Fun with Ink & XAML Part4: WPF BitmapEffects applied to Ink
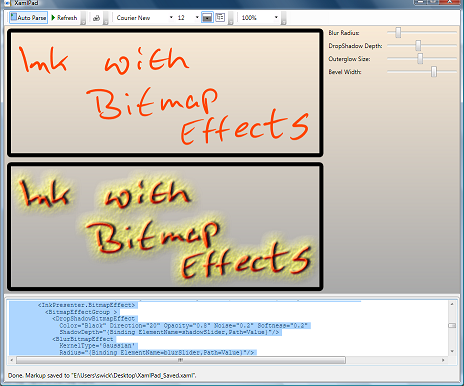
Want to create some fancy looking handwritten text or drawing? Tweaking the standard DrawingAttributes on an ink stroke won't get you very far - and creating a custom ink renderer is a lot of work. Why not just apply some of the WPF BitmapEffects to your ink. All you need to do is add a few lines of markup to an <InkPresenter/> and you are done - see markup snippet below (the complete XAML file is attached to his post):
<InkPresenter.BitmapEffect>
<BitmapEffectGroup>
<DropShadowBitmapEffect
Color="Black" Direction="20" Opacity="0.8" Noise="0.2" Softness="0.2"
ShadowDepth="{Binding ElementName=shadowSlider,Path=Value}"/>
<BlurBitmapEffect
KernelType='Gaussian'
Radius="{Binding ElementName=blurSlider,Path=Value}"/>
<OuterGlowBitmapEffect
GlowColor="Yellow" Noise="0.5" Opacity="0.5"
GlowSize="{Binding ElementName=glowSlider,Path=Value}"/>
<BevelBitmapEffect
BevelWidth="{Binding ElementName=bevelSlider,Path=Value}"/>
</BitmapEffectGroup>
</InkPresenter.BitmapEffect>
As you can tell from the above markup, I have bound some of the BitmapEffect properties to Slider controls, so you can change their values at runtime to see how it affects the look of your ink. To try it out on your computer, download the attached XAML file and open it in XamlPad (or use Visual Studio to create a WPF application from it).

Now what can you do with this? I think it's a great way to create images of fancy looking, personalized handwritten notes and drawings. You can export the resulting ink to a bitmap file and then use it on your website, in your application or on your blog. Here is some code-behind that takes a snapshot of the InkPresenter and writes it to a .png file:
RenderTargetBitmap target = new RenderTargetBitmap(
(int)inputCanvas.ActualWidth,
(int)inputCanvas.ActualHeight,
96d, 96d, PixelFormats.Default);
target.Render(effectsPresenter);
PngBitmapEncoder encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(target));
FileStream fs = File.Open(@"c:\stuff\InkWithEffects.png",
FileMode.OpenOrCreate);
encoder.Save(fs);
fs.Close();
General note about BitmapEffects: WPF bitmap effects are rendered in software mode. Any object that applies an effect will also be rendered in software. Performance is degraded the most when using Bitmap effects on large visuals or animating properties of a Bitmap effect. WPF bitmap effects do not support partial trust execution, so you cannot load my example code into IE. For more details on BitmapEffects visit this MSDN topic.
Previous post in this series: Fun with Ink & XAML Part3: Ink Data Binding
Comments
- Anonymous
November 05, 2007
PingBack from http://blogs.msdn.com/swick/archive/2007/11/03/fun-with-ink-xaml-part3-ink-data-binding.aspx