Изменения в платформе IE8 RTM
Привет, я Крис Крюгер (Kris Krueger), главный тестер платформы Internet Explorer. Когда мы анонсировали выход RC-версии IE8, мы призвали владельцев сайтов, разработчиков ПО, дизайнеров и администраторов протестировать свои сайты в этой сборке и при необходимости внести изменения для обеспечения максимального удобства пользователей при работе с IE8. Мы заявили, что хотим и дальше получать от сообщества обратную связь, но также сообщили, что будем крайне осторожными в отношении изменений, вносимых в платформу. Это очень важный момент. Нам очень не хотелось ставить подножку разработчикам, фундаментально изменив методы поведения IE. Хотя мы обязались исправить наиболее критичные проблемы, в особенности уделить внимание проблемам безопасности, обратной совместимости и соответствию утвержденным стандартам. И сегодня я расскажу о важных изменениях в платформе, которые были сделаны в этих областях.
Безопасность
В IE8 Beta 1 мы решили проблему раскрытия информации, когда JavaScript мог считывать атрибут .value загруженного файла и определять полный локальный путь к файлу, который мог включать в себя такую информацию, как имя пользователя, папка профиля и так далее. Точнее мы изменили значение опции безопасности зоны Internet «включать путь к локальному каталогу при загрузке файлов на сервер» с «Разрешить» на «Запретить». Таким образом, вместо того, чтобы посылать имя файла как C:\users\bill\desktop\temp\upload.txt мы посылаем просто upload.txt.
В течение нескольких последних месяцев мы сталкивались с большим количеством сайтов (например, сайтов образовательных продуктов, сайтов по обмену фильмами, и так далее) и устройств (в основном, популярными домашними роутерами), которые это улучшение безопасности сводят на нет, так как сайты используют JavaScript для обработки имени файла и определений установленных разрешений. В большинстве случаев скрипт пытался получить indexOf() последнего символа REVERSE_SOLIDUS (\) в строке, и так как теперь IE возвращает только имя файла, эти скрипты не могут обработать строку и выражают пользователю свое недовольство.
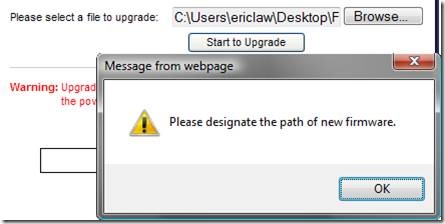
Например, вот снимок диалогового окна, возникающего при попытке обновить прошивку роутера после нажатия кнопки начала обновления:
Очевидно, что в данной ситуации пользователь едва ли сможет разобраться, в чем заключается проблема. И хотя мы бы предпочли, чтобы разработчики сами исправили неправильные скрипты, в некоторых случаях это может оказаться реально сложной задачей. Например, в случае с роутером пользователю нужно было бы обновить прошивку, чтобы получить исправление, но именно код обновления прошивки и неисправен!
В свете данных событий мы начали искать решения проблемы. Одним из вариантов решения является подстановка обманного пути к имени файла, так чтобы скрипт продолжал работать. Мы хотели использовать префикс, который будет наглядным (то есть, чтобы он мог быть найден любым озадаченным веб-разработчиком, разбирающимся в проблеме) и простым (то есть, не содержал специальных символов), так как код обработки, которому мы пытаемся помочь, не слишком сложный.
Во время нашего расследования мы узнали, что разработчики альфа-версии Opera 10 уже сделали свой выбор в пользу решения данной проблемы, хотя вместе с тем их префикс (C:\fake_path\) включает в себя символ нижнего подчеркивания, чего мы хотели избежать, так как не хотели использовать специальные символы и хотели, чтобы путь к файлу содержал менее восьми символов.
Мы решили подставлять путь C:\fakepath\, чтобы нивелировать данной проблемы с совместимостью. Это решение используется только в атрибуте value, сам запрос на сервер не посылается.
Обратная совместимость
Во время цикла тестирования Beta и Release Candidate, мы просили, чтобы вы передавали нам данные через канал обратной связи сайта Microsoft Connect. В финальной версии IE8 мы исправили большинство основных проблем платформы, обнаруженных при использовании RC-сборки. Эти проблемы стали приоритетными в связи с громадным количеством голосов от сообщества.
Идентификатор данных обратной связи |
Описание проблемы |
406278 |
Если за <a> текста нет, то ссылка чрезмерно растягивается |
414825 |
Ширина TextArea в 100% перерисовывает страницу |
409478 |
IE некорректно декларирует значения, возможно завися от <col></col>, и возвращает чистую страницу |
412015 |
Очень медленная реакция на сайтах, созданных с помощью рабочей среды JS |
413508 |
Ошибка JavaScript движка IE8 RC1 |
413587 |
overflow:auto создает полосу прокрутки, даже если переполняющий элемент находится внутри overflow:hidden |
414849 |
Фоновое изображение отображается неправильно или не отображается вообще |
415317 |
RC1-cборка 18372 (абсолютное позиционирование) Изображение неожиданно обрезается после проведения над ссылкой |
415727 |
IE8 RC1 (режим стандартов) тег SCRIPT вызывает ошибку серьезной регрессии состояния выравнивания |
415039 |
Фоновое изображение body не отображается, если явно не указано body.style.height='100%' |
Мы также получили массу просьб вернуть версию функций DOM, которую ранее добавили в режим Quirks в IE8 и режим стандартов IE7.
Ниже представлен список функций, которые были удалены из режима стандартов IE7, чтобы улучшить совместимость с IE7.
· Объекты JSON теперь скрыты
· [DOM object].toString() снова заменено на "[object]", как в IE7
· API object.defineProperty/object.getOwnPropertyDescriptor теперь скрыты.
Стандарты
В рамках наших обязательств в отношении стандартов мы исправили небольшое количество тестов, перечисленных в официальном тестовом пакете W3C CSS 2.1.
Перед началом прохождения тестов убедитесь, что выполнены предварительным условия, перечисленные в Windows Internet Explorer Testing Center.
После выпуска RC-сборки мы внимательно прислушивались к данным обратной связи о нашей реализации DOM-памяти HTML5. Мы среагировали на отзывы, внеся два изменения в реализацию хранилища DOM в IE8, чтобы соответствовать спецификациям HTML5. Первое состоит в том, что теперь IE возвращает значение null, а не undefined для ключей, которые не существуют в хранилище DOM. Второе изменение состоит в том, что мы удалили свойства length и remainingSpace при взаимодействии с хранилищем DOM, используя оператор for..in. Также из IE8 мы удалили двоичные интерфейсы IDOMStorage и IEnumDOMStorage.
Спасибо всем за отзывы, они помогли нам сделать IE8 лучше!
Крис Крюгер (Kris Krueger),
главный тестер Internet Explorer