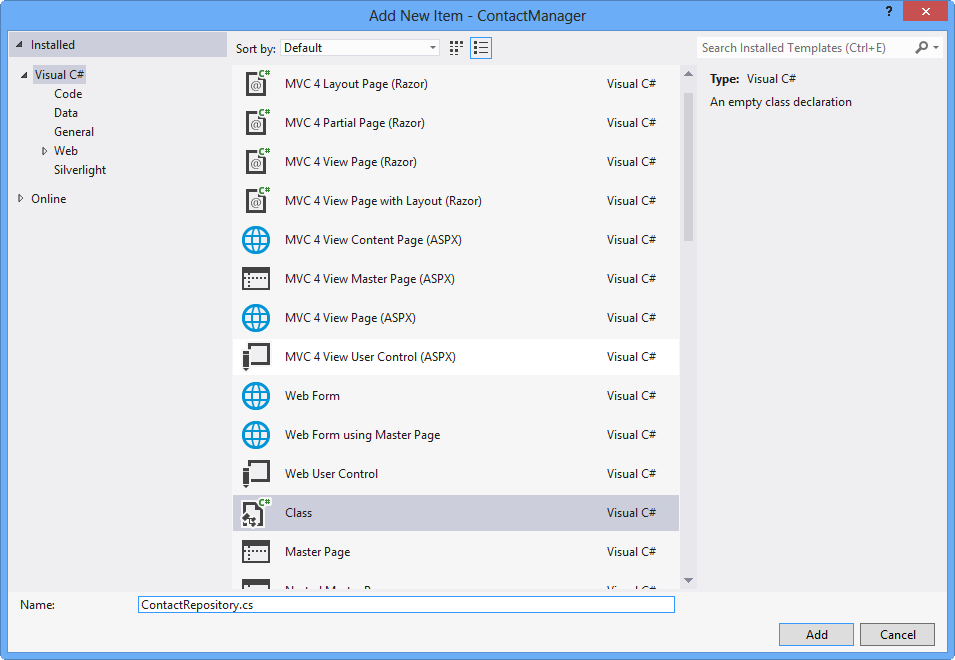
Cuando aparezca el cuadro de diálogo Agregar nuevo elemento, asigne a la nueva clase el nombre ContactRepository y haga clic en Agregar.

Creación de un archivo de clase que contenga el código de la capa de servicio Repositorio de contactos
Agregue una directiva de uso al archivo ContactRepository.cs para incluir el espacio de nombres de los modelos.
using ContactManager.Models;Agregue el siguiente código resaltado al archivo ContactRepository.cs para implementar el método GetAllContacts.
(Fragmento de código - Web API Lab - Ex01 - Repositorio de contactos)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }Abra el archivo ContactController.cs si aún no lo está.
Agregue la siguiente sentencia de uso a la sección de declaración del espacio de nombres del archivo.
using ContactManager.Services;Agregue el siguiente código resaltado a la clase ContactController.cs para agregar un campo privado que represente la instancia del repositorio, de modo que el resto de los miembros de la clase puedan hacer uso de la implementación del servicio.
(Fragmento de código - Web API Lab - Ex01 - Controlador de contacto)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Cambie el método Obtener para que utilice el servicio de repositorio de contactos.
(Fragmento de código - Web API Lab - Ex01 - Devolución de una lista de contactos a través del repositorio)
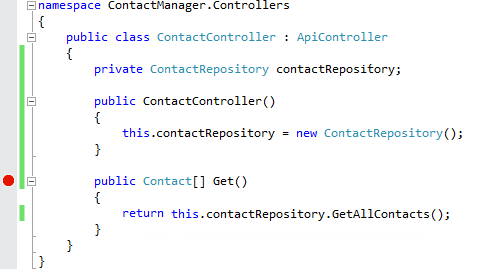
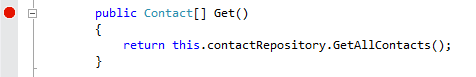
public Contact[] Get() { return contactRepository.GetAllContacts(); }Ponga un punto de interrupción en la definición del ContactController del método Obtener.

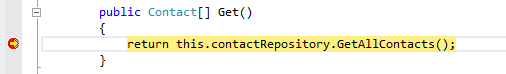
Agregar puntos de interrupción al controlador de contacto 11. Presione F5 para ejecutar la aplicación. 12. Cuando se abra el navegador, presione F12 para abrir las herramientas de desarrollo. 13. Haga clic en la pestaña Red. 14. Haga clic en el botón Iniciar captura. 15. Agregue a la URL de la barra de direcciones el sufijo /api/contact y presione Intro para cargar el controlador de la API. 16. Visual Studio 2012 debe romper una vez que el método Obtener comienza la ejecución.

Cambio en el método Obtener 17. Presione F5 para continuar. 18. Vuelva a Internet Explorer si no está ya enfocado. Observe la ventana de captura de red.

Vista de red en Internet Explorer mostrando los resultados de la llamada a la Web API 19. Haga clic en el botón Ir a la vista detallada. 20. Haga clic en la pestaña Cuerpo de la respuesta. Observe la salida JSON de la llamada a la API y cómo representa los dos contactos recuperados por la capa de servicio.

Visualización de la salida JSON de la Web API en la ventana de herramientas para desarrolladores
Ejercicio 2: crear una Web API de lectura/escritura
En este ejercicio, implementará métodos POST y PUT para el administrador de contactos para habilitarlo con funciones de edición de datos.
Tarea 1: abrir el proyecto Web API
En esta tarea, se preparará para mejorar el proyecto Web API creado en el Ejercicio 1 para que pueda aceptar entradas de usuario.
Ejecute Visual Studio 2012 Express para la Web, para ello vaya a Inicio y escriba VS Express para Web y presione Intro.
Abra la solución Begin ubicada en la carpeta Source/Ex02-ReadWriteWebAPI/Begin/ folder. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Por ello, tendrá que ejecutar estos pasos después de abrir una solución existente de este laboratorio.
Abra el archivo Services/ContactRepository.cs.
Tarea 2: agregar funciones de persistencia de datos a la implementación del repositorio de contactos
En esta tarea, aumentará la clase ContactRepository del proyecto Web API creado en el Ejercicio 1 para que pueda persistir y aceptar entradas de usuario y nuevas instancias de Contacto.
Agregue la siguiente constante a la clase ContactRepository para representar el nombre de la clave del elemento de caché del servidor web más adelante en este ejercicio.
private const string CacheKey = "ContactStore";Agregue un constructor al ContactRepository que contenga el siguiente código.
(Fragmento de código - Web API Lab - Ex02 - Constructor de repositorio de contactos)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }Modifique el código del método GetAllContacts como se muestra a continuación.
(Fragmento de código - Web API Lab - Ex02 - Obtener todos los contactos)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Nota:
Este ejemplo es para fines de demostración y utilizará la caché del servidor web como medio de almacenamiento, de modo que los valores estarán disponibles para múltiples clientes simultáneamente, en lugar de utilizar un mecanismo de almacenamiento de Sesión o un tiempo de vida de almacenamiento de Solicitud. Se podría utilizar Entity Framework, almacenamiento XML o cualquier otra variedad en lugar de la caché del servidor web.
Implementa un nuevo método llamado SaveContact a la clase ContactRepository para hacer el trabajo de guardar un contacto. El método SaveContact debe tomar un único parámetro Contacto y devolver un valor booleano que indica éxito o fracaso.
(Fragmento de código - Web API Lab - Ex02 - Implementación del método SaveContact)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
Ejercicio 3: consumir la Web API desde un cliente HTML
En este ejercicio, creará un cliente HTML para llamar a la Web API. Este cliente facilitará el intercambio de datos con la Web API utilizando JavaScript y mostrará los resultados en un navegador web utilizando marcado HTML.
Tarea 1: Modificación de la vista índice para proporcionar una interfaz gráfica de usuario que muestre los contactos
En esta tarea, modificará la vista Índice predeterminada de la aplicación web para cumplir el requisito de mostrar la lista de contactos existentes en un navegador HTML.
Abra Visual Studio 2012 Express para la Web si aún no está abierto.
Abra la solución Begin ubicada en la carpeta Source/Ex03-ConsumingWebAPI/Begin//. De lo contrario, puede seguir utilizando la solución Final obtenida al completar el ejercicio anterior.
Si abrió la solución Begin proporcionada, deberá descargar algunos paquetes NuGet que faltan antes de continuar. Para ello, haga clic en el menú Proyecto y seleccione Administrar paquetes NuGet.
En el cuadro de diálogo Administrar paquetes NuGet, haga clic en Restaurar para descargar los paquetes que faltan.
Por último, para compilar la solución, haga clic en Compilar | Compilar solución.
Nota:
Una de las ventajas de usar NuGet es que no es necesario enviar todas las bibliotecas del proyecto, lo que reduce el tamaño del proyecto. Con NuGet Power Tools, especificando las versiones del paquete en el archivo Packages.config, podrá descargar todas las bibliotecas necesarias la primera vez que ejecute el proyecto. Por ello, tendrá que ejecutar estos pasos después de abrir una solución existente de este laboratorio.
Abra el archivo Index.cshtml ubicado en la carpeta Vistas/Inicio.
Reemplace el código HTML dentro del elemento div con cuerpo Id. para que se vea como el siguiente código.
<div id="body"> <ul id="contacts"></ul> </div>Agregue el siguiente código Javascript en la parte inferior del archivo para realizar la solicitud HTTP a la Web API.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }Abra el archivo ContactController.cs si aún no lo está.
Coloque un punto de interrupción en el método Obtener de la clase ContactController.

Colocación de un punto de interrupción en el método Obtener del controlador API
Presione F5 para ejecutar el proyecto. El navegador cargará el documento HTML.
Nota:
Asegúrese de que está navegando a la URL raíz de su aplicación.
Una vez que la página se carga y el JavaScript se ejecuta, el punto de interrupción será golpeado y la ejecución del código se detendrá en el controlador.

Depuración de la llamada a la Web API mediante Visual Studio 2012 Express para Web
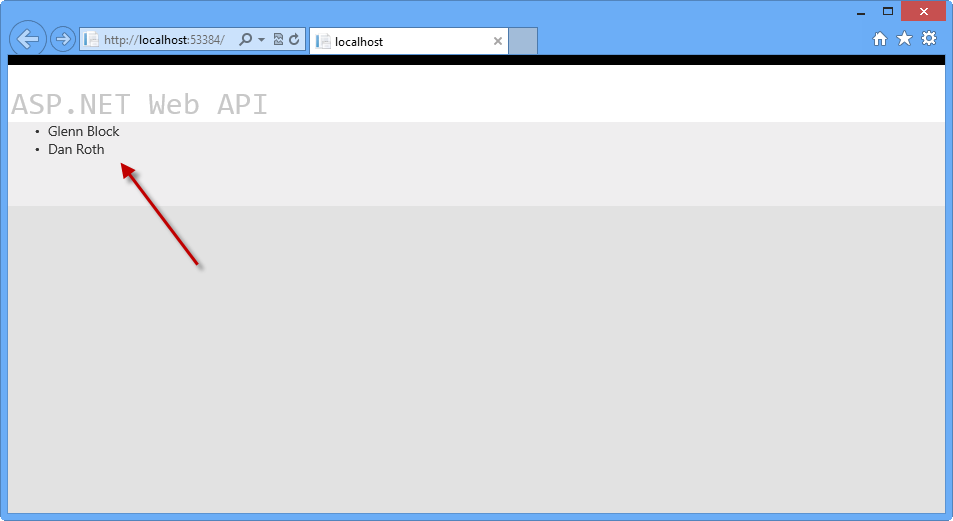
Elimine el punto de interrupción y presione F5 o el botón Continuar de la barra de herramientas de depuración para continuar cargando la vista en el navegador. Una vez completada la llamada a la Web API, debería ver los contactos devueltos por la llamada a la Web API mostrados como elementos de la lista en el navegador.

Resultados de la llamada a la API mostrados en el navegador como elementos de la lista
Detenga la depuración.
Tarea 2: modificación de la vista índice para proporcionar una interfaz gráfica de usuario para la creación de contactos
En esta tarea, continuará modificando la vista Índice de la aplicación MVC. Se agregará un formulario a la página HTML que capturará la entrada del usuario y la enviará a la API Web para crear un nuevo Contacto, y se creará un nuevo método controlador de la API Web para recopilar los datos de la GUI.
Abra el archivo ContactController.cs.
Agregue un nuevo método a la clase del controlador llamado Publicar como se muestra en el siguiente código.
(Fragmento de código: Laboratorio de API web - Ex03 - Método Publicar)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }Abra el archivo Index.cshtml en Visual Studio si aún no está abierto.
Agregue el siguiente código HTML al archivo justo después de la lista desordenada que agregó en la tarea anterior.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>En el elemento script de la parte inferior del documento, agregue el siguiente código resaltado para manejar los eventos de clic de botón, que enviará los datos a la Web API mediante una llamada HTTP POST.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>En ContactController.cs, coloque un punto de interrupción en el método Publicar.
Presione F5 para ejecutar la aplicación en el navegador.
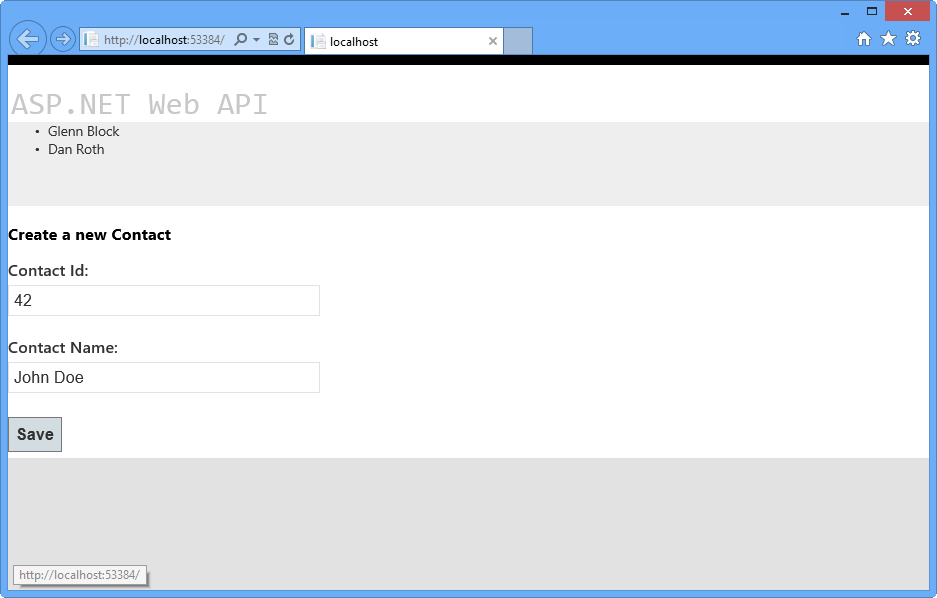
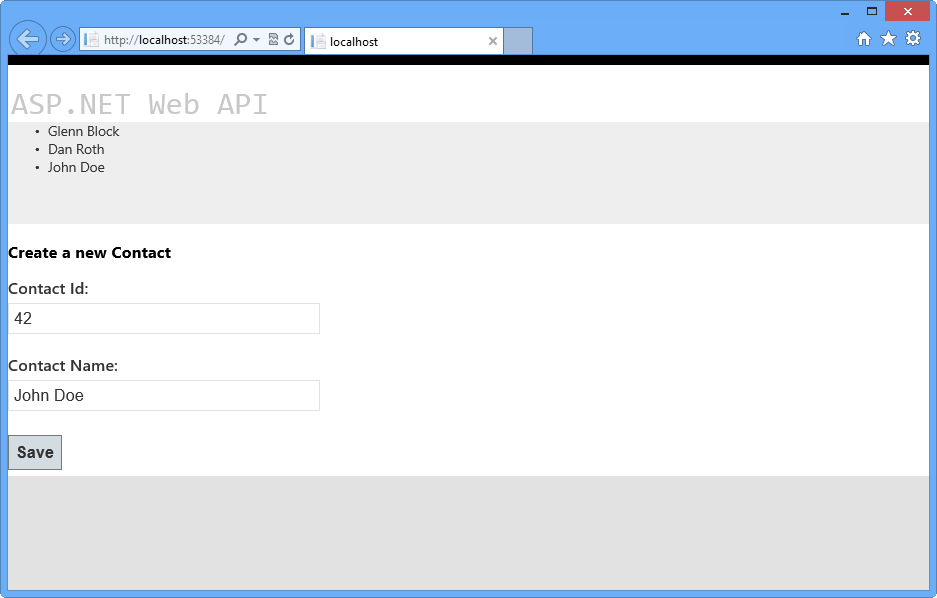
Una vez cargada la página en el navegador, escriba un nuevo nombre e Id de contacto y presione el botón Guardar.

El documento HTML del cliente cargado en el navegador
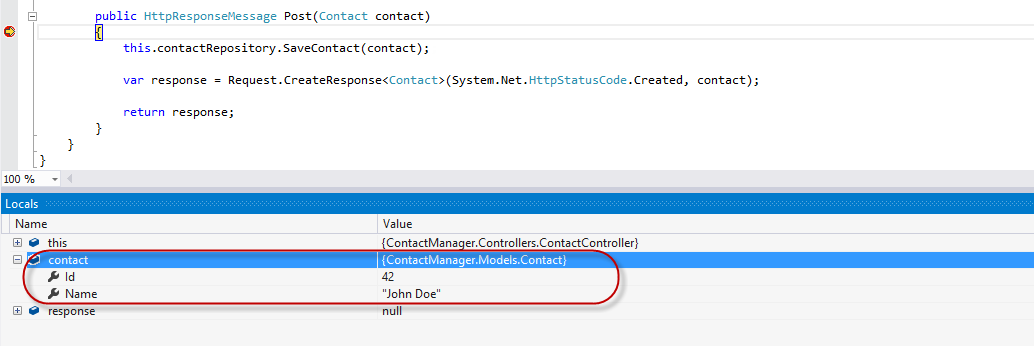
Cuando la ventana del depurador se rompe en el método Publicar, eche un vistazo a las propiedades del parámetro de contacto. Los valores deben coincidir con los datos introducidos en el formulario.

El objeto Contacto que se envía a la Web API desde el cliente
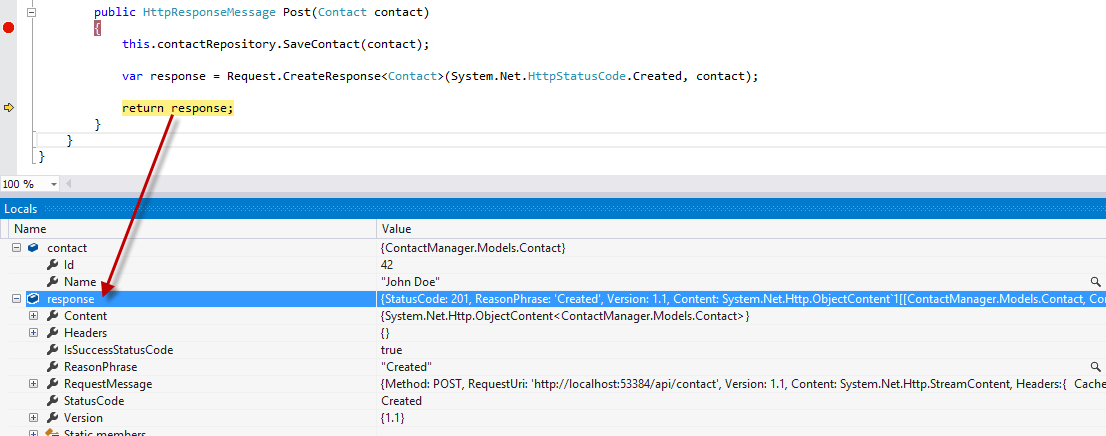
Recorra el método en el depurador hasta que se haya creado la variable de respuesta. Al inspeccionar en la ventana Locales en el depurador, verá que todas las propiedades se han establecido.

La respuesta tras la creación en el depurador 11. Si presiona F5 o hace clic en Continuar en el depurador, la solicitud se completará. Una vez que vuelva al navegador, el nuevo contacto se habrá agregado a la lista de contactos almacenados por la implementación ContactRepository.

El navegador refleja la creación exitosa de la nueva instancia de contacto
Nota:
Además, puede implementar esta aplicación en Azure siguiendo el Apéndice C: publicación de una aplicación ASP.NET MVC 4 mediante Web Deploy.
Resumen
Este laboratorio le ha presentado el nuevo framework ASP.NET Web API y la implementación de API Web RESTful utilizando el framework. A partir de aquí, podría crear un nuevo repositorio que facilite la persistencia de datos utilizando cualquier número de mecanismos y cablear ese servicio en lugar del simple proporcionado como ejemplo en este laboratorio. Web API admite una serie de características adicionales, como permitir la comunicación desde clientes no HTML escritos en cualquier lenguaje que admita HTTP y JSON o XML. También es posible alojar una API web fuera de una aplicación web típica, así como crear formatos de serialización propios.
El sitio web de ASP.NET tiene un área dedicada al marco de la ASP.NET Web API en [https://asp.net/web-api](https://asp.net/web-api). Este sitio seguirá proporcionando información de última hora, ejemplos y noticias relacionadas con las API web, así que consúltelo con frecuencia si desea profundizar en el arte de crear Web API personalizadas disponibles para prácticamente cualquier dispositivo o marco de desarrollo.
Apéndice A: uso de fragmentos de código
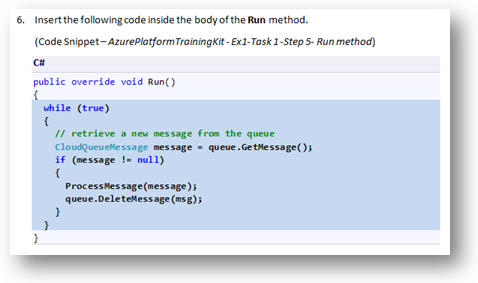
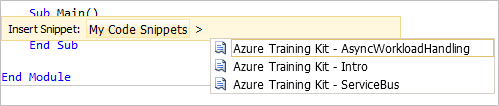
Con los fragmentos de código, tendrá todo el código que necesite al alcance de la mano. El documento de laboratorio le indicará exactamente cuándo puede usarlos, como se muestra en la ilustración siguiente.

Usar fragmentos de código de Visual Studio para insertar código en el proyecto
Para agregar un fragmento de código mediante el teclado (solo C#)
Coloque el cursor donde desea insertar el código.
Empiece a escribir el nombre del fragmento de código (sin espacios o guiones).
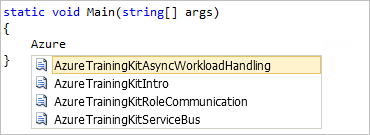
Vea como IntelliSense muestra los nombres de los fragmentos de código coincidentes.
Seleccione el fragmento de código correcto (o siga escribiendo hasta que se seleccione el nombre completo del fragmento de código).
Presione la tecla Tab dos veces para insertar el fragmento de código en la ubicación del cursor.

Empezar a escribir el nombre del fragmento de código

Presione la tecla Tab para seleccionar el fragmento de código resaltado

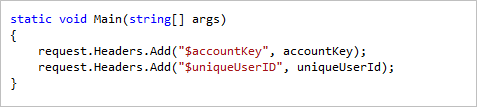
Presione la pestaña de nuevo y el fragmento de código se expandirá
Para agregar un fragmento de código con el mouse (C#, Visual Basic y XML)
Haga clic con el botón derecho en el lugar donde quiera insertar el fragmento de código.
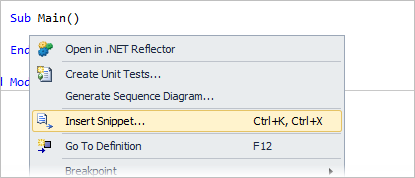
Seleccione Insertar fragmento de código seguido de Mis fragmentos de código.
Seleccione el fragmento de código correspondiente de la lista haciendo clic en él.

Haga clic con el botón derecho en el lugar donde desea insertar el fragmento de código y seleccione Insertar fragmento de código

Seleccionar el fragmento de código correspondiente de la lista, haciendo clic en él
Apéndice B: Instalación de Visual Studio Express 2012 para Web
Puede instalar Microsoft Visual Studio Express 2012 para Web u otra versión "Express" mediante el Instalador de plataforma web de Microsoft . Las instrucciones siguientes le guían por los pasos necesarios para instalar Visual Studio Express 2012 para Web mediante Instalador de plataforma web de Microsoft.
Vaya a [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). De forma alternativa, si ya tiene instalado el Instalador de la Plataforma Web, puede abrirlo y buscar el producto "Visual Studio Express 2012 para Web con Azure SDK ".
Haga clic en Instalar ahora. Si no tiene Instalador de plataforma web se le redirigirá para descargarlo e instalarlo primero.
Una vez que Instalador de plataforma web está abierto, haga clic en Instalar para iniciar la instalación.

Instalar Visual Studio Express
Lea todas las licencias y términos de los productos y haga clic en Acepto para continuar.

Aceptar los términos de licencia
Espere hasta que finalice el proceso de descarga e instalación.

Progreso de la instalación
Cuando finalice la instalación, haga clic en Finalizar.

Instalación completada
Haga clic en Salir para cerrar el Instalador de plataforma web.
Para abrir Visual Studio Express para Web, vaya a la pantalla Inicio y empiece a escribir "VS Express", haga clic en el icono de VS Express para Web.

Icono de VS Express para Web
Apéndice C: publicación de una aplicación ASP.NET MVC 4 mediante Web Deploy
Este apéndice le mostrará cómo crear un nuevo sitio web desde el Portal Azure y publicar la aplicación que ha obtenido siguiendo el laboratorio, aprovechando la función de publicación de Web Deploy proporcionada por Azure.
Tarea 1: creación de un nuevo sitio web desde Azure Portal
Vaya al Portal de administración de Azure e inicie sesión con las credenciales de Microsoft asociadas a la suscripción.
Nota:
Con Azure puede alojar 10 sitios web ASP.NET de forma gratuita y luego escalar a medida que crece su tráfico. Puede registrarse aquí.

iniciar sesión en el portal
Haga clic en Nuevo en la barra de comandos.

Crear un nuevo sitio web
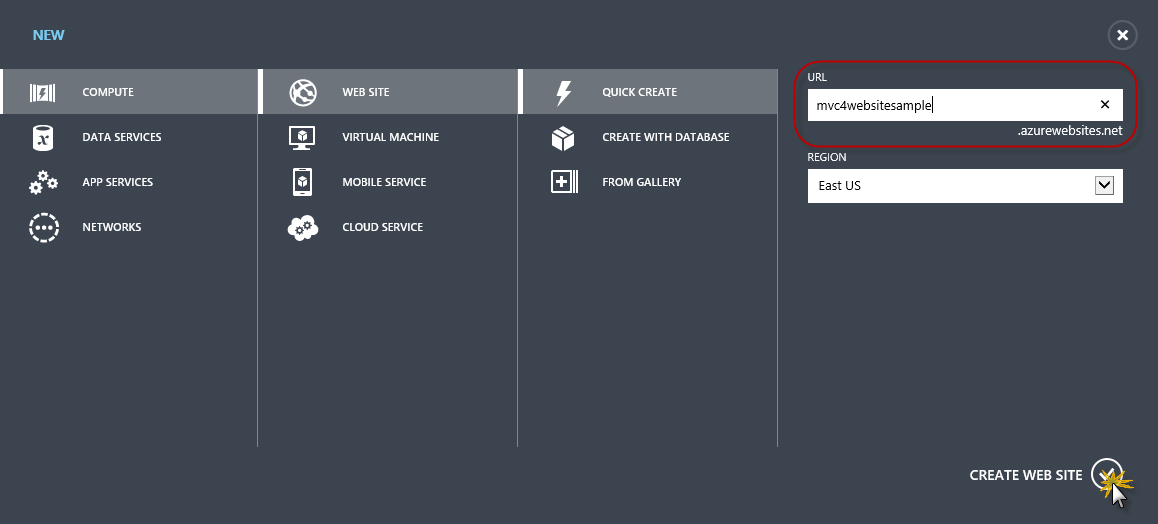
Haga clic en Proceso | Sitio web. A continuación, seleccione opción Creación rápida. Proporcione una dirección URL disponible para el nuevo sitio web y haga clic en Crear sitio web.
Nota:
Azure es el host de una aplicación web que se ejecuta en la nube que puede controlar y administrar. La opción Creación rápida permite implementar una aplicación web completada en Azure desde fuera del portal. No incluye pasos para configurar una base de datos.

Crear un nuevo sitio web mediante la creación rápida
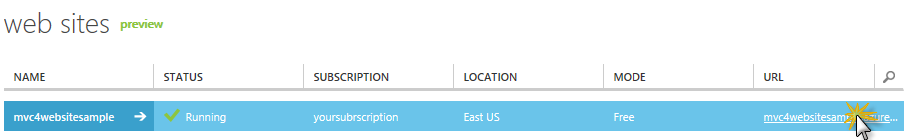
Espere hasta que se cree el nuevo Sitio web.
Una vez creado el sitio web, haga clic en el vínculo de la columna dirección URL. Compruebe que el nuevo sitio web funciona.

Exploración a la nueva aplicación web

Sitio web en ejecución
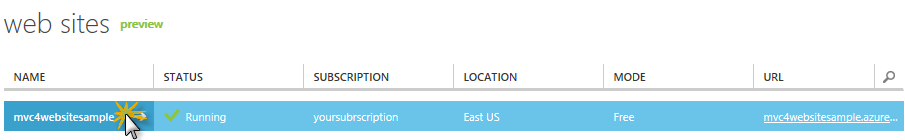
Volver al portal y haga clic en el nombre del sitio web en la columna Nombre para mostrar las páginas de administración.

Abrir las páginas de administración del sitio web
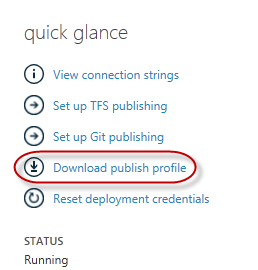
En la página Panel, en la sección de vista rápida, haga clic en el vínculo Descargar perfil de publicación.
Nota:
El perfil de publicación contiene toda la información necesaria para publicar una aplicación web en un Azure para cada método de publicación habilitado. El perfil de publicación contiene las URL, las credenciales de usuario y las cadenas de base de datos necesarias para conectarse y autenticarse en cada uno de los puntos de conexión para los que se ha habilitado un método de publicación. Microsoft WebMatrix 2, Microsoft Visual Studio Express para Web y Microsoft Visual Studio 2012 admiten la lectura de perfiles de publicación para automatizar la configuración de estos programas para publicar aplicaciones web en Azure.

Descargar el perfil de publicación del sitio web
Descargue el archivo de perfil de publicación en una ubicación conocida. Además, en este ejercicio verá cómo usar este archivo para publicar una aplicación web en Azure desde Visual Studio.

Guardar el archivo de perfil de publicación
Tarea 2: Configuración del servidor de bases de datos
Si la aplicación usa bases de datos de SQL Server, deberá crear un servidor de SQL Database. Si desea implementar una aplicación sencilla que no use SQL Server, puede omitir esta tarea.
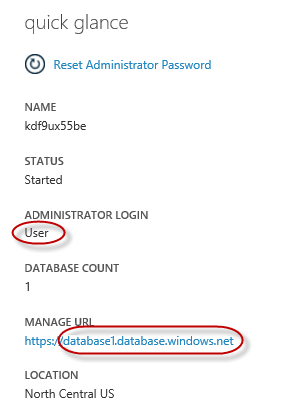
Necesitará un servidor de Bases de datos SQL para almacenar la base de datos de la aplicación. Puede ver los servidores de Bases de datos SQL desde la suscripción en el Portal de administración de Azure en Bases de datos SQL | Servidores | Panel de servidor. Si no tiene un servidor creado, puede crear uno mediante el botón Agregar de la barra de comandos. Tome nota del nombre y la dirección URL del servidor , el nombre de inicio de sesión de administrador y la contraseña, ya que los usará en las tareas siguientes. Aún no cree la base de datos, ya que se creará en una fase posterior.

Panel de SQL Database Server
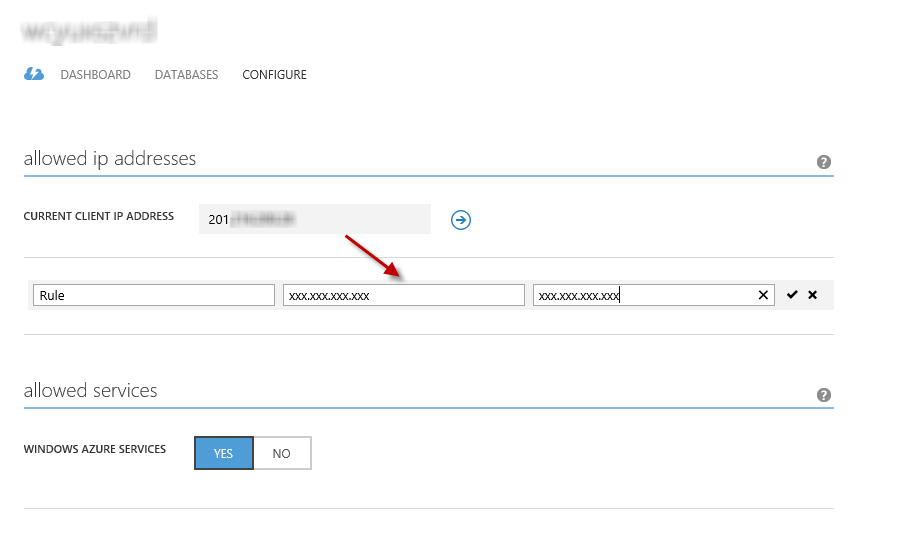
En la siguiente tarea probará la conexión de base de datos desde Visual Studio, por ese motivo debe incluir la dirección IP local en la lista de Direcciones IP permitidas. Para ello, haga clic en Configurar, seleccione la dirección IP de dirección IP del cliente actual y péguela en el Dirección IP de inicio y cuadros de texto Dirección IP final y haga clic en el botón
 .
.
Adición de la dirección IP del cliente
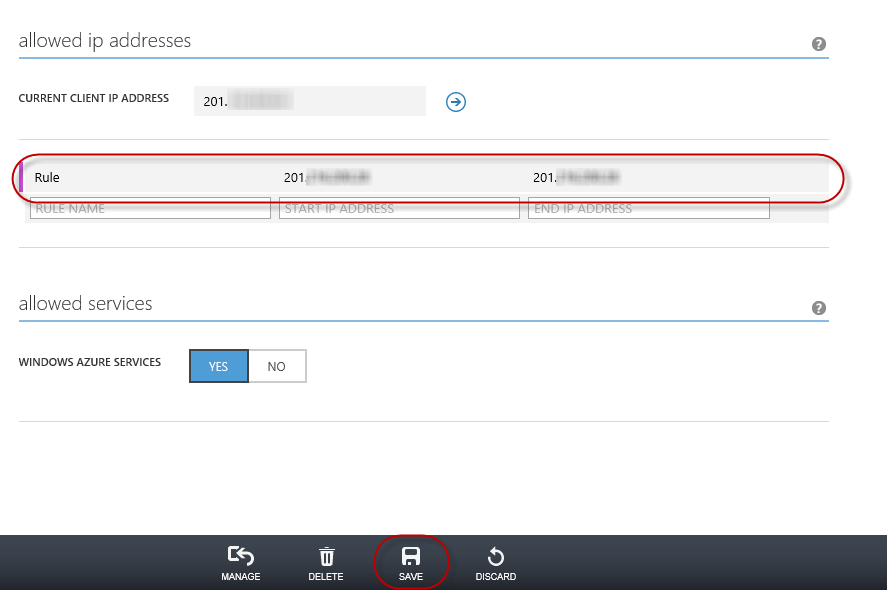
Una vez agregada la Dirección IP del cliente a la lista de direcciones IP permitidas, haga clic en Guardar para confirmar los cambios.

Confirmar cambios
Tarea 3: Publicación de una aplicación de ASP.NET MVC 4 mediante Web Deploy
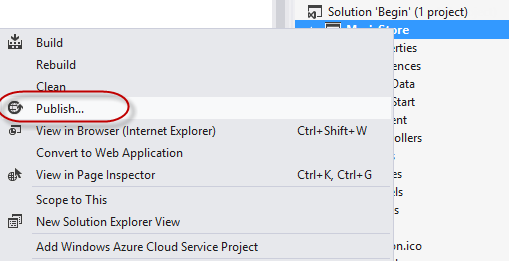
Vuelva a la solución ASP.NET MVC 4. En el Explorador de soluciones, haga clic con el botón derecho en el proyecto de sitio web y seleccione Publicar.

Publicación del sitio web
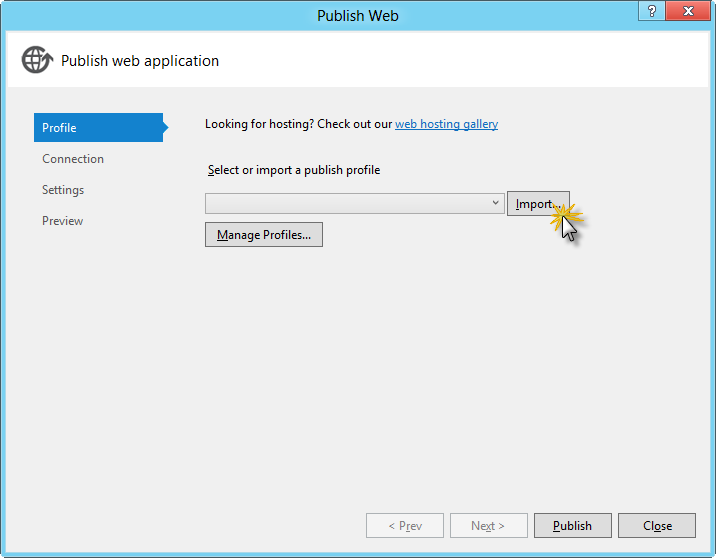
Importe el perfil de publicación que guardó en la primera tarea.

Importación del perfil de publicación
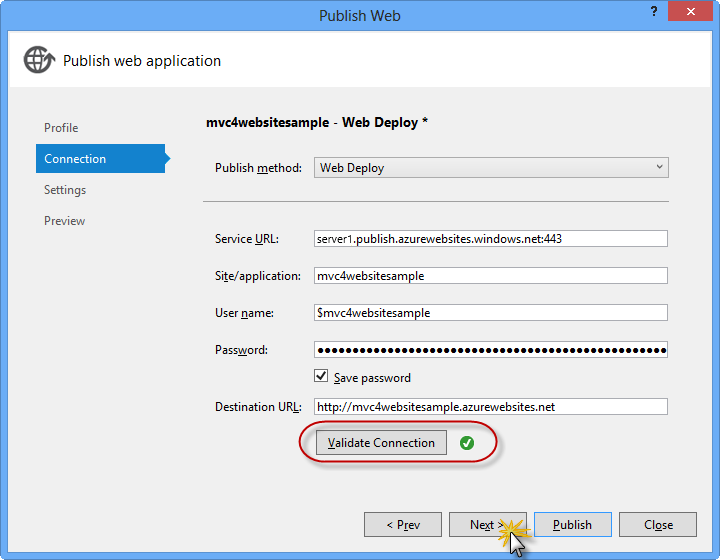
Haga clic en Validar conexión. Una vez completada la validación, haga clic en Siguiente.
Nota:
La validación se completa una vez que aparezca una marca de verificación verde junto al botón Validar conexión.

Validar conexión
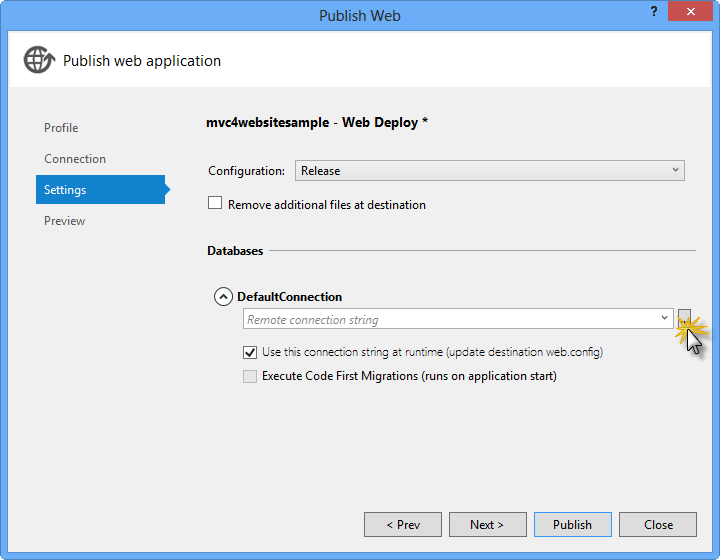
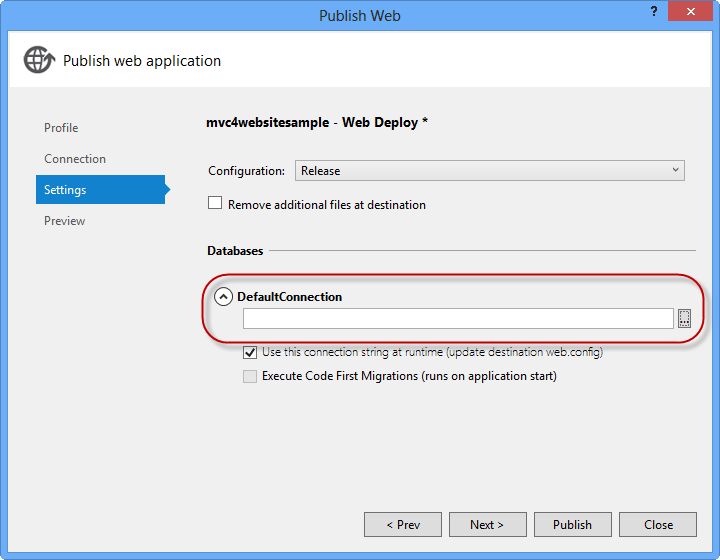
En la página Configuración, en la sección Bases de datos, haga clic en el botón situado junto al cuadro de texto de la conexión de base de datos (es decir, DefaultConnection).

Configuración de Web Deploy
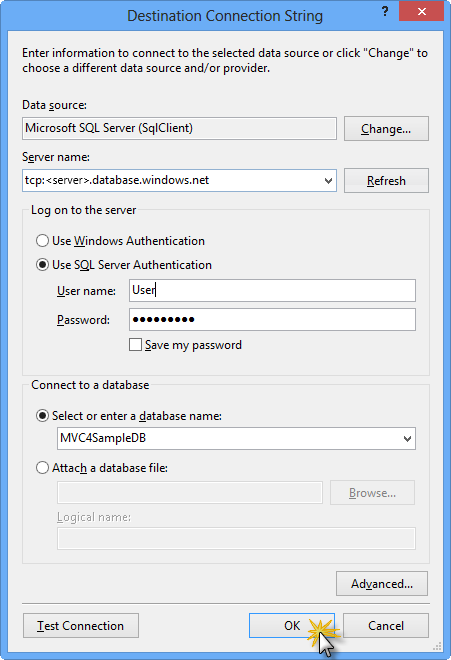
Configure la conexión de base de datos de la siguiente manera:
En Nombre del servidor, escriba la dirección URL del servidor SQL Database con el prefijo tcp:.
En nombre de usuario escriba el nombre de inicio de sesión del administrador del servidor.
En Contraseña escriba la contraseña de administrador del servidor.
Escriba un nuevo nombre para la base de datos, por ejemplo MVC4SampleDB.

Configuración de la cadena de conexión de destino
A continuación, haga clic en Aceptar. Cuando se le pida que cree la base de datos, haga clic en Sí.

Creación de la base de datos
La cadena de conexión que utilizará para conectarse a la Base de datos SQL en Windows Azure se muestra en el cuadro de texto Conexión predeterminada. A continuación, haga clic en Siguiente.

Cadena de conexión que apunta a SQL Database
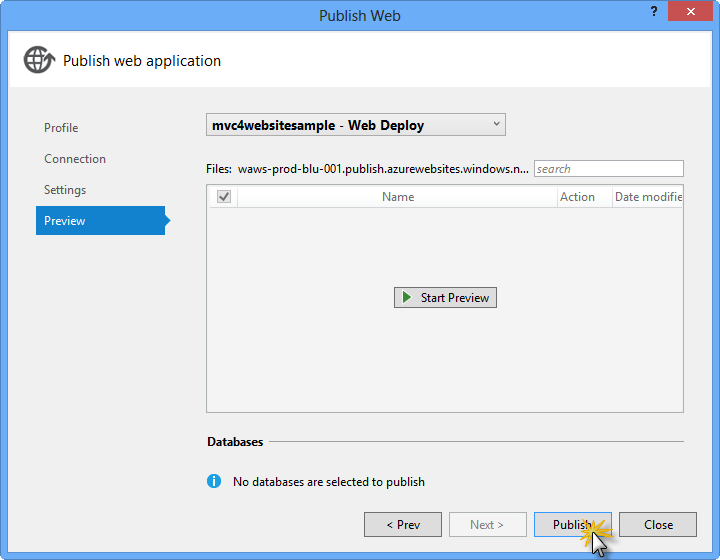
En la página Versión preliminar, haga clic en Publicar.

Publicación de la aplicación web
Cuando finalice el proceso de publicación, el explorador predeterminado abrirá el sitio web publicado.

Aplicación publicada en Azure