Tour pelo novo shell do SharePoint Designer 2010
Tour pelo novo shell do SharePoint Designer 2010
 Bem-vindo ao SharePoint Designer 2010! Como Todd Haugen mencionou em seu último blog, temos alguns maravilhosos recursos nessa versão e estamos realmente felizes em colocá-los em suas mãos. Este é um blog de acompanhamento para que você mergulhe no novo shell, ou interface do usuário, do SPD 2010. Acredito que esse é um dos principais avanços da versão 2010. O novo shell do SPD 2010 destina-se a usuários novos e antigos da mesma forma ao realçar artefatos do SharePoint (e não a estrutura de pastas onde eles estão armazenados), apresentando informações fundamentais que você deseja saber sobre esses artefatos, sobre a propagação de ferramentas e comandos para a Faixa de Opções e oferecendo a navegação intuitiva para explorar, modificar e criar sites do SharePoint poderosos e sofisticados.
Bem-vindo ao SharePoint Designer 2010! Como Todd Haugen mencionou em seu último blog, temos alguns maravilhosos recursos nessa versão e estamos realmente felizes em colocá-los em suas mãos. Este é um blog de acompanhamento para que você mergulhe no novo shell, ou interface do usuário, do SPD 2010. Acredito que esse é um dos principais avanços da versão 2010. O novo shell do SPD 2010 destina-se a usuários novos e antigos da mesma forma ao realçar artefatos do SharePoint (e não a estrutura de pastas onde eles estão armazenados), apresentando informações fundamentais que você deseja saber sobre esses artefatos, sobre a propagação de ferramentas e comandos para a Faixa de Opções e oferecendo a navegação intuitiva para explorar, modificar e criar sites do SharePoint poderosos e sofisticados.
Abrindo um site
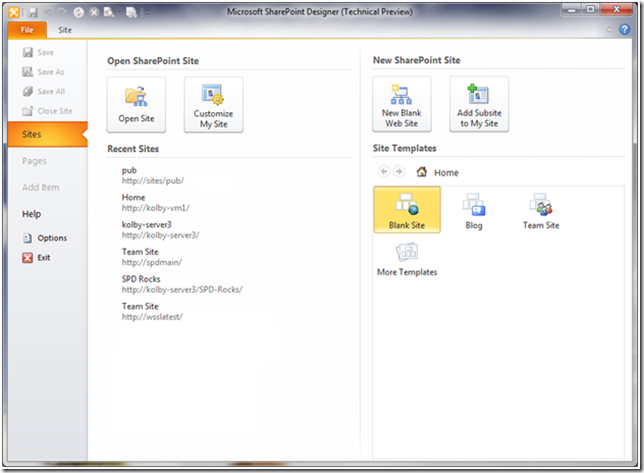
Vamos começar por o que você verá primeiro - a abertura de um site. A Figura 1 a seguir mostra o Local Sites no recurso Microsoft Office “Backstage”. Aqui, no local Sites, temos quatro áreas: Abrir o Site do SharePoint, Sites Recentes (meu favorito), Novo Site do SharePoint e Modelos de Site. Essas categorias são bem auto-explicativas. Observe os dois botões que mencionam Meus Sites. É claro que você precisará do recurso Microsoft SharePoint Server para usar esses botões. Outro recurso excelente é a categoria Modelos de Site. Por padrão, ela mostra Sites em Branco, de Blog e de Equipe. Mas, clicando em Mais Modelos, você pode navegar por um servidor com mais modelos e, em seguida, marcar favoritos que serão mostrados por padrão na próxima vez que abrir o SPD. Como mencionei, a minha seção favorita é Sites Recentes. Essa lista mostra os sites recentes que você visitou e é possível abri-los com um clique (é uma verdadeira economia de tempo).
Na primeira vez em que você abrir o SPD, será preciso clicar no botão "Abrir Site". Isso abrirá uma caixa de diálogo similar ao 2007. Digite o endereço do seu site do SharePoint 2010 onde se lê "Nome do site:” e clique em Abrir. É possível navegar por todos os subsites ou clicar em Abrir novamente para abrir o site.
Figura 1. O primeiro item mostrado na inicialização do SharePoint Designer 2010 é o local Sites (Sites Place) no Backstage. Daqui você pode abrir um site ou criar um novo.
Galerias, configurações e editores
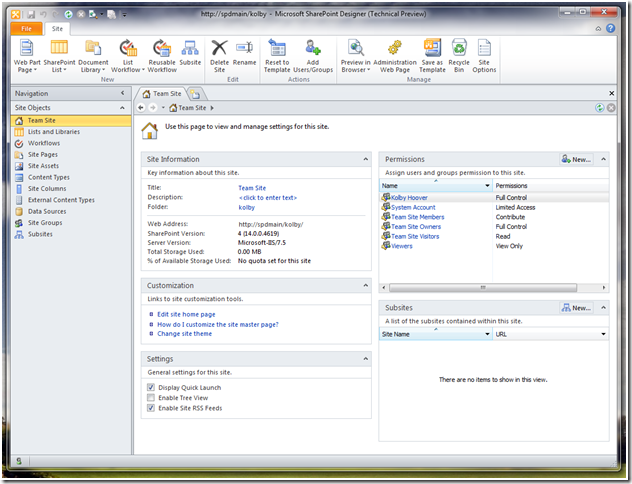
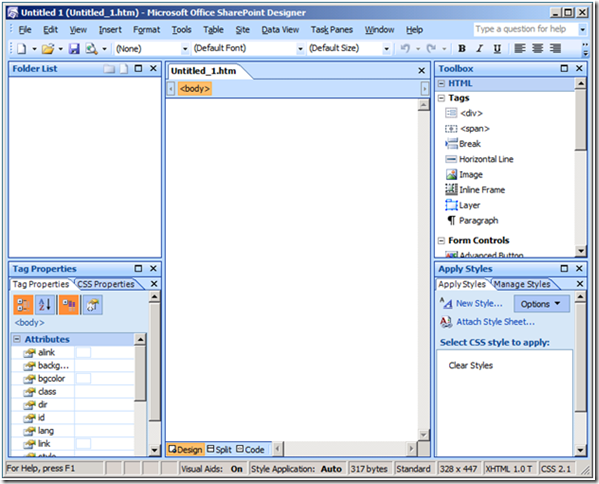
Surpresa! O que você verá a seguir é muito diferente do SPD 2007 (as figuras 2 e 3 a seguir mostram o 2010 e o 2007, respectivamente).
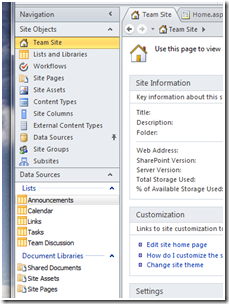
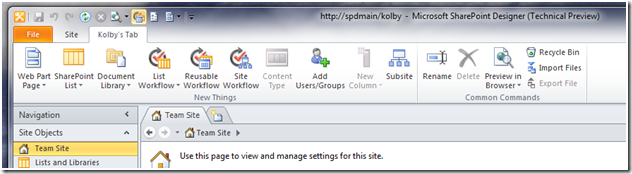
Figura 2. Depois de abrir um site, você lançou o Onstage como a nova interface do usuário do SharePoint Designer 2010. Incorporamos a faixa de opções, um painel de navegação concentrado em artefatos do SharePoint, uma estrutura com navegação útil e o conceito de Páginas de Galeria, Páginas de Configurações e Editores. Esta imagem é a Página de Configurações do Site (Page Settings Site) mostrando informações fundamentais do site, links para personalizações rápidas, configurações gerais, permissões de site e subsites. A faixa de opções tem comandos para criar artefatos e gerenciar o site como um todo.
Figura 3. A abertura do SharePoint Designer 2007 iniciou uma nova página html em branco. O núcleo da interface do usuário foi baseada no editor de páginas e na estrutura de arquivos.
A primeira coisa que talvez você observe é a Faixa de Opções. Além disso, há muito menos espaço em branco (não abrimos uma página .html em branco para você). Em vez disso, há uma difusão de informações contidas em seções rotuladas. Por fim, mas não menos importante, o Painel de Navegação à esquerda. Daqui a instantes, falarei um pouco mais sobre o painel de navegação (nav), mas algo a observar é o que ele contém: artefatos do SharePoint. Quando você estiver procurando por algo, não precisará se lembrar de onde está armazenado.
Páginas de configurações
Vamos mergulhar na variedade de informações da página de abertura (Figura 2). Isso é o que chamamos de uma “Página de Configurações”, que possui informações relevantes em sua superfície e artefatos relacionados ao que você está procurando. A primeira página mostrada na abertura de um site é a página de configurações do site, que exibe informações fundamentais do site (nome, descrição, URL, número da versão do SharePoint etc.), permissões do site, links de personalização rápida, configurações gerais e uma lista de subsites abaixo do site atual. Todas as páginas de configurações têm um layout similar, mas podem conter pacotes de informações diferentes. Por exemplo, a página de configurações de lista mostrada no blog do Todd exibe informações fundamentais de lista, links de personalização, configurações gerais de lista, modos de exibição, formulários, ações personalizadas e fluxos de trabalho associados à lista. Essas páginas de configurações servem como ótimos locais de lançamento para a criação ou a modificação dos artefatos. A modificação de uma lista pode exigir configurações de ajuste, permissões, criação de um novo modo de exibição ou formulário, ou até mesmo a modificação do esquema de lista. Todas essas ações podem ser acessadas em pelo menos um clique da página de configurações de lista.
Páginas de galeria
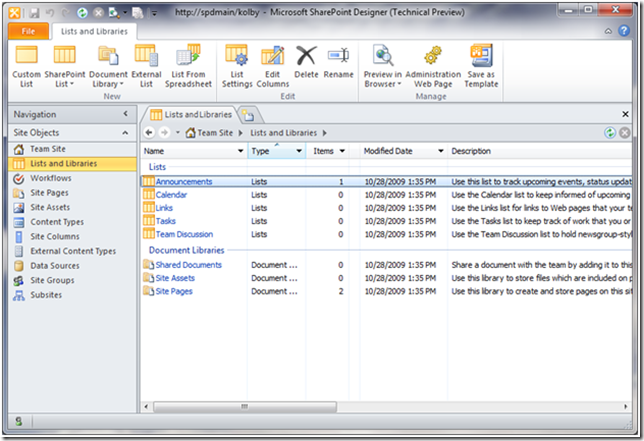
As páginas de galeria mostram uma lista de artefatos. Normalmente, é possível acessá-las clicando em um item no painel de navegação. Clicar em Listas e Bibliotecas abrirá a Galeria de Listas e Bibliotecas (Lists and Libraries Gallery) mostrada na Figura 4.
Figura 4. A galeria de listas e bibliotecas mostra todas as listas e bibliotecas de documentos do site.
As páginas da galeria são úteis para que você tenha uma visão geral do conteúdo do site: o número de fluxos de trabalho existentes ou que tipos de lista você tem etc. A faixa de opções está ativada aqui e você pode executar ações como criação ou edição e também há alguns links para o navegador (eu uso o atalho F12 para visualizar no navegador sempre). As Galerias também podem ser exibidas como "mini-galerias" abaixo dos artefatos no painel de navegação. Use o alfinete à direita dos artefatos para abrir a galeria (consulte a Figura 5). Um atalho excelente que mencionarei aqui é que quase todas as galerias têm comportamentos diferentes para cliques simples e duplos. Clicar uma vez no nome de um artefato abrirá a página de configurações dele. Clicar duas vezes no item abrirá o editor dele.
Figura 5. As mini-galerias podem ser abertas com o alfinete do painel de navegação. Aqui, a galeria de fonte de dados está mostrando dados de lista.
Editores
Alguns artefatos do SPD têm um modo de exibição separado para edição: Listas/Bibliotecas, Tipos de Conteúdo, Tipos de Conteúdo Externo, Páginas e Fluxos de Trabalho. Todos esses editores merecem um blog próprio. O editor de página é muito similar ao SPD 2007 como um todo. Ele incorpora a faixa de opções e há alguns recursos novos muito bons (como o Clique com Seleção) que merecem ser verificados. O editor de fluxo de trabalho agora aparece em tela cheia e foi empacotado com recursos novos e maravilhosos (vale a pena procurar por um blog sobre isso em breve). Os editores de esquema para listas e tipos de conteúdo são rápidos e muito úteis para prototipagem rápida. E, por fim, o editor de tipo de conteúdo externo é uma poderosa ferramenta para puxar sistemas de dados externos para o SharePoint (com certeza haverá um blog ou dois sobre esse assunto - muito interessante!).
Estrutura, guias e navegação
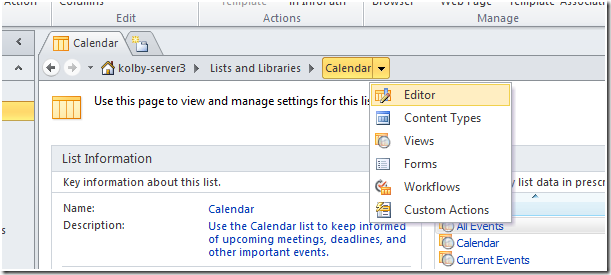
A história da navegação é uma das partes mais úteis do novo shell. É um pacote de recursos que ajuda usuários a encontrar o que desejam com rapidez e facilidade. Muito da navegação pela interface do usuário pode ser comparada ao Windows Explorer. Há uma estrutura com botões de retrocesso e avanço (eu sempre uso os botões extra do meu mouse para esses cliques de retrocesso e avanço). A estrutura é ótima para aumentar e diminuir o detalhamento. A Figura 6 a seguir mostra as opções de drill down da página de configurações de lista do Calendário.
Figura 6. A estrutura permite o aumento ou a diminuição do detalhamento de forma rápida. Os botões Voltar (Back) e Avançar (Forward) funcionam como em um navegador.
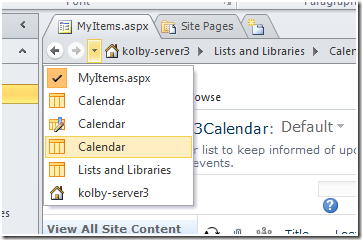
Cada guia também mantém seu histórico em memória para que você possa voltar no tempo (Figura 7).
Figura 7. O botão de histórico na estrutura é quase sempre muito útil. Cada guia se lembra de seu histórico e, assim como em um navegador, algumas vezes você deseja voltar várias etapas.
Obviamente, o painel de navegação já mencionado é um ótimo ponto de partida. Clicar em um item no painel de navegação normalmente abrirá uma nova guia para a exibição da página de galeria do item. Se a sua guia atual já for uma galeria, ele navegará pela guia. As duas últimas frases podem ser um pouco complicadas de entender sem que você experimente por conta própria, mas esperamos que tudo faça sentido quando o fizer, e é útil para o gerenciamento do número de guias que você abriu. Um recurso realmente interessante é a capacidade de arrastar guias na ordem que você desejar (similar ao Internet Explorer). Isso é realmente útil para mim quando estou trabalhando com uma página e alguns arquivos .css. Se eu os abri em uma ordem diferente daquela em que quero organizá-las, clico e as passo para ordem que considero organizada. Você também pode abrir novas guias clicando na miniguia à direita da última guia.
Diversos
Estas são algumas sinopses de outros itens que acho que valem a pena mencionar.
Fazer Logon como…
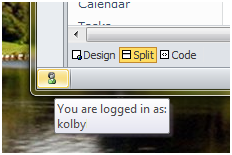
No 2007, era bastante complicado fazer logon no SPD com um perfil de usuário diferente (uma vez, alguém explicou como fazer isso, mas eu me perdi depois da segunda etapa). No entanto, no 2010, clicar na pequena figura no canto inferior esquerdo permite que você saia e volte com um perfil de usuário diferente. Também é uma ótima maneira para que os proprietários de site vejam como os nossos controles de permissão afetam usuários com permissões diferentes. Em alguns dias, procure por um blog sobre como fornecer controle de TI que permite que administradores tenham a capacidade de controlar o que seus usuários podem fazer com o SPD.
Figura 8. O recurso Fazer Logon como (Log In As) é útil para várias contas de usuário ou de equipes.
Personalização da faixa de opções e da QAT
Além dos Suplementos, você pode adicionar comandos à QAT (Barra de Ferramentas de Acesso Rápido) e à Faixa de Opções com a nova extensibilidade disponível (consulte a Figura 9).
Figura 9. A Barra de Ferramentas de Acesso Rápido (Quick Access Toolbar) e a Faixa de Opções (Ribbon) são facilmente personalizadas para conter o que você deseja. Aqui adicionei alguns comandos à QAT e criei minha própria guia da faixa de opções com meus botões favoritos.
Algumas limitações a serem apontadas
No início da fase de desenvolvimento, fizemos uma escolha difícil. Não dar suporte à compatibilidade com as versões do SharePoint v3 e anteriores. Isso significa que o SPD 2010 só funcionará com o SharePoint 2010. Embora isso tenha sido difícil, nos permitiu compilar melhor, mais além e testar mais detalhadamente. Eu quase olho para o SPD 2010 como um novo produto, um novo conjunto de ferramentas para o SharePoint 2010. Isso, é claro, significa que estamos oferecendo suporte à instalação lado a lado do SPD 2007 e do 2010. Há algo importante para se ter em mente durante a configuração lado a lado: usar o mesmo tipo de cliente (x64 e x86). O SPD 2007 só veio em x86 e, portanto, use somente o SPD 2010 x86 ao fazer a instalação lado a lado. Isso também é válido para todos os aplicativos do Microsoft Office. Dessa maneira, não instale o SPD de 64 bits com o Office de 32 bits.
Quando optamos por um conjunto de ferramentas poderoso e utilizável para SharePoint 2010, anexamos com segurança ao SharePoint. Em outras palavras, o SPD concentrou-se em ser somente uma ferramenta do SharePoint. Infelizmente para algumas pessoas, isso significa que você não conseguirá usar seu editor de página sem ter o SharePoint também. O editor de página só estará disponível quando um site do SharePoint estiver aberto. Se você tentar abrir uma página no SPD sem abrir um site primeiro, obterá a mensagem de erro a seguir. O Microsoft Expression Web é a nossa ferramenta recomendada para edição de página independente.
Figura 10. O SharePoint Designer 2010 está ligado ao SharePoint e não pode ser usado como um editor de página independente. Sem um site aberto, você obterá este erro ao abrir uma página ou um arquivo com o SPD.
Encerramento
Obrigado pela leitura! O SharePoint Designer 2010 é uma ferramenta fácil de usar, robusta, útil e com uma aparência elegante. O espectro total de usuários, de Operador de Informações a Desenvolvedores Avançados, verá valor e usabilidade no SharePoint Designer 2010. Fique ligado em mais blogs sobre outros grandes recursos e sobre a nossa versão Beta2. Estamos muito felizes com o SharePoint 2010 e esperamos que você também esteja!
Esta é uma postagem de blog localizada. Consulte o artigo original sobre o tour pelo novo shell do SharePoint Designer 2010