Cookies y almacenamiento local
Las cookies son cadenas de texto enviadas desde sitios web y almacenadas en un equipo por el explorador web. Se usan para la autenticación y la personalización. Por ejemplo, las cookies se usan para recuperar información con estado, conservar la configuración del usuario, registrar la actividad de exploración y mostrar anuncios relevantes. Las cookies siempre están vinculadas a un dominio determinado y las instalan varias partes.
Tipos de cookies
Los tipos de cookie y sus ámbitos correspondientes son los siguientes:
| Cookie | Ámbito |
|---|---|
| Cookie propia | Los sitios web que visita un usuario crean una cookie de origen. Se usa para guardar datos, como artículos de carro de la compra, credenciales de inicio de sesión. Por ejemplo, cookies de autenticación y otros análisis. |
| Cookie de segundas partes | Técnicamente, una cookie de terceros es la misma que una cookie de origen. La diferencia es que los datos se comparten con un tercero a través de un acuerdo de asociación de datos. Por ejemplo, análisis e informes de Microsoft Teams. |
| Cookie de terceros | Una cookie de terceros la instala un dominio distinto del que el usuario visitó explícitamente y se usa para realizar el seguimiento. Por ejemplo, botones Me gusta, servicios de anuncios y chats en directo. |
Cookies y solicitudes HTTP
Antes de la introducción de las restricciones de SameSite, las cookies se almacenaban en el explorador. Se adjuntaron a cada solicitud web HTTP y se enviaron al servidor por el encabezado de respuesta HTTP Set Cookie. Este método introdujo vulnerabilidades de seguridad, como es la falsificación de solicitudes entre sitios, denominadas ataques CSRF. El componente SameSite redujo la exposición a través de su implementación y administración en el encabezado SetCookie.
Atributo de cookie SameSite: versión inicial
La versión 51 de Google Chrome introdujo la especificación de SetCookie SameSite como un atributo opcional. A partir de la compilación 17672, Windows 10 introdujo compatibilidad con cookies de SameSite para el explorador Microsoft Edge.
Puede optar por no agregar el atributo de cookie SameSite al encabezado SetCookie o agregarlo con uno de dos valores, Lax y Strict. Un atributo SameSite no implementado se consideró el estado predeterminado.
Atributo de cookie SameSite: versión 2020
Chrome 80, publicado en febrero de 2020, presenta nuevos valores de cookies e impone directivas de cookies de forma predeterminada. Se pasan tres valores al atributo SameSite actualizado: Estricto, Laxoo Ninguno. Si no se especifica, el atributo SameSite de cookies toma el valor SameSite=Lax de forma predeterminada.
Los atributos de cookie SameSite son los siguientes:
| Configuración | Aplicación | Valor | Especificación de atributo |
|---|---|---|---|
| Laxo | Las cookies solo se envían automáticamente en un contexto de tercera parte y con solicitudes HTTP GET. Las cookies de SameSite se retienen en solicitudes secundarias entre sitios, como llamadas para cargar imágenes o iframes. Se envían cuando un usuario navega a la dirección URL desde un sitio externo, por ejemplo, siguiendo un vínculo. |
Default | Set-Cookie: key=value; SameSite=Lax |
| Estricto | El explorador solo envía cookies para solicitudes de contexto propias. Se trata de solicitudes procedentes del sitio que establecen la cookie. Si la solicitud se originó desde una dirección URL diferente a la de la ubicación actual, no se envía ninguna de las cookies etiquetadas con el atributo Strict. |
Opcional | Set-Cookie: key=value; SameSite=Strict |
| Ninguna | Las cookies se envían tanto en el contexto de origen como en las solicitudes entre orígenes; sin embargo, el valor debe establecerse explícitamente en None y todas las solicitudes del explorador deben seguir el protocolo HTTPS e incluir el Secure atributo , que requiere una conexión cifrada. Se rechazan las cookies que no cumplen ese requisito. Se requieren ambos atributos juntos. Si None se especifica sin Secure o si no se usa el protocolo HTTPS, se rechazan las cookies de terceros. |
Opcional, pero, si se establece, se requiere el protocolo HTTPS. | Set-Cookie: key=value; SameSite=None; Secure |
Implicaciones y ajustes de Teams
- Habilite la configuración de SameSite relevante para las cookies y valide que las aplicaciones y extensiones sigan funcionando en Teams.
- Si se produce un error en tus aplicaciones o extensiones, realiza las correcciones necesarias antes de la versión Chrome 80.
- Los asociados internos de Microsoft pueden unirse al siguiente equipo para obtener más información o ayudar con este problema: https://teams.microsoft.com/l/team/19%3A08b594cd465e4c0491fb751e823802e2%40thread.skype/conversations?groupId=4d6d04cd-dbf0-43c8-a2ff-f80dd38be034& tenantId=aaaabbbb-0000-cccc-1111-ddddd2222eeee.
Nota:
Debe establecer atributos SameSite para reflejar el uso previsto para las cookies. No deberá basarse en el comportamiento predeterminado del explorador. Para más información, vea Developers: Get Ready for New SameSite=None; Secure Cookie Settings.
Pestañas, diálogos y extensiones de mensaje
- Las pestañas de Teams usan
<iframes>para incrustar contenido que se ve en un contexto de nivel superior o de primera entidad. - Los cuadros de diálogo (denominados módulos de tareas en TeamsJS v1.x) permiten crear experiencias emergentes modales en la aplicación teams. De forma similar a una pestaña, se abre una ventana modal dentro de la página actual.
- Las extensiones de mensaje permiten incrustar contenido enriquecido en un mensaje de chat desde recursos externos.
Las cookies utilizadas por el contenido insertado se consideran de terceros cuando el sitio se muestra en un <iframe>. Además, si los recursos remotos de una página dependen de las cookies que se envían con una solicitud <img> y <script> etiquetas, fuentes externas y contenido personalizado, debe cerciorarse de que están marcadas para uso entre sitios, como es SameSite=None; Secure o debe cerciórese de que se ha implementado una reserva.
Autenticación
Debe usar el flujo de autenticación basado en web para lo siguiente:
- Páginas de contenido incrustadas en pestañas.
- Página de configuración, cuadro de diálogo y extensión de mensaje.
- Bot conversacional con un cuadro de diálogo.
Según las restricciones actualizadas de SameSite, un explorador no agrega una cookie a un sitio web ya autenticado si el vínculo deriva de un sitio externo. Debe cerciorarse de que las cookies de autenticación están marcadas para el uso entre sitios SameSite=None; Secure o cerciorarse de que hay una reserva en su lugar.
Android System WebView
Android WebView es un componente del sistema Chrome que permite que las aplicaciones Android muestren el contenido web. Aunque las nuevas restricciones son predeterminadas, a partir de Chrome 80, no se aplican inmediatamente en WebViews. Se aplicarán en el futuro. Para prepararse, Android permite que las aplicaciones nativas establezcan cookies directamente a través de la API CookieManager.
Nota:
- Debe declarar las cookies de origen como
SameSite=LaxoSameSite=Strict, según corresponda. - Debe declarar las cookies de terceros como
SameSite=None; Secure.
Desuso de cookies de terceros
Las cookies de terceros están en desuso en todos los exploradores principales. Todas las cookies de terceros establecidas en el dominio de nivel superior se bloquean cuando ese dominio está incrustado en un iframe.
Este desuso afecta a un escenario común en el que la aplicación externa se representa en Teams en varios puntos de entrada, como aplicaciones personales, pestañas de canal y pestañas conversacionales, entre clientes web, de escritorio y móviles de Teams.
Escenario de autenticación emergente
Los escenarios de autenticación emergentes son un método común para que las aplicaciones se autentiquen mediante distintos proveedores de identidades, como cualquier autenticación externa. Así es como funciona:
- El representado
iframedesencadena un elemento emergente que carga la página de inicio de sesión del proveedor de autenticación seleccionado. - Una vez que el usuario inicia sesión, el elemento emergente redirige al dominio de la aplicación de apertura, donde se establece una cookie de autenticación y se cierra el elemento emergente.
- Estas cookies se usan dentro de la incrustada
iframepara autenticar al usuario.
La autenticación emergente no se ve afectada por el desuso de cookies de terceros, por los siguientes motivos:
los exploradores basados en Chromium como Google Chrome y Microsoft Edge permiten el acceso a las cookies que no están particionadas, son seguras y
SameSite=None. Esto es así cuando las cookies se establecen en una ventana emergente desde paraiframeque sea accesible eniframe.Los exploradores que no están basados en Chromium como Firefox alinean su desuso de cookies con los exploradores basados en Chromium.
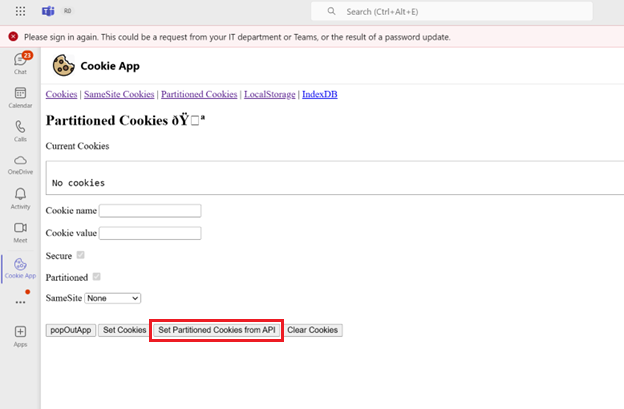
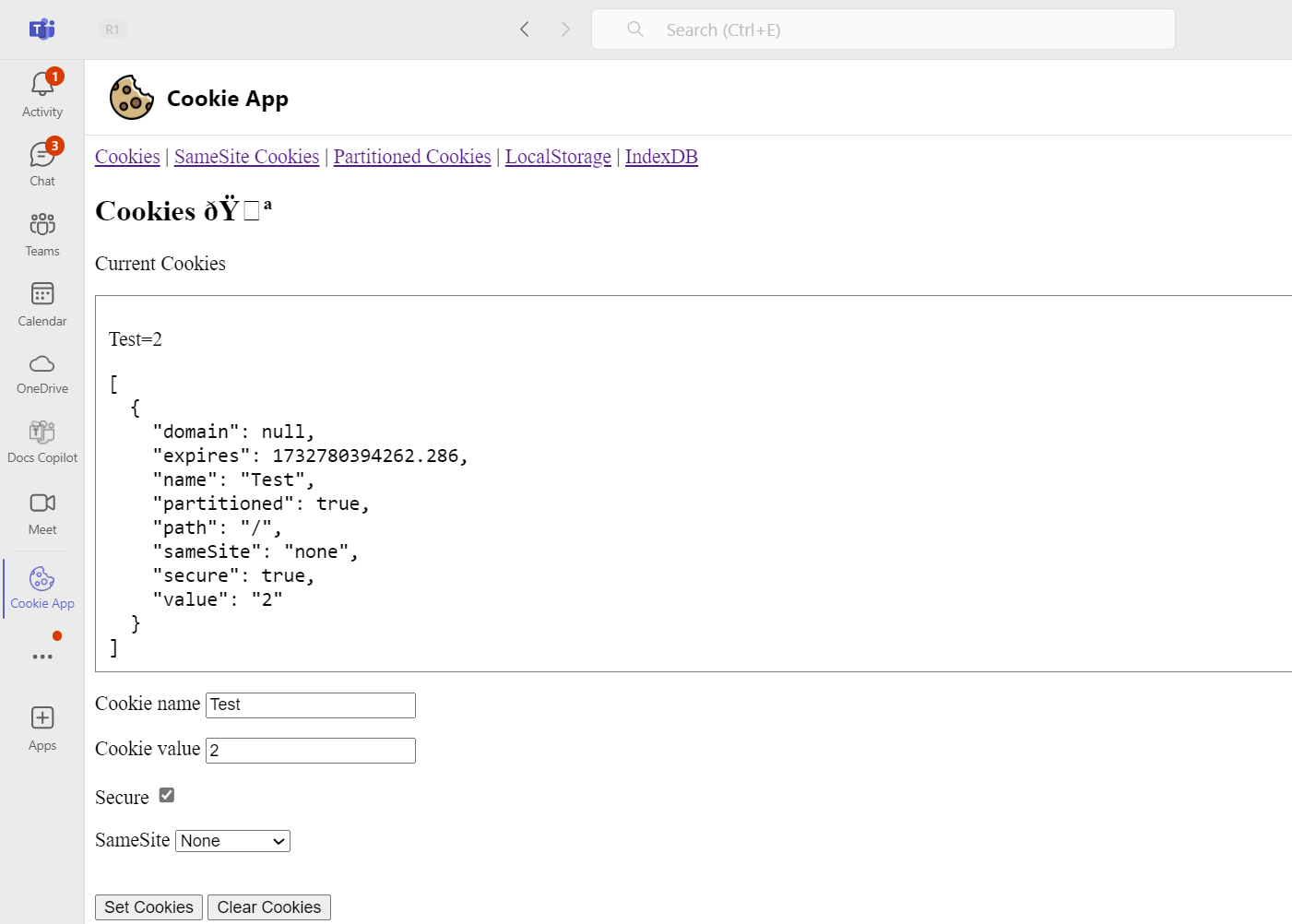
La aplicación simula este escenario. Para usar una aplicación con cookies:
Cargue y abra la aplicación en .
iframeSeleccione Cookies con particiones.

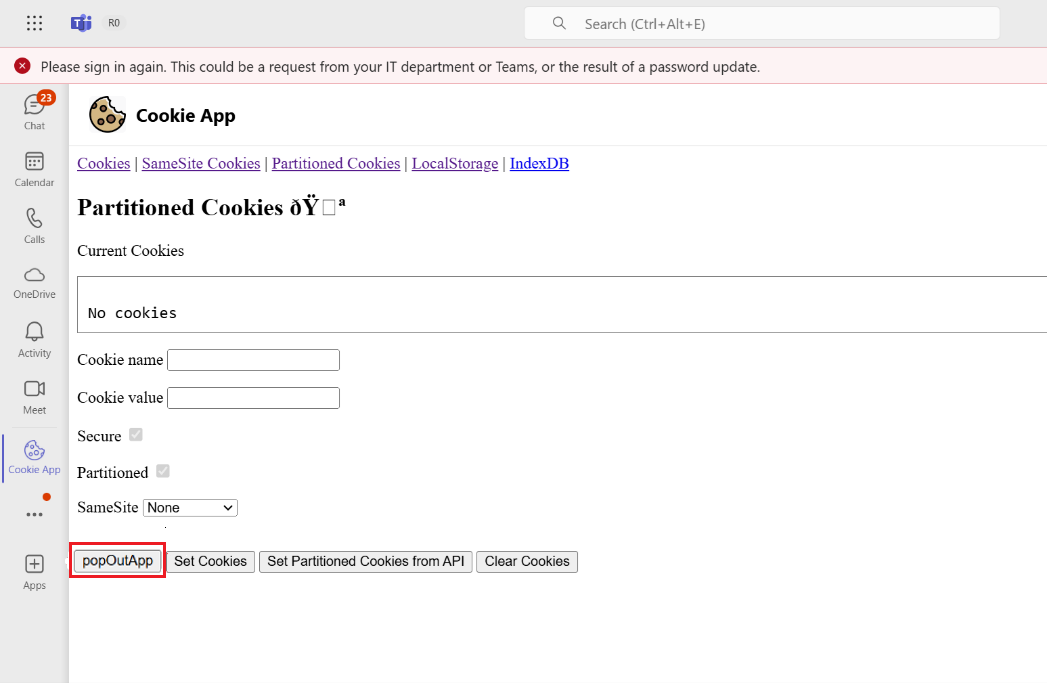
Seleccione el botón popOutApp para mostrarlo como un dominio de primera persona.

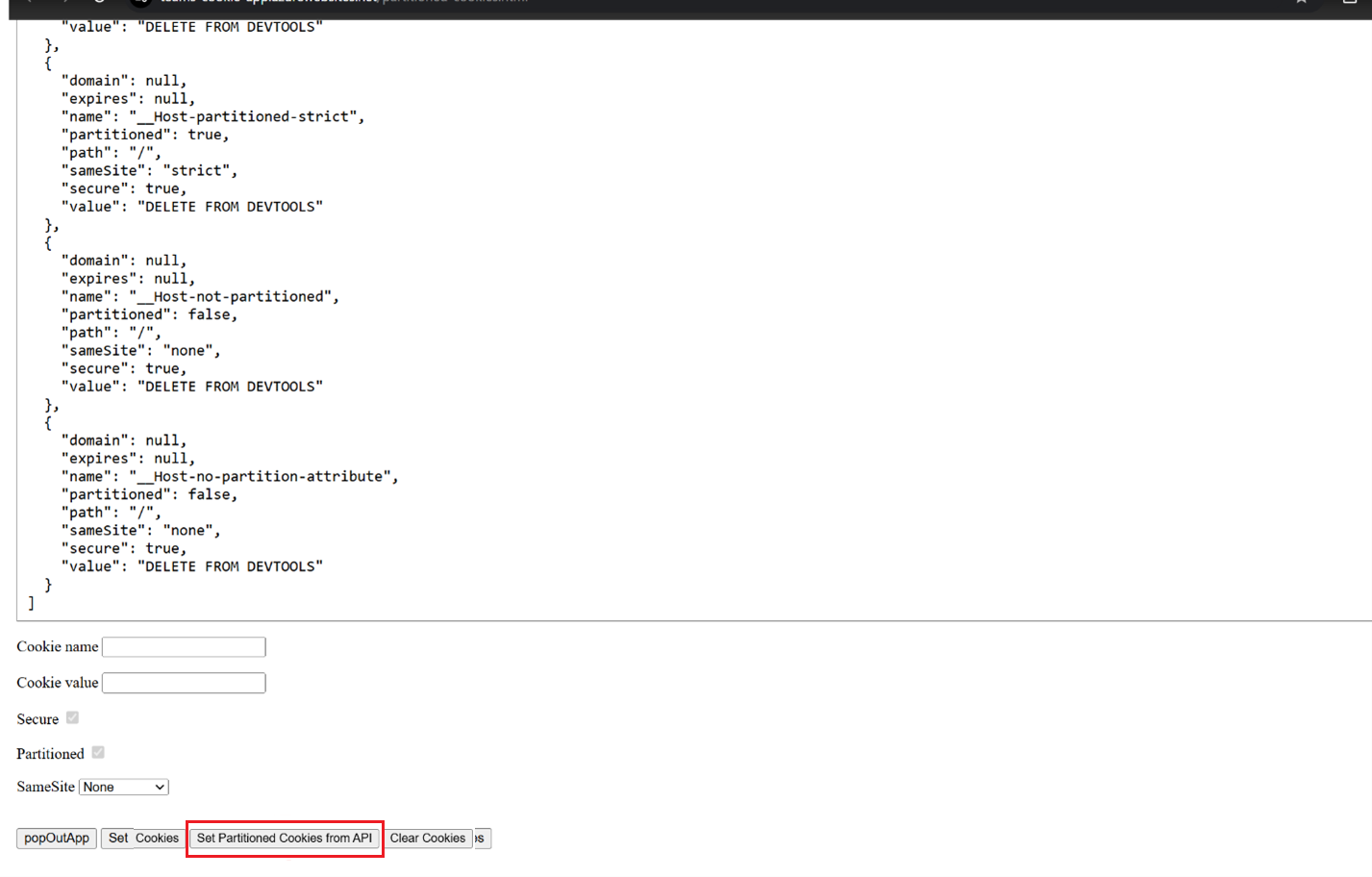
Seleccione Set Partitioned Cookies from API (Establecer cookies con particiones en la API).

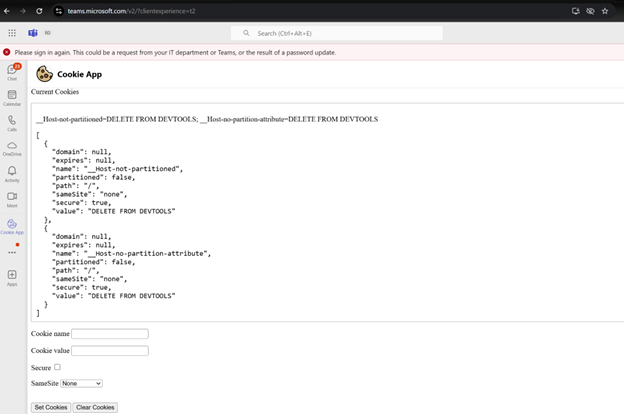
Ahora puede navegar a la pestaña cookies en la ventana de Teams y ver que solo
partitioned:falseestán disponibles las cookies ysecure:true:
Esta acción establece varias cookies con una combinación de atributos seguros, SameSite y con particiones. Solo SameSite=Nonelas cookies , seguras y no particionadas son accesibles dentro de iframe.
La captura de pantalla siguiente representa las cookies accesibles en el incrustado iframe cuando se establecen desde la ventana emergente de nivel superior de la iframedirección URL de :

Acciones necesarias para las cookies establecidas por iframe
La tabla siguiente le ayuda a configurar el valor de los atributos con particiones para establecer cookies para incrustadas iframe:
Establecimiento de cookies para incrustadas iframe |
Valor del partitioned atributo |
|---|---|
Si las cookies deben establecerse fuera de iframe , pero deben ser accesibles dentro del iframe. |
Establézcalo en false. |
Si es necesario establecer cookies dentro de la iframe |
Puede establecerlo en false o true, dependiendo de si desea participar en CHIPS (Cookies que tienen un estado con particiones independiente) para las cookies. |
Nota:
Debe establecer el partitioned atributo en true o false para asegurarse de que la cookie está establecida.
Creación de particiones de almacenamiento
La creación de particiones de almacenamiento está totalmente implementada en Google Chrome. Implica que cualquier conjunto de almacenamiento local en el contexto de origen no será accesible en el contexto de terceros dentro de iframes y viceversa.
Este cambio podría interrumpir escenarios como la autenticación externa en los exploradores. Puede ocurrir si se basan en almacenar datos en el almacenamiento local del contexto de origen. Después, el acceso a estos datos en el contexto de terceros también puede verse afectado. Para obtener más información, consulte Creación de particiones de almacenamiento.
Ejemplo de código
| Ejemplo de nombre | Descripción | Node.js |
|---|---|---|
| Aplicación de cookies de Teams | Esta aplicación de ejemplo muestra las principales características de almacenamiento web, como la administración de cookies, las cookies de SameSite y las cookies con particiones. | Ver |