Abrir contenido en varias ventanas
Microsoft Teams proporciona varios métodos para abrir el contenido de la aplicación en experiencias de lienzo inmersivas. Stageview permite a los usuarios adoptar tareas múltiples dentro de Teams; por ejemplo, puede abrir el contenido de la aplicación en una nueva ventana de Teams con un chat específico en el panel lateral. Stageview está diseñado para:
- Facilitar la multitarea en Teams.
- Compatibilidad con la colaboración en una ventana múltiple de Teams.
- Céntrese en tareas específicas en una gran experiencia modal.
Nota:
El artículo se basa en la versión 2.0.x de la biblioteca cliente JavaScript (TeamsJS) de Teams. Si usa una versión anterior, consulte TeamsJS para obtener instrucciones entre las versiones más recientes y anteriores.
Tipos de vista previa
En función de la interfaz de usuario y la funcionalidad, Stageview ofrece tres maneras de abrir el contenido de la aplicación:
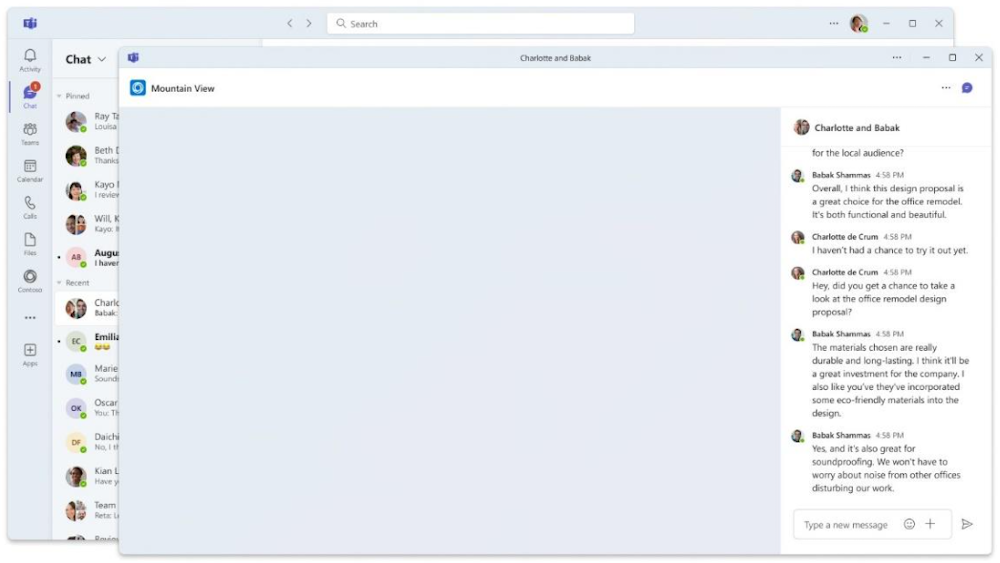
Vista previa de colaboración
Collaborative Stageview permite escenarios multitarea para el contenido de la aplicación en Teams. Los usuarios pueden abrir y ver el contenido de la aplicación dentro de una nueva ventana de Teams mientras están acompañados de una conversación del panel lateral. Esta vista permite la interacción y colaboración significativas del contenido desde la misma ventana.
Mejor uso: cuando el contenido se abre desde una conversación como chat, canal o pestaña de canal.

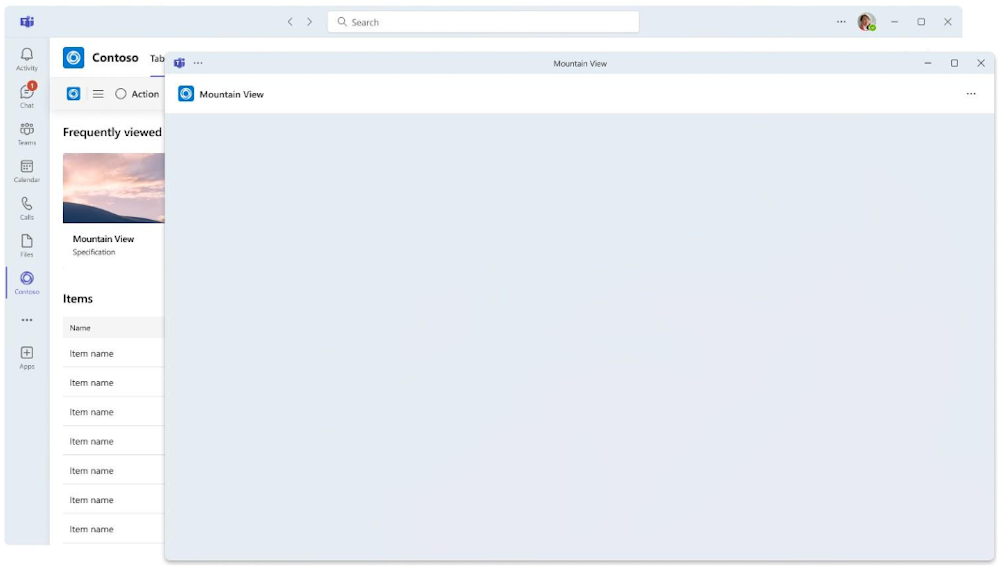
Ventana múltiple de Stageview
La ventana múltiple de Stageview es útil para escenarios que requieren que un usuario multitarea en Teams sin necesidad de colaboración. Esta vista abre el contenido de la aplicación en una nueva ventana de Teams sin una conversación de panel lateral que permita a los usuarios centrarse en su tarea.
Mejor uso: cuando el contenido se abre desde una superficie no conversacional, como una aplicación personal.

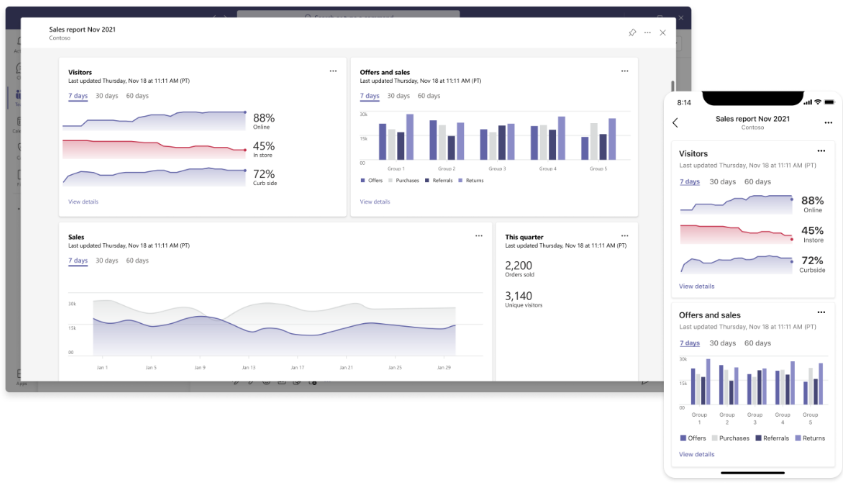
Modal de Vista previa
Stageview Modal es un componente de interfaz de usuario de pantalla completa que se usa para representar el contenido de la aplicación dentro de la ventana principal de Teams. Esta vista proporciona a los usuarios una experiencia centrada para interactuar con el contenido de la aplicación. Stageview Modal es útil para mostrar contenido enriquecido que no requiere que un usuario multitarea. Es la vista predeterminada cuando no se admiten la vista previa de colaboración y la ventana multiventanes de Stageview.
Nota:
El cliente web de Teams solo admite Stageview Modal.

Invocación de Stageview
Puede invocar Stageview en Teams a través de uno de los métodos siguientes y configurar la respuesta de Stageview esperada. En la tabla siguiente se proporciona la respuesta predeterminada y definida para cada método de invocación de Stageview:
| Invoke (método) | Respuesta predeterminada | Respuesta definida |
|---|---|---|
| Tarjeta adaptable | Se abre en Vista previa de colaboración. | Se abre en Vista previa modal, si no se admite la vista previa de colaboración o la ventana multiventanes de Stageview. |
| API stageView | Se abre en Vista previa de colaboración. | Se abre en la vista de fase correspondiente en función de lo openModedefinido. |
| Vínculo profundo | Se abre en Vista previa de colaboración. | Se abre en la vista de fase correspondiente en función de lo openModedefinido. |
openMode (propiedad)
openMode es una propiedad de la interfaz StageViewParams. La openMode propiedad es opcional y se puede definir en una API stageView o en un vínculo profundo para determinar el tipo de respuesta de Stageview. La openMode propiedad tiene los tres valores siguientes:
popoutWithChatpopoutmodal
En la tabla siguiente se proporciona la respuesta stageview de los openMode valores:
| Input | Respuesta |
|---|---|
openMode definido como popoutWithChat |
Se abre en Collaborative Stageview con una conversación del panel lateral asociada. |
openMode definido como popout |
Se abre en ventana múltiple de Stageview sin una conversación de panel lateral. |
openMode definido como modal |
Se abre en Vista previa modal. |
Cuando openMode no está definido, el contenido se abre de forma predeterminada en Collaborative Stageview con una conversación del panel lateral asociada. La jerarquía de reserva para una respuesta de Stageview es popoutWithChatmodal>popout>.
Nota:
- Los
openModevalores distinguen mayúsculas de minúsculas. Si no usa el uso correcto de mayúsculas y minúsculas, el contenido se abre en Vista previa modal. - Cuando no se admite la experiencia emergente, por ejemplo, en un cliente web de Teams, el contenido se abre en Stageview Modal incluso cuando se define la
openModepropiedad.
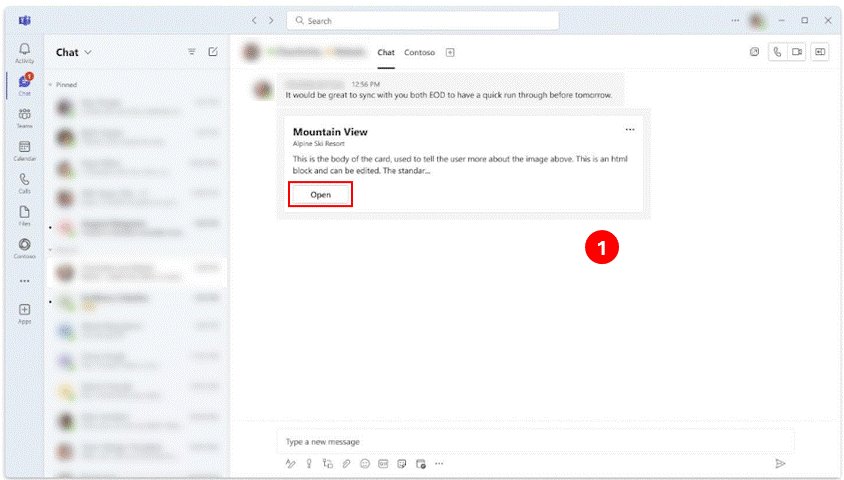
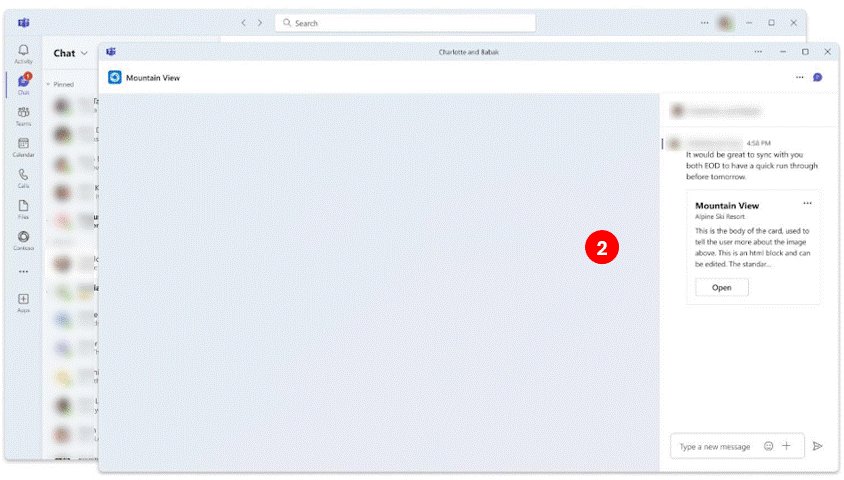
Invocación de Collaborative Stageview desde la tarjeta adaptable
Collaborative Stageview desde una tarjeta adaptable permite a los usuarios interactuar con el contenido mientras continúa el flujo de conversación. Si collaborative Stageview se invoca desde un JSON de tarjeta adaptable en el cliente web de Teams, se abre en un modal de Vista previa.
Los pasos siguientes le ayudan a comprender cómo se invoca Collaborative Stageview desde una tarjeta adaptable:
Cuando el usuario comparte una dirección URL para un contenido de aplicación en un chat de Teams, el bot recibe una solicitud de
composeExtensions/queryLinkinvocación. El bot devuelve una tarjeta adaptable con el tipotab/tabInfoAction.Una vez que el usuario selecciona el botón de acción en la tarjeta adaptable, se abre Collaborative Stageview en función del contenido de la tarjeta adaptable.

El siguiente código JSON es un ejemplo para crear un botón de acción en una tarjeta adaptable:
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
Procedimientos recomendados para crear una tarjeta adaptable
- La dirección URL de contenido debe estar dentro de la lista de en el manifiesto de
validDomainsla aplicación. - El tipo de solicitud de invocación debe ser
composeExtensions/queryLink. - El
invokeflujo de trabajo debe ser similar alappLinkingflujo de trabajo. -
Action.Submitdebe configurarse paraOpenmantener la coherencia.
Si la aplicación no está optimizada para funcionar en el cliente móvil de Teams, Stageview para las aplicaciones publicadas a través de microsoft Teams Store se abre en un explorador web predeterminado.
Invocación desde stageView API
La API stageView de TeamsJS permite abrir la ventana de Teams en una experiencia de Stageview basada en la openMode definida.
openMode Si la propiedad no está definida, la respuesta predeterminada es una vista previa de colaboración con una conversación del panel lateral asociada. En una experiencia de Vista previa de colaboración, la conversación del panel lateral es el mismo subproceso desde el que se invocó la vista de fase, como chat o chat en grupo.
Nota:
La API stageView admite un parámetro opcional threadId que le permite llevar una conversación específica al panel lateral de Collaborative Stageview. La asignación contentUrl a threadId permite conservar una conversación junto con el contenido.
Los códigos siguientes son los ejemplos de cada openMode valor de stageView API:
La openMode propiedad se define como popoutWithChat en StageViewParams para abrirse en Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
Cuando openMode no se define en StageViewParams, la respuesta predeterminada es Collaborative Stageview.
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
Para obtener más información sobre stageView API, consulte el módulo stageView.
Parámetros de api stageView
| Nombre de propiedad | Tipo | Límite de caracteres | Obligatorio | Descripción |
|---|---|---|---|---|
| entityId | Cadena | 64 | Opcional | Identificador único de la entidad que muestra la pestaña. |
| appId | Cadena | 64 | Yes | Identificador de la aplicación de Teams que se va a abrir. Para obtener más información, consulte Id. de aplicación para diferentes tipos de aplicaciones. |
| name | Cadena | 128 | Opcional | El nombre para mostrar de la pestaña en la interfaz del canal. Si no se proporciona ningún valor, se muestra el nombre de la aplicación. |
| contentUrl | Cadena | 2048 | Yes | Dirección URL de https:// que apunta a la interfaz de usuario de la entidad que se mostrará en Teams. |
| websiteUrl | Cadena | 2048 | Yes | La dirección URL https:// a la que apuntar, si un usuario selecciona ver en un explorador. |
| threadId | Cadena | 2048 | Opcional | El identificador define la conversación que se muestra en el panel lateral de Collaborative Stageview. Si no se pasa ningún valor, threadId se hereda del contexto donde se abre Collaborative Stageview. Nota: El parámetro opcional threadId solo admite subprocesos de chat. Si se usa un canal threadId , no se muestra el panel lateral. |
| openMode | Cadena | 2048 | Opcional | La propiedad define el comportamiento abierto del contenido de fase en el cliente de escritorio. |
Invocación desde un vínculo profundo
Para invocar Stageview a través de un vínculo profundo desde la pestaña o la aplicación personal, encapsula la dirección URL del vínculo profundo en la API app.openLink(url) y define la openMode propiedad para que se abra el contenido del chat. Cuando no se especifica la propiedad openMode, la respuesta de Stageview de un vínculo profundo se establece de forma predeterminada en Collaborative Stageview.
Para mostrar un chat específico en el panel lateral, debe especificar .threadId De lo contrario, la conversación del panel lateral trae el chat de grupo o el subproceso del canal desde el que se invoca el vínculo profundo.
Nota:
- Todos los vínculos profundos deben codificarse antes de pegar la dirección URL. No se admiten direcciones URL no codificadas.
- Cuando invoque Stageview desde un contexto determinado, asegúrese de que la aplicación funciona en ese contexto.
- Al agregar un threadId, asegúrese de que la aplicación funciona en el contexto del threadId que se pasa. Si se produce un error en el contexto, la experiencia vuelve al contexto personal.
Sintaxis
Sintaxis de vínculo profundo para Collaborative Stageview:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Sintaxis de vínculo profundo codificada para Collaborative Stageview:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
Ejemplo
Dirección URL de vínculo profundo codificada para invocar Collaborative Stageview:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
Parámetros de consulta de vínculo profundo
| Nombre de propiedad | Tipo | Límite de caracteres | Obligatorio | Descripción |
|---|---|---|---|---|
| entityId | Cadena | 64 | Opcional | Identificador único de la entidad que muestra la pestaña. |
| appId | Cadena | 64 | Yes | Identificador de la aplicación de Teams que se va a abrir. Para obtener más información, consulte Id. de aplicación para diferentes tipos de aplicaciones. |
| name | Cadena | 128 | Opcional | El nombre para mostrar de la pestaña en la interfaz del canal. Si no se proporciona ningún valor, se muestra el nombre de la aplicación. |
| contentUrl | Cadena | 2048 | Yes | Dirección URL de https:// que apunta a la interfaz de usuario de la entidad que se mostrará en Teams. |
| websiteUrl | Cadena | 2048 | Yes | La dirección URL https:// a la que apuntar, si un usuario selecciona ver en un explorador. |
| threadId | Cadena | 2048 | Opcional | El identificador define la conversación que se muestra en el panel lateral de Collaborative Stageview. Si no se pasa ningún valor, threadId se hereda del contexto donde se abre Collaborative Stageview. Nota: El parámetro opcional threadId solo admite subprocesos de chat. Si se usa un canal threadId , no se muestra el panel lateral. |
| openMode | Cadena | 2048 | Opcional | La propiedad define el comportamiento abierto del contenido de fase en el cliente de escritorio. |
Ya sea que quiera facilitar la multitarea, mejorar la colaboración o proporcionar una experiencia de usuario centrada, Stageview tiene un modo que se adapte a sus requisitos.
Preguntas frecuentes
¿Qué stageview debo usar?
Collaborative Stageview permite a los usuarios abrir contenido junto con una conversación de panel lateral en una ventana de Teams. Esta vista es más adecuada para la mayoría de los escenarios de colaboración.
¿Cuál es la diferencia entre stageview modal y dialogs?
Stageview Modal es útil para mostrar contenido enriquecido a los usuarios, como página, panel o archivo.
Los diálogos (denominados módulos de tareas en TeamsJS v1.x) son útiles para mostrar mensajes que necesitan la atención de los usuarios o recopilar información necesaria para pasar al paso siguiente.
Cuando se invoca Stageview, el contenido se abre en Collaborative Stageview, pero se carga en la ventana principal de Teams en lugar de en una nueva ventana. ¿Cómo abrir el contenido en una nueva ventana?
Asegúrese de que el contentUrl dominio se refleja con precisión en la propiedad de manifiesto validDomains . Para obtener más información, consulte esquema de manifiesto de aplicación.
¿Por qué no se muestra ningún contenido en una nueva ventana de Teams incluso cuando "contentUrl" coincide con "validDomains"?
Llame a app.notifySuccess() todos los contenidos basados en iframe para notificar a Teams que la aplicación se ha cargado correctamente. Si procede, Teams oculta el indicador de carga. Si notifySuccess no se llama en un plazo de 30 segundos, Teams supone que la aplicación ha agotado el tiempo de espera y muestra una pantalla de error con una opción de reintento. En el caso de las actualizaciones de aplicaciones, este paso es aplicable a las pestañas que ya están configuradas. Si no realiza este paso, se muestra una pantalla de error para los usuarios existentes.
¿Puedo incluir un vínculo profundo en mi "contentUrl"?
No, los vínculos profundos no se admiten en contentUrl.
Cómo mantener un subproceso específico junto con mi contenido?
Collaborative Stageview desde un vínculo profundo o una API stageView incluye el parámetro adicional threadId . Puede definir explícitamente el subproceso de chat que se mostrará en el panel lateral para el objeto específico contentUrl. Para obtener más información acerca de cómo recuperar un , consulte Obtención de unthreadId subproceso de conversación.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js |
|---|---|---|---|
| Vista previa de la pestaña Teams | Esta aplicación de ejemplo muestra una pestaña en Stageview. | View | Ver |