Инструменты IE8 Beta 2 для разработчиков
В марте этого года мы уже писали об инструментах для разработчика в IE8 Beta 1 и выделили три основных преимущества этой версии:
· Она интегрирована и проста в использовании.
· Обеспечивает визуальный интерфейс платформы.
· C ней можно быстро экспериментировать.
В версии Internet Explorer Beta 2 средства разработки приблизились к раскрытию полного потенциала этих преимуществ путем значительного улучшения существующих функций и добавления новых, которые позволят увеличить производительность разработчиков.
Профилирование и отладка JScript
В Beta 1 появился отладчик JScript, с помощью которого можно отлаживать JScript внутри Internet Explorer. Beta 2 принесла с собой серьезные улучшения: теперь отладчиком поддерживается console.log, оперативная (just-in-time) отладка, а также некоторые изменения, повышающие удобство работы, например, улучшение диалога выбора файлов:
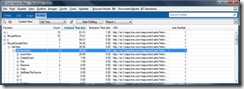
Однако, этот отладчик помогает лишь настроить нормальную работу вашего сайта, а вам необходимо удостовериться, что он работает оптимально. Именно поэтому в Beta 2 включен встроенный профилировщик JScript. Используйте его для построения высокоэффективных веб-приложений в Internet Explorer определяя наиболее часто используемые участки программы (hotspots) и сравнивая различные образцы дизайна. Просто нажмите кнопку "Start Profiling", выполните сценарий, затем нажмите "Stop Profiling" чтобы профилировать все участки JScript-кода, включая встроенные методы.
Для получения дополнительной информации можно прочитать онлайн-документацию по отладке и профилированию скриптов.
Работа с HTML и CSS
Хотя Beta 1 поддерживала редактирование в режиме реального времени только HTML-атрибутов, Beta 2 расширяет эту функциональность и на CSS. Благодаря возможности редактирования, вы можете просто кликнуть на имени, значении или идентификаторе элемента, ввести новое значение и нажать ENTER.
Если требуется изменить имя HTML-тега, сменить порядок или добавить или удалить элементы, используйте полнотекстовое редактирование. На вкладке HTML на панели инструментов нажмите кнопку Edit, чтобы сделать доступным для редактирования весь текст HTML. Нажмите опять эту же кнопку, чтобы применить сделанные изменения и перейти к виду дерева страницы. Здесь используется innerHTML, поэтому действуют все те же правила, как и в случае с выполнением скрипта, когда вы вносите в него изменения при помощи innerHTML.
Изменения, сделанные с помощью этих инструментов, действуют только до обновления страницы или пока вы не уйдете с нее. Хотя подобное внесение небольших изменений полезно, оно также увеличивает риск потери сделанных изменений. Beta 2 позволяет сохранять текущий код HTML и CSS в текстовом файле, так что при обновлении кода у вас будет резервная копия. Данные для этих инструментов поступают из Internet Explorer, а не из кода, так что они могут содержать сделанные с помощью этих инструментов изменения после редактирования, поэтому форматом файла по умолчанию выбран txt, чтобы исключить возможность затирания исходного кода. Хорошим способом отслеживания сделанных изменений является сохранение HTML-кода страницы до и после внесения изменений с последующим применением утилиты наподобие windiff.
Тестирование на совместимость
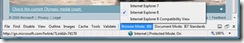
Инструменты для разработчика имеют два режима совместимости: "Browser Mode" и "Document Mode". "Browser Mode" позволяет вносить изменения в работу IE, в том числе и в то, каким образом он сообщает о своей версии серверам и веб-сайтам. Это позволяет использовать IE8 для просмотра того, как будет выглядеть сайт в IE7, а также каким увидят его пользователи IE8, которые включили режим совместимости (Compatibility View). "Browser Mode" вносит изменения в строку агента пользователя, вектор версии, используемый при чтении условных комментариев, и в режим визуализации.
"Document Mode" позволяет увидеть, как будет выглядеть сайт, если внести изменения в режим визуализации, выбирая различные типы документов или мета-тегов.
Также можно заметить, что эти меню постоянно отображают текущий режим, так что для получения этой информации вам не нужно предпринимать лишних действий.
Простой в работе
Мы с самого начала работали над тем, чтобы сделать эти инструменты дружественными пользователю. Мы сделали их частью любой установки IE8, так что не нужно устанавливать какие-либо дополнения, встроили отладчик скриптов, так что не обязательно постоянно заглядывать на вкладку Дополнительно в свойствах обозревателя, а также постарались уменьшить количество действий для выполнения общих задач. В Beta 2 добавлено несколько важных изменений, призванных сделать эти инструменты еще лучше.
Лично я люблю использовать в работе клавиатуру. Beta 2 добавляет новые комбинации клавиш, для часто используемых функций, и использует общепринятые комбинации, так чтобы было удобнее работать с инструментами. К примеру, F12 открывает панель инструментов, CTRL+E переводит курсор в строку поиска, а F3 и SHIFT+F3 позволяет просматривать результаты.
Наряду с некоторыми косметическими изменениями в дизайне (даже разработчики ценят красивый внешний вид программ), панели инструментов во вкладках предоставляют быстрый доступ к задачам общего характера, а выделение цветом различных синтаксических единиц упрощает чтение кода.
Можно прикрепить панель инструментов разработчика к окну Internet Explorer, как вы могли сделать это в случае с Internet Explorer Developer Toolbar, но Beta 2 также позволяет сворачивать их в окне. Для этого нажмите кнопку "Minimize" или CTRL+M, при этом инструменты будут уменьшены до размеров панели меню, сохраняя свободный доступ к меню и режимам Browser и Document.
Чтобы узнать больше об инструментах JScript, можно посмотреть следующие статьи:
· Discovering the Internet Explorer 8 Developer Tools
· Developer Tools: Script Debugging Overview
· Internet Explorer 8 Developer Tools GUI Reference
· Developer Tools: Script Profiler Overview
· Developer Tools: Keyboard Shortcuts
Джон Хрватин (John Hrvatin)
Программный менеджер Internet Explorer