Windows API Code Packによるアプリ開発 第15回 Windows 7 タスクバー ~見られては困るサムネイル~
Windows API Code Packによるアプリ開発 [TechED2010 ポストセッション]
第15回 Windows 7 タスクバー ~見られては困るサムネイル~
[マル秘アプリケーション]
サムネイルとして、実行中のアプリケーションの縮小画面が表示されることは、利便性の面から考えると便利な機能です。
しかし、会社内の人事考課のアプリケーションなど、他の人に見られたら困るアプリケーションもあります。
机に座って人事考課のアプリケーションを起動していたとします。
そのときに、後ろに人の気配がして、とっさに別のアプリケーションをクリックして人事考課のアプリケーションを隠します。
そのような状況でも、タスクバーの上にマウスを持ってきてしまうと、サムネイルとして人事考課のアプリケーションのサムネイルが表示されてしまうのです。
さらに、サムネイルの上にマウスカーソルが載ってしまうと、アプリケーションそのものが表示され、本来隠していたものが表に出てきてしまいます。
そのようなマル秘アプリケーションを起動させた時でも、サムネイルに縮小表示させない方法を紹介します。
[特定の画像の表示例]
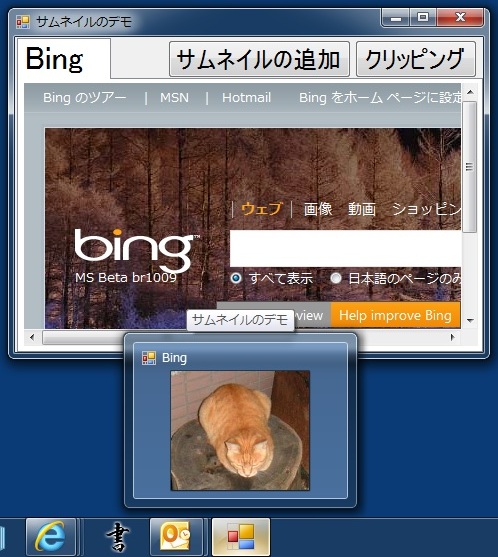
この画像は、あるアプリケーションを起動させて、そのサムネイルを表示させている例です。

アプリケーションの見た目とサムネイルで表示されている内容が全く異なります。
本連載第13回の記事を読まれた方は、ピンッと来ていらっしゃるかもしれません。
第13回の記事中のコードに、以下のものがあります。
// プレビューに、タブ上に表示されているイメージを設定する
Bitmap previewImage = TabbedThumbnailScreenCapture.GrabWindowBitmap(
tabControl1.SelectedTab.Handle, tabControl1.SelectedTab.Size);
preview.SetImage(previewImage);
ここでは、指定したタブのスクリーンショットを撮り、それをサムネイルのイメージとして表示させるという処理を行っています。
わざわざサムネイル用にスクリーンショットを撮影しているということは、その部分で別の画像を用意しておけば、その画像になるのです。
特定の写真を表示させる場合は、以下のようなコードを書くと、指定したフォルダにある写真をサムネイルとして表示します。
Bitmap photo = new Bitmap("c:\\tmp\\photo\\neko1.jpg");
preview.SetImage(photo);
このコードは特定のファイルを使用していますが、リソースに画像を登録して、そのリソースを使う方法のほうがスマートです。
[サムネイルを使用したプレビューの問題]
先ほど説明した、特定の画像を表示させる方法には、実は問題があります。
サムネイルを表示させた状態でサムネイルの上にマウスカーソルを持ってくると、そのウィンドウだけ表示されます。
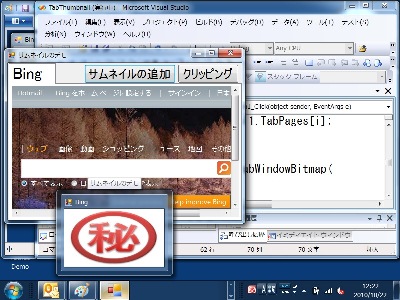
そのときに、上記の方法だとこのような画面になってしまいます。

サムネイルに表示させたものが、そのままアプリケーションのプレビューの上に貼り付いています。
これを解決するには、サムネイルに画像を設定する部分を以下のようなコードに変更します。
Bitmap secretImage = new Bitmap(Properties.Resources.maruhi, tabControl1.SelectedTab.Size);
preview.SetImage(secretImage);
ファイルから直接読み込む場合はサイズの変更に対応していないため、リソースに追加されているmaruhiという画像を使用しています。
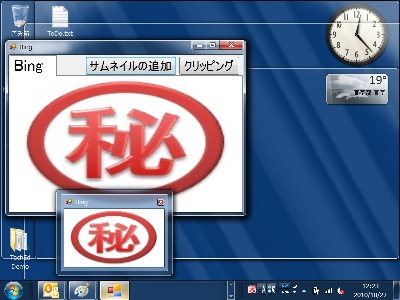
このアプリケーションを実行すると、以下のようになります。
タスクバーのアイコンの上にマウスを移動させたときの画面

サムネイルの上にアイコンを移動させたときの画面

今回のように特定の画像を表示させる場合、もとのアプリケーションのサイズを変えたときなどのサムネイルの再描画は自動的に行われませんので、リサイズ等に対応した処理を追加する必要があります。
次回は、ジャンプリストについて説明します。
[参考資料]
TechEDでのビデオとスライド
https://msdn.microsoft.com/ja-jp/events/ff973814.aspx
内容を早く知りたい方や、デモを確認されたい方は、ビデオをご覧ください。
[Windows API Code Packのダウンロード]
https://code.msdn.microsoft.com/WindowsAPICodePack
このページの右上にある、「Current Release」と書かれた部分のすぐ下にあるリンクをクリックすると、ダウンロードページに飛びます。
[Windows API Code PackによるWindowsアプリ開発 / TechEDポストセッション]
第1回 : Windows API Code Packとは
第2回 : アプリケーションの再起動と修復 その1
第3回 : アプリケーションの再起動と修復 その2
第4回 : 電源の状況の把握
第5回 : Windows 7 タスクバー ~アイコン オーバーレイ~
第6回 : Windows 7 タスクバー ~進行状況バー (プログレス バー)~
第7回 : Windows 7 タスクバー ~サムネイル ツールバー その1~
第8回 : Windows 7 タスクバー ~サムネイル ツールバー その2~
第9回 : Windows 7 タスクバー ~サムネイルについて知っておくべきこと~
第10回 : Windows 7 タスクバー ~アプリケーション ユーザー モデル ID (AppID)~
第11回 : Windows 7 タスクバー ~タブに対応したサムネイル~
第12回 : Windows 7 タスクバー ~タブ サムネイルの実装~
第13回 : Windows 7 タスクバー ~タブ サムネイルのイベント処理~
第14回 : Windows 7 タスクバー ~画面の一部だけをサムネイルする~
第15回 : Windows 7 タスクバー ~見られたら困るサムネイル~
番外編 : Windowsフォームアプリによる電源の状況の把握
番外編1 : アプリをクラッシュさせるには
番外編2 : シューティングゲームにタスクバーの機能を追加
サムネイルのあとは、ジャンプリストの説明を行います。
マイクロソフト
田中達彦