Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
por Mike Wasson
Este tutorial le guía por los pasos necesarios para agregar la API web a una aplicación tradicional de ASP.NET Web Forms en ASP.NET 4.x.
Información general
Aunque ASP.NET API web se empaqueta con ASP.NET MVC, es fácil agregar API web a una aplicación tradicional de ASP.NET Web Forms.
Para usar la API web en una aplicación de Formularios Web Forms, hay dos pasos principales:
- Agregue un controlador de API web que derive de la clase ApiController.
- Agregue una tabla de rutas al método Application_Start.
Creación de un proyecto de Formularios web Forms
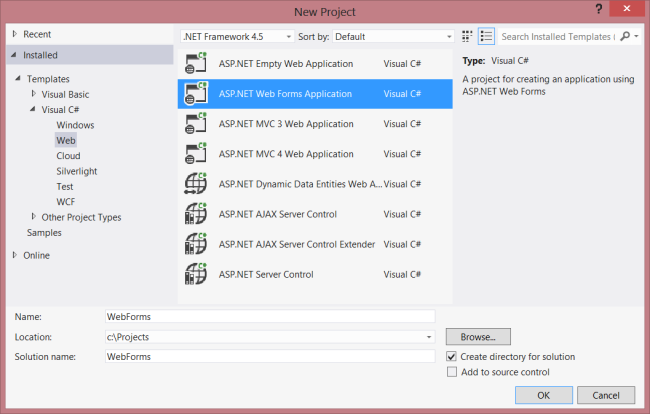
Inicie Visual Studio y seleccione Nuevo proyecto en la página Inicio. O bien, en el menú Archivo, seleccione Nuevo y, a continuación, Proyecto.
En el panel Plantillas, seleccione plantillas instaladas y expanda el nodo Visual C#. En visual C#, seleccione Web. En la lista de plantillas de proyecto, seleccione ASP.NET aplicación de Web Forms. Escriba un nombre para el proyecto y haga clic en Aceptar.

Crear el modelo y el controlador
En este tutorial se usan las mismas clases de modelo y controlador que el tutorial Introducción.
En primer lugar, agregue una clase de modelo. En Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar clase. Asigne el nombre Product a la clase y agregue la siguiente implementación:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
A continuación, agregue un controlador de API web al proyecto. Un controlador es el objeto que controla las solicitudes HTTP para la API web.
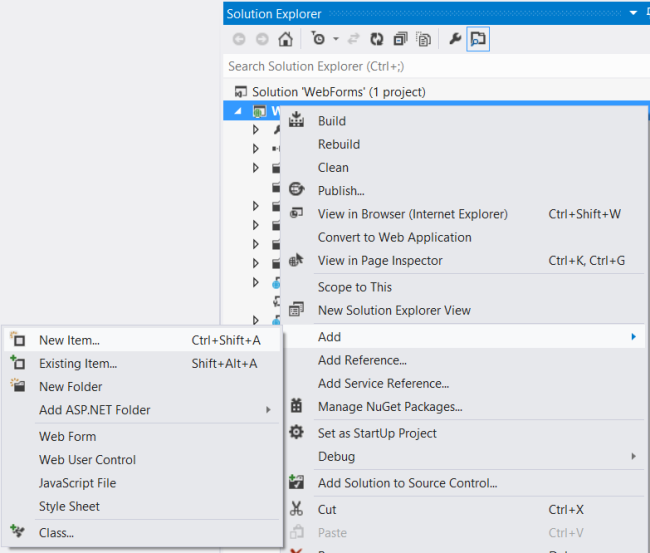
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto. Seleccione Agregar nuevo elemento.

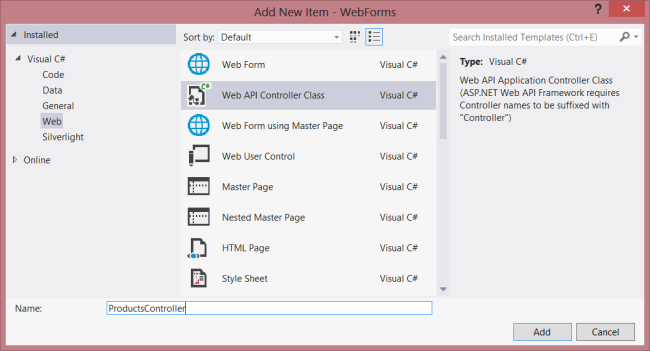
En Plantillas instaladas, expanda Visual C# y seleccione Web. A continuación, en la lista de plantillas, seleccione clase de controlador de API web. Asigne al controlador el nombre "ProductsController" y haga clic en Agregar.

El Asistente para agregar nuevo elemento creará un archivo denominado ProductsController.cs. Elimine los métodos que incluyó el asistente y agregue los métodos siguientes:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Para obtener más información sobre el código de este controlador, vea el tutorial Introducción.
Agregar información de enrutamiento
A continuación, agregaremos una ruta de URI para que los URI del formulario "/api/products/" se enruten al controlador.
En Explorador de soluciones, haga doble clic en Global.asax para abrir el archivo de código subyacente Global.asax.cs. Agregue el siguiente mediante la instrucción.
using System.Web.Http;
A continuación, agregue el código siguiente al método Application_Start:
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Para obtener más información sobre las tablas de enrutamiento, vea Enrutamiento en ASP.NET Web API.
Agregar AJAX del lado cliente
Eso es todo lo que necesita para crear una API web a la que puedan acceder los clientes. Ahora vamos a agregar una página HTML que usa jQuery para llamar a la API.
Asegúrese de que la página maestra (por ejemplo, Site.Master) incluye un ContentPlaceHolder con ID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
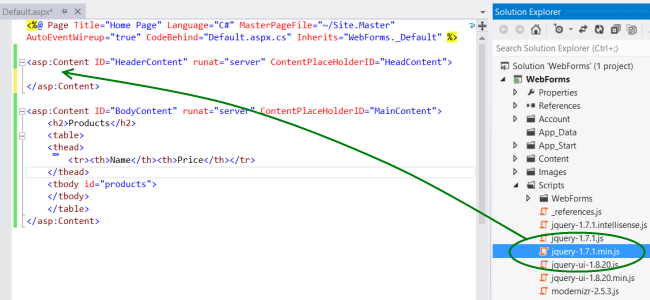
Abra el archivo Default.aspx. Reemplace el texto reutilizable que se encuentra en la sección de contenido principal, como se muestra:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
A continuación, agregue una referencia al archivo de origen de jQuery en la sección HeaderContent:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
Nota: Puede agregar fácilmente la referencia de script arrastrando y colocando el archivo de Explorador de soluciones en la ventana del editor de código.

Debajo de la etiqueta de script jQuery, agregue el siguiente bloque de script:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Cuando se carga el documento, este script realiza una solicitud AJAX a "api/products". La solicitud devuelve una lista de productos en formato JSON. El script agrega la información del producto a la tabla HTML.
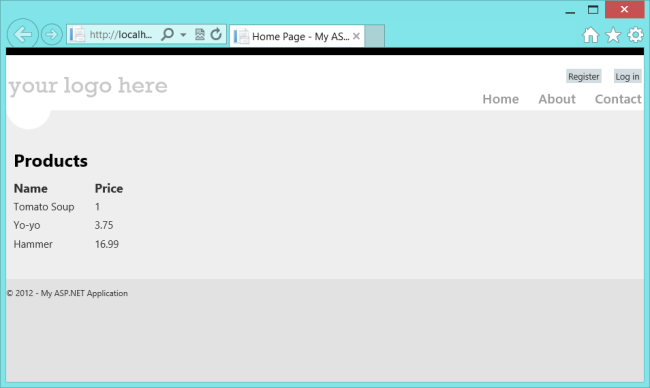
Al ejecutar la aplicación, debería tener este aspecto: