Guía de la API Hubs de ASP.NET SignalR: cliente JavaScript
Advertencia
Esta documentación no se aplica a la última versión de SignalR. Eche un vistazo a SignalR de ASP.NET Core.
Este documento ofrece una introducción al uso de la API Hubs para SignalR versión 2 en clientes JavaScript, como exploradores y aplicaciones de Windows Store (WinJS).
La API Hubs de SignalR le permite realizar llamadas a procedimientos remotos (RPC) desde un servidor a los clientes conectados y desde los clientes al servidor. En el código del servidor, se definen los métodos a los que pueden llamar los clientes y se llama a los métodos que se ejecutan en el cliente. En el código cliente, se definen métodos a los que se puede llamar desde el servidor, y se llama a métodos que se ejecutan en el servidor. SignalR se encarga de todas las conexiones cliente-servidor por usted.
SignalR también ofrece una API de nivel inferior llamada Persistent Connections. Para obtener una introducción a SignalR, Hubs y conexiones persistentes, consulte Introducción a SignalR.
Versiones de software empleadas en este tema
- Visual Studio 2017
- .NET 4.5
- SignalR, versión 2
Versiones anteriores de este tema
Para obtener información sobre versiones anteriores de SignalR, consulte Versiones anteriores de SignalR.
Preguntas y comentarios
Deje sus comentarios sobre este tutorial y sobre lo que podríamos mejorar en los comentarios en la parte inferior de la página. Si tiene alguna pregunta que no esté directamente relacionadas con el tutorial, puede publicarla en el foro de ASP.NET SignalR o en StackOverflow.com.
Información general
Este documento contiene las siguientes secciones:
Para obtener documentación sobre cómo programar el servidor o los clientes .NET, consulte los siguientes recursos:
El componente de servidor SignalR 2 solo está disponible en .NET 4.5 (aunque hay un cliente .NET para SignalR 2 en .NET 4.0).
El proxy generado y lo que hace por usted
Puede programar un cliente JavaScript para que se comunique con un servicio de SignalR con o sin un proxy que SignalR genere para usted. Lo que el proxy hace por usted es simplificar la sintaxis del código que utiliza para conectarse, escribir métodos a los que llama el servidor y llamar a métodos del servidor.
Al escribir código para llamar a métodos del servidor, el proxy generado le habilita para usar una sintaxis que parece como si estuviera ejecutando una función local: puede escribir serverMethod(arg1, arg2) en lugar de invoke('serverMethod', arg1, arg2). La sintaxis generada mediante proxy también habilita un error inmediato e inteligible del lado del cliente si teclea mal el nombre de un método del servidor. Y si crea manualmente el archivo que define los proxies, también puede obtener compatibilidad con IntelliSense para escribir código que llame a métodos del servidor.
Por ejemplo, suponga que tiene la siguiente clase Hub en el servidor:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Los siguientes ejemplos de código muestran qué aspecto tiene el código de JavaScript para invocar el método NewContosoChatMessage en el servidor y recibir invocaciones del método addContosoChatMessageToPage desde el servidor.
Con el proxy generado
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Sin el proxy generado
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Cuándo usar el proxy generado
Si quiere registrar varios controladores de eventos para un método cliente al que llama el servidor, no puede usar el proxy generado. De lo contrario, puede elegir usar o no el proxy generado en función de sus preferencias de codificación. Si decide no usarlo, no tendrá que hacer referencia a la URL "signalr/hubs" en un elemento de script en el código de su cliente.
Configuración del cliente
Un cliente JavaScript requiere referencias a jQuery y al archivo JavaScript del núcleo de SignalR. La versión de jQuery debe ser 1.6.4 o versiones principales posteriores, como 1.7.2, 1.8.2 o 1.9.1. Si decide usar el proxy generado, también necesitará una referencia al archivo JavaScript del proxy generado por SignalR. El siguiente ejemplo muestra el aspecto que podrían tener las referencias en una página HTML que use el proxy generado.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
Estas referencias deben incluirse en este orden: primero jQuery, después el núcleo de SignalR y por último los proxies de SignalR.
Referencia al proxy generado dinámicamente
En el ejemplo anterior, la referencia al proxy generado por SignalR es al código JavaScript generado dinámicamente, no a un archivo físico. SignalR crea el código JavaScript para el proxy sobre la marcha y lo sirve al cliente en respuesta a la URL "/signalr/hubs". Si especificó una URL base diferente para las conexiones de SignalR en el servidor en su método MapSignalR, la URL para el archivo proxy generado dinámicamente es su URL personalizada con "/hubs" añadido.
Nota:
Para los clientes JavaScript de Windows 8 (Windows Store), use el archivo proxy físico en lugar del generado dinámicamente. Para más información, consulte Creación de un archivo físico para el proxy generado por SignalR más adelante en este tema.
En una vista Razor de ASP.NET MVC 4 o 5, use la tilde para referirse a la raíz de la aplicación en la referencia de su archivo proxy:
<script src="~/signalr/hubs"></script>
Para más información sobre cómo usar SignalR en MVC 5, ver Introducción a SignalR y MVC 5.
En una vista Razor de ASP.NET MVC 3, use Url.Content para su referencia de archivo proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
En una aplicación de ASP.NET Web Forms, use ResolveClientUrl para la referencia de su archivo proxy o regístrelo a través de ScriptManager usando una ruta de acceso relativa a la raíz de la aplicación (que empiece con una tilde):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Como regla general, use el mismo método para especificar la URL "/signalr/hubs" que usa para los archivos CSS o JavaScript. Si especifica una URL sin usar una tilde, en algunos escenarios su aplicación funcionará correctamente cuando la pruebe en Visual Studio usando IIS Express pero fallará con un error 404 cuando la implemente en IIS completo. Para más información, consulte Resolver referencias a recursos de nivel raíz en Servidores web en Visual Studio para proyectos web ASP.NET en el sitio de MSDN.
Cuando ejecute un proyecto web en Visual Studio 2017 en modo de depuración, y si usa Internet Explorer como explorador, podrá ver el archivo proxy en el Explorador de soluciones en Scripts.
Para ver el contenido del archivo, haga doble clic en hubs. Si no está usando Visual Studio 2012 o 2013 e Internet Explorer, o si no está en modo de depuración, también puede obtener el contenido del archivo navegando a la URL "/signalR/hubs". Por ejemplo, si su sitio está funcionando en http://localhost:56699, vaya a http://localhost:56699/SignalR/hubs en el explorador.
Creación de un archivo físico para el proxy generado por SignalR
Como alternativa al proxy generado dinámicamente, puede crear un archivo físico que tenga el código del proxy y hacer referencia a ese archivo. Es posible que quiera hacerlo para controlar el comportamiento del almacenamiento en caché o la agrupación, o para obtener IntelliSense cuando codifique llamadas a métodos del servidor.
Para crear un archivo proxy, realice los siguientes pasos:
Instale el paquete NuGet Microsoft.AspNet.SignalR.Utils.
Abra una línea de comandos y busque la carpeta tools que contiene el archivo SignalR.exe. La carpeta de herramientas se encuentra en la siguiente ubicación:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\toolsEscriba el comando siguiente:
signalr ghp /path:[path to the .dll that contains your Hub class]La ruta de acceso a su .dll suele ser la carpeta bin de la carpeta de su proyecto.
Este comando crea un archivo llamado server.js en la misma carpeta que signalr.exe.
Coloque el archivo server.js en una carpeta adecuada de su proyecto, cámbiele el nombre según convenga para su aplicación y agregue una referencia a él en lugar de la referencia "signalr/hubs".
Establecimiento de una conexión
Antes de poder establecer una conexión, tiene que crear un objeto de conexión, crear un proxy y registrar controladores de eventos para los métodos a los que se puede llamar desde el servidor. Cuando el proxy y los controladores de eventos estén configurados, establezca la conexión llamando al método start.
Si está usando el proxy generado, no tiene que crear el objeto de conexión en su propio código porque el código del proxy generado lo hace por usted.
Establecer una conexión (con el proxy generado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Establecer una conexión (sin el proxy generado)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
El código de ejemplo usa la URL "/signalr" predeterminada para conectarse a su servicio SignalR. Para obtener información sobre cómo especificar una URL base diferente, consulte Guía de la API Hubs de ASP.NET SignalR - Servidor: URL /signalr.
De forma predeterminada, la ubicación del centro de conectividad es el servidor actual; si se conecta a otro servidor, especifique la dirección URL antes de llamar al método start, como se muestra en el ejemplo siguiente:
$.connection.hub.url = '<yourbackendurl>;
Nota:
Normalmente se registran los controladores de eventos antes de llamar al método start para establecer la conexión. Si quiere registrar algunos controladores de eventos después de establecer la conexión, puede hacerlo, pero debe registrar al menos uno de sus controladores de eventos antes de llamar al método start. Una razón para ello es que puede haber muchos centros en una aplicación, pero no querrá desencadenar el evento OnConnected en cada centro de conectividad si solo va a usar uno de ellos. Cuando se establece la conexión, la presencia de un método cliente en el proxy de un centro es lo que indica a SignalR que desencadene el evento OnConnected. Si no registra ningún controlador de eventos antes de llamar al método start, podrá invocar métodos en el centro, pero no se llamará al método OnConnected del centro y no se invocarán métodos del cliente desde el servidor.
$.connection.hub es el mismo objeto que crea $.hubConnection()
Como puede ver en los ejemplos, al usar el proxy generado, $.connection.hub se refiere al objeto de conexión. Este es el mismo objeto que obtiene llamando a $.hubConnection() cuando no se usa el proxy generado. El código proxy generado crea la conexión por usted ejecutando las siguientes instrucciones:

Cuando esté usando el proxy generado, podrá hacer cualquier cosa con $.connection.hub que pueda hacer con un objeto de conexión cuando no esté usando el proxy generado.
Ejecución asincrónica del método start
El método start se ejecuta de forma asincrónica. Devuelve un objeto jQuery Deferred, lo que significa que puede agregar funciones de devolución de llamada llamando a métodos como pipe, done y fail. Si tiene código que quiere ejecutar después de que se establezca la conexión, como una llamada a un método del servidor, ponga ese código en una función de devolución de llamada o llámelo desde una función de devolución de llamada. El método de devolución de llamada de .done se ejecuta después de que se haya establecido la conexión, y después de que cualquier código que tenga en su método controlador de eventos de OnConnected en el servidor termine de ejecutarse.
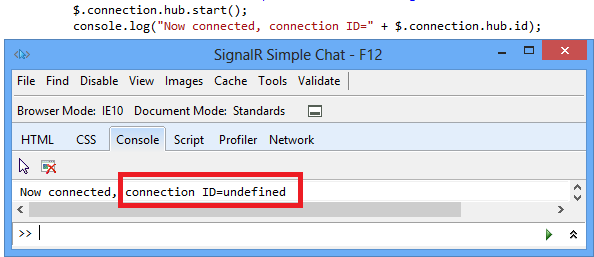
Si coloca la instrucción "Now connected" del ejemplo anterior como la siguiente línea de código después de la llamada al método start (no en una devolución de llamada de .done), la línea console.log se ejecutará antes de que se establezca la conexión, como se muestra en el siguiente ejemplo:

Establecimiento de una conexión entre dominios
Normalmente, si el explorador carga una página desde http://contoso.com, la conexión de SignalR se encuentra en el mismo dominio, en http://contoso.com/signalr. Si la página de http://contoso.com establece una conexión con http://fabrikam.com/signalr, se trata de una conexión entre dominios. Por razones de seguridad, las conexiones entre dominios están deshabilitadas de manera predeterminada.
En SignalR 1.x, las solicitudes entre dominios se controlaron mediante una sola marca EnableCrossDomain. Esta marca controla las solicitudes JSONP y CORS. Para mayor flexibilidad, se ha quitado toda la compatibilidad con CORS del componente de servidor de SignalR (los clientes de JavaScript siguen usando CORS normalmente si se detecta que el explorador lo admite) y se ha puesto a disposición del nuevo middleware de OWIN para admitir estos escenarios.
Si se requiere JSONP en el cliente (para admitir solicitudes entre dominios en exploradores anteriores), deberá habilitarse explícitamente estableciendo EnableJSONP en el objeto HubConfiguration en true, como se muestra a continuación. JSONP está deshabilitado de forma predeterminada, ya que es menos seguro que CORS.
Agregar Microsoft.Owin.Cors al proyecto: para instalar esta biblioteca, ejecute el siguiente comando en la consola del Administrador de paquetes:
Install-Package Microsoft.Owin.Cors
Este comando agregará la versión 2.1.0 del paquete al proyecto.
Llamada a UseCors
Los fragmentos de código siguientes muestran cómo implementar conexiones entre dominios en SignalR 2.
Implementación de solicitudes entre dominios en SignalR 2
En el código siguiente se muestra cómo habilitar CORS o JSONP en un proyecto SignalR 2. Este ejemplo de código usa Map y RunSignalR en lugar de MapSignalR, de modo que el middleware CORS solo se ejecuta para las solicitudes de SignalR que requieren compatibilidad con CORS (en lugar de para todo el tráfico en la ruta de acceso especificada en MapSignalR). El mapa también se puede usar para cualquier otro middleware que necesite ejecutarse para un prefijo de dirección URL específico, en lugar de para toda la aplicación.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Nota:
No establezca
jQuery.support.corscomo verdadero en su código.
SignalR controla el uso de CORS. Establecer
jQuery.support.corscomo verdadero deshabilita JSONP porque hace que SignalR asuma que el explorador es compatible con CORS.Cuando se conecte a una URL localhost, Internet Explorer 10 no la considerará una conexión entre dominios, por lo que la aplicación funcionará localmente con IE 10 aunque no haya habilitado las conexiones entre dominios en el servidor.
Para obtener información sobre cómo usar conexiones entre dominios con Internet Explorer 9, consulte este hilo de StackOverflow.
Para obtener información sobre cómo usar conexiones entre dominios con Chrome, consulte este hilo de StackOverflow.
El código de ejemplo usa la URL "/signalr" predeterminada para conectarse a su servicio SignalR. Para obtener información sobre cómo especificar una URL base diferente, consulte Guía de la API Hubs de ASP.NET SignalR - Servidor: URL /signalr.
Configuración de la conexión
Antes de establecer una conexión, puede especificar los parámetros de la cadena de consulta o especificar el método de transporte.
Especificación de los parámetros de la cadena de consulta
Si quiere enviar datos al servidor cuando el cliente se conecte, puede agregar parámetros de cadena de consulta al objeto de conexión. Los siguientes ejemplos muestran cómo establecer un parámetro de cadena de consulta en el código del cliente.
Establecer un valor de cadena de consulta antes de llamar al método start (con el proxy generado)
$.connection.hub.qs = { 'version' : '1.0' };
Establecer un valor de cadena de consulta antes de llamar al método start (sin el proxy generado)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
El siguiente ejemplo muestra cómo leer un parámetro de cadena de consulta en el código del servidor.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Especificación del método de transporte
Como parte del proceso de conexión, un cliente de SignalR normalmente negocia con el servidor para determinar el mejor transporte compatible tanto con el servidor como con el cliente. Si ya sabe qué transporte quiere usar, puede saltarse este proceso de negociación especificando el método de transporte cuando llame al método start.
Código del cliente que especifica el método de transporte (con el proxy generado)
$.connection.hub.start( { transport: 'longPolling' });
Código del cliente que especifica el método de transporte (sin el proxy generado)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Como alternativa, puede especificar varios métodos de transporte en el orden en el que quiere que SignalR los pruebe:
Código de cliente que especifica un esquema de reserva de transporte personalizado (con el proxy generado)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Código de cliente que especifica un esquema de reserva de transporte personalizado (sin el proxy generado)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Puede usar los siguientes valores para especificar el método de transporte:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Los siguientes ejemplos muestran cómo averiguar qué método de transporte está usando una conexión.
Código de cliente que muestra el método de transporte usado por una conexión (con el proxy generado)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Código de cliente que muestra el método de transporte usado por una conexión (sin el proxy generado)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Para obtener información sobre cómo comprobar el método de transporte en el código del servidor, consulte Guía de la API Hubs de ASP.NET SignalR - Servidor: Obtención de información sobre el cliente a partir de la propiedad Context. Para más información sobre los transportes y las reservas, consulte Introduction a SignalR: Transportes y las reservas.
Obtención de un proxy para una clase Hub
Cada objeto de conexión que cree encapsula información sobre una conexión a un servicio SignalR que contenga una o varias clases Hub. Para comunicarse con una clase Hub, usted usa un objeto proxy que crea usted mismo (si no está usando el proxy generado) o que se genera para usted.
En el cliente, el nombre del proxy es una versión en camelCase del nombre de la clase Hub. SignalR realiza automáticamente este cambio para que el código JavaScript pueda ajustarse a las convenciones de JavaScript.
Clase Hub en el servidor
public class ContosoChatHub : Hub
Obtener una referencia al proxy de cliente generado para el centro
var myHubProxy = $.connection.contosoChatHub
Crear proxy de cliente para la clase Hub (sin proxy generado)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Si decora su clase Hub con un atributo HubName, use el nombre exacto sin cambiar mayúsculas y minúsculas.
Clase Hub en servidor con atributo HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Obtener una referencia al proxy de cliente generado para el centro
var contosoChatHubProxy = $.connection.ContosoChatHub
Crear proxy de cliente para la clase Hub (sin proxy generado)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Definición de métodos en el cliente que el servidor puede llamar
Para definir un método que el servidor pueda llamar desde un centro de conectividad, agregue un controlador de eventos al proxy del centro de conectividad usando la propiedad client del proxy generado, o llame al método on si no está usando el proxy generado. Los parámetros pueden ser objetos complejos.
Agregue el controlador de eventos antes de llamar al método start para establecer la conexión. (Si quiere agregar controladores de eventos después de llamar al método start, consulte la nota en Establecimiento de una conexión anteriormente en este documento, y use la sintaxis mostrada para definir un método sin usar el proxy generado).
La coincidencia de nombres de métodos no distingue entre mayúsculas y minúsculas. Por ejemplo, Clients.All.addContosoChatMessageToPage en el servidor ejecutará AddContosoChatMessageToPage, addContosoChatMessageToPage o addcontosochatmessagetopage en el cliente.
Definir método en el cliente (con el proxy generado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Forma alternativa de definir el método en el cliente (con el proxy generado)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definir método en el cliente (sin el proxy generado, o al añadir después de llamar al método start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Código del servidor que llama al método del cliente
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Los siguientes ejemplos incluyen un objeto complejo como parámetro de un método.
Definir método en el cliente que toma un objeto complejo (con el proxy generado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definir método en el cliente que toma un objeto complejo (sin el proxy generado)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Código del servidor que define el objeto complejo
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Código del servidor que usa un objeto complejo para llamar al método del cliente
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Llamada a los métodos del servidor desde el cliente
Para llamar a un método del servidor desde el cliente, use la propiedad server del proxy generado o el método invoke en el proxy del centro de conectividad si no está usando el proxy generado. El valor de retorno o los parámetros pueden ser objetos complejos.
Pase una versión en camelCase del nombre del método en el centro de conectividad. SignalR realiza automáticamente este cambio para que el código JavaScript pueda ajustarse a las convenciones de JavaScript.
Los siguientes ejemplos muestran cómo llamar a un método del servidor que no tiene valor de retorno y cómo llamar a un método del servidor que sí lo tiene.
Método de servidor sin atributo HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Código del servidor que define el objeto complejo que se pasa como parámetro
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Código de cliente que invoca el método del servidor (con el proxy generado)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Código de cliente que invoca el método del servidor (sin el proxy generado)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Si ha decorado el método Hub con un atributo HubMethodName, use ese nombre sin cambiar mayúsculas y minúsculas.
Método de servidor con un atributo HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Código de cliente que invoca el método del servidor (con el proxy generado)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Código de cliente que invoca el método del servidor (sin el proxy generado)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Los ejemplos anteriores muestran cómo llamar a un método del servidor que no tiene valor de retorno. Los siguientes ejemplos muestran cómo llamar a un método del servidor que tiene un valor de retorno.
Código de servidor para un método que tiene un valor de retorno
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
La clase Stock usada para el valor de retorno
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Código de cliente que invoca el método del servidor (con el proxy generado)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Código de cliente que invoca el método del servidor (sin el proxy generado)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Control de eventos de duración de la conexión
SignalR proporciona los siguientes eventos de duración de la conexión que puede controlar:
starting: se genera antes de enviar los datos a través de la conexión.received: se genera cuando se recibe algún dato en la conexión. Proporciona los datos recibidos.connectionSlow: se genera cuando el cliente detecta una conexión lenta o que se cae con frecuencia.reconnecting: se genera cuando el transporte subyacente comienza a volver a conectarse.reconnected: se genera cuando el transporte subyacente se ha vuelto a conectar.stateChanged: se genera cuando cambia el estado de conexión. Proporciona el estado anterior y el nuevo (Conectando, Conectado, Reconectando o Desconectado).disconnected: se genera cuando la conexión está desconectada.
Por ejemplo, si quiere mostrar mensajes de advertencia cuando haya problemas de conexión que puedan causar retrasos notables, controle el evento connectionSlow.
Controlar el evento connectionSlow (con el proxy generado)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Controlar el evento connectionSlow (sin el proxy generado)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Para más información, consulte Descripción y control de los eventos de duración de conexión en SignalR.
Control de errores
El cliente JavaScript de SignalR proporciona un evento error al que puede agregar un controlador. También puede usar el método fail para agregar un controlador para los errores resultantes de la invocación de un método del servidor.
Si no habilita explícitamente mensajes de error detallados en el servidor, el objeto de excepción que devuelve SignalR tras un error contiene información mínima sobre el mismo. Por ejemplo, si se produce un error en una llamada a newContosoChatMessage, el mensaje de error en el objeto de error contiene "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'.". No se recomienda enviar mensajes de error detallados a los clientes en producción por razones de seguridad, pero si quiere habilitar los mensajes de error detallados para solucionar problemas, use el siguiente código en el servidor.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
El siguiente ejemplo muestra cómo agregar un controlador para el evento de error.
Agregar un controlador de errores (con el proxy generado)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Agregar un controlador de errores (sin el proxy generado)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
El siguiente ejemplo muestra cómo controlar un error procedente de la invocación de un método.
Controlar un error de una invocación de método (con el proxy generado)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Controlar un error de una invocación de método (sin el proxy generado)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Si falla la invocación de un método, también se genera el evento error, por lo que su código en el controlador del método error y en la devolución de llamada del método .fail se ejecutaría.
Habilitación del registro del lado del cliente
Para habilitar el registro del lado del cliente en una conexión, establezca la propiedad logging en el objeto de conexión antes de llamar al método start para establecer la conexión.
Habilitar registro (con el proxy generado)
$.connection.hub.logging = true;
$.connection.hub.start();
Habilitar registro (sin el proxy generado)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Para ver los registros, abra las herramientas para desarrolladores de su explorador y vaya a la pestaña Consola. Para ver un tutorial con instrucciones paso a paso y capturas de pantalla que muestran cómo hacerlo, consulte Difusión de servidor con ASP.NET Signalr: Habilitar registro.