Usar Web API 2 con Entity Framework 6
Descargar el proyecto completado
Este tutorial le enseña los conceptos básicos de la creación de una aplicación web con un back-end de ASP.NET Web API. El tutorial utiliza Entity Framework 6 para la capa de datos y Knockout.js para la aplicación JavaScript del lado del cliente. El tutorial también muestra cómo implementar la aplicación en App Service Web Apps.
Versiones de software usadas en el tutorial
- Web API 2.1
- Visual Studio 2017 (descargar Visual Studio 2017 aquí)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
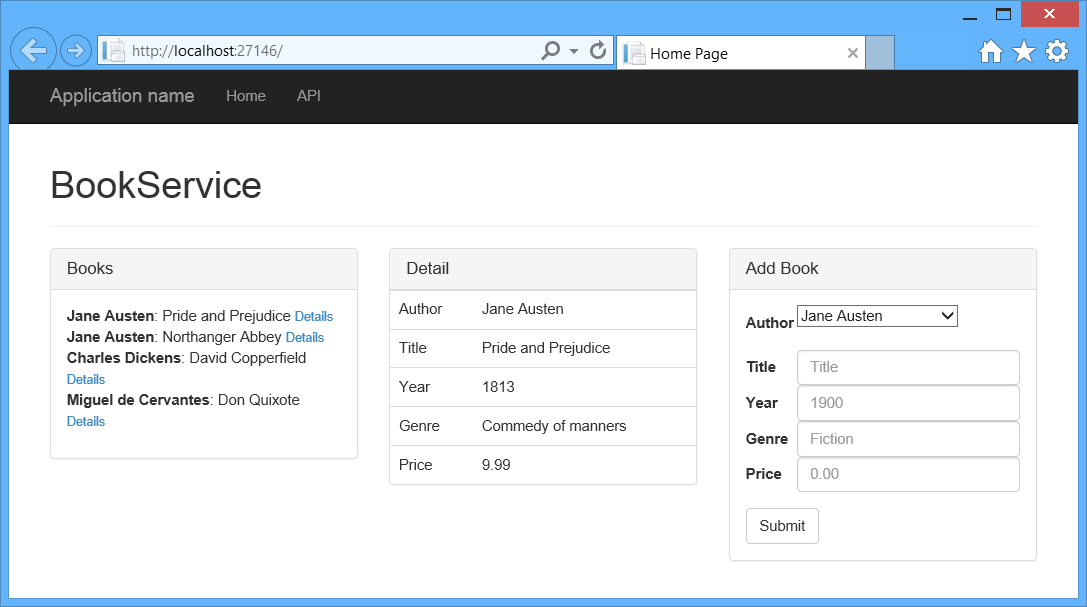
En este tutorial se usa ASP.NET Web API 2 con Entity Framework 6 para crear una aplicación web que manipule una base de datos back-end. Esta es una captura de pantalla de la aplicación que va a crear.
La aplicación usa un diseño de aplicación de página única (SPA). "Aplicación de página única" es el término general para una aplicación web que carga una sola página HTML y después la actualiza dinámicamente, en lugar de cargar páginas nuevas. Después de cargar la página inicial, la aplicación se comunica con el servidor a través de solicitudes de AJAX. Las solicitudes AJAX devuelven datos JSON, que la aplicación usa para actualizar la interfaz de usuario.
AJAX no es nuevo, pero hoy en día existen marcos de JavaScript que facilitan la tarea de compilar y mantener una gran aplicación SPA sofisticada. En este tutorial se usa Knockout.js, pero puede usar cualquier marco de cliente de JavaScript.
Estos son los principales bloques de creación de esta aplicación:
- ASP.NET MVC crea la página HTML.
- ASP.NET Web API controla las solicitudes de AJAX y devuelve datos JSON.
- Knockout.js enlaza los elementos HTML a los datos JSON.
- Entity Framework se comunica con la base de datos.
Consulte esta aplicación que se ejecuta en Azure
¿Desea ver que el sitio terminado se ejecuta como una aplicación web activa? Para implementar una versión completa de la aplicación en su cuenta de Azure, seleccione el botón siguiente.
Necesita una cuenta de Azure para implementar esta solución en Azure. Si aún no tiene una cuenta, tiene las siguientes opciones:
- Abrir una cuenta de Azure de forma gratuita: obtendrá créditos que puede usar para probar los servicios de Azure de pago e incluso después de que se usen, puede mantener la cuenta y usar servicios gratuitos de Azure.
- Activar las ventajas del suscriptor de MSDN: la suscripción de MSDN le proporciona créditos cada mes que puede usar para los servicios de Azure de pago.
Creación del proyecto
Abierto Visual Studio. En el menú Archivo, seleccione Nuevo y, a continuación, seleccione Proyecto. (O seleccione Nuevo proyecto en la página Inicio).
En el cuadro de diálogo Nuevo proyecto, seleccione Web en el panel izquierdo y ASP.NET Web Application (.NET Framework) en el panel central. Asigne el nombre BookService al proyecto y haga clic en Aceptar.
En el cuadro de diálogo Nuevo proyecto de ASP.NET, seleccione la plantilla API web.
Seleccione Aceptar para crear el proyecto.
Configurar Azure (opcional)
Después de crear el proyecto, puede optar por implementar en Azure App Service Web Apps en cualquier momento.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Publicar.
En la ventana que aparece, seleccione Iniciar. Se abre el cuadro de diálogo Elegir un destino de publicación.
Seleccione Crear perfil. Aparecerá el cuadro de diálogo Crear servicio de aplicaciones.
Acepte los valores predeterminados o escriba valores diferentes para el nombre de la aplicación, el grupo de recursos, el plan de hospedaje, la suscripción de Azure y la región geográfica.
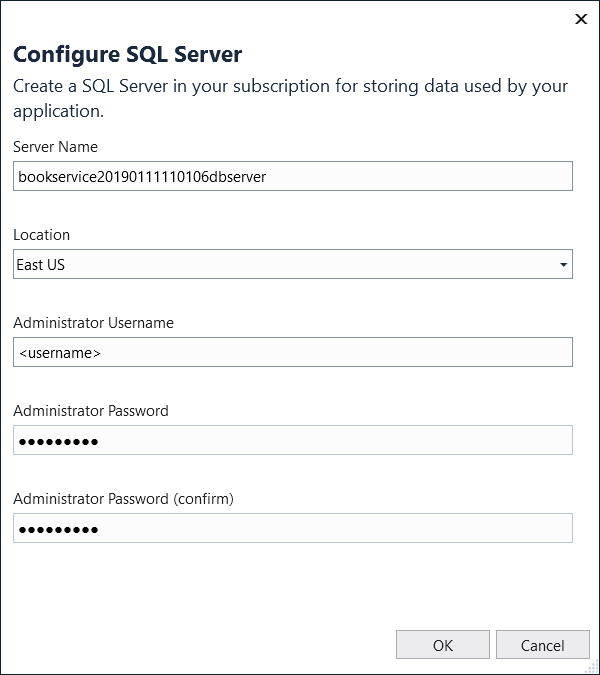
Seleccione Crear una base de datos SQL. Aparece el cuadro de diálogo Configurar SQL Server.
Acepte los valores predeterminados o escriba valores diferentes. Escriba un Nombre de usuario de administrador y Contraseña de administrador para la nueva base de datos. Seleccione Aceptar cuando termine. Vuelve a aparecer la página Crear App Service.
Seleccione Crear para crear el perfil. Aparece un mensaje en la esquina inferior derecha que indica que la implementación está en curso. Después de un breve tiempo, vuelve a aparecer la ventana Publicar.
El perfil que creó para implementar la aplicación ya está disponible.