Microsoft All-In-One Code Framework Sample Updates on June 1st, 2012
A new release of Microsoft All-In-One Code Framework is available on June 1st. In this release, we added lots of Windows Phone 7 code samples. We expect that its 20 new code samples covering Windows Phone 7, TFS and ASP.NET would ease your development work.
 You can download the code samples using Sample Browser or Sample Browser Visual Studio extension. They give you the flexibility to search samples, download samples on demand, manage the downloaded samples in a centralized place, and automatically be notified about sample updates.
You can download the code samples using Sample Browser or Sample Browser Visual Studio extension. They give you the flexibility to search samples, download samples on demand, manage the downloaded samples in a centralized place, and automatically be notified about sample updates.
If it is the first time that you hear about Microsoft All-In-One Code Framework, please watch the introduction video on Microsoft Showcase, or read the introduction on our homepage https://1code.codeplex.com/.
-----------------------------------------------------------------------------------------------
New Windows Phone 7 Code Samples

Window Phone 7 Multi-Touch Drawing Demo
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7MultiTouchDrawing-4513213a
VB version: https://code.msdn.microsoft.com/VBWP7MultiTouchDrawing-03d06237
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer), this sample demonstrates how to draw pictures with Canvas Control on a multi-touch screen. If you simply implement the following event:
Touch.FrameReported += new TouchFrameEventHandler(Touch_FrameReported);
You can implement multi-touch draw, representing each event using only dots, but the resulting drawing is not visually appealing. InkPresenter can draw lines smoothly, but it demonstrates the action of one touch only. This sample demonstrates how to draw smooth lines using up to four fingers simultaneously.

Windows Phone 7 Custom Style Button
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7CustomStyleButton-01e7592a
VB version: https://code.msdn.microsoft.com/VBWP7CustomStyleButton-8242193c
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer), this sample demonstrates how to create your own style button. You do not need to use any additional tool besides Visual Studio 2010. Custom button images are not required. Use XAML only to create beautiful buttons or even buttons that appear similar to those used in other products such as the iPhone.
To run the sample:
1. Open the project in Visual Studio 2010.
2. Press Ctrl+F5.
You will see a button like this:

When you press the button, it changes to:

Windows Phone 7 Live Whiteboard
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7LivePainter-4cda7020
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer), this sample, demo a real live white board for windows phone 7, includes two parts: Windows Phone part and ASP.NET server part.
Server part(CSASPNETWP7LivePainterServer): there will be 3 httphandlers. Register handler will keep listening the coming phone request and register the online phone; Remove handler will remove phone from the server; Relay handler will receive the whiteboard points info and send to target phones by Notification service.
Windows Phone part(CSWP7LivePainter): When app start, Windows Phone will send a http request to tell server this is an online phone. When drawing is done (lose mouse focus event). Windows Phone will send the points info to server. At the same time, when any points info comes from server (notification push). Lines will be drawn in Inkpresenter control.

Windows Phone 7 Custom Gesture Detection
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7GestureDetection-2aca7ef8
VB version: https://code.msdn.microsoft.com/VBWP7GestureDetection-a604bcde
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer), this sample demonstrates how to detect enlargement/shrink and rotation with two points touching and one point touch or flick. For example, you can use this sample as a starting point for creating your own photo viewer that supports picture enlargement, rotation,move and flick gestures.

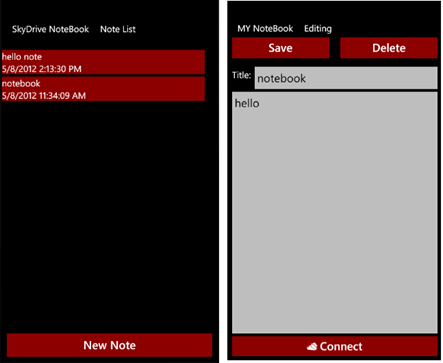
Windows Phone SkyDrive Note Sample
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7SkydriveNote-c0b16e47
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer),This sample demonstrates two features:
1. A Windows Phone Notebook
2. Uploading notes to SkyDrive.
CSWP7SkydriveNote project contains two pages: MainPage.xaml shows the note list in a Listbox control,and MyNote.xaml is used for note editing. When the sample starts up, the following processes will occur:
1. Collect all note file name,
2. Deserialize the xml contained in the note files into .net objects.
3. Show note titles and creation datetime in the note list.
When you press a note in the list. The action will navigate page to the MyNote.xaml, so that you can edit and save it. By pressing the ��Connect�� button, you can save the note to SkyDrive.

Windows Phone 7 Simulate TreeView with ListBox
Downloads
C# version: https://code.msdn.microsoft.com/CSWP7ListAsTree-b65fcb50
VB version: https://code.msdn.microsoft.com/VBWP7ListAsTree-5cf7e4f0
Developed by Andrew Zhu, and reviewed by Mark Chamberlain (Sr. Escalation Engineer), this sample demonstrates how to use ListBox Control as a tree in Windows Phone. All pictures in media library will show in ListBox Control with indention.

--------------------------------------------------------------------------------
New TFS Code Samples
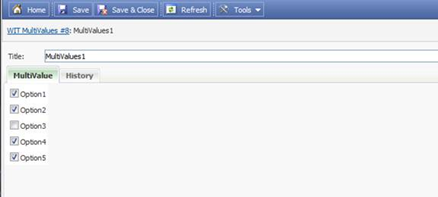
Custom MultiValues Control for WebAccess
Downloads
C# version: https://code.msdn.microsoft.com/CSTFSWebAccessWorkItemMulti-ace1b01e
VB version: https://code.msdn.microsoft.com/VBTFSWebAccessWorkItemMulti-4428dd9f
Developed by Ruiz Yi, the sample demonstrates how to create a custom MultiValues work item control of TFS2010 WebAccess.


----------------------------------------------------------------------------------------
New ASP.NET Code Samples
Compare and merge data from different database
Downloads
C# version: https://code.msdn.microsoft.com/CompareAndMergeData-56979e7b
VB version: https://code.msdn.microsoft.com/CompareAndMergeData-327608ef
The project illustrates how to compare and merge data which from different datasources. In this sample, we store some data in xml file and SQL Server database respectively. We need to compare the data from different datasources and display the columns with one GridView Control. If the records ID are equal we need to set the status column as “ok”. Otherwise the status column should be set as “null”. When we display the columns from different datasources we may need to merge the datasets in order to bind to GridView Control.

GridView Row Event Support
Downloads
C# version: https://code.msdn.microsoft.com/GridViewRowEventSupport-48597096
VB version: https://code.msdn.microsoft.com/GridViewRowEventSupport-080fa089
The sample demonstrates how to add GridView Row Event Support on Server side or Client side. In this sample, the server side registers script then triggers the RowEditing event of the GridView and the Client side alerts the InnerHtml text of the selected <tr>.
Run scripts after server side validation
Downloads
C# version: https://code.msdn.microsoft.com/RunScriptsAfterServerSideVa-fa258ad4
VB version: https://code.msdn.microsoft.com/RunScriptsAfterServerSideVa-692a499d
The sample code demonstrates how to run client script after server side validation. Normally, client script is placed to validate user inputs at client side. After this validation is successful, server side validation is then performed. But sometimes, after server side validation, we'll need to run client script to perform tasks that only achievable by javascript, for example, showing a dialog box, scrolling the page to a designated place, etc.
Add Dynamically Controls to GridView
Downloads
C# version: https://code.msdn.microsoft.com/AddDynamicallyControlstoGri-d74fe84f
VB version: https://code.msdn.microsoft.com/AddDynamicallyControlstoGri-6ed19219
The sample code demonstrates how to add dynamically created controls to the GridView in the CodeBehind page. For some people, when the refresh or the page is PostBack, the dynamically created controls will disappear from GridView, this sample will show how to resolve this issue.


If you have any feedback, please fill out this quick survey or email us: onecode@microsoft.com
Comments
Anonymous
June 01, 2012
nice samples!Anonymous
June 02, 2012
Thanks!