instrucciones de diseño de componentes de Loop
Microsoft Loop componentes son unidades de productividad activas y accionables que permanecen sincronizadas y se mueven libremente entre las aplicaciones de Microsoft 365. Permiten a los usuarios compartir contenido en directo y colaborar con otros usuarios en chats y reuniones de Microsoft Teams, correos electrónicos de Microsoft Outlook, Microsoft Whiteboard o Loop aplicación. Puede crear componentes de Loop actualizando una tarjeta adaptable existente en un componente de Loop o creando un nuevo componente de Loop basado en tarjeta adaptable.
Loop componentes se publicaron por primera vez en Teams, seguidos de otras aplicaciones de Microsoft 365, como Outlook, Whiteboard y Loop aplicación. Para obtener más información, consulte información general sobre los componentes de Loop en el ecosistema de Microsoft 365.
características clave del componente Loop
En la tabla siguiente se enumeran las características clave de un componente de Loop:
| Característica | Descripción |
|---|---|
| Vivir | La información más reciente se rellena en la tarjeta. Si hay varias instancias, permanecen sincronizadas a medida que se realizan actualizaciones. |
| Embedded | Las tarjetas se pueden colocar en documentos y conversaciones independientes del resto del contenido. |
| Procesable | Las tareas se pueden completar en línea. |
| Portátil | Los componentes pueden funcionar en la aplicación de Microsoft 365 que admite componentes de Loop. |
En directo: la tarjeta adaptable debe actualizarse automáticamente cuando se carga la tarjeta, como al abrir un correo electrónico o chat, para reflejar la información más reciente.
Incrustado: las tarjetas adaptables están incrustadas, por lo que no se necesita nada específico.
Accionable: Loop componentes permiten al usuario realizar acciones para completar un flujo dentro del propio componente, más allá de simplemente ver información o abrir un explorador. Si la tarjeta adaptable es una experiencia de solo vista, busque oportunidades para que sea accionable, ya que se trata de un elemento básico de la tarjeta para deleitar a los usuarios. Asegúrese de que una tarjeta adaptable con experiencia de solo vista no cambie a un componente de Loop; en este caso, debe seguir siendo una tarjeta adaptable únicamente.
Nota:
Es posible que determinados permisos de usuario o modos del componente no sean accionables, pero los casos comunes deben ser accionables.
Puede hacer que la tarjeta adaptable sea accionable mediante la inclusión de cualquiera de las siguientes acciones:
- Aprobación de un informe de gastos
- Agregar un comentario
- Actualizar una fecha
- Actualizar el precio, como el importe en dólares
- Cambio de un valor de asignación o estado
- Adición o actualización de datos
Portable: al agregar el atributo URL según sea necesario en la guía para desarrolladores, se garantiza que el componente se pueda copiar en vivo en cualquier lugar donde se admita el componente de Loop basado en tarjeta adaptable.
elementos de componente de Loop
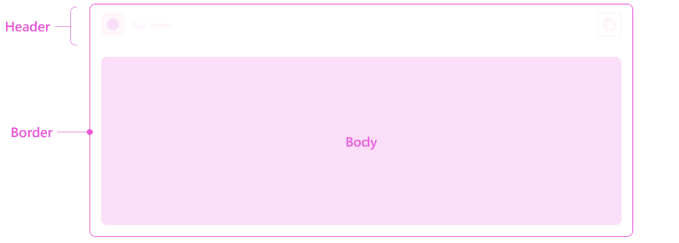
Un componente de Loop basado en tarjeta adaptable consta del cuerpo, el encabezado y el borde.

| elemento de componente Loop | El desarrollador proporciona | La plataforma proporciona |
|---|---|---|
| Cuerpo | Contenido totalmente controlado por usted | Representación y aplicación de estilos de controles en función del código. |
| Header | Icono y nombre | Los elementos y el diseño son estándar y los proporciona la plataforma. |
| Border | ND | Borde estándar para todos los componentes de Loop. |
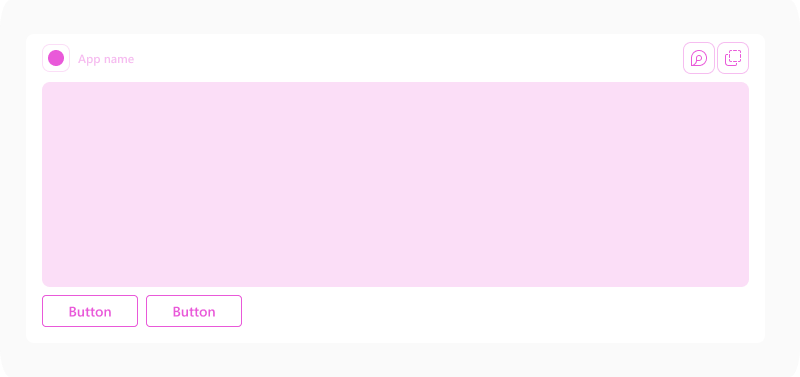
cuerpo del componente Loop
El cuerpo del componente Loop hace que el componente sea único. Puede proporcionar a los usuarios una experiencia positiva y aumentar el uso y la retención mediante la creación de un componente que incluya los atributos del componente Loop y proporcione el valor del cliente.
Las necesidades y escenarios específicos de los usuarios determinan el cuerpo del componente.

A continuación se muestran los procedimientos recomendados para un cuerpo de componente de Loop:
- Para comprender los conceptos básicos y los principios básicos de diseño de las tarjetas adaptables, consulte Introducción a las tarjetas adaptables.
- Siga las directrices de diseño de tarjeta adaptable, que incluyen herramientas, ejemplos, notas sobre el diseño dinámico y la densidad de píxeles.
- En la lista siguiente se proporcionan las consideraciones específicas del componente de Loop:
- Asegúrese de que el componente es fiel a los atributos de componentes de Loop, como, live, actionable, embedded y portable.
- No agregue un botón independiente para abrir en el explorador.
- No agregue un encabezado o borde duplicados.
No agregue un botón independiente para abrir en el explorador.
El encabezado del componente Loop proporciona una manera estándar de abrir una vista basada en explorador del componente en función de la dirección URL. Por lo tanto, no es necesario agregar un botón independiente al componente para acciones como Ver detalles o Abrir en web.
Puede agregar botones o vínculos para vistas más específicas, por ejemplo, Ver elementos relacionados. Cuando sea posible, proporcione la información necesaria y la interacción dentro de la tarjeta.
No agregar un encabezado o borde duplicados
Todos los componentes Loop tienen un encabezado y un borde estándar. Asegúrese de que el código de la tarjeta adaptable no duplica el encabezado y el borde. Puede tener un título específico del elemento para el componente, pero asegúrese de que el nombre y el icono de la aplicación no son iguales.
encabezado de componente Loop
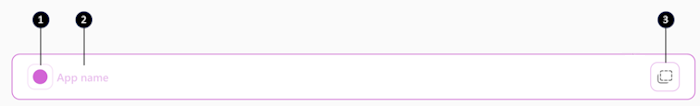
La plataforma proporciona el encabezado del componente, que incluye elementos estándar, como el logotipo de la aplicación, el nombre de la aplicación y un botón Copiar componente![]() .
.

| Contador | Descripción |
|---|---|
| 1 | Logotipo de la aplicación: logotipo de aplicación a todo color de la aplicación |
| 2 | Nombre de la aplicación: nombre completo de la aplicación |
| 3 |
Botón Copiar componente |
El nombre de la aplicación se define en el manifiesto de la aplicación. Se recomienda usar un nombre conciso para la aplicación.
El logotipo de la aplicación se define en el manifiesto de la aplicación. Asegúrese de que el logotipo proporcionado funciona en fondos claros y oscuros, ya que el mismo recurso se usa para temas claros, oscuros y de contraste alto en Teams.
borde del componente Loop
El borde del componente separa el componente del contenido que lo rodea. Ayuda a los usuarios a comprender que el componente de Loop está en directo y separado del contenido que lo rodea, como el correo electrónico o el chat.
El borde aparece automáticamente.
Paso siguiente
Vea también
Primeros aspectos que debe saber sobre los componentes de Loop en Microsoft Teams