Introducción a ASP.NET MVC 4
por Rick Anderson
Una versión actualizada de este tutorial está disponible aquí con Visual Studio 2013. En el nuevo tutorial se usa ASP.NET MVC 5, que proporciona muchas mejoras con respecto a este tutorial.
Este tutorial le enseñará los conceptos básicos de la creación de una aplicación web ASP.NET MVC 4 mediante Microsoft Visual Studio Express 2012 o Visual Web Developer 2010 Express Service Pack 1. Se recomienda Visual Studio 2012; no es necesario instalar nada para completar el tutorial. Si usa Visual Studio 2010, debe instalar los componentes siguientes. Para instalar todos ellos, haga clic en los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Instalador WPI para ASP.NET MVC 4
- LocalDB
- SSDT
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale el instalador WPI para ASP.NET MVC 4 y los requisitos previos de Visual Studio 2010
Un proyecto de Visual Web Developer con código fuente de C# está disponible para acompañar este tema. Descargue la versión de C#.
En el tutorial se ejecuta la aplicación en Visual Studio. También puede hacer que la aplicación esté disponible por Internet si la implementa en un proveedor de hospedaje. Microsoft ofrece hospedaje web gratuito para hasta 10 sitios web en una cuenta de evaluación gratuita de Windows Azure. Para obtener información sobre cómo implementar un proyecto web de Visual Studio en un sitio web de Windows Azure, vea Creación e implementación de un sitio web de ASP.NET y SQL Database con Visual Studio. En ese tutorial también se muestra cómo usar Migraciones de Code First de Entity Framework para implementar la base de datos de SQL Server en Windows Azure SQL Database (anteriormente SQL Azure).
Este tutorial lo ha escrito Rick Anderson ( @RickAndMSFT ).
Lo que creará
Nota:
Una versión actualizada de este tutorial está disponible aquí mediante Visual Studio 2013. En el nuevo tutorial se usa ASP.NET MVC 5, que proporciona muchas mejoras con respecto a este tutorial.
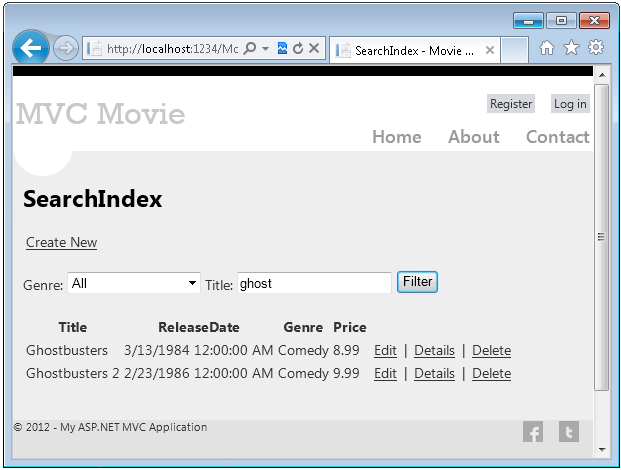
Implementará una aplicación sencilla de lista de películas que admite la creación, edición, búsqueda y enumeración de películas desde una base de datos. A continuación se muestran dos capturas de pantalla de la aplicación que va a compilar. Incluye una página que muestra una lista de películas de una base de datos:

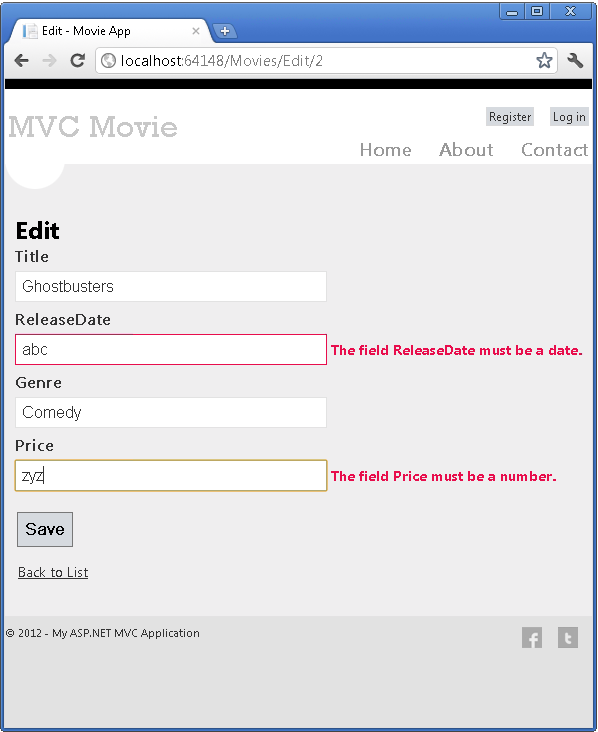
La aplicación también le permite agregar, editar y eliminar películas, así como ver detalles sobre películas individuales. Todos los escenarios de entrada de datos incluyen validación para asegurarse de que los datos almacenados en la base de datos son correctos.

Introducción
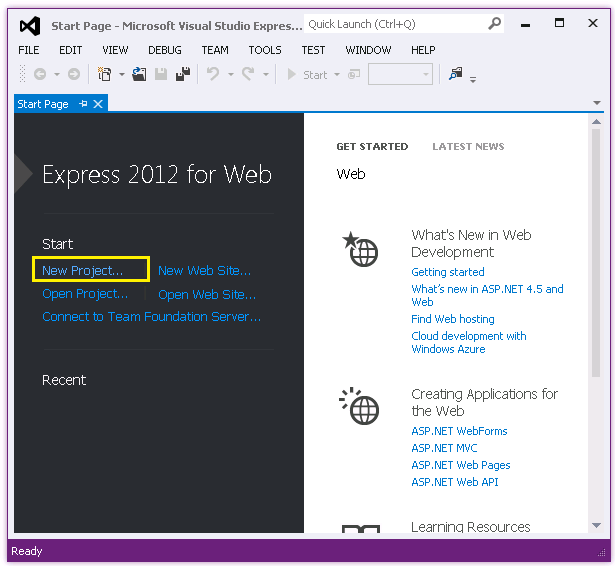
Empiece por ejecutar Visual Studio Express 2012 o Visual Web Developer 2010 Express. La mayoría de las capturas de pantalla de esta serie usan Visual Studio Express 2012, pero puede completar este tutorial con Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 o Visual Web Developer 2010 Express. Seleccione Nuevo proyecto en la página Inicio.
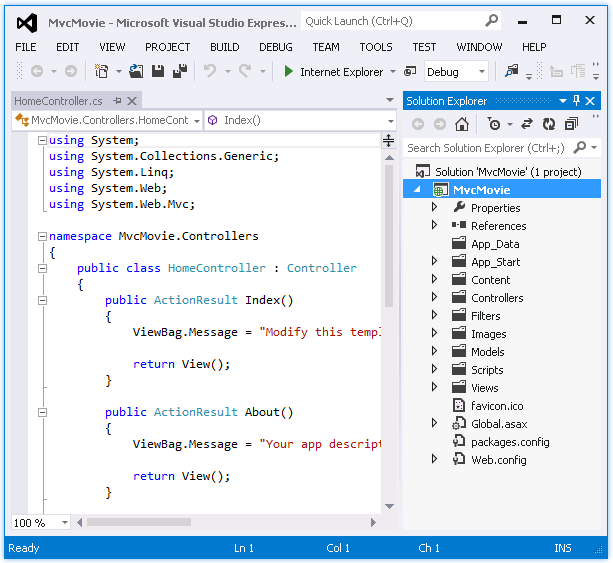
Visual Studio es un IDE, o entorno de desarrollo integrado. Al igual que usa Microsoft Word para escribir documentos, usará un IDE para crear aplicaciones. En Visual Studio hay una barra de herramientas en la parte superior en la que se muestran varias opciones disponibles. También hay un menú que proporciona otra manera de realizar tareas en el IDE. (Por ejemplo, en lugar de seleccionar Nuevo proyecto desde la página Inicio, puede usar el menú y seleccionar Archivo>Nuevo proyecto).

Creación de la primera aplicación
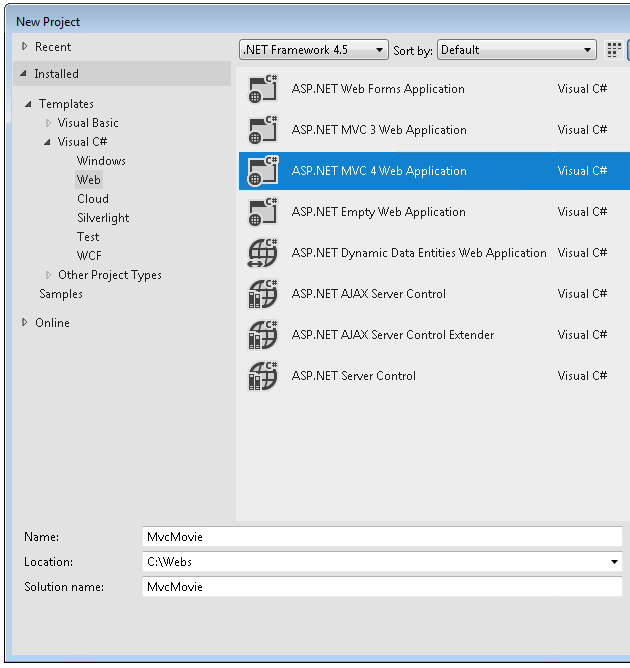
Puede crear aplicaciones con Visual Basic o Visual C# como lenguaje de programación. Seleccione Visual C# a la izquierda y después, expanda Aplicación web ASP.NET MVC 4. Asigne el nombre "MvcMovie" al proyecto y haga clic en Aceptar.

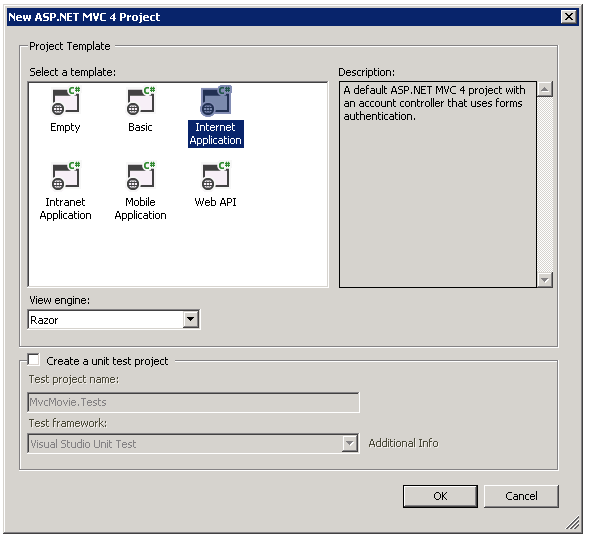
En el cuadro de diálogo Nuevo proyecto de ASP.NET MVC 4, seleccione Aplicación de Internet. Deje Razor como motor de vista predeterminado.

Haga clic en OK. Visual Studio ha usado una plantilla predeterminada para el proyecto de ASP.NET MVC que acaba de crear, por lo que en este momento tiene una aplicación en funcionamiento sin hacer nada. Es un sencillo proyecto de tipo "Hola mundo" y es un buen lugar para iniciar la aplicación.

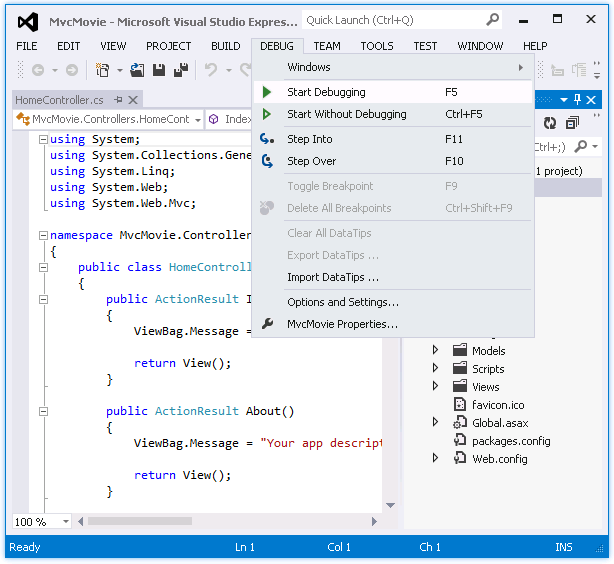
En el menú Depurar, seleccione Iniciar depuración.

Observe que el método abreviado de teclado para iniciar la depuración es F5.
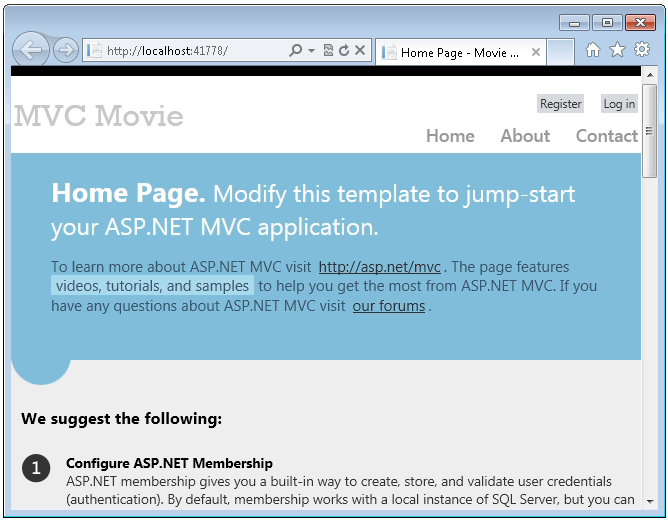
F5 hace que Visual Studio inicie IIS Express y ejecute la aplicación web. Después, Visual Studio inicia un explorador y abre la página principal de la aplicación. Observe que en la barra de direcciones aparece localhost y no algo como example.com. Esto se debe a que localhost siempre apunta al equipo local, que en este caso ejecuta la aplicación que acaba de compilar. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web. En la imagen siguiente, el número de puerto es 41788. Cuando ejecute la aplicación, es probable que vea otro número de puerto.

Esta plantilla predeterminada le proporciona las páginas Inicio, Contacto y Acerca de. También proporciona compatibilidad para el registro y el inicio de sesión, y vínculos para Facebook y Twitter. El paso siguiente consiste en cambiar cómo funciona esta aplicación y obtener más información sobre ASP.NET MVC. Cierre el explorador y cambie el código.