Crear una aplicación de MVC 3 con Razor y JavaScript discreto
por Microsoft
La aplicación web de ejemplo lista de usuarios muestra lo sencillo que es crear aplicaciones ASP.NET MVC 3 mediante el motor de vistas de Razor. La aplicación de ejemplo muestra cómo usar el nuevo motor de vistas de Razor con ASP.NET MVC versión 3 y Visual Studio 2010 para crear un sitio web ficticio de lista de usuarios que incluya funcionalidades como crear, mostrar, editar y eliminar usuarios.
En este tutorial se describen los pasos que se han realizado para compilar la aplicación de ejemplo de lista de usuarios de ASP.NET MVC 3. Hay disponible un proyecto de Visual Studio con código fuente de C# y VB para acompañar a este tema: Descargar. Si tiene alguna pregunta sobre este tutorial, envíelas al foro de MVC.
Información general
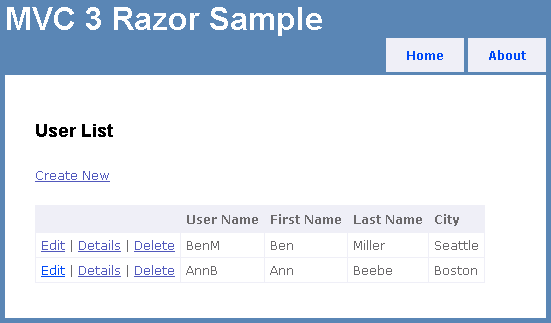
La aplicación que va a compilar es un sitio web de lista de usuarios simple. Los usuarios pueden escribir, ver y actualizar la información de usuario.

Aquí puede descargar el proyecto completado de VB y C#.
Creación de la aplicación web
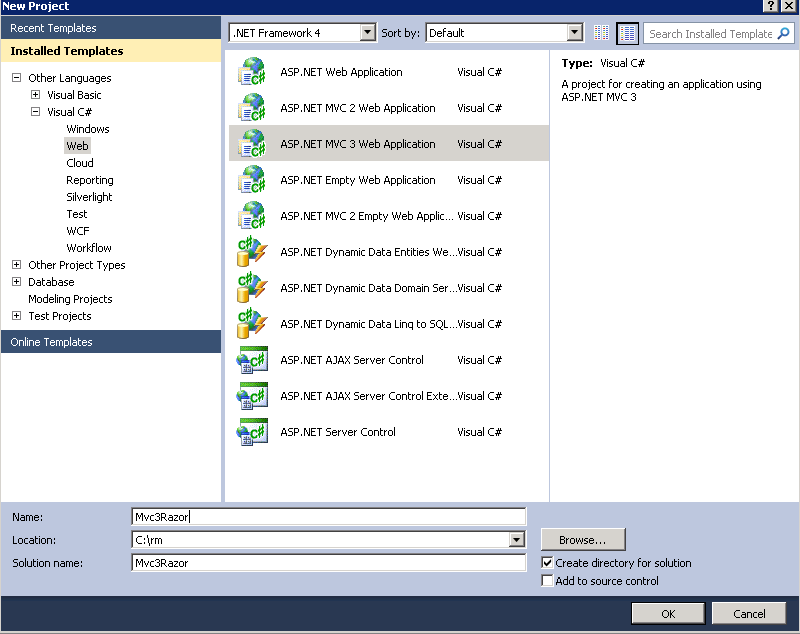
Para iniciar el tutorial, abra Visual Studio 2010 y cree un nuevo proyecto mediante la plantilla de aplicación web de ASP.NET MVC 3. Asigne a la aplicación el nombre "Mvc3Razor".
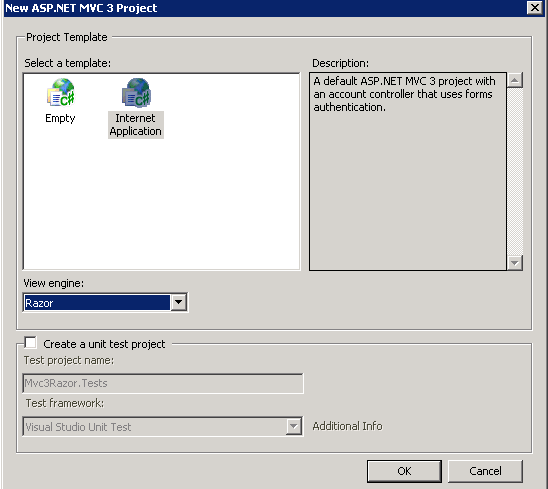
En el cuadro de diálogo Nuevo proyecto de ASP.NET MVC 3, seleccione Aplicación de Internet, seleccione el motor de vista de Razor y, después, haga clic en Aceptar.

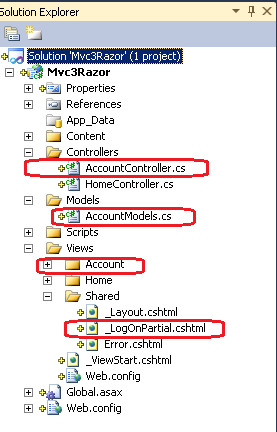
En este tutorial no usará el proveedor de pertenencia ASP.NET, por lo que puede eliminar todos los archivos asociados con el inicio de sesión y la pertenencia. En el Explorador de soluciones, quite los siguientes archivos y directorios:
- Controllers\AccountController
- Models\AccountModels
- Views\Shared\_LogOnPartial
- Views\Account (y todos los archivos de este directorio)

Edite el archivo _Layout.cshtml y reemplace el marcado dentro del elemento <div> denominado logindisplay por el mensaje "Login Disabled". En el ejemplo siguiente se muestra el nuevo marcado:
<div id="logindisplay">
Login Disabled
</div>
Adición del modelo
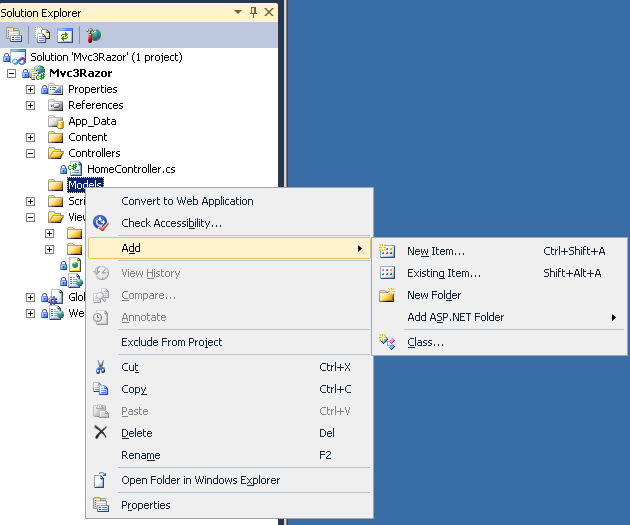
En Explorador de soluciones, haga clic con el botón derecho en la carpeta Modelos, seleccione Agregar y, a continuación, haga clic en Clase.

Asigne UserModel como nombre de la clase. Reemplace el contenido del archivo UserModel por el código siguiente:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
La clase UserModel representa a los usuarios. Cada miembro de la clase se anota con el atributo Required del espacio de nombres DataAnnotations. Los atributos del espacio de nombres DataAnnotations proporcionan validación automática del lado cliente y servidor para las aplicaciones web.
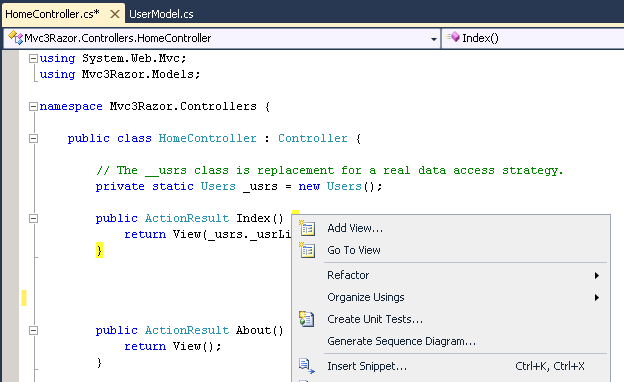
Abra la clase HomeController y agregue una directiva using para que pueda acceder a las clases UserModel y Users:
using Mvc3Razor.Models;
Justo después de la declaración HomeController, agregue el siguiente comentario y la referencia a una clase Users:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
La clase Users es un almacén de datos simplificado en memoria que usará en este tutorial. En una aplicación real, usaría una base de datos para almacenar información de usuario. En el ejemplo siguiente se muestran las primeras líneas del archivo HomeController:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Compile la aplicación para que el modelo de usuario esté disponible para el asistente de scaffolding en el paso siguiente.
Creación de la vista predeterminada
El siguiente paso consiste en agregar un método de acción y una vista para mostrar a los usuarios.
Elimine el archivo Views\Home\Index existente. Creará un nuevo archivo de índice para mostrar los usuarios.
En la clase HomeController, reemplace los contenidos del método Index por el siguiente código:
return View(_usrs._usrList);
Haga clic con el botón derecho en el método Index y, a continuación, haga clic en Agregar vista.

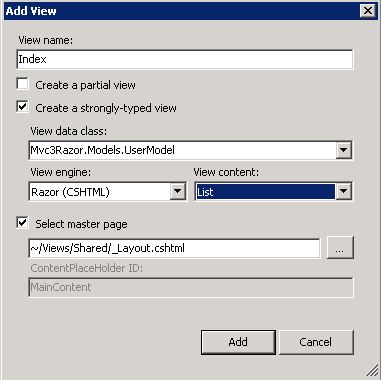
Seleccione la opción Crear una vista fuertemente tipada. En Ver clase de datos, seleccione Mvc3Razor.Models.UserModel. (Si no ve Mvc3Razor.Models.UserModel en el cuadro Ver clase de datos, debe compilar el proyecto). Asegúrese de que el motor de vista esté establecido en Razor. Establezca Ver contenido en Lista y, a continuación, haga clic en Agregar.

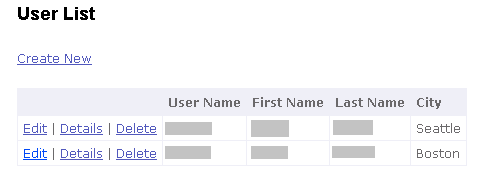
La nueva vista aplica scaffolding automáticamente a los datos de usuario que se pasan a la vista Index. Examine el archivo Views\Home\Index recién generado. Los vínculos Crear nuevo, Editar, Detalles y Eliminar no funcionan, pero el resto de la página es funcional. Ejecute la página. Verá una lista de usuarios.

Abra el archivo Index.cshtml y reemplace el marcado ActionLink para Editar, Detalles y Eliminar por el código siguiente:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
El nombre de usuario se usa como identificador para buscar el registro seleccionado en los vínculos Editar, Detalles y Eliminar.
Creación de la vista detalles
El siguiente paso consiste en agregar un método de acción Details y una vista para mostrar los detalles del usuario.

Agregue el método Details siguiente al controlador principal:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
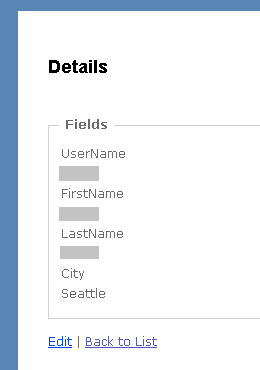
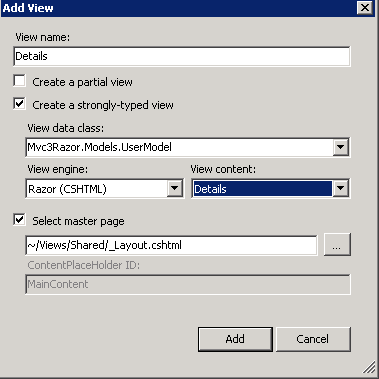
Haga clic con el botón derecho en el método Details y seleccione Agregar vista. Compruebe que el cuadro Ver clase de datos contiene Mvc3Razor.Models.UserModel. Establezca Ver contenido en Detalles y, a continuación, haga clic en Agregar.

Ejecute la aplicación y seleccione un vínculo de detalles. El scaffolding automático muestra cada propiedad del modelo.

Creación de la vista de edición
Agregue el método Edit siguiente al controlador principal.
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
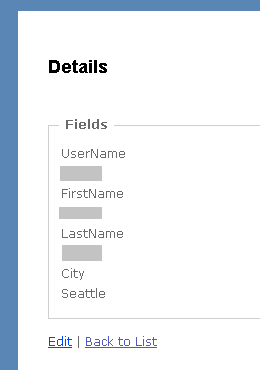
return View("Details", um);
}
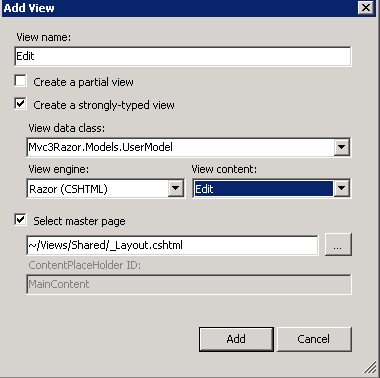
Agregue una vista como en los pasos anteriores, pero establezca Ver contenido en Editar.

Ejecute la aplicación y edite el nombre y apellido de uno de los usuarios. Si infringe las restricciones DataAnnotation que se han aplicado a la clase UserModel, al enviar el formulario, verá errores de validación generados por el código del servidor. Por ejemplo, si cambia el nombre "Ann" a "A", al enviar el formulario, se muestra el siguiente error en el formulario:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
En este tutorial, va a tratar el nombre de usuario como clave principal. Por lo tanto, no se puede cambiar la propiedad de nombre de usuario. En el archivo Edit.cshtml, justo después de la instrucción Html.BeginForm, establezca el nombre de usuario en un campo oculto. Esto hace que la propiedad se pase en el modelo. El fragmento de código siguiente muestra la ubicación de la instrucción Hidden:
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
Reemplace el marcado TextBoxFor y ValidationMessageFor para el nombre de usuario por una llamada DisplayFor. El método DisplayFor muestra la propiedad como un elemento de solo lectura. En el siguiente ejemplo se muestra el marcado completado. Las llamadas originales TextBoxFor y ValidationMessageFor se comentan con los caracteres begin-comment y end-comment de Razor (@* *@)
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
Habilitación de la validación del lado cliente
Para habilitar la validación del lado cliente en ASP.NET MVC 3, debe establecer dos marcas y debe incluir tres archivos JavaScript.
Abra el archivo Web.config de la aplicación. Compruebe que that ClientValidationEnabled y UnobtrusiveJavaScriptEnabled se establecen en true en la configuración de la aplicación. El siguiente fragmento del archivo Web.config raíz muestra la configuración correcta:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Si UnobtrusiveJavaScriptEnabled se establece en true, se habilita Ajax discreto y la validación de cliente discreta. Cuando se usa la validación discreta, las reglas de validación se convierten en atributos HTML5. Los nombres de atributo HTML5 solo pueden constar de letras minúsculas, números y guiones.
Si ClientValidationEnabled se establece en true, se habilita la validación del lado cliente. Al establecer estas claves en el archivo Web.config de la aplicación, se habilita la validación de cliente y JavaScript discreto para toda la aplicación. También puede habilitar o deshabilitar esta configuración en vistas individuales o en métodos de controlador mediante el código siguiente:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
También debe incluir varios archivos de JavaScript en la vista representada. Una manera fácil de incluir JavaScript en todas las vistas es agregarlos al archivo Views\Shared\_Layout.cshtml. Reemplace el elemento <head> del archivo _Layout.cshtml por el código siguiente:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
Los dos primeros scripts de jQuery se hospedan en la red de entrega de contenido (CDN) Microsoft Ajax. Aprovechando la CDN de Microsoft Ajax, puede mejorar significativamente el rendimiento de visita las aplicaciones.
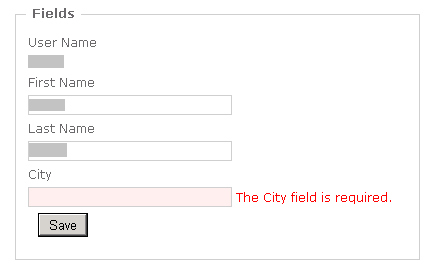
Ejecute la aplicación y haga clic en un vínculo de edición. Vea el origen de la página en el explorador. El origen del explorador muestra muchos atributos del formulario data-val (para la validación de datos). Cuando se habilita la validación de cliente y JavaScript no discreto, los campos de entrada con una regla de validación de cliente contienen el atributo data-val="true" para desencadenar la validación de cliente discreta. Por ejemplo, el campo City del modelo se decora con el atributo Required, lo que da como resultado el código HTML que se muestra en el ejemplo siguiente:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
Para cada regla de validación de cliente, se agrega un atributo que tiene el formulario data-val-rulename="message". Con el ejemplo de campo City mostrado anteriormente, la regla de validación de cliente necesaria genera el atributo data-val-required y el mensaje "El campo Ciudad es obligatorio". Ejecute la aplicación, edite uno de los usuarios y borre el campo City. Al salir del campo, verá un mensaje de error de validación del lado cliente.

Del mismo modo, para cada parámetro de la regla de validación de cliente, se agrega un atributo que tiene el formato data-val-rulename-paramname=paramvalue. Por ejemplo, la propiedad FirstName se anota con el atributo StringLength y especifica una longitud mínima de 3 y una longitud máxima de 8. La regla de validación de datos denominada length tiene el nombre de parámetro max y el valor de parámetro 8. A continuación se muestra el código HTML que se genera para el campo FirstName al editar uno de los usuarios:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
Para obtener más información sobre la validación de cliente discreta, consulte la entrada Validación de cliente discreta en ASP.NET MVC 3 en el blog de Brad Wilson.
Nota:
En ASP.NET MVC 3 Beta, a veces debe enviar el formulario para iniciar la validación del lado cliente. Esto puede que cambie en la versión final.
Creación de la vista Crear
El siguiente paso consiste en agregar un método de acción Create y una vista para permitir que el usuario cree un nuevo usuario. Agregue el método Create siguiente al controlador principal:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
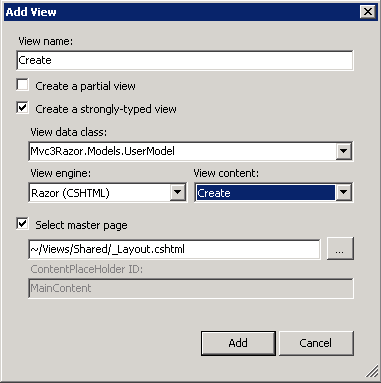
Agregue una vista como en los pasos anteriores, pero establezca Ver contenido en Crear.

Ejecute la aplicación, seleccione el vínculo Crear y agregue un nuevo usuario. El método Create aprovecha automáticamente la validación del lado cliente y del lado servidor. Intente escribir un nombre de usuario que contenga espacios en blanco, como "Ben X". Cuando se tabula fuera del campo nombre de usuario, se muestra un error de validación del lado cliente (White space is not allowed).
Adición del método Delete
Para completar el tutorial, agregue el método Delete siguiente al controlador principal:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
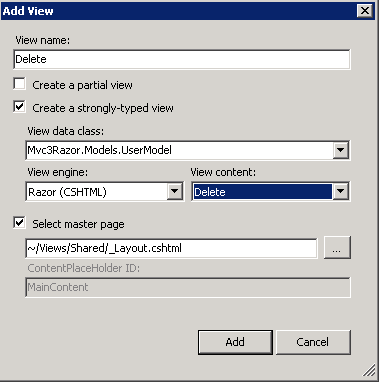
Agregue una vista Delete como en los pasos anteriores y establezca Ver contenido en Eliminar.

Ahora tiene una aplicación ASP.NET MVC 3 sencilla pero totalmente funcional con validación.