Tutorial: Introducción a SignalR 1.x
por Patrick Fletcher, Tim Teebken
Advertencia
Esta documentación no se aplica a la última versión de SignalR. Eche un vistazo a SignalR de ASP.NET Core.
En este tutorial se muestra cómo usar SignalR para crear una aplicación de chat en tiempo real. Va a agregar SignalR a una aplicación web ASP.NET vacía y creará una página HTML para enviar y mostrar mensajes.
Información general
En este tutorial se presenta el desarrollo de SignalR mostrando cómo crear una aplicación de chat sencilla basada en explorador. Agregará la biblioteca SignalR a una aplicación web de ASP.NET vacía, creará una clase central para enviar mensajes a los clientes y creará una página HTML que permita a los usuarios enviar y recibir mensajes de chat. Para ver un tutorial similar que muestra cómo crear una aplicación de chat en MVC 4 mediante una vista de MVC, consulte Introducción a SignalR y MVC 4.
Nota:
En este tutorial se usa la versión (1.x) de SignalR. Para más información sobre los cambios entre SignalR 1.x y 2.0, consulte Actualización de proyectos de SignalR 1.x.
SignalR es una biblioteca de .NET de código abierto para compilar aplicaciones web que requieren interacción del usuario en vivo o actualizaciones de datos en tiempo real. Algunos ejemplos son las aplicaciones sociales, los juegos multiusuario, la colaboración empresarial y las noticias, el tiempo o las aplicaciones de actualización financiera. A menudo se denominan aplicaciones en tiempo real.
SignalR simplifica el proceso de creación de aplicaciones en tiempo real. Incluye una biblioteca de servidores ASP.NET y una biblioteca cliente de JavaScript para facilitar la administración de conexiones de servidor cliente e insertar actualizaciones de contenido en los clientes. Puede agregar la biblioteca SignalR a una aplicación de ASP.NET existente para obtener funcionalidad en tiempo real.
En este tutorial se muestran las siguientes tareas de desarrollo de SignalR:
- Adición de la biblioteca SignalR a una aplicación web de ASP.NET.
- Creación de una clase Hub para enviar contenidos a los clientes.
- Uso de la biblioteca jQuery de SignalR en una página web para enviar mensajes y mostrar actualizaciones desde el centro de conectividad.
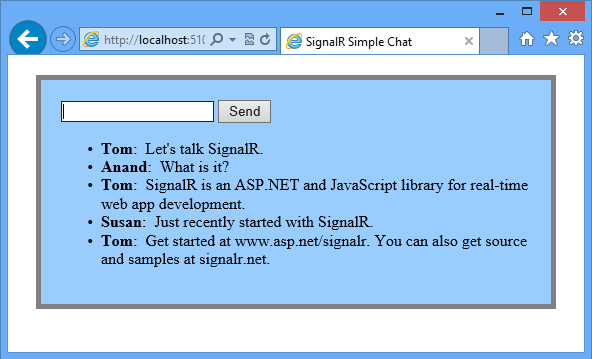
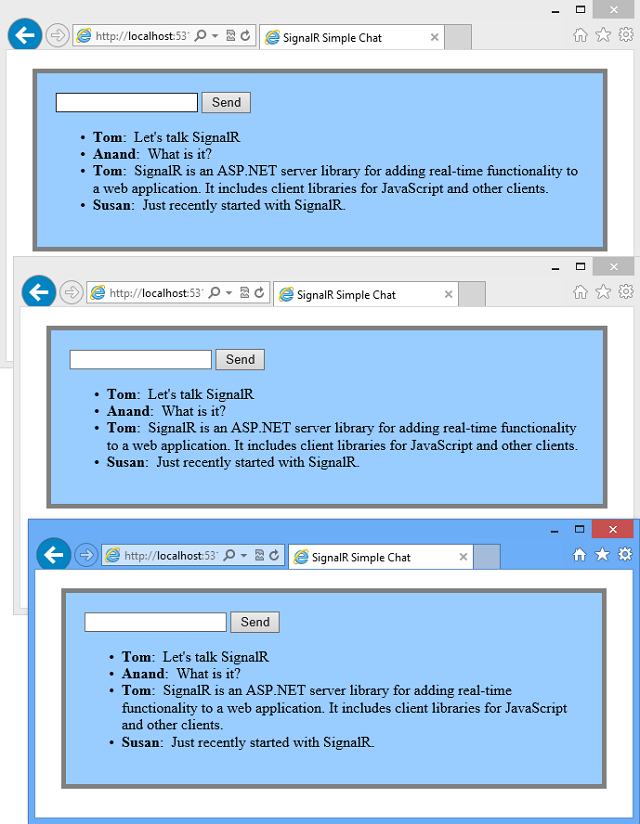
La siguiente captura de pantalla muestra la aplicación de chat ejecutándose en un explorador. Cada nuevo usuario puede publicar comentarios y ver los comentarios agregados después de que el usuario se una al chat.

Secciones:
Configuración del proyecto
En esta sección se muestra cómo crear una aplicación ASP.NET vacía, agregar SignalR y crear la aplicación de chat.
Requisitos previos:
- Visual Studio 2010 SP1 o 2012 Si no tiene Visual Studio, consulte Descargas de ASP.NET para obtener la herramienta de desarrollo gratuita Visual Studio 2012 Express.
- Microsoft ASP.NET and Web Tools 2012.2 Para Visual Studio 2012, este instalador agrega nuevas características de ASP.NET, incluidas las plantillas de SignalR a Visual Studio. Para Visual Studio 2010 SP1, un instalador no está disponible, pero puede completar el tutorial mediante la instalación del paquete NuGet de SignalR, tal como se describe en los pasos de instalación.
En los pasos siguientes se usa Visual Studio 2012 para crear una aplicación web vacía ASP.NET y agregar la biblioteca SignalR:
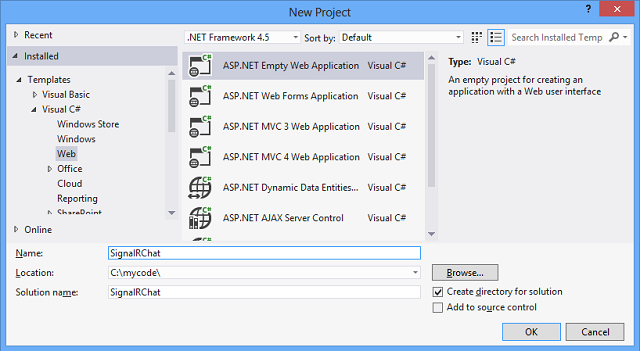
En Visual Studio, cree una aplicación web vacía de ASP.NET.

Para abrir la Consola del administrador de paquetes, seleccione Herramientas | Administrador de paquetes NuGet | Consola del administrador de paquetes. Escriba el siguiente comando en la ventana de consola:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3Este comando instala la versión más reciente de SignalR 1.x.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Agregar clase. Asigne a la nueva clase el nombre ChatHub.
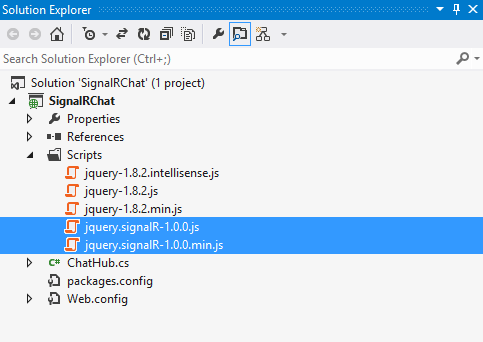
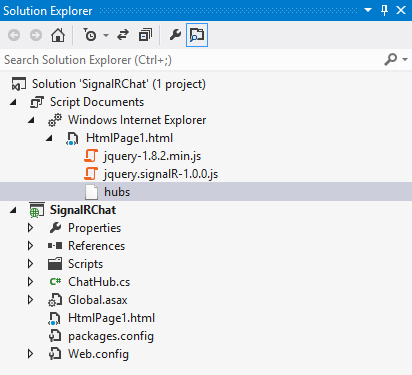
En el Explorador de soluciones expanda el nodo Scripts. Las bibliotecas de scripts para jQuery y SignalR están visibles en el proyecto.

Reemplace el código de la clase ChatHub por el siguiente código.
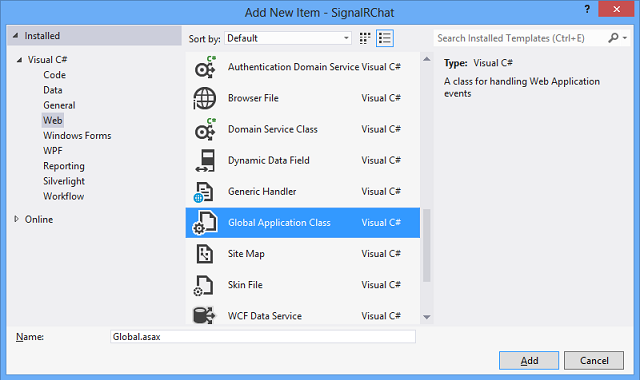
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y después en Agregar | Nuevo elemento. En el cuadro de diálogo Agregar nuevo elemento, seleccione Clase de aplicación global y haga clic en Agregar.

Agregue las siguientes instrucciones
usingdespués de las instruccionesusingproporcionadas en la clase Global.asax.cs.using System.Web.Routing; using Microsoft.AspNet.SignalR;Agregue la siguiente línea de código en el método
Application_Startde la clase Global a fin de registrar la ruta predeterminada para SignalR.// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y después en Agregar | Nuevo elemento. En el cuadro de diálogo Agregar nuevo elemento, seleccione Página Html y haga clic en Agregar.
En el Explorador de soluciones, haga clic con el botón derecho en la página HTML que acaba de crear y haga clic en Establecer como página de inicio.
Reemplace el código predeterminado de la página HTML por el código siguiente.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Guarde todo para el proyecto.
Ejecución de la muestra
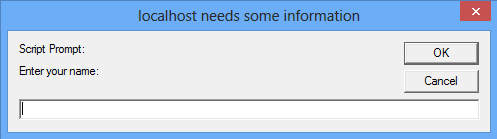
Presione F5 para ejecutar el proyecto en modo de depuración. La página HTML se carga en una instancia del explorador y solicita un nombre de usuario.

Escriba un nombre de usuario.
Copie la URL de la línea de dirección del explorador y úsela para abrir dos instancias más del explorador. En cada instancia del explorador, escriba un nombre de usuario único.
En cada instancia del explorador, agregue un comentario y haga clic en Enviar. Los comentarios deberían mostrarse en todas las instancias del explorador.
Nota:
Esta sencilla aplicación de chat no mantiene el contexto de discusión en el servidor. El centro de conectividad transmite comentarios a todos los usuarios actuales. Los usuarios que se unan al chat más tarde verán los mensajes agregados desde el momento en que se unieron.
En la captura de pantalla siguiente se muestra la aplicación de chat que se ejecuta en tres instancias del explorador, que se actualizan cuando una instancia envía un mensaje:

En el Explorador de soluciones, inspeccione el nodo Documentos de scripts de la aplicación en ejecución. Existe un archivo de scripts llamado hubs que la biblioteca SignalR genera dinámicamente en runtime. Este archivo administra la comunicación entre el script de jQuery y el código del lado del servidor.

Examen del código
La aplicación de chat de SignalR demuestra dos tareas básicas de desarrollo de SignalR: crear un centro de conectividad como objeto principal de coordinación en el servidor y usar la biblioteca jQuery de SignalR para enviar y recibir mensajes.
Concentradores de SignalR
En el código de ejemplo, la clase ChatHub deriva de la clase Microsoft.AspNet.SignalR.Hub. Derivar de la clase Hub es una forma útil de desarrollar una aplicación de SignalR. Puede crear métodos públicos en su clase Hub y después acceder a esos métodos llamándolos desde scripts de jQuery en una página web.
En el código del chat, los clientes llaman al método ChatHub.Send para enviar un nuevo mensaje. A su vez, el centro de conectividad envía el mensaje a todos los clientes llamando a Clients.All.broadcastMessage.
El método Send demuestra varios conceptos de centro de conectividad:
Declare métodos públicos en un centro de conectividad para que los clientes puedan llamarlos.
Use la propiedad dinámica Microsoft.AspNet.SignalR.Hub.Clients para acceder a todos los clientes conectados a este centro de conectividad.
Llame a una función jQuery en el cliente (como la función
broadcastMessage) para actualizar los clientes.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR y jQuery
En la página HTML del código de ejemplo se muestra cómo usar la biblioteca jQuery de SignalR para comunicarse con un centro de conectividad de SignalR. Las tareas esenciales del código son crear una referencia al proxy generado automáticamente para el centro de conectividad, declarar una función a la que el servidor pueda llamar para enviar contenidos a los clientes e iniciar una conexión para enviar mensajes al centro de conectividad.
El siguiente código declara un proxy para un centro de conectividad.
var chat = $.connection.chatHub;
Nota:
En jQuery la referencia a la clase de servidor y sus miembros está en camelCase. El código de ejemplo hace referencia a la clase ChatHub de C# en jQuery como chatHub.
El siguiente código muestra cómo crear una función de devolución de llamada en el script. La clase de centro de conectividad del servidor llama a esta función para enviar las actualizaciones de contenido a cada cliente. Las dos líneas que codifican en HTML el contenido antes de mostrarlo son opcionales y son una buena manera de evitar la inyección de scripts.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
El siguiente código muestra cómo abrir una conexión con el centro de conectividad. El código inicia la conexión y después le pasa una función para que controle el evento de clic en el botón Enviar de la página HTML.
Nota:
Este enfoque asegura que la conexión se establezca antes de que se ejecute el controlador de eventos.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Pasos siguientes
Ha aprendido que SignalR es un marco para desarrollar aplicaciones web en tiempo real. También ha aprendido varias tareas de desarrollo de SignalR: cómo agregar SignalR a una aplicación de ASP.NET, cómo crear una clase de centro de conectividad y cómo enviar y recibir mensajes desde el centro de conectividad.
Puede hacer que la aplicación de ejemplo de este tutorial u otras aplicaciones de SignalR estén disponibles a través de Internet mediante la implementación en un proveedor de hospedaje. Microsoft ofrece hospedaje web gratuito para hasta 10 sitios web en una cuenta de evaluación gratuita de Windows Azure. Para ver un tutorial sobre cómo implementar la aplicación SignalR de ejemplo, consulte Publicación del ejemplo de introducción de SignalR como un sitio web de Windows Azure. Para obtener información detallada sobre cómo implementar un proyecto web de Visual Studio en un sitio web de Windows Azure, consulte Implementación de una aplicación de ASP.NET en un sitio web de Windows Azure. (Nota: El transporte de WebSocket no se admite actualmente para sitios web de Windows Azure. Cuando el transporte de WebSocket no está disponible, SignalR usa los demás transportes disponibles, tal como se describe en la sección Transportes del tema Introducción a SignalR).
Para aprender conceptos más avanzados de desarrollo de SignalR, visite los siguientes sitios para obtener el código fuente y los recursos de SignalR: